https://github.com/tangsy/react-hash-calendar
移动端日期、时间选择插件,日期选择面板以日历形式展示。上下滑动切换周/月模式。支持两种模式:1,月模式,左右滑动切换月份。2、周模式,左右滑动切换周。
https://github.com/tangsy/react-hash-calendar
calendar calendar-component calendar-picker datepicker datetimepicker mobile-calendar react-calendar
Last synced: about 7 hours ago
JSON representation
移动端日期、时间选择插件,日期选择面板以日历形式展示。上下滑动切换周/月模式。支持两种模式:1,月模式,左右滑动切换月份。2、周模式,左右滑动切换周。
- Host: GitHub
- URL: https://github.com/tangsy/react-hash-calendar
- Owner: TangSY
- License: mit
- Created: 2020-11-23T15:59:27.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2022-08-04T03:23:27.000Z (almost 3 years ago)
- Last Synced: 2024-11-15T23:41:54.434Z (8 months ago)
- Topics: calendar, calendar-component, calendar-picker, datepicker, datetimepicker, mobile-calendar, react-calendar
- Language: TypeScript
- Homepage: https://www.hxkj.vip/demo/react-calendar/
- Size: 571 KB
- Stars: 45
- Watchers: 3
- Forks: 19
- Open Issues: 8
-
Metadata Files:
- Readme: README-en_US.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://www.npmjs.com/package/react-hash-calendar)
[](https://www.npmjs.com/package/react-hash-calendar)

[](https://www.hxkj.vip)
[简体中文](https://github.com/TangSY/react-hash-calendar/blob/master/README-zh_CN.md) | English
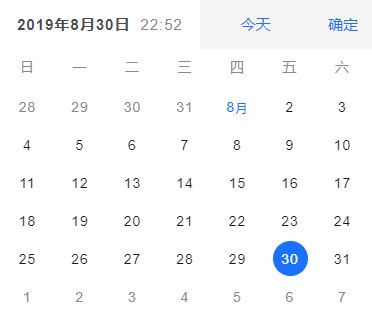
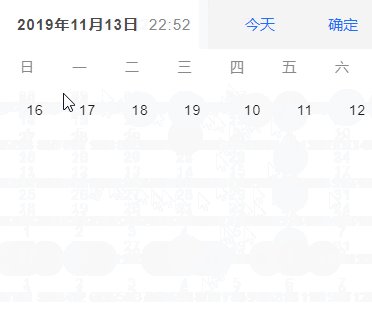
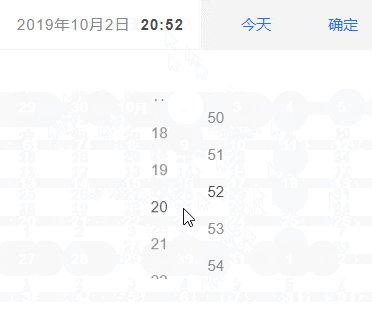
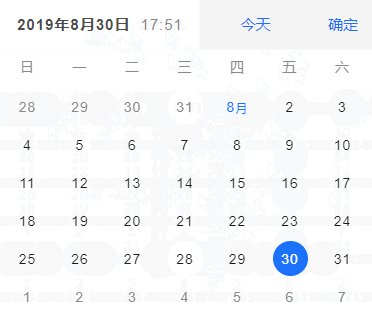
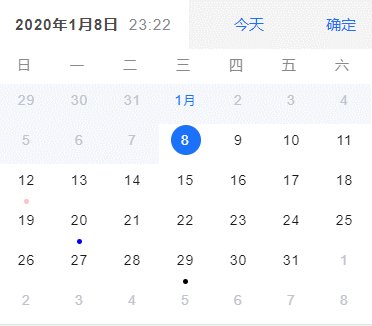
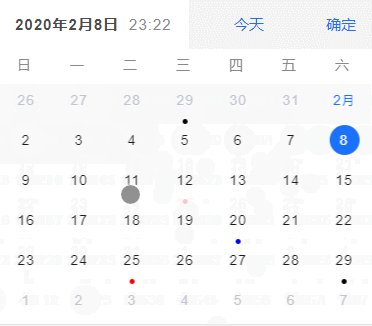
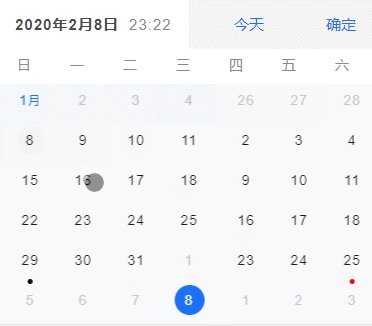
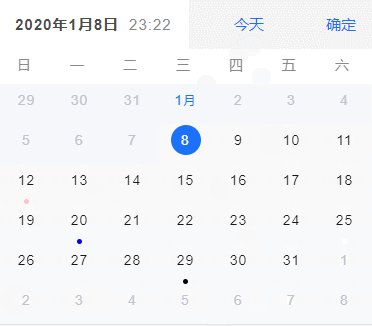
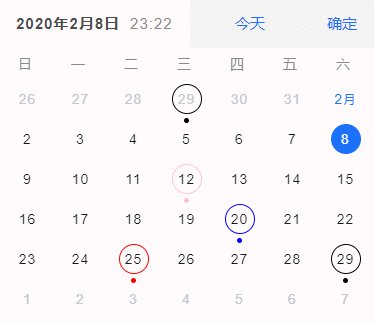
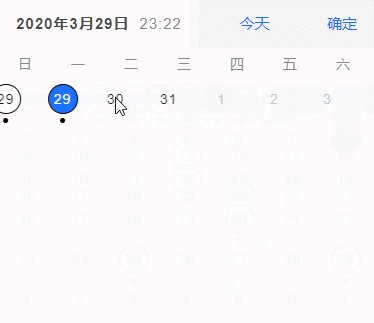
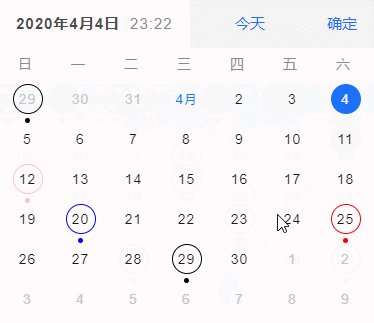
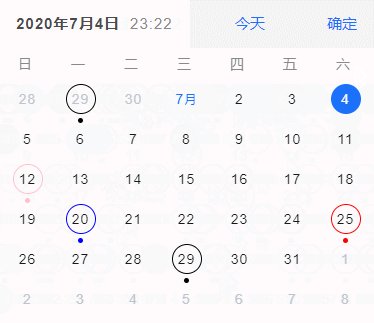
## Using Effects



