https://github.com/takumade/vimeo_player_trinity
Vimeo Player Trinity is a player that allows you to play Vimeo videos in flutter
https://github.com/takumade/vimeo_player_trinity
dart flutter package player stream video vimeo vimeoplayer
Last synced: 5 months ago
JSON representation
Vimeo Player Trinity is a player that allows you to play Vimeo videos in flutter
- Host: GitHub
- URL: https://github.com/takumade/vimeo_player_trinity
- Owner: takumade
- License: apache-2.0
- Created: 2021-03-05T14:55:31.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2024-06-27T07:24:27.000Z (over 1 year ago)
- Last Synced: 2024-08-22T23:30:04.387Z (over 1 year ago)
- Topics: dart, flutter, package, player, stream, video, vimeo, vimeoplayer
- Language: Dart
- Homepage: https://pub.dev/packages/vimeoplayer_trinity
- Size: 886 KB
- Stars: 6
- Watchers: 2
- Forks: 18
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Vimeo Player Trinity
[](https://pub.dartlang.org/packages/better_player)
[](https://github.com/jhomlala/betterplayer)
[](https://github.com/jhomlala/betterplayer)
A Flutter package for playing any videos from Vimeo by id. Forked from [prilogy/vimeo_player](https://github.com/prilogy/vimeo_player)
Functions:
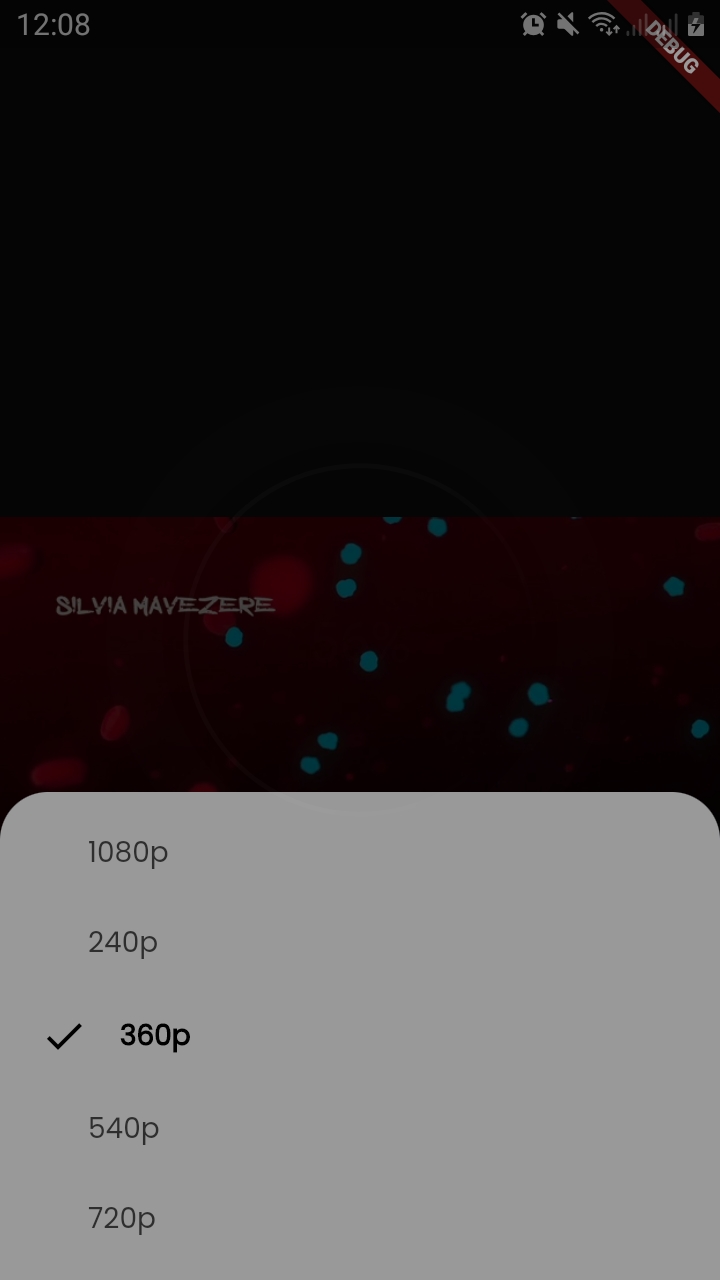
