https://github.com/tahabasri/snippets
Supercharge your Snippets in VS Code — Manage your code snippets & AI prompts without quitting your editor.
https://github.com/tahabasri/snippets
ai-prompts organize-snippets prompts snippets snippets-collection snippets-manager vscode vscode-extension
Last synced: 7 months ago
JSON representation
Supercharge your Snippets in VS Code — Manage your code snippets & AI prompts without quitting your editor.
- Host: GitHub
- URL: https://github.com/tahabasri/snippets
- Owner: tahabasri
- License: mit
- Created: 2020-11-18T01:28:49.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2025-03-24T18:17:34.000Z (7 months ago)
- Last Synced: 2025-04-02T04:06:08.942Z (7 months ago)
- Topics: ai-prompts, organize-snippets, prompts, snippets, snippets-collection, snippets-manager, vscode, vscode-extension
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=tahabasri.snippets
- Size: 9.77 MB
- Stars: 151
- Watchers: 6
- Forks: 13
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.txt
Awesome Lists containing this project
README







# Snippets — Supercharge Snippets in VS Code
Code snippets are valuable additions for anyone looking to save time during development. They simplify the process of entering repetitive code, such as loops, complex HTML structures or reusable methods.
Visual Studio Code already provides robust support for snippets, including their appearance in IntelliSense, tab-completion, and a dedicated snippet picker `(Insert Snippet in the Command Palette)`. This extension takes snippets to another level by introducing new features that enhance code snippet management.
## Getting Started
Install **Snippets** by one of the following options:
- clicking `Install` on the banner above
- searching for `Snippets` from the Extensions side bar in VS Code
- typing `ext install tahabasri.snippets` from the Command Palette in VS Code
---
[Features](#features) | [FAQ](#faq) | [Known Issues](#known-issues) | [Release Notes](#release-notes) | [Feedback](#feedback) | [Credits](#credits)
## Features
Boost your productivity with a set of powerful features that enhance snippet management:
- [Create](#create) — Create Snippets easily with few clicks.
- [Open](#open) — Open Snippets quickly from anywhere in VS Code.
- [Search](#search) — Find your Snippet in 2 seconds, or less...
- [Manage](#manage) — Organize your snippets freely, with no forced order, beyond editing and deleting.
- [Customize](#customize) — Personalize your Snippets to match your style.
- [Sync](#sync) — Various options for synchronizing your snippets across multiple devices and users.
- [Boost](#boost) — Supercharge your snippets to make them more developer-friendly.
## Create
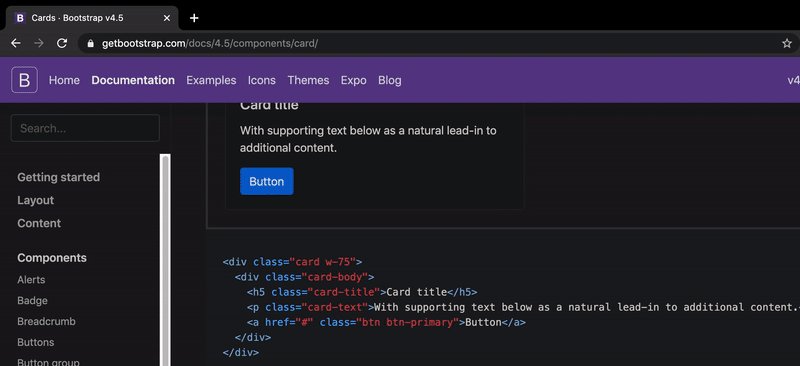
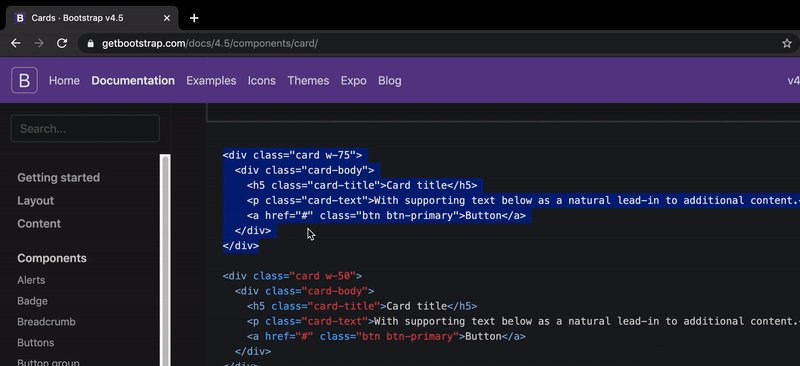
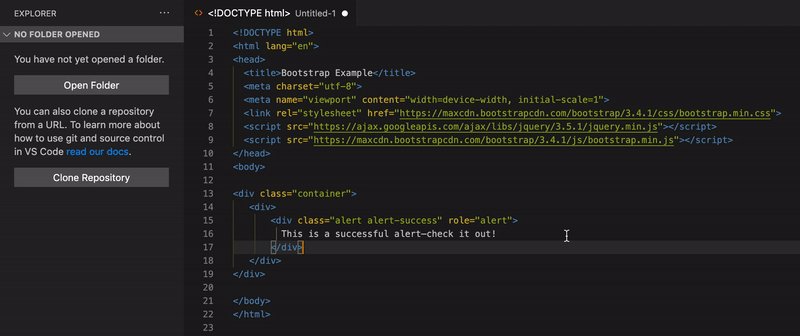
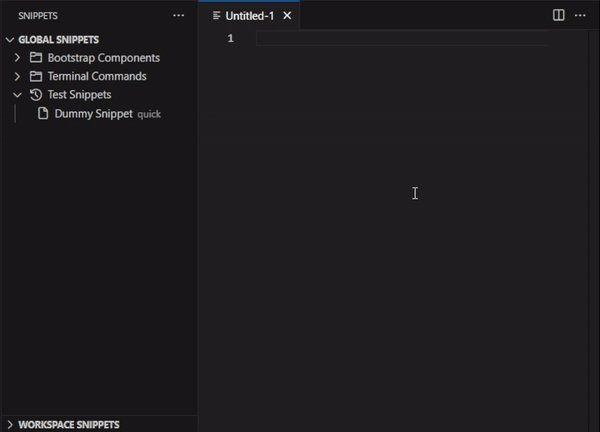
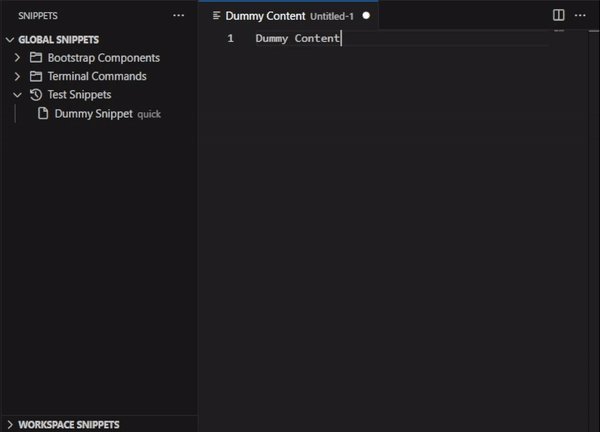
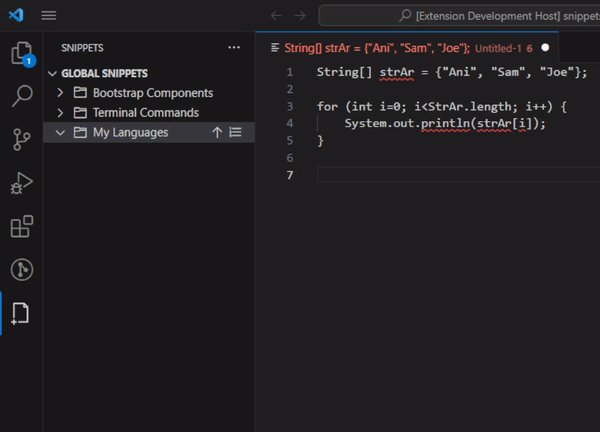
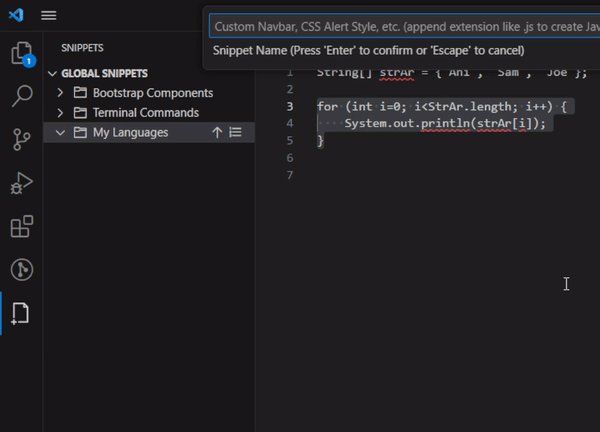
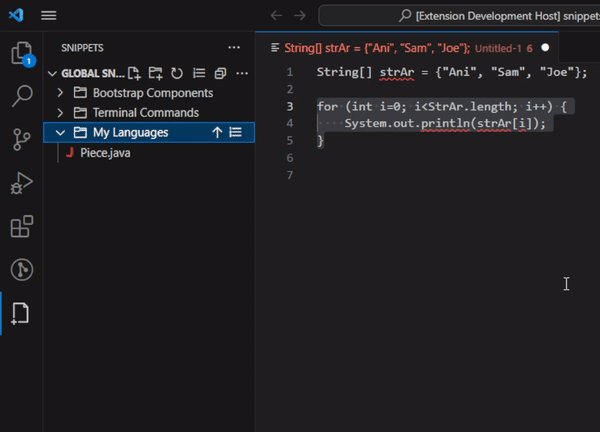
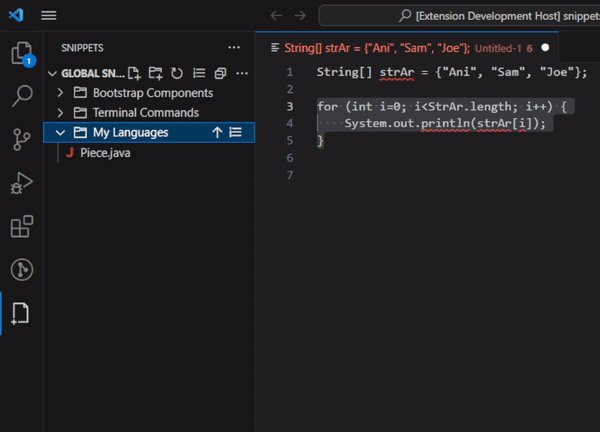
### Create Snippet from open editor