The same calendar for Vue:[https://github.com/TangSY/vue-hash-calendar](https://github.com/TangSY/vue-hash-calendar)
# react-hash-calendar
- Support gesture sliding operation
- Slide up and down to switch weekly / monthly mode
> [week mode] slide left and right to switch the previous week / next week
> [month mode] slide left and right to switch the previous month / next month
## Install
```
npm i react-hash-calendar
```
```
import { ReactHashCalendar } from 'react-hash-calendar'
function App () {
return (
);
}
export default App;
```
## Demo

online demo:[https://www.hxkj.vip/demo/react-calendar/](https://www.hxkj.vip/demo/react-calendar/)
- 🎉 can you give me a star? 🎉
### github link:[https://github.com/TangSY/react-hash-calendar](https://github.com/TangSY/react-hash-calendar)
## API
| name | describle | type | default |
| :------------------ | :-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | :------------------------------------ | :------------: |
| visible | To control the display or hide of calendar components | boolean | false |
| onVisibleChange | params { visible } | (visible: boolean) => void | - |
| scrollChangeDate | Controls whether the selected date is modified when sliding | boolean | true |
| model | What form is the calendar component displayed. Inline: the way to inline. Dialog: pop up mode | string | inline |
| defaultDatetime | -- | Date | now |
| format | The date format returned by the callback event when confirming the date. eg: "YY / mm / DD HH: mm" , "MM DD,YY at hh:mm F" | string | YY/MM/DD hh:mm |
| weekStart | Use the day of the week as the starting week of each week in the calendar. choose: ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'] | string | sunday |
| pickerType | Selector Type. choose: 'datetime', 'date', 'time' | string | datetime |
| showTodayButton | -- | boolean | true |
| isShowWeekView | -- | boolean | false |
| isShowAction | -- | boolean | true |
| disabledWeekView | -- | boolean | false |
| disabledDate | Set the disabled status of the date (returned true to disabled) | Function | - |
| disabledScroll | Set the no sliding direction of the calendar. choose: 'left', 'right', 'up', 'down', 'horizontal', 'vertical', true, false] | string | '' |
| markDate | he date to be marked can be grouped according to different colors and mark types (no grouped, the default is blue). eg:[{color: 'red',date: ['2019/02/25']},{color: 'blue',type: 'dot',date: ['2019/01/20']},'2019/03/20'] | Array | [] |
| markType | Mark pattern type. choose: 'dot', 'circle', 'dot+circle' | string | dot |
| minuteStep | -- | number | 1 |
| lang | Language. choose: 'CN', 'EN' | string | CN |
| dateClickCallback | -- | (date: Date \| string) => void | - |
| dateConfirmCallback | -- | (date: Date \| string) => void | - |
| touchStartCallback | -- | (event: React.TouchEvent) => void | - |
| touchMoveCallback | -- | (event: React.TouchEvent) => void | - |
| touchEndCallback | -- | (event: React.TouchEvent) => void | - |
| slideChangeCallback | -- | (direction: string) => void | - |
| weekSlot | Customize week content and style。 | (week: string) => React.ReactNode | - |
| daySlot | Customize date content and style | (date, extendAttr) => React.ReactNode | - |
| todaySlot | Customize today button content and style | () => React.ReactNode | - |
| confirmSlot | Customize dconfirmate button content and style | () => React.ReactNode | - |
| actionSlot | Customize action content and style | () => React.ReactNode | - |
### Other
- If there are other problems or incompatible functions. Can communicate by email '[email protected]', or GitHub submits the issue.
### Sponsor
