https://github.com/tanakaworld/ng-pixel
A directive to generate pixel pattern
https://github.com/tanakaworld/ng-pixel
angularjs
Last synced: 3 months ago
JSON representation
A directive to generate pixel pattern
- Host: GitHub
- URL: https://github.com/tanakaworld/ng-pixel
- Owner: tanakaworld
- License: mit
- Created: 2015-06-07T12:17:05.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2015-12-28T01:32:46.000Z (almost 10 years ago)
- Last Synced: 2025-07-24T02:05:47.556Z (3 months ago)
- Topics: angularjs
- Language: JavaScript
- Homepage:
- Size: 1.51 MB
- Stars: 10
- Watchers: 1
- Forks: 1
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## ngPixel - Generate pixel pattern using AngularJS
An AngularJS simple directive that generate pixel pattern.
[](https://travis-ci.org/TanakaYutaro/ng-pixel)

## Dependencies
* angular.js, any version starting with 1
## Installation
#### Manual Download
Download the from [here](https://github.com/tanakaworld/ng-pixel/releases/)
#### Bower
```
bower install ng-pixel
```
## Introduction
1. Copy `ng-pixel.js` to your project directory
2. Set `ngPixel` as a dependency in your module
```javascript
angular.module("myApp", ["ngPixel"])
```
3. Add ng-pixel directive to the wanted element
```html
```
Using [ngPixel editor](http://tanakaworld.github.io/ng-pixel/editor/), you can generate json for `data` attribute.
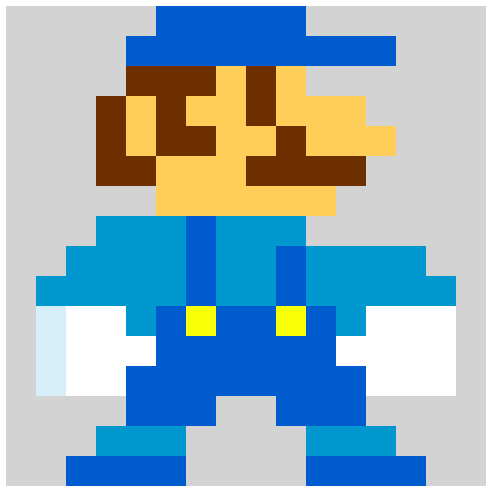
4. Done! You can draw following pixel pattern!!

## ngPixel attributes
* data : Pixel color info. [ngPixel editor](http://tanakaworld.github.io/ng-pixel/editor/) support to genarating.
* config : Each pixel size (px). Default `width: 20`, `height: 20`
```html
```
## Editor
Using [ngPixel editor](http://tanakaworld.github.io/ng-pixel/editor/), you can generate pixel data.
### STEP 1 Set cell numbers
Select the number of width, height.
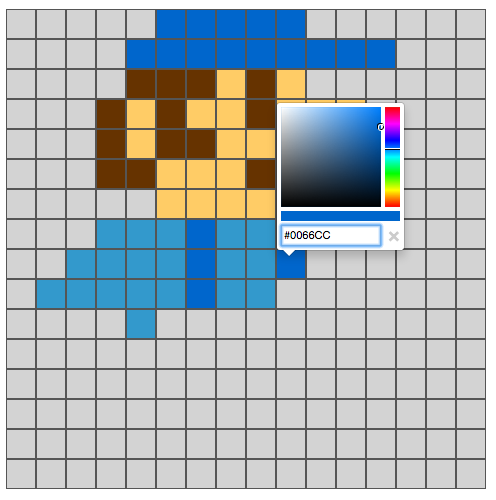
### STEP 2 Pick colors
Click cell, and select the color.

### STEP 3 Copy result
Copy generated code, and set to data property of ng-pixel tag.
## Example
coming soon...

## TODO
* ngPixel
* event binding (each cells)
* pixel animation
* ngPixel Editor
* import ngPixel json
* import image, and convert to json