### Create Snippet directly from the clipboard

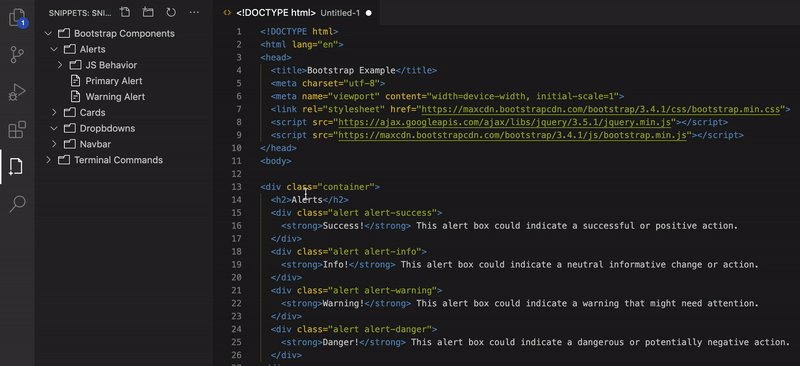
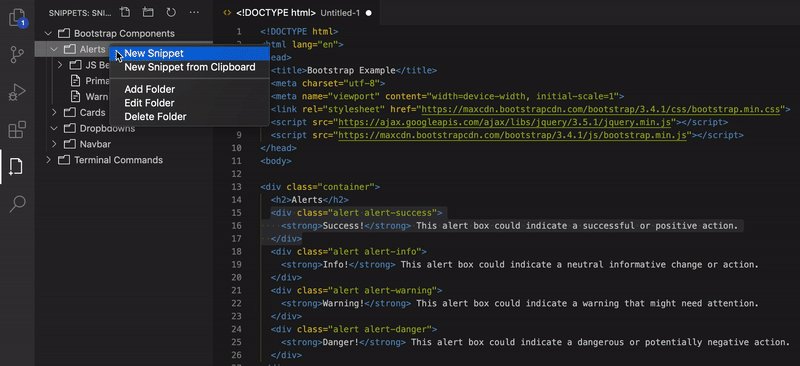
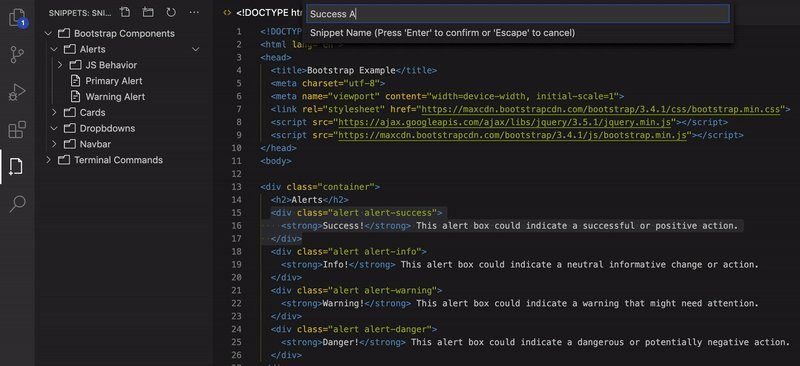
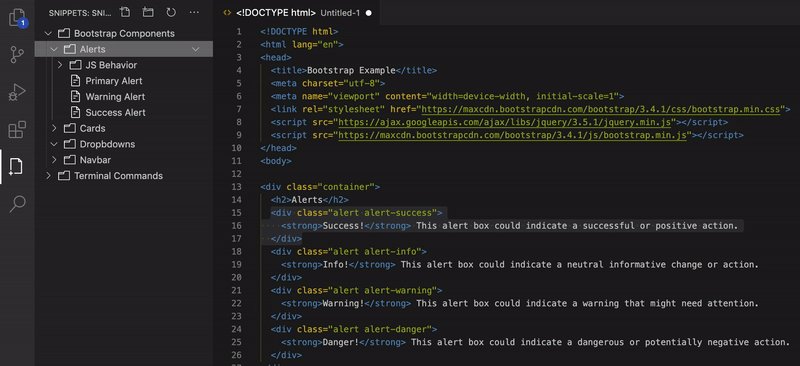
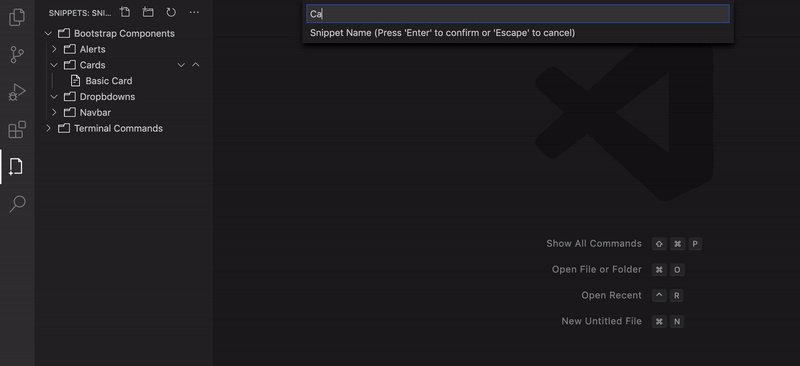
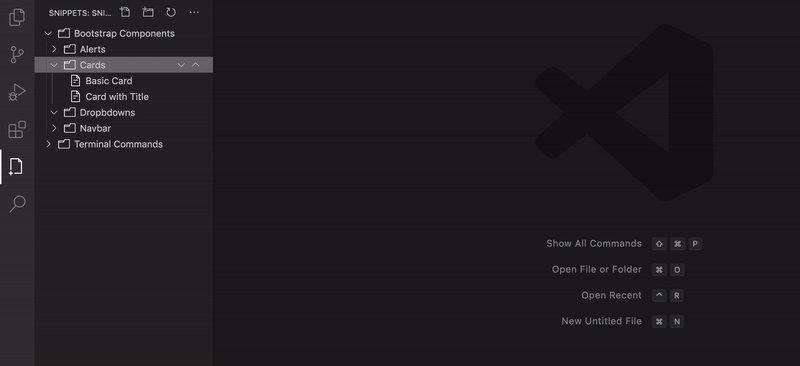
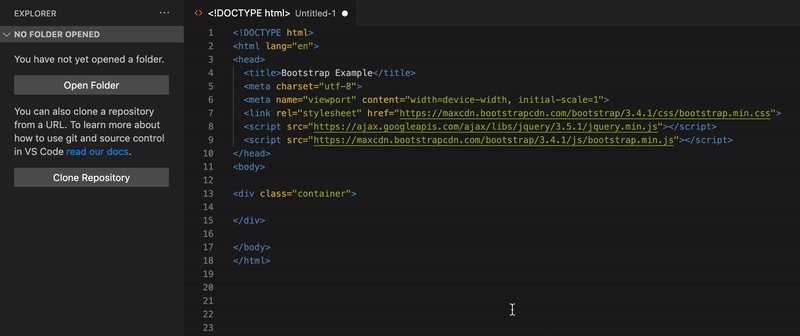
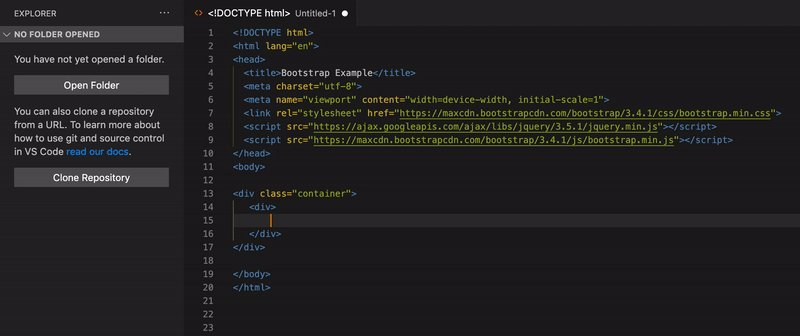
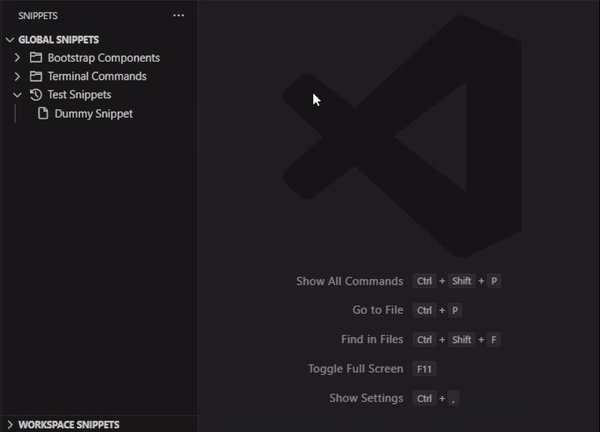
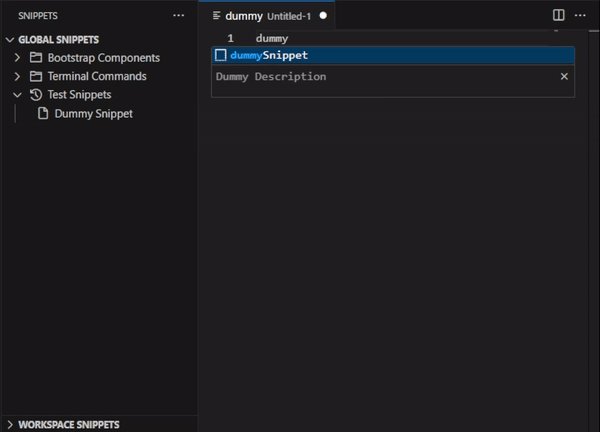
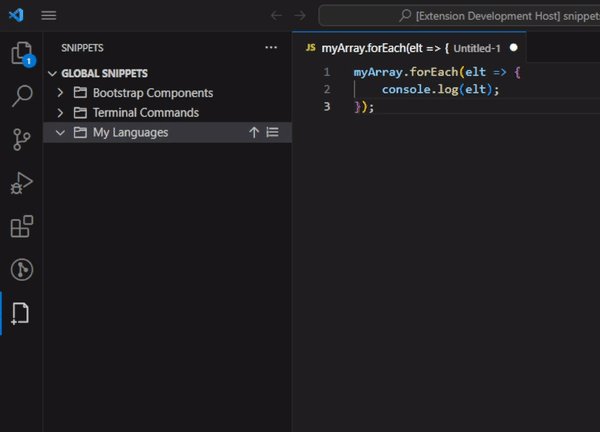
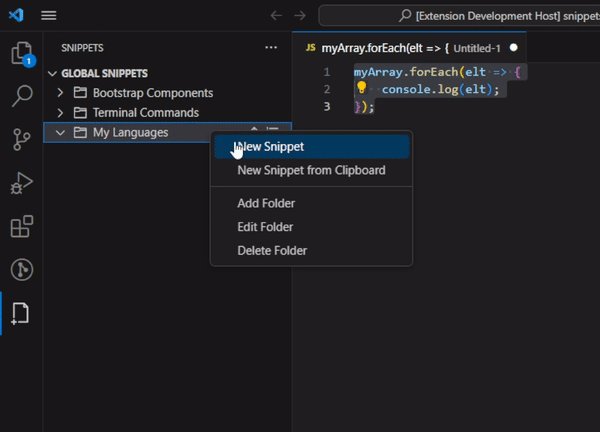
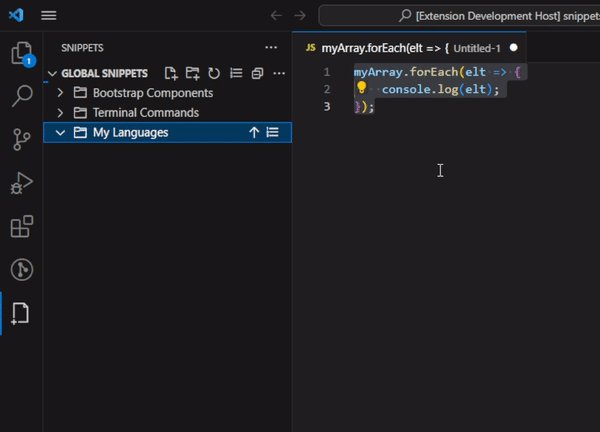
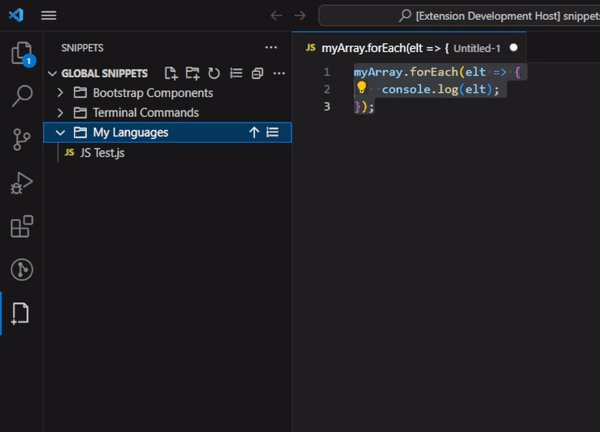
### Create Snippet manually

