https://github.com/tantara/snu-nlp-demo
Demo for sentiment analysis with FastText, NLP(2017 Fall) at SNU
https://github.com/tantara/snu-nlp-demo
Last synced: 2 months ago
JSON representation
Demo for sentiment analysis with FastText, NLP(2017 Fall) at SNU
- Host: GitHub
- URL: https://github.com/tantara/snu-nlp-demo
- Owner: tantara
- Created: 2017-12-03T16:32:05.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2017-12-04T11:51:26.000Z (almost 8 years ago)
- Last Synced: 2025-03-22T01:45:09.863Z (8 months ago)
- Language: HTML
- Homepage:
- Size: 69.3 KB
- Stars: 0
- Watchers: 0
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Demo for sentiment analysis with FastText
Final Project for Natural Language Processing(2017 Fall) at SNU
## Prerequisites
Install `fastText` python library as follows,
```
$ git clone https://github.com/facebookresearch/fastText.git
$ cd fastText
$ python setup.py install
```
## Installation
```
$ virtualenv .env --python=`which python3`
$ source .env/bin/activate
$ pip install -r requirements.txt
```
and **download pre-trained model** from [here](https://drive.google.com/open?id=1-FGVPhgnr8kjl55FOjNqDYFOLku9WSdj). It is tiny model(about 700MB) due to the limit of memory, so it can decrease accuracy a bit.
## Run
### Production Mode
```
$ FLASK_APP=app.py flask run
$ open http://localhost:5000 # open new tab first
```
### Development Mode
```
$ FLASK_DEBUG=1 FLASK_APP=app.py flask run
$ open http://localhost:5000 # open new tab first
```
Features as follows:
- Support live reload when codes are changed
## Usage
### with web browser
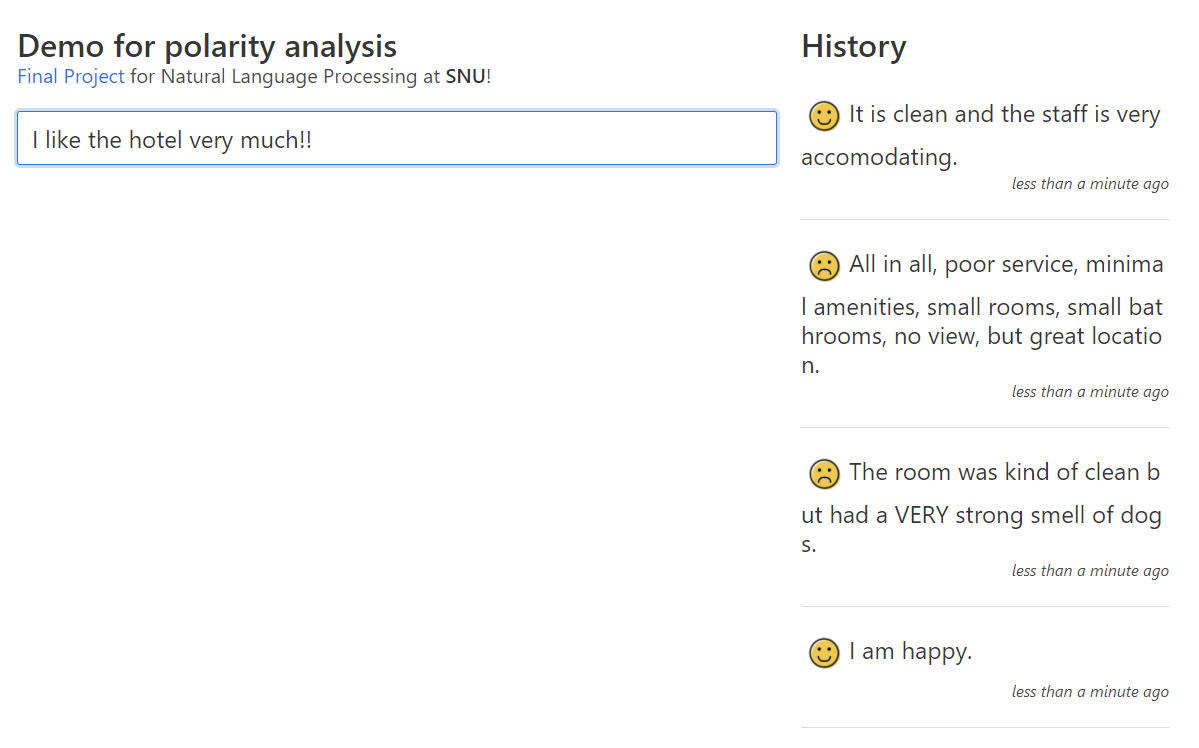
Browse [http://localhost:5000/](http://localhost:5000) as follows,

### with `curl`
*Request*
```
$ curl --request POST \
--url http://localhost:5000/predict \
--header 'content-type: application/json' \
--data '{ "q": "I am very happy" }'
```
*Response*
```
{
"sentiment": "happy"
}
```
## Author
- Taekmin Kim, [tantara@snu.ac.kr](mailto:tantara@snu.ac.kr)
- Seokjun Seo, [dane2522@gmail.com](mailto:dane2522@gmail.com)