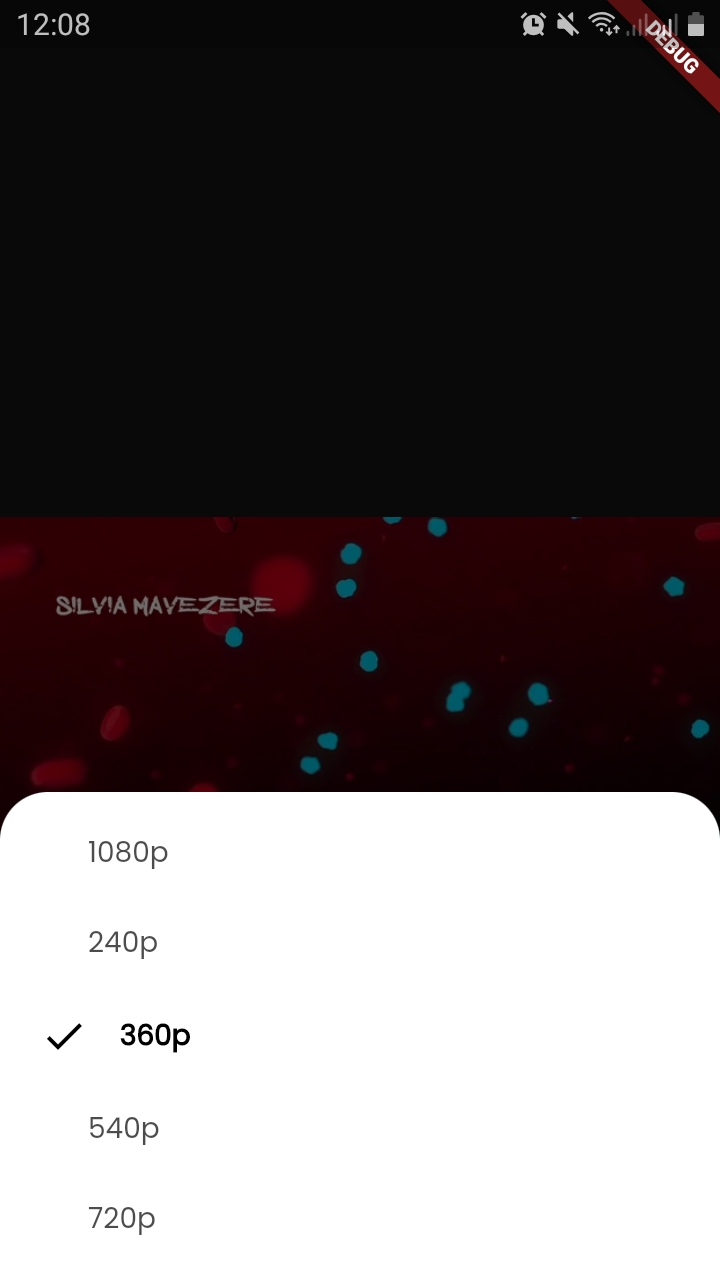
* Quality change
* Responsive full screen
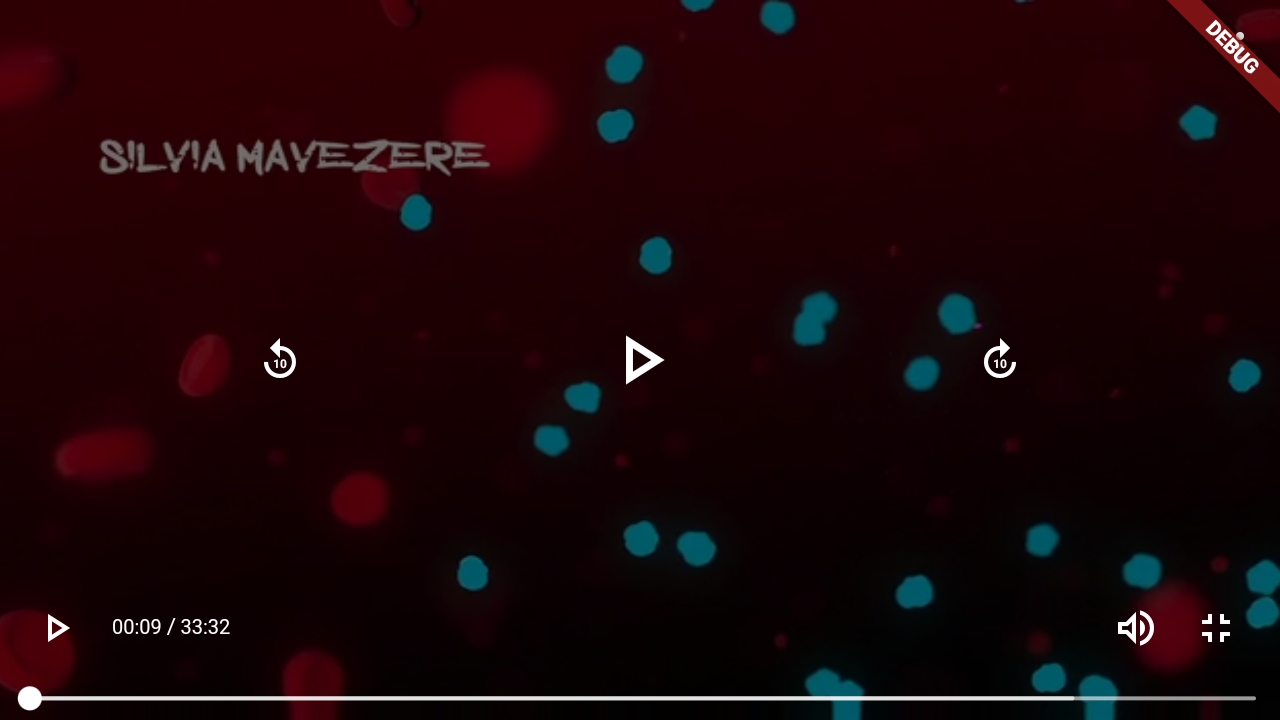
* Pause and play
* Rewind
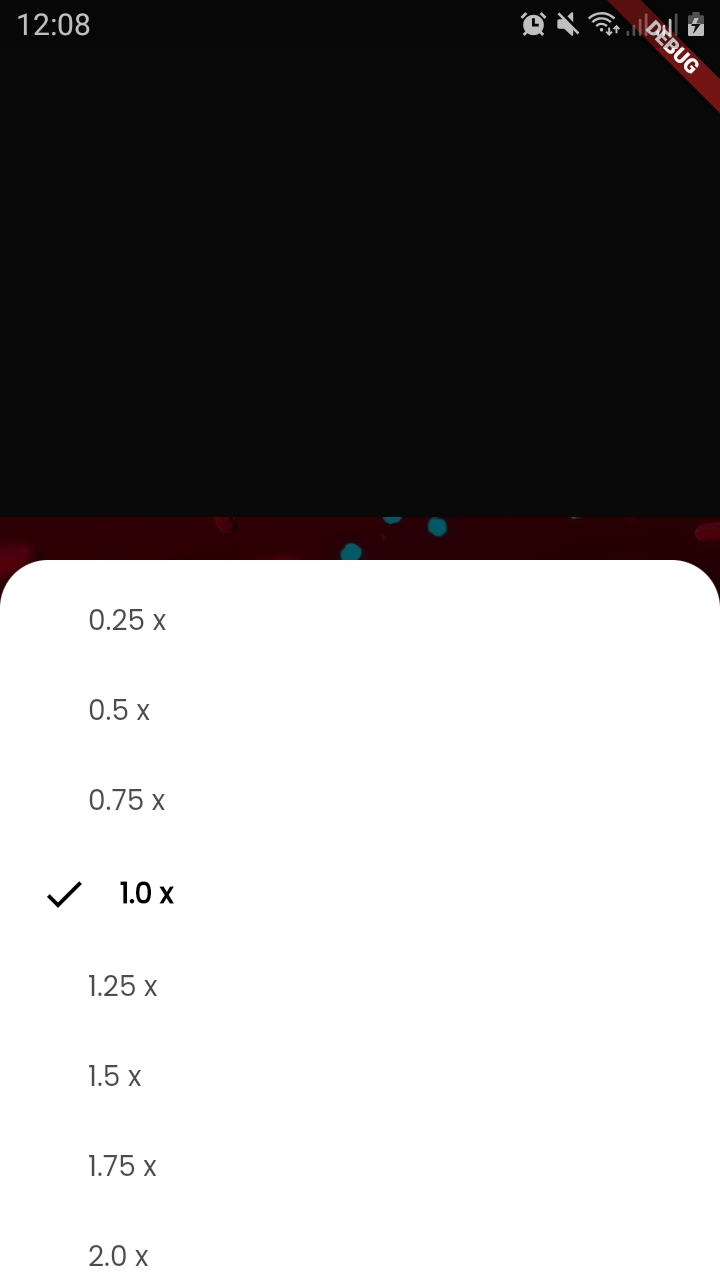
* Playback speed
## Getting Started
This project is a starting point for a Dart
[package](https://flutter.dev/developing-packages/),
a library module containing code that can be shared easily across
multiple Flutter or Dart projects.
For help getting started with Flutter, view our
[online documentation](https://flutter.dev/docs), which offers tutorials,
samples, guidance on mobile development, and a full API reference.
