Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/t9tio/tomato-pie
A new UI for Pomodoro Technique. Schedule your time directly with a clock.
https://github.com/t9tio/tomato-pie
Last synced: 6 days ago
JSON representation
A new UI for Pomodoro Technique. Schedule your time directly with a clock.
- Host: GitHub
- URL: https://github.com/t9tio/tomato-pie
- Owner: t9tio
- License: other
- Created: 2018-07-23T12:57:05.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-07T02:25:13.000Z (almost 2 years ago)
- Last Synced: 2024-07-31T18:24:15.351Z (3 months ago)
- Language: JavaScript
- Homepage: https://chrome.google.com/webstore/detail/gffgechdocgfajkbpinmjjjlkjfjampi
- Size: 1.49 MB
- Stars: 238
- Watchers: 8
- Forks: 30
- Open Issues: 25
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README

[](https://t9t.io/#contact)
# Tomato Pie
A new UI for [Pomodoro Technique](https://en.wikipedia.org/wiki/Pomodoro_Technique). Peek into your working status with ease.
## Install
From [Chrome Web Store](https://chrome.google.com/webstore/detail/gffgechdocgfajkbpinmjjjlkjfjampi) or [manually](https://github.com/t9tio/tomato-pie/releases)
## [Recent updates](./blog)
## Features
- start new pomodoro from TODO list
- red part: 25 minutes for one tomato
- green part: 5 minutes for rest
- show tomatoes of last 12 hours on clock
- view tomato history on calendar
- override default page for new tab
- indicate time on the extension icon
- get notifications when a tomato is finished
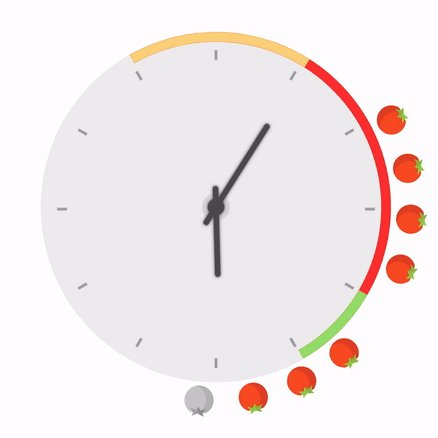
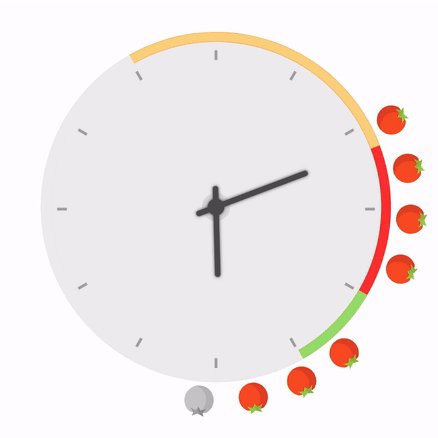
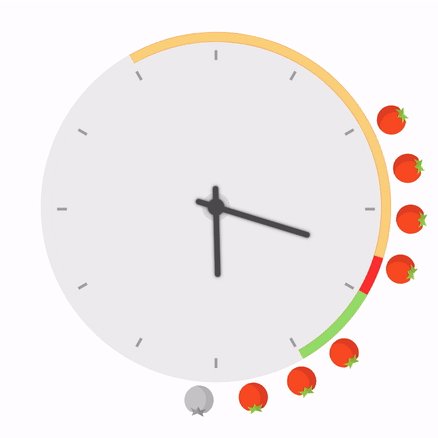
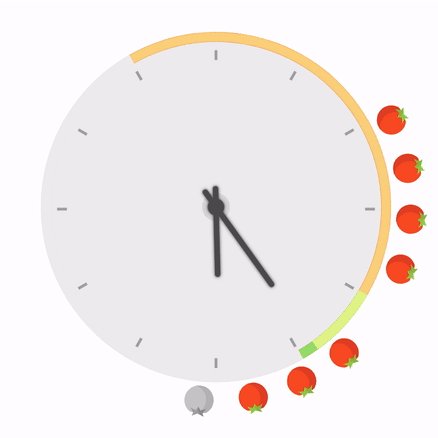
## Screenshots
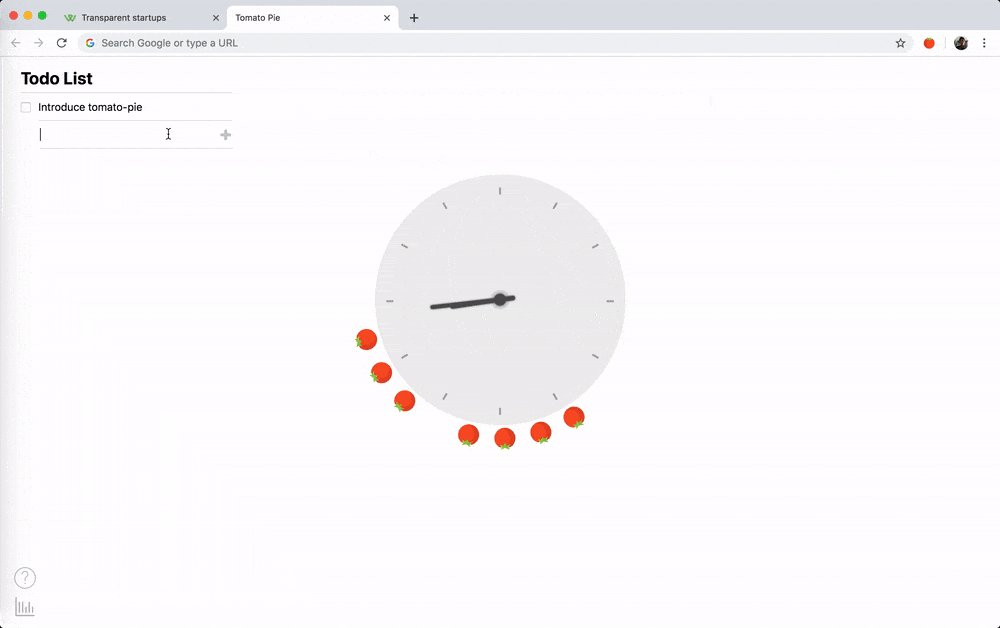
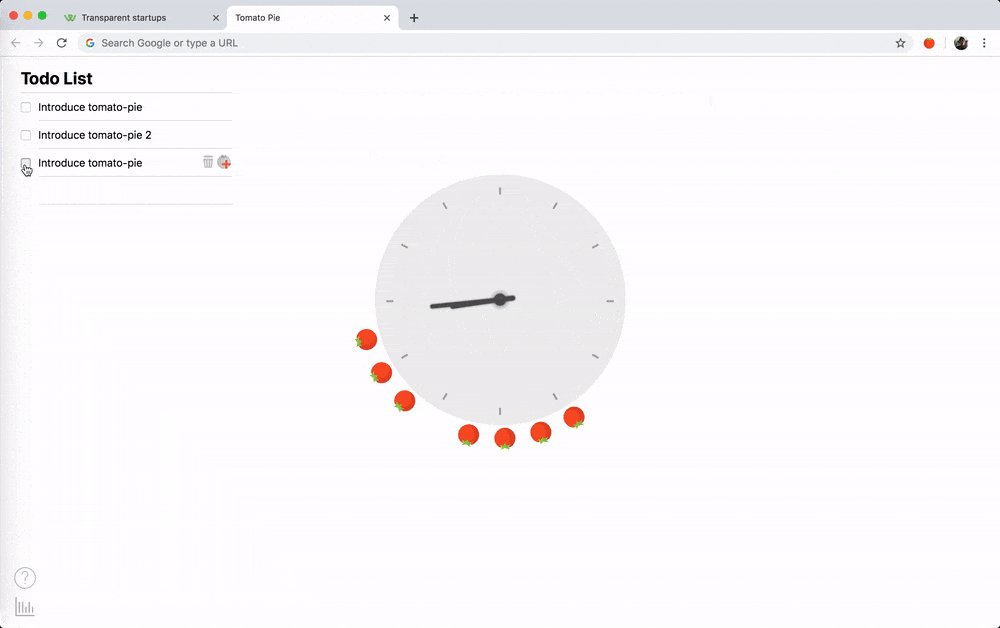
### Editing Todo list

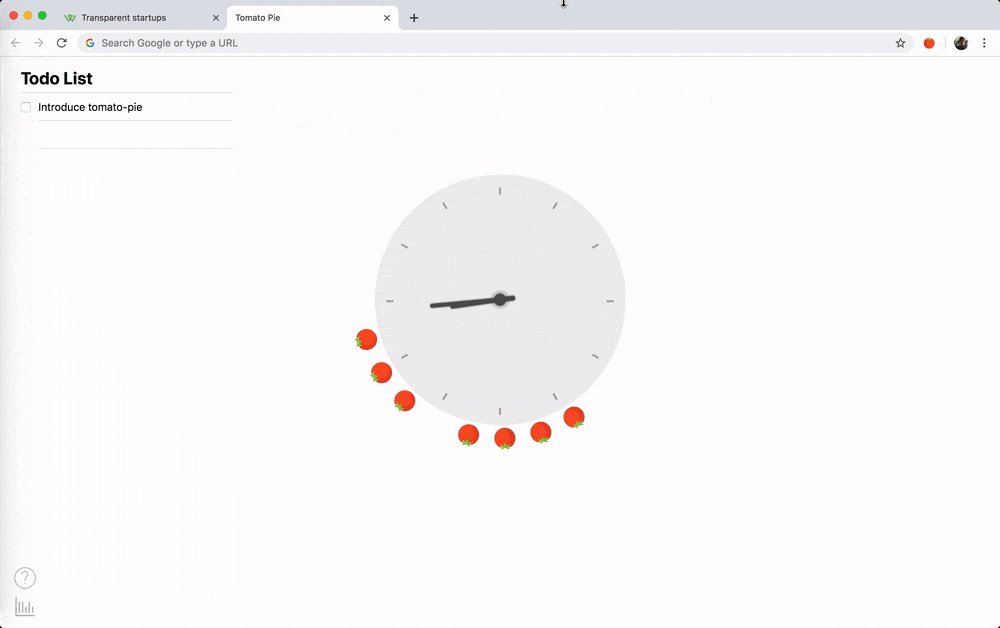
### Doing Pomodoro

## Develop
1. `npm i`
1. `npm start`
1. Navigate to `chrome://extensions/`
1. Click the `load unpacked` button and load `dist` folder
## Architecture
store ==> render function ==> view =update=> store
## Build and publish
```bash
# update verision in src/manifest.json
npm run build
# zip dist file and upload to chrome webstore
```
