https://github.com/taishikato/pinweb-api
https://github.com/taishikato/pinweb-api
api express firebase firebasecloudfunctions nodejs
Last synced: about 2 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/taishikato/pinweb-api
- Owner: taishikato
- Created: 2019-09-26T03:03:27.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2022-12-11T07:13:17.000Z (over 2 years ago)
- Last Synced: 2025-03-25T16:02:33.958Z (about 2 months ago)
- Topics: api, express, firebase, firebasecloudfunctions, nodejs
- Language: HTML
- Size: 132 KB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

# [PinWeb](https://chrome.google.com/webstore/detail/pinweb/dmplmljappnamokkleolccgfklflpljc?ref=producthunt)
Add favorite webpage to your Pinterest only with one click💫
Check it on [Product Hunt](https://www.producthunt.com/posts/pinweb) :cat:
Check out the repository for the frontend: [taishikato/PinWeb](https://github.com/taishikato/PinWeb)
## :man_shrugging: Why I created this app?
I saved the image on Pinterest when I find a cool website. I usually take a screenshot and then add it to Pinterest.
I want to make the process short, thus I made PinWeb.
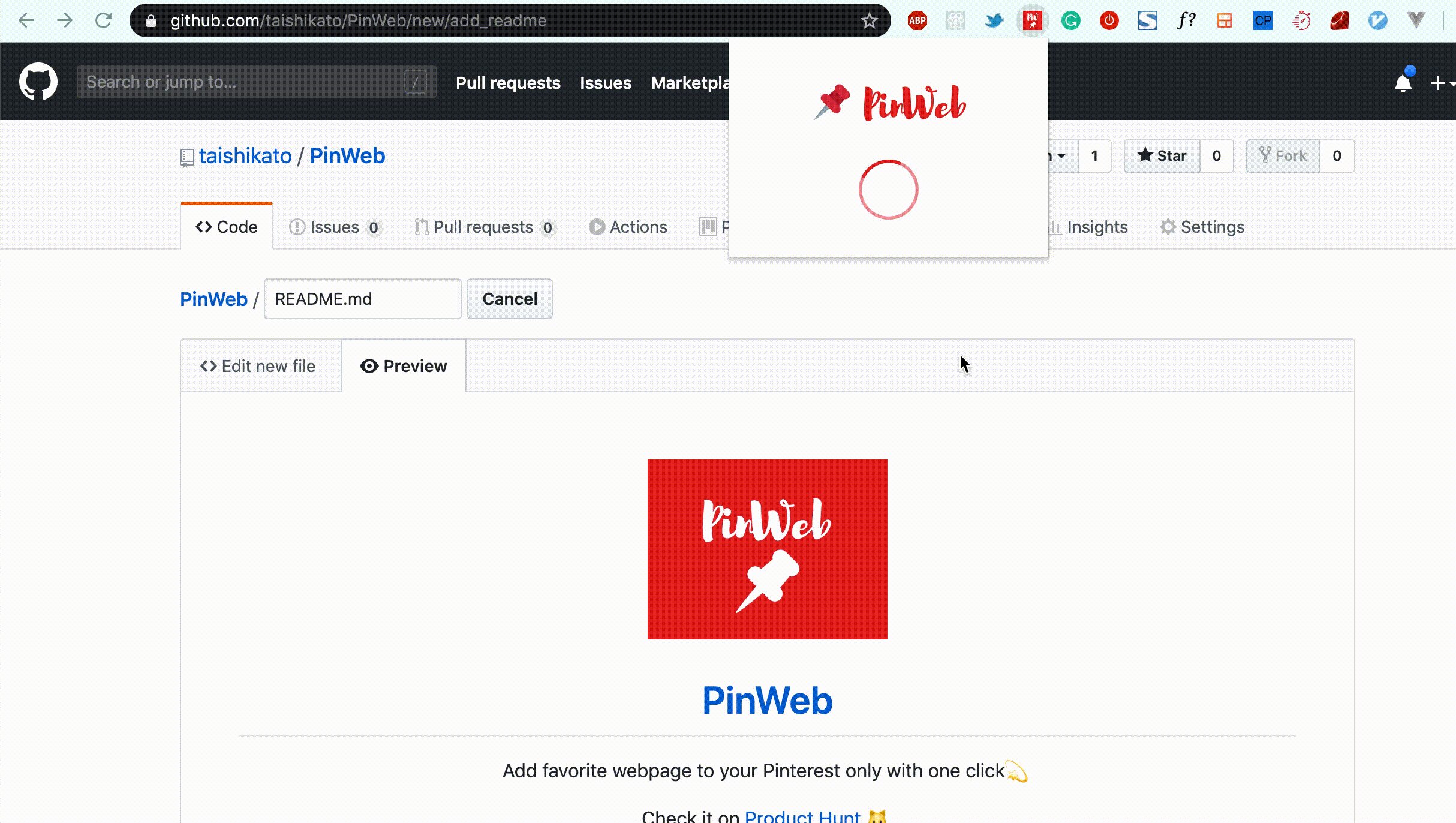
## :gear: How does it work?
It's so simple.