## Installation
First, add video_player as a dependency in your `pubspec.yaml` file.
## iOS
Warning: The video player is not functional on iOS simulators. An iOS device must be used during development/testing.
Add the following entry to your `Info.plist` file, located in `/ios/Runner/Info.plist`:
```NSAppTransportSecurity
NSAllowsArbitraryLoads
```
This entry allows your app to access video files by URL.
Additional iOS configuration **(Optional)**
Add this into your info.plist file to support full screen rotation (The Player will rotate screen to horizontal position when full screen is enabled):
```
UISupportedInterfaceOrientations
UIInterfaceOrientationPortrait
UIInterfaceOrientationLandscapeLeft
UIInterfaceOrientationLandscapeRight
```
## Android
Ensure the following permission is present in your Android Manifest file, located in `/android/app/src/main/AndroidManifest.xml`:
``````
The Flutter project template adds it, so it may already be there.
## Supported Formats
On iOS, the backing player is AVPlayer. The supported formats vary depending on the version of iOS, AVURLAsset class has audiovisualTypes that you can query for supported av formats.
On Android, the backing player is ExoPlayer, please refer here for list of supported formats.
On Web, available formats depend on your users' browsers (vendor and version). Check package:video_player_web for more specific information.
## Example
```import 'package:flutter/material.dart';
import 'package:vimeoplayer/vimeoplayer.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
//primarySwatch: Colors.red,