## Open
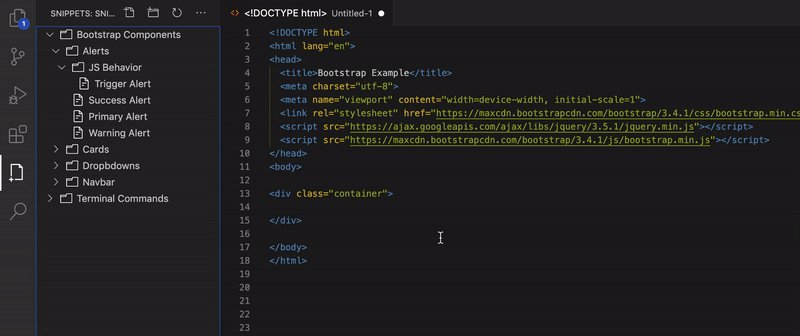
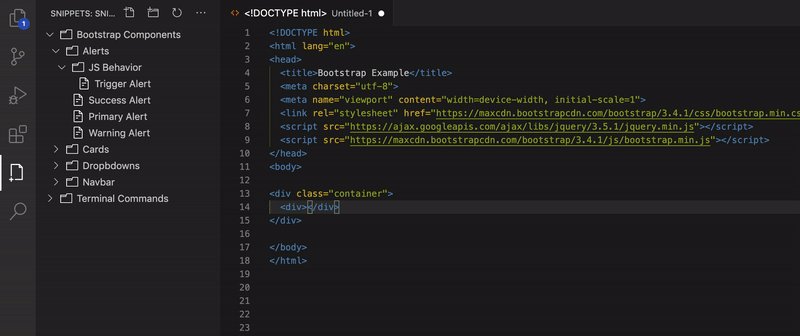
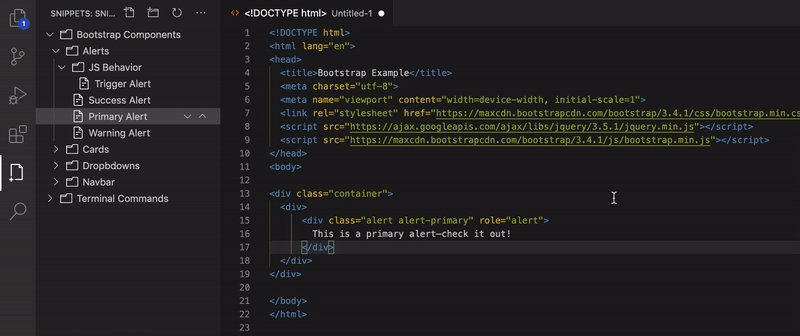
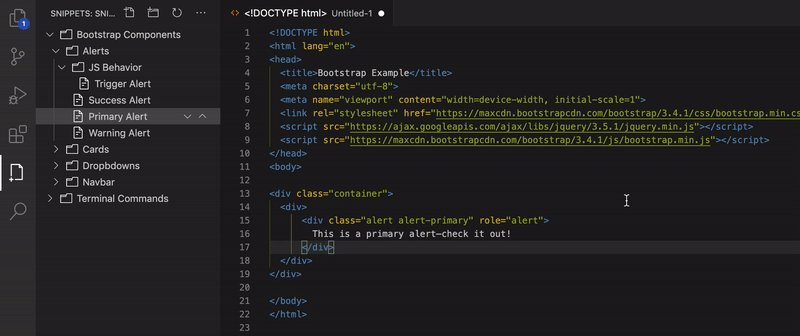
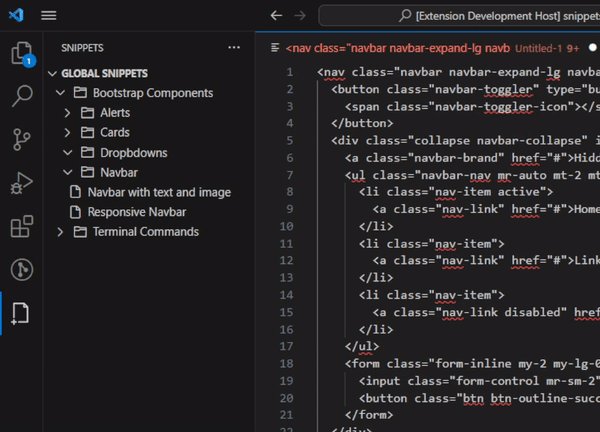
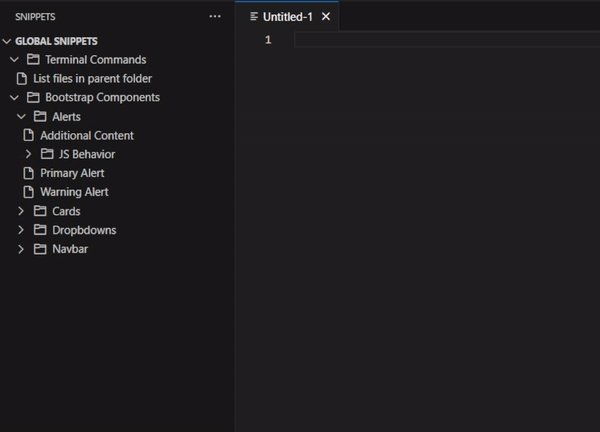
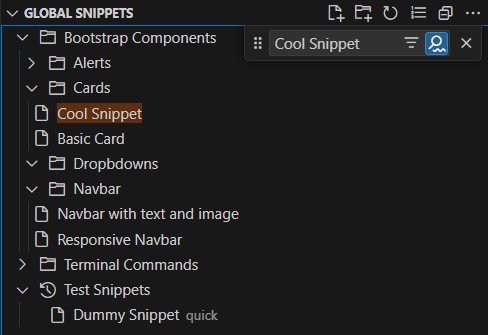
### Open Snippet with a single click

