https://github.com/tangsy/vue3-hash-calendar
基于vue3的移动端日期、时间选择插件(支持农历/节假日),日期选择面板以日历形式展示。支持单选、多选、范围选择模式;上下滑动切换周/月模式。支持快速切换年份和月份。支持两种模式:1,月模式,左右滑动切换月份。2、周模式,左右滑动切换周。
https://github.com/tangsy/vue3-hash-calendar
calendar date-picke datetime-picker mobile-calendar time-picker vue vue-calendar vue3 week-picker year-picker
Last synced: 5 months ago
JSON representation
基于vue3的移动端日期、时间选择插件(支持农历/节假日),日期选择面板以日历形式展示。支持单选、多选、范围选择模式;上下滑动切换周/月模式。支持快速切换年份和月份。支持两种模式:1,月模式,左右滑动切换月份。2、周模式,左右滑动切换周。
- Host: GitHub
- URL: https://github.com/tangsy/vue3-hash-calendar
- Owner: TangSY
- License: mit
- Created: 2022-02-28T09:59:00.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2023-02-17T03:49:53.000Z (about 2 years ago)
- Last Synced: 2024-04-14T03:05:57.293Z (about 1 year ago)
- Topics: calendar, date-picke, datetime-picker, mobile-calendar, time-picker, vue, vue-calendar, vue3, week-picker, year-picker
- Language: TypeScript
- Homepage: https://calendar.hxkj.vip
- Size: 906 KB
- Stars: 70
- Watchers: 2
- Forks: 14
- Open Issues: 17
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

vue3-hash-calendar
基于 vue3 的移动端日历组件
---
## 特性
- 支持自定义农历/节假日
- 支持单选、多选、范围选择类型
- 上下滑动可切换周/月模式
- 支持快速切换年份和月份
- 周模式,左右滑动切换周
- 月模式,左右滑动切换月份
- 单元测试全覆盖
- 详尽的文档和示例
- 支持定制主题
- 国际化语言支持(中/英)
- 使用 TypeScript 开发,提供完整的类型定义文件
## 安装
```bash
# 通过 npm
npm i vue3-hash-calendar
# 通过 yarn
yarn add vue3-hash-calendar
# 通过 pnpm
pnpm add vue3-hash-calendar
```
## 引入
```js
import Vue from 'vue';
import VueHashCalendar from 'vue3-hash-calendar';
import 'vue3-hash-calendar/es/index.css';
Vue.use(VueHashCalendar);
```
## 使用
```html
```
## 仓库地址
- gitee:[https://gitee.com/HashTang/vue3-hash-calendar](https://gitee.com/HashTang/vue3-hash-calendar)
- github:[https://github.com/TangSY/vue3-hash-calendar](https://github.com/TangSY/vue3-hash-calendar)
## 其他版本
- vue 2.x 版本:[https://github.com/TangSY/vue-hash-calendar](https://github.com/TangSY/vue-hash-calendar)
- react 版本:[https://github.com/TangSY/react-hash-calendar](https://github.com/TangSY/react-hash-calendar)
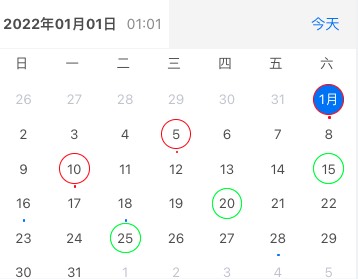
## 效果图
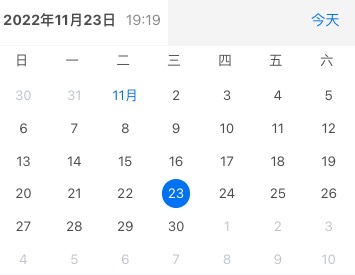
### 默认配置

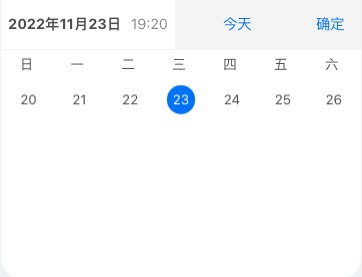
### 周视图模式

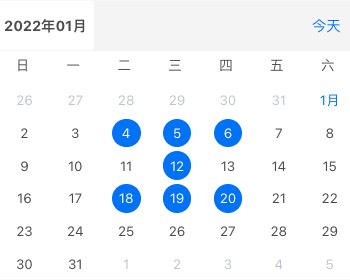
### 标记日期

### 快速切换年月

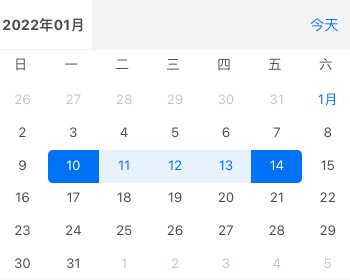
### 区间选择

### 多选