https://github.com/tarsisexistence/routerkit
🦩 strict typed angular routes
https://github.com/tarsisexistence/routerkit
angular router routes typescript
Last synced: 6 months ago
JSON representation
🦩 strict typed angular routes
- Host: GitHub
- URL: https://github.com/tarsisexistence/routerkit
- Owner: tarsisexistence
- License: mit
- Created: 2020-08-28T07:51:02.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2025-03-27T16:35:25.000Z (6 months ago)
- Last Synced: 2025-03-31T05:04:59.769Z (6 months ago)
- Topics: angular, router, routes, typescript
- Language: TypeScript
- Homepage:
- Size: 10.3 MB
- Stars: 77
- Watchers: 4
- Forks: 8
- Open Issues: 16
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# RouterKit
A new approach to Angular routes:
- **Type-safe.** Auto-completion and type checking for @angular/router routes.
- **Easy setup.** Only 1 script to run before and 2 functions for use.
- **Concise.** `[routerLink]="routes.one.two.three"` instead of `[routerLink]="['one','two','three']"`
- **Versatile.** Supports modern and old fashion lazy routes syntax, and certainly eager routes.
- **Tiny.** ~0.4kb. All the magic happens on the type level, runtime API is only one small function.
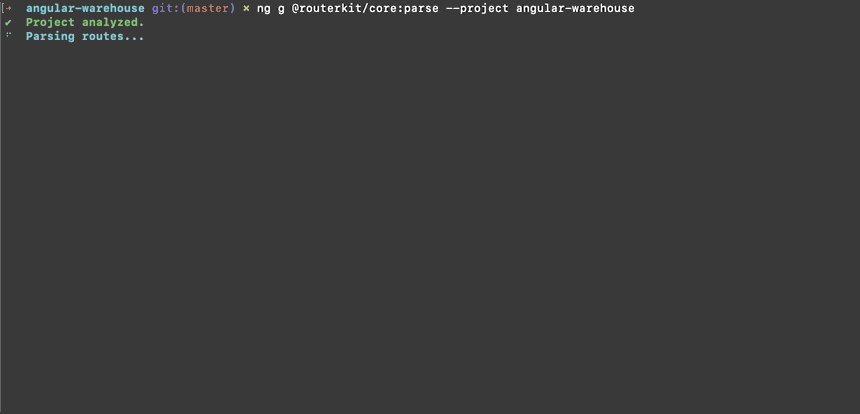
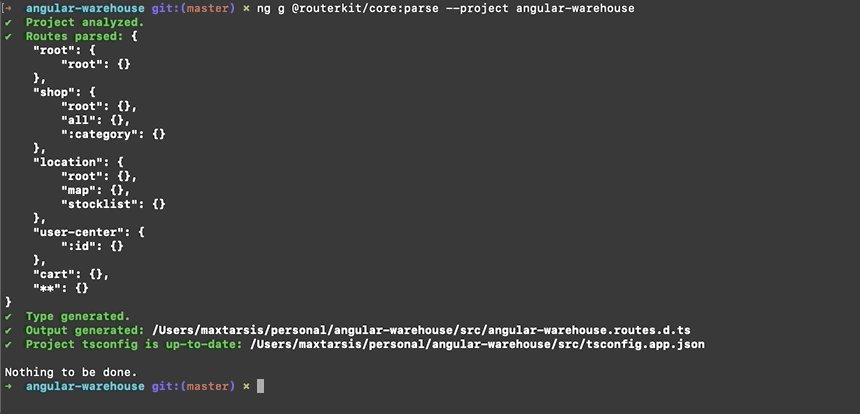
## Showcase

## What problems does it solve?
- Prevents errors, typos, mistakes with route paths
- Reduces the number of magic strings
- Collects all routes into one "big picture" of the particular angular project
## How does it work?
[script](https://github.com/tarsinzer/routerkit/blob/master/package/src/parse/index.ts):
- parses your Angular project
- traverses generated AST, extracting route information and following eager / lazy routes
- gets all connected routes to the projected
- generates a TypeScript `type` containing all your routes information.
- includes the generated type in your `tsconfig`
[function](https://github.com/tarsinzer/routerkit/blob/master/package/src/core/getRoutes.ts):
- returns route paths based on your routes type with appropriate JavaScript object structure
## Install
Install the package via [Angular schematic](https://angular.io/guide/schematics-for-libraries):
```sh
ng add @routerkit/core
```
## Usage
### Schematic
You can run [Angular schematic](https://angular.io/guide/schematics) to generate the routes type:
```sh
ng g @routerkit/core:parse --project YOUR_PROJECT_NAME
```
### App
**Before:**
```typescript
import { Component } from '@angular/core';
@Component({
selector: 'user-details-link',
template: `User Details`
})
export class UserComponent {
usersId = 42;
}
```
**After:**
```typescript
import { Component } from '@angular/core';
import { getRoutes } from '@routerkit/core';
import { TypedRoutes } from '{ROOT}/{PROJECT_