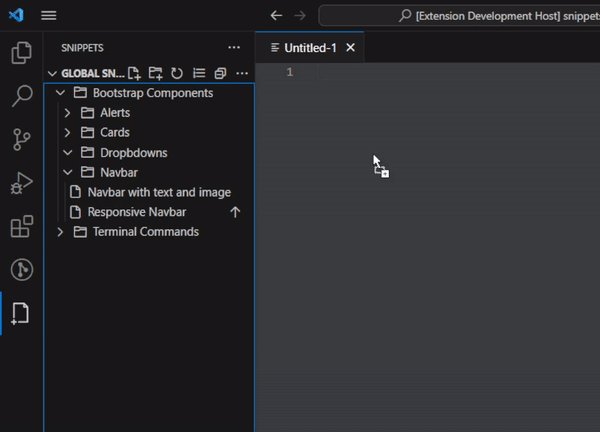
### Drop Snippet directly into the editor
> You may need to hold `Shift` key while dragging to correctly drop the item in the editor.

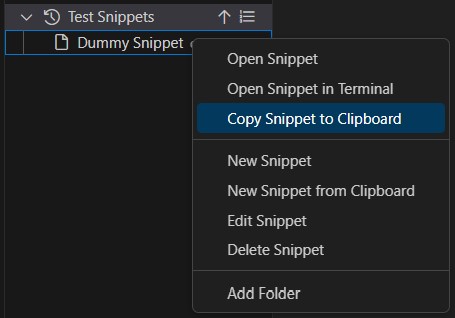
### Copy Snippet to Clipboard

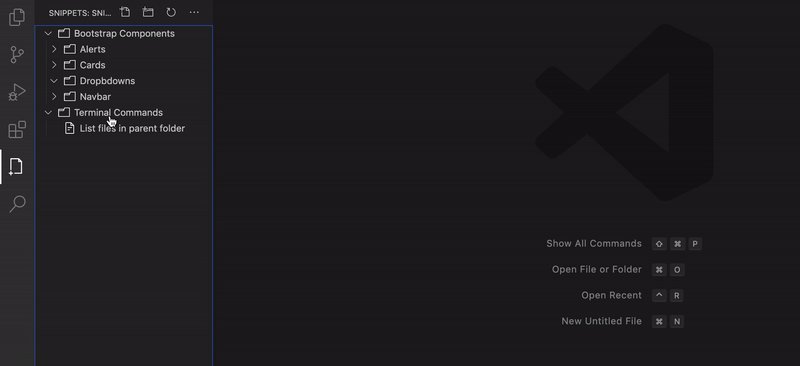
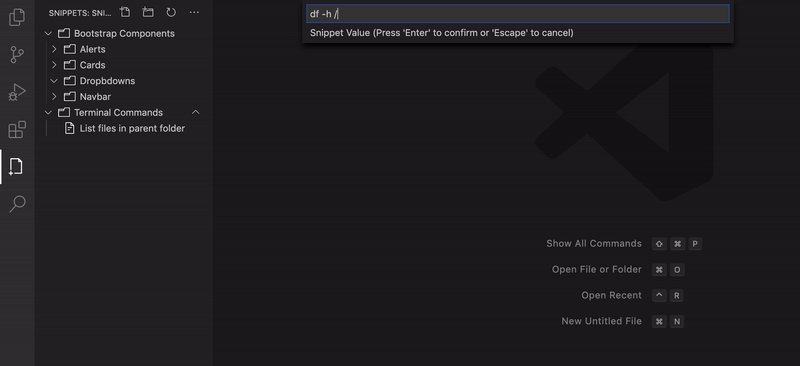
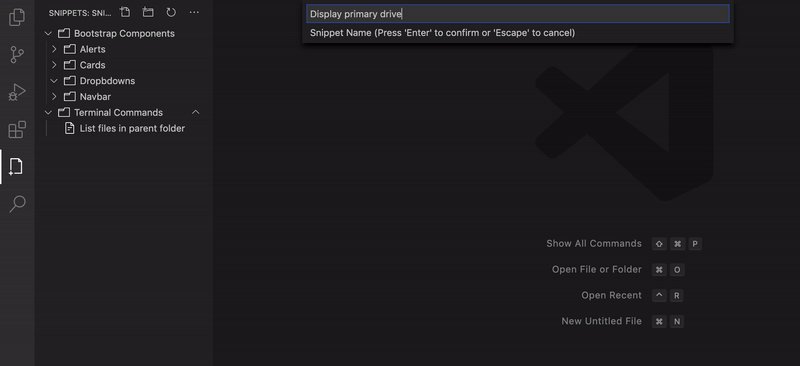
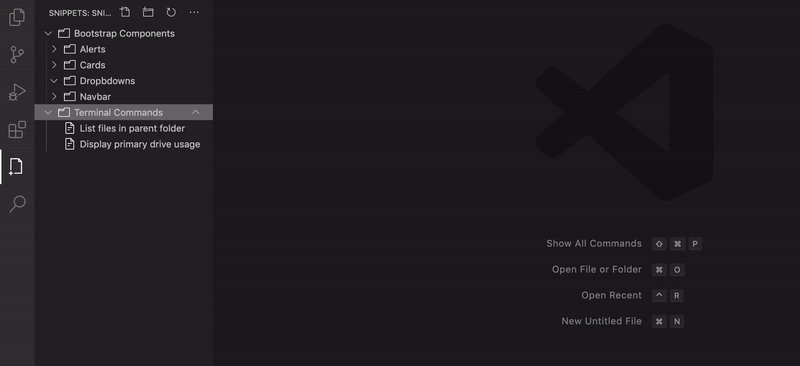
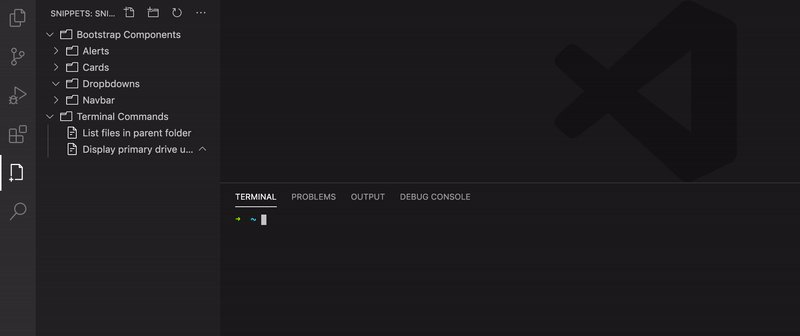
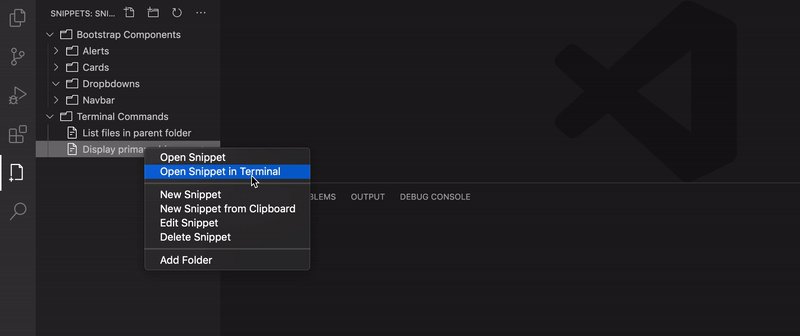
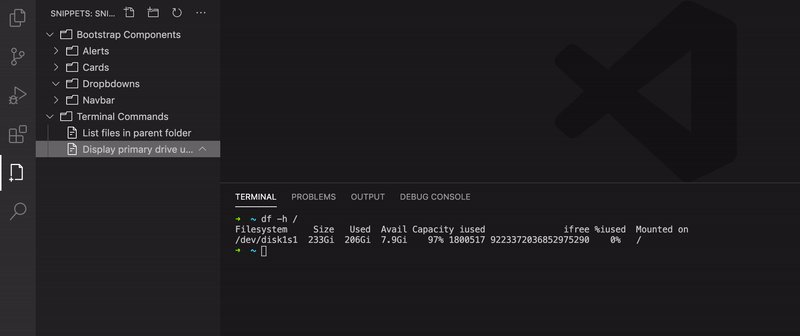
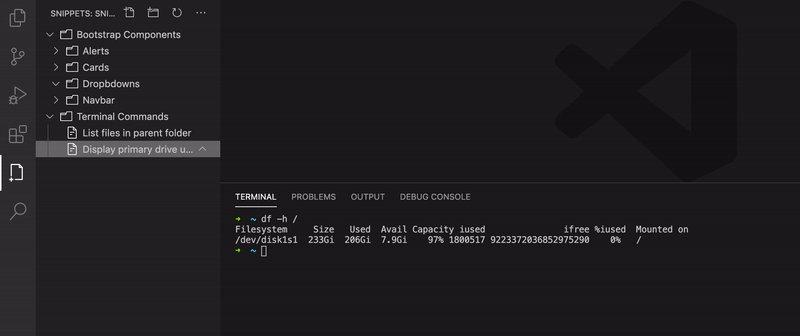
### Insert Snippet directly into Terminal

## Search
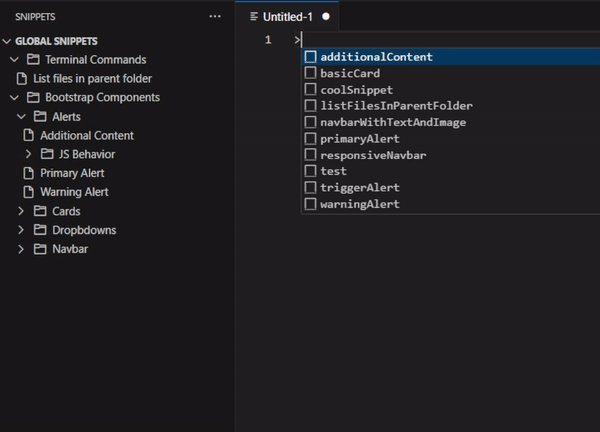
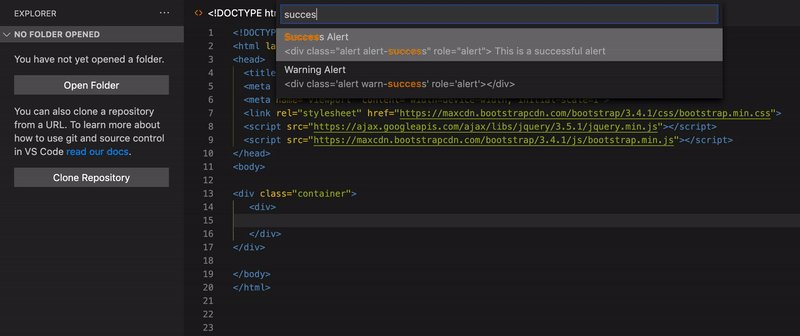
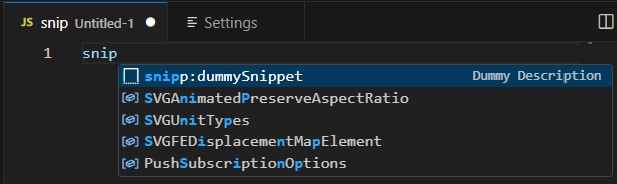
### Use IntelliSense to quickly access all your Snippets
> You can set a special key to trigger IntelliSense from the extension settings. Default key is `>`. More about **IntelliSense** [here](https://code.visualstudio.com/docs/editor/intellisense).

### Search for Snippets using Command Palette

You can also search directly into the Snippets view similarly to the File Explorer.

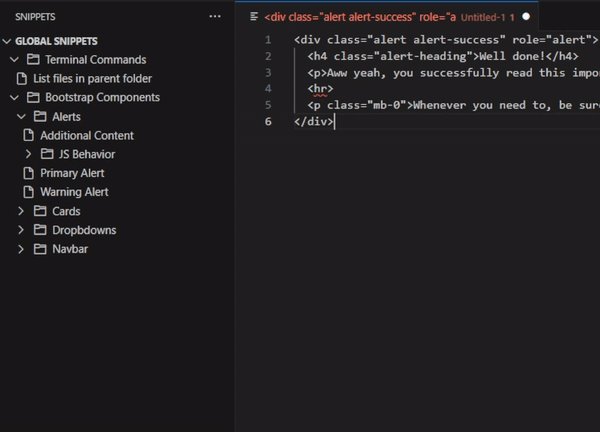
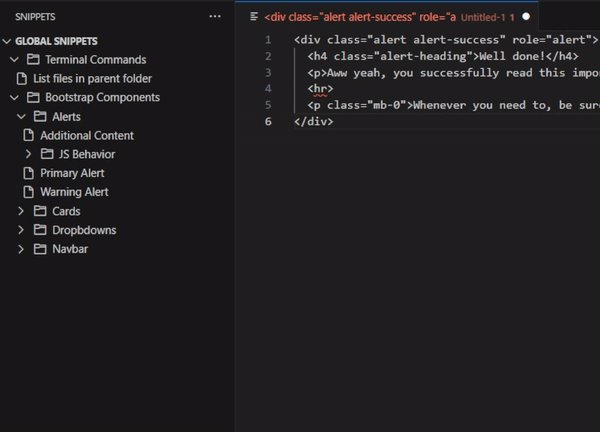
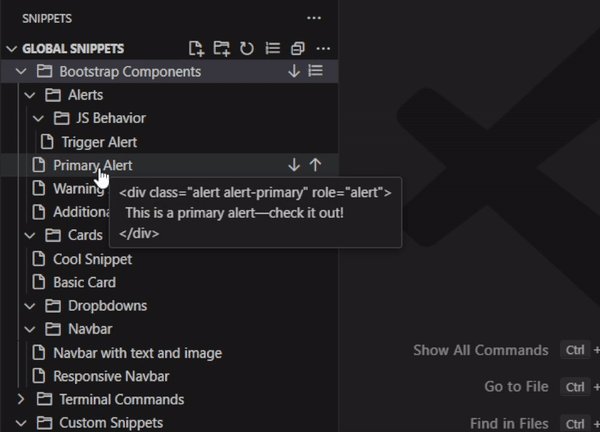
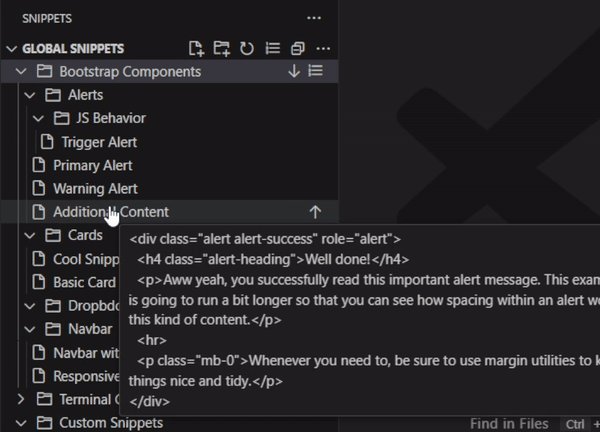
### Preview Snippets before insertion