## Refs
- Clock styles: https://codepen.io/collection/moAia/2/
#### Similar tools
- https://chrome.google.com/webstore/detail/marinara-pomodoro%C2%AE-assist/lojgmehidjdhhbmpjfamhpkpodfcodef
- https://chrome.google.com/webstore/detail/task-timer/aomfjmibjhhfdenfkpaodhnlhkolngif
- https://chrome.google.com/webstore/detail/timer/hepmlgghomccjinhcnkkikjpgkjibglj
- https://chrome.google.com/webstore/detail/timer-25-the-minimalist-t/gmdbcklinofignhfmibchnmgjcocccbh
- https://chrome.google.com/webstore/detail/timecamp-timer/ohbkdjmhoegleofcohdjagmcnkimfdaa
- https://chrome.google.com/webstore/detail/timer-25-the-minimalist-t/gmdbcklinofignhfmibchnmgjcocccbh
## Tech notes
- Make background.js always running [ref](https://stackoverflow.com/questions/17119266/how-do-i-keep-my-app-from-going-inactive):
1. in`manifest.json`, add `background` in `permission` key
2. in `manifest.json`, don't add `persistence: false` in `background` key
- clock animation: https://codepen.io/Alca/pen/ZeKjmB
## Thanks
- Layla and [Joshua](https://github.com/joshua7v) for meaningful discussions