theme: ThemeData.dark().copyWith(
accentColor: Color(0xFF22A3D2),
),
home: VideoScreen(),
);
}
}
class VideoScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomPadding: false,
backgroundColor: Color(0xFF15162B), //FF15162B // 0xFFF2F2F2
appBar: MediaQuery.of(context).orientation == Orientation.portrait
? AppBar(
leading: BackButton(color: Colors.white),
title: Text('Название видео'),
backgroundColor: Color(0xAA15162B),
)
: PreferredSize(
child: Container(
color: Colors.transparent,
),
preferredSize: Size(0.0, 0.0),
),
body: ListView(children: [
VimeoPlayer(id: '395212534', autoPlay: true, loaderColor: Colors.pink),
]));
}
}
```
## Options
| Option | Desc | Type |Default Value | Required
|---------------|--------------------------------------|-------|--------------|-------
| id | Vimeo video id |String | "" | Y
| autoPlay | Auto play video |bool | null | Y
| controlColor | Change color of control icons |Color | Color.red | N
| loaderColor | Change color of circular indicator |Color | Colors.red | N
| loaderBackgroundColor | Change background color of circular indicator |Color | Colors.blue | N
| controlsConfig | Change color, icons and behavior of controls |ControlsConfig | ControlsConfig() | N
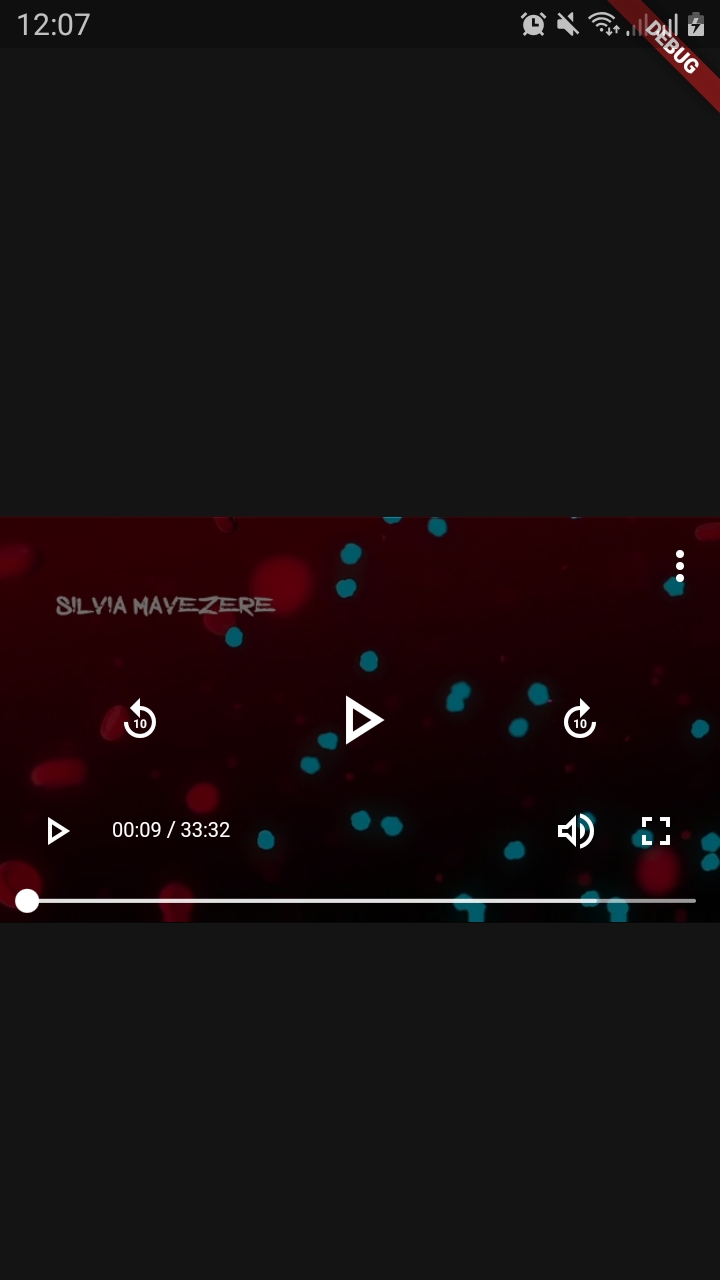
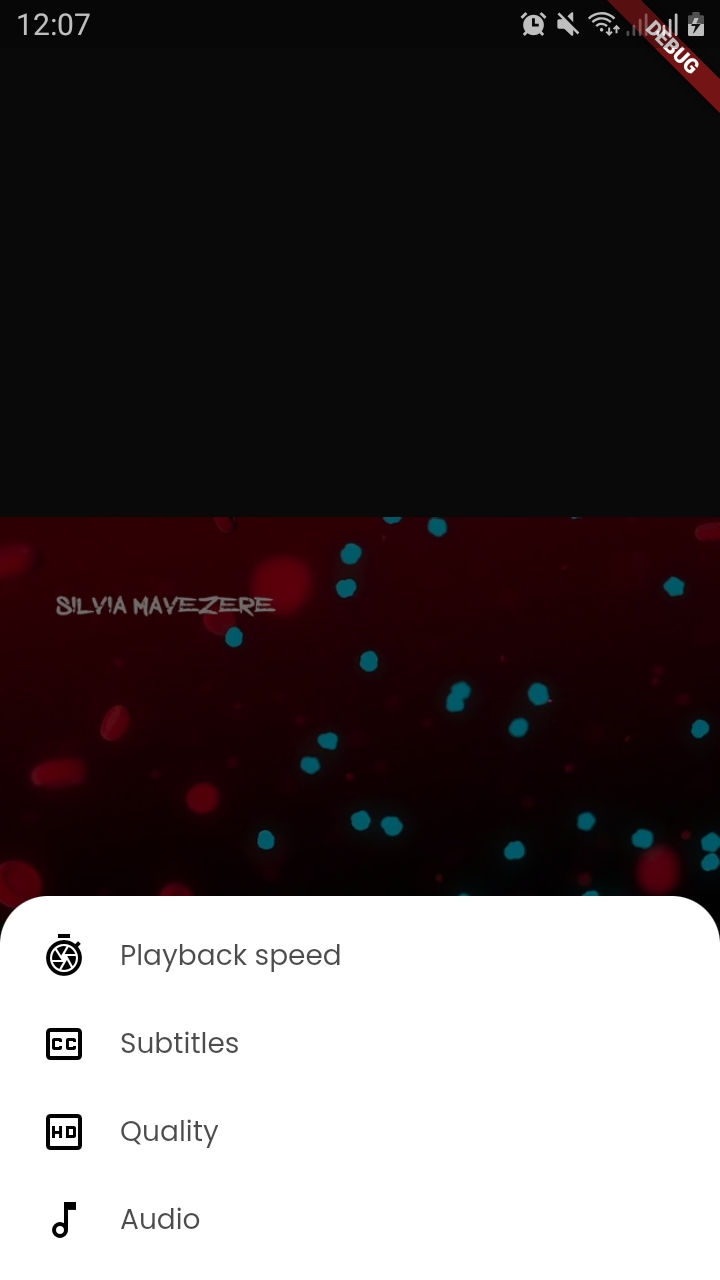
## Screenshots






## Specials Thanks To
- [Moaz El Sawaf](https://github.com/moazelsawaf)
- [Алексей](https://github.com/aolychkin)
- [Nipun Shah](https://github.com/nvshah)
- [trustmefelix](https://github.com/trustmefelix)
- [felixmcy](https://github.com/felixmcy)
- [takumade](https://github.com/takumade)