## Manage
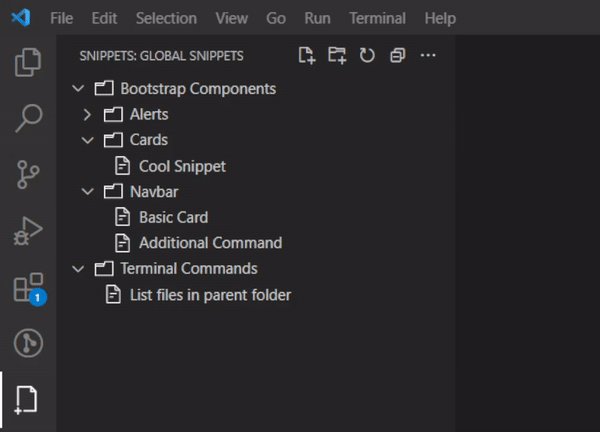
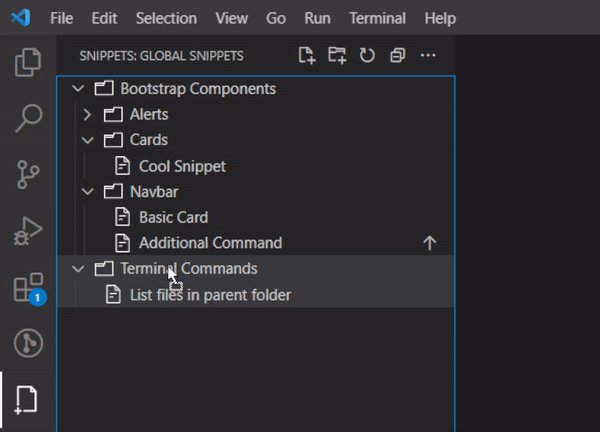
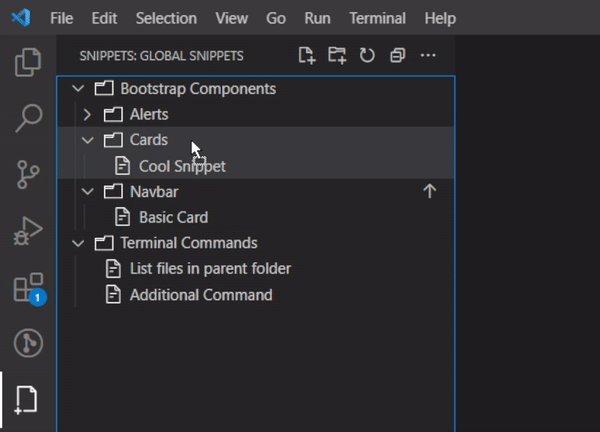
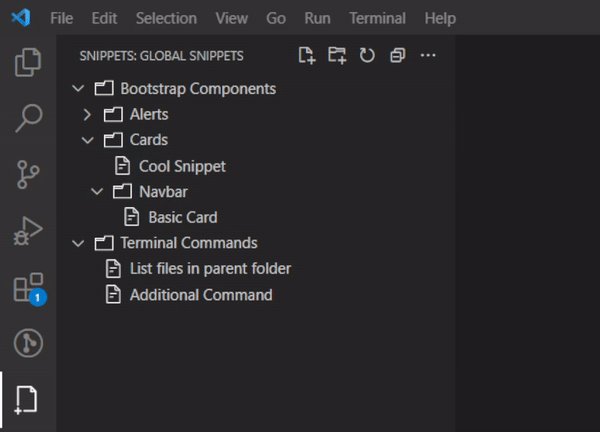
### Drag and drop Snippets from one folder to another

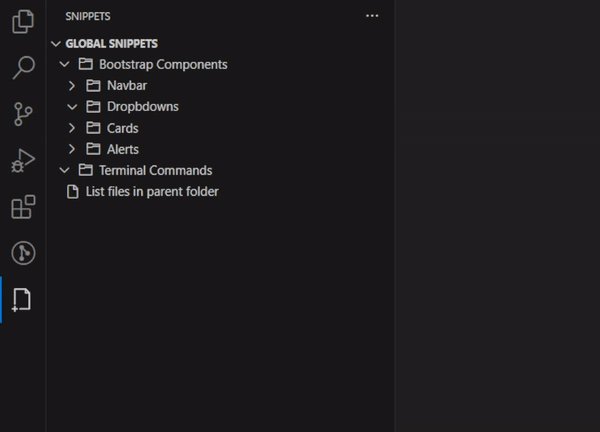
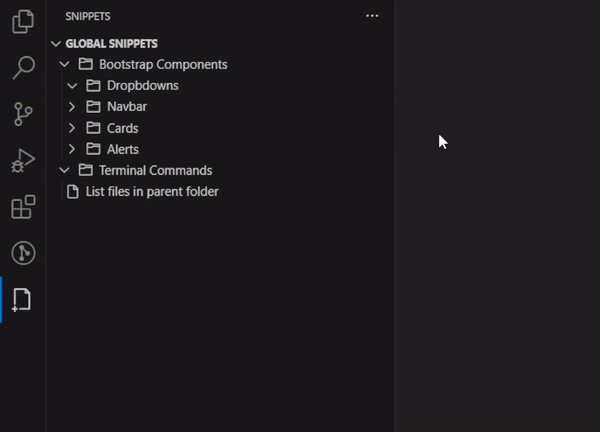
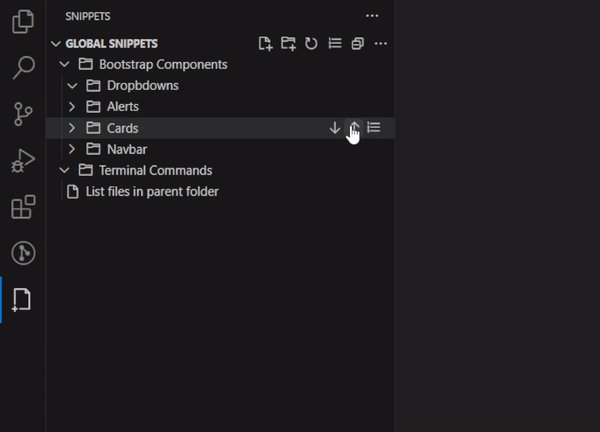
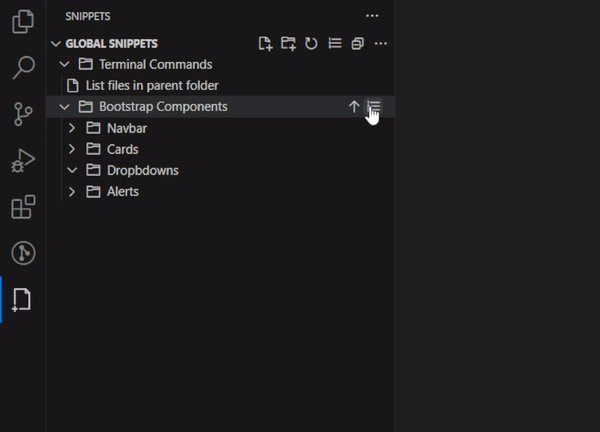
### Reorder Snippets using Up and Down actions