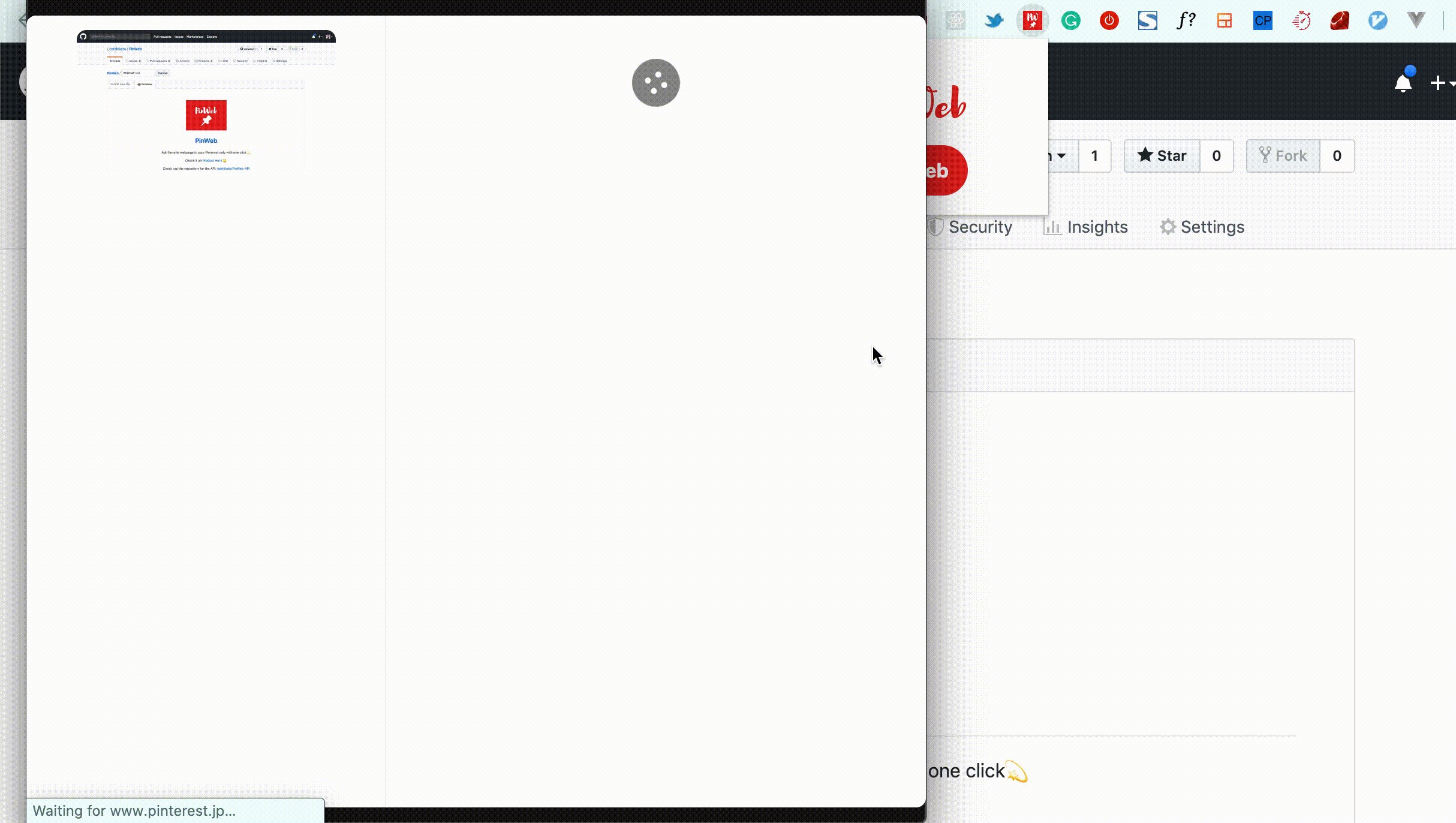
When the user clicks the "Pin This Web" button, it calls the API with JavaScript Fetch API to upload the image to Firebase Cloud Storage and gets the URL of the image.
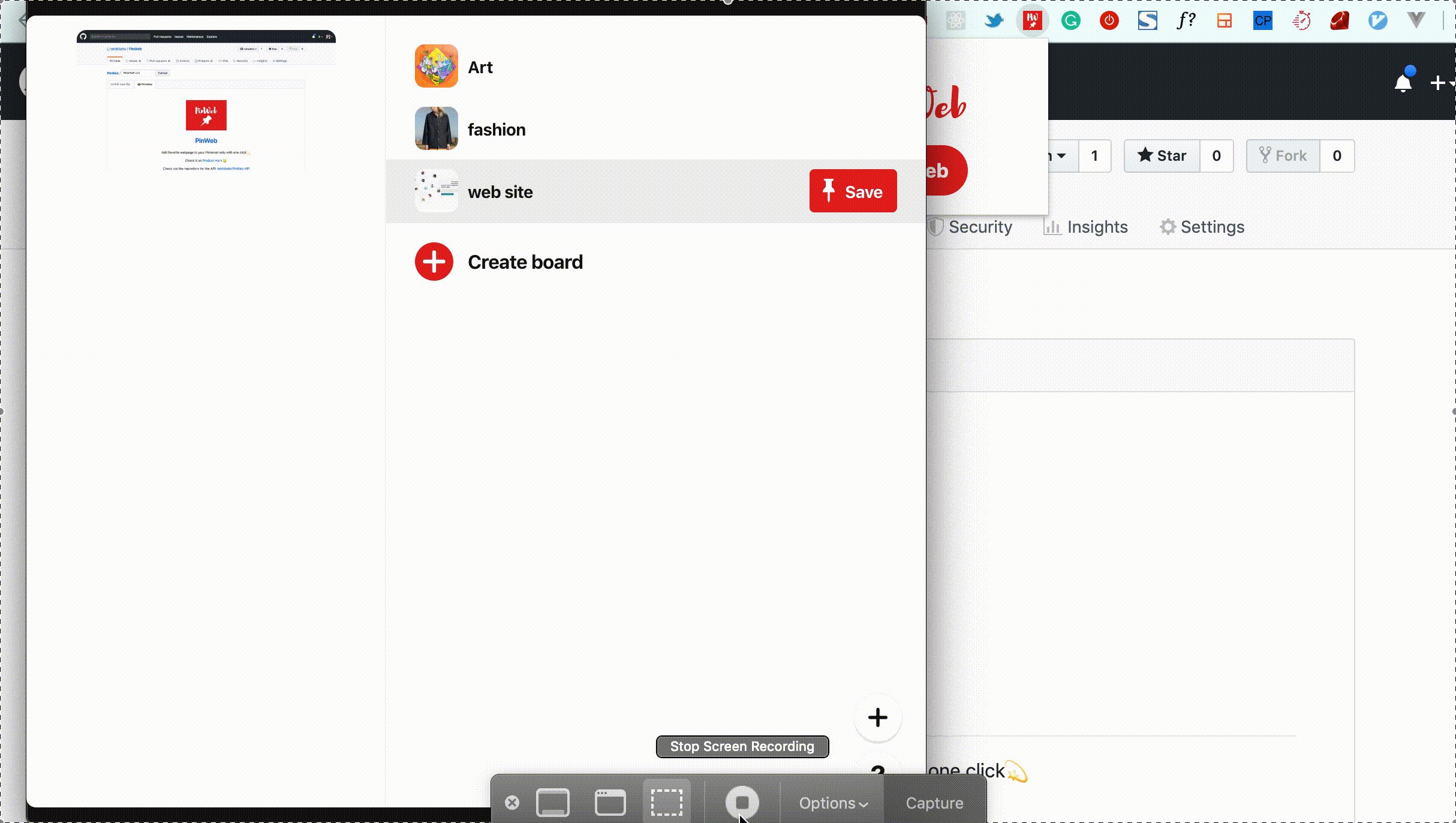
After that, it opens a new window to show the users the board of Pinterest.

## :hammer_and_wrench: Stack
* Node.js
* Express
* Framework
* Firebase
* Storage, Cloud Functions
## :dizzy: Features
* Upload a image
* Return the url to the image
## :eyes: Author
* [Product Hunt](https://www.producthunt.com/@taishi_kato)
* [LinkedIn](https://www.linkedin.com/in/takato0903/)
* [Twitter](https://twitter.com/taishikat0)
* [Indie Hackers](https://www.indiehackers.com/taishikato)