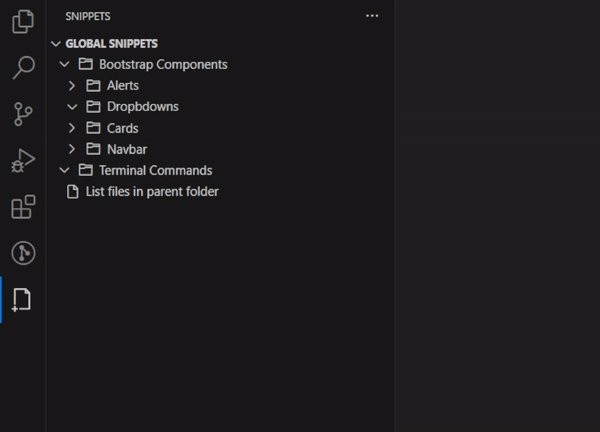
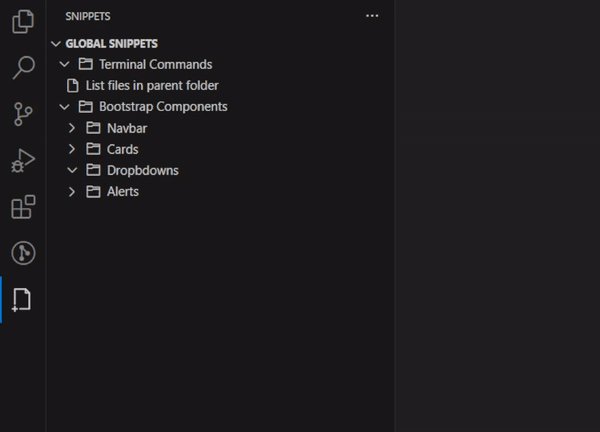
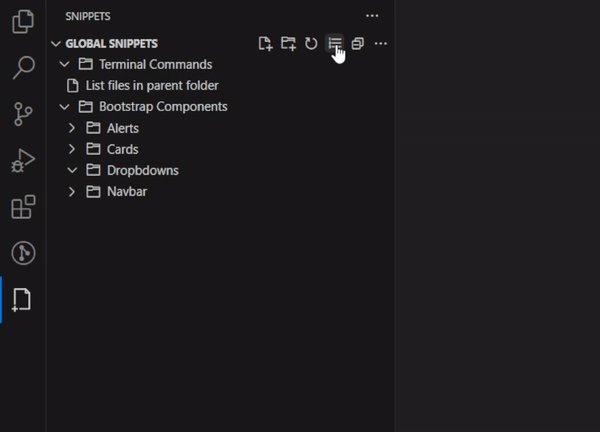
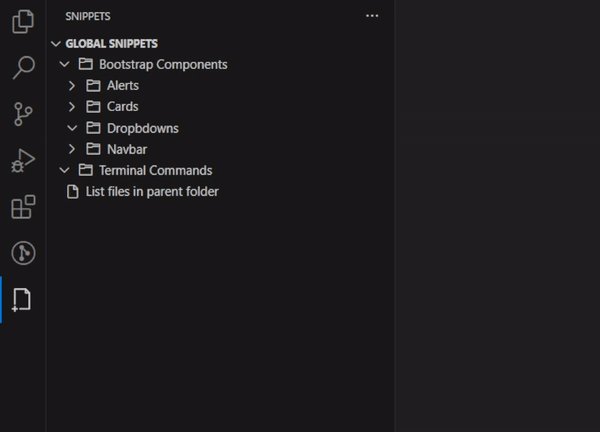
### Sort alphabetically a Snippets folder or all your Snippets

## Customize
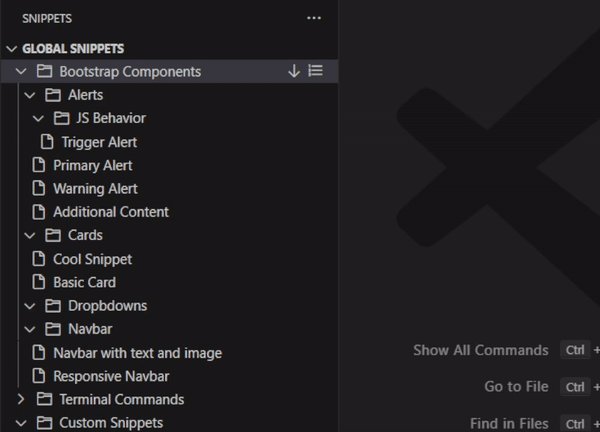
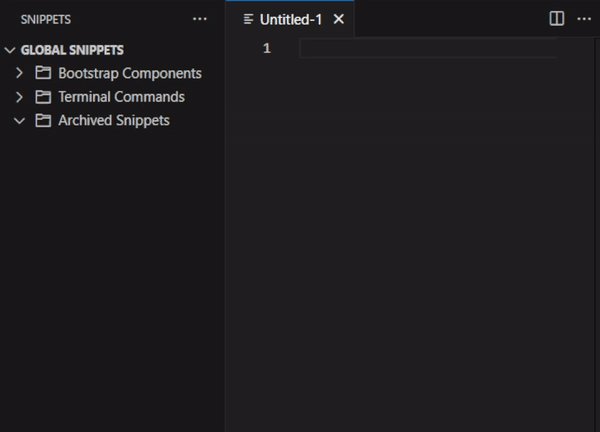
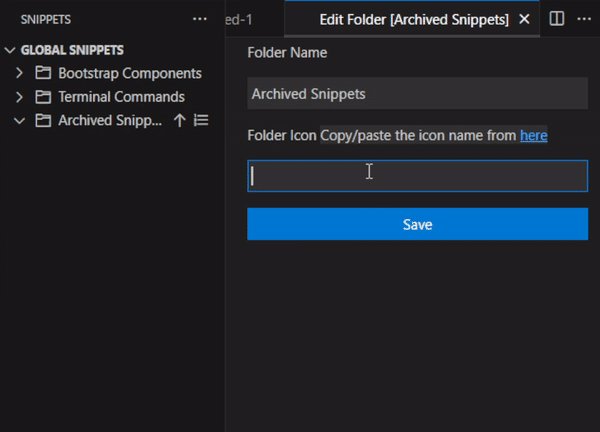
### Set icons for your folders

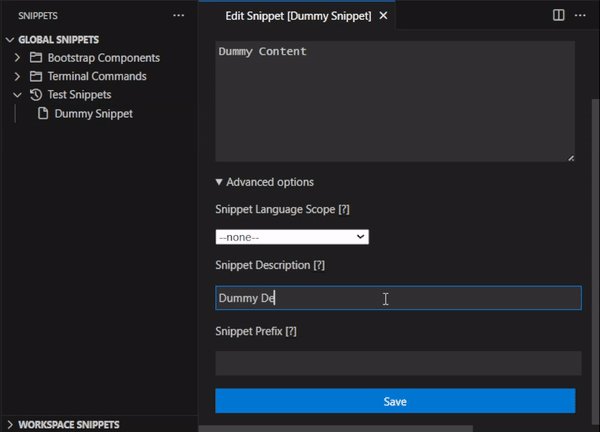
### Add a description to your Snippet
> Descriptions show when hovering on top of a Snippet and in IntelliSense.

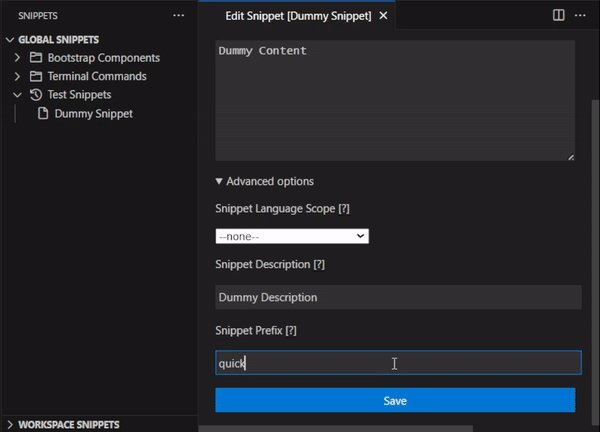
### Add a prefix to your Snippet
> When displaying Snippets using IntelliSense, custom prefix will be used instead of the original Snippet label. A prefix is a recommended shortcut for Snippets with long labels.

### Prefix all your Snippets
You can set a prefix for all your snippets to distinguish them from other VS Code snippets.
- set a keyword for the setting `Snippets: Global Prefix` e.g `snipp`
- suggestions coming from your custom Snippets will be prefixed in IntelliSense
> An [explicit prefix](#add-a-prefix-to-your-snippet) in a single Snippet will override Global Prefix settings.
>
> For example, if the global prefix in your settings is set to `foo`, and a custom snippet is explicitly prefixed with `boo`, the latter will be displayed in IntelliSense as `boo`. All other snippets with no explicit prefix will be displayed as `foo`.

## Sync
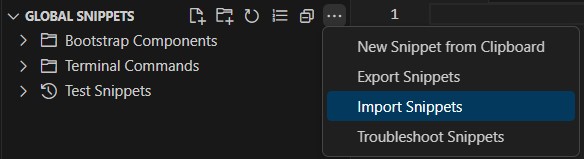
### Import and Export Snippets using JSON files

### Sync Snippets between multiple devices
> **⚠ Experimental feature:** feel free to [file a bug](https://github.com/tahabasri/snippets/issues/new?labels=bug) as this is still an experimental change.
Starting with version 2.0 and up, *Snippets* supports backup using **VS Code Settings Sync** feature. Your snippets will be saved alongside your VS Code data no matter your operating system.
Check the [docs](https://code.visualstudio.com/docs/editor/settings-sync) to know more about **Settings Sync** feature and how to use it.
### Sync your Snippets with a Version Control System
A large number of users utilize a VCS (e.g Git) and may need to associate a set of snippets with a specific project (e.g sharing project-specific snippets with team members). This can be achieved by enabling the `snippets.useWorkspaceFolder` setting. Once this option is enabled, the extension will read/write snippets to/from the `.vscode/snippets.json` file if it's available (the extension will prompt you to create the file the first time you enable this option).
> Note: Workspace snippets are excluded from synchronization via **Settings Sync**. You will be responsible for backing up the `.vscode/snippets.json` file using your favorite VSC.
## Boost
### Bind Snippets to Programming Languages
Snippets created from a language specific editor/file will keep reference of the programming language used. The same Snippet will be suggested only in editors/files of same programming language.
> A Snippet bound to a programming language will get an icon for that particular language natively.

You can explicitly set a programming language by appending the language file extension to the Snippet name at the creation prompt.

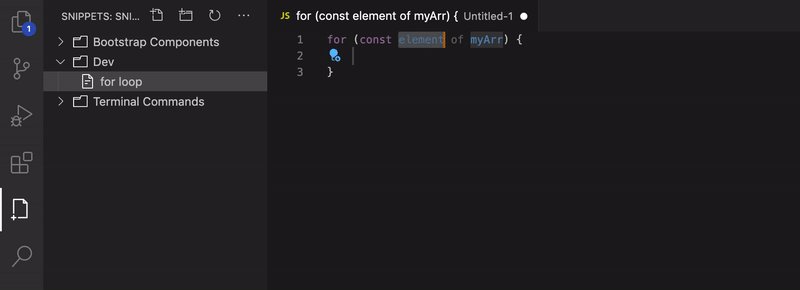
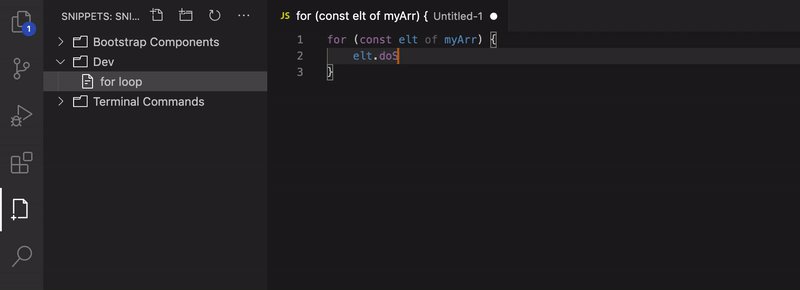
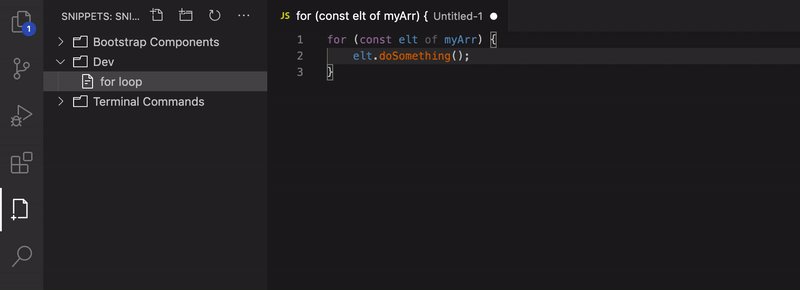
### Resolve Snippet Syntax
> Learn more about the Snippet syntax [here](https://code.visualstudio.com/docs/editor/userdefinedsnippets#_snippet-syntax).
>
> Option to **Resolve Snippet Syntax** is disabled by default for new Snippets, you may need to edit the Snippet to enable it.

**Enjoy!**
## FAQ
### Q: Is there a limit on the number of snippets/folders I can create?
**A: There is no limit; your disk space is the only limitation.**
### Q: I'm feeling overwhelmed by multiple snippets. How can I better organize them?
**A: Check this [section](#manage) for available organizational features**
### Q: Clicking "Request to Initialize File" does nothing. What should I do?
**A: If you're attempting to initialize the snippets file for a new [workspace](#sync-your-snippets-with-a-version-control-system) and nothing happens, ensure that the path to your current folder open in VS Code has the correct file permissions.**
### Q: Can I specify the cursor position so that, when the snippet is added, the cursor is moved to a particular position?
**A: Yes, you can enable `Resolve Snippet Syntax` for a particular snippet and use [VS Code Tab Stops](https://code.visualstudio.com/docs/editor/userdefinedsnippets#_tabstops).**
## Known Issues
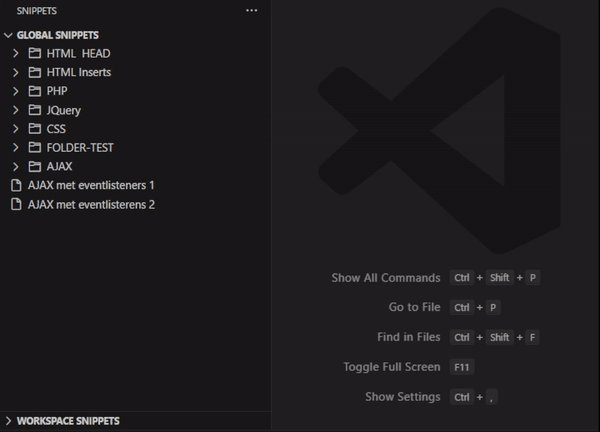
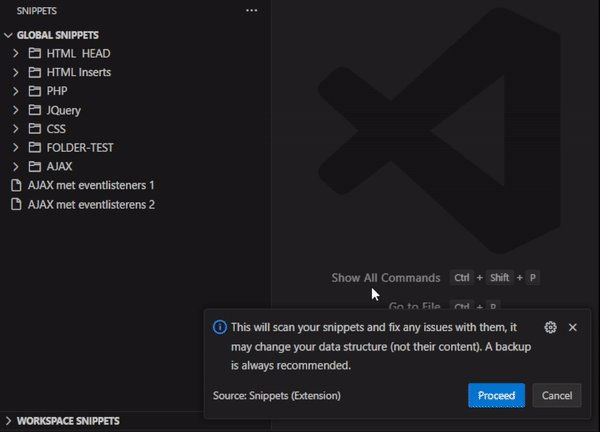
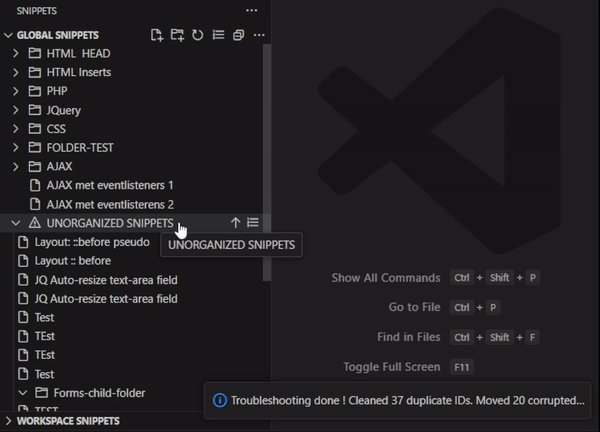
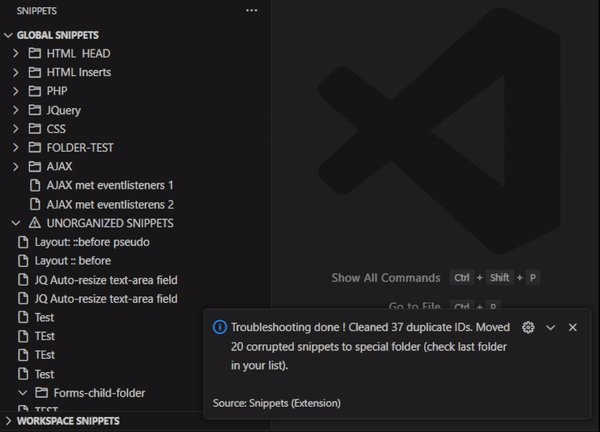
### Troubleshoot Snippets
- The new "Troubleshoot Snippets" option helps fix common issues, including:
- Old snippets not appearing.
- Moving snippets not working.
- New snippets disappearing.
These issues often arise when two conflicting features, moving snippets and syncing them simultaneously, are in use. Fortunately, no snippets should be permanently lost. They are all stored locally, but inconsistencies in the database can make the snippets temporarily invisible.

### Files Permissions on Windows
You may encounter some inconsistencies when dealing with snippets on Windows. The first thing to check is whether all related VS Code files are accessible and if any folder permissions are affecting accessibility.
## Release Notes
Check the [CHANGELOG](CHANGELOG.md) for full release notes.
## Feedback
* [Request a feature](https://github.com/tahabasri/snippets/issues/new?labels=enhancement).
* [File a bug](https://github.com/tahabasri/snippets/issues/new?labels=bug).
### Credits
- GitHub Repo Social Preview Background Photo by JJ Ying on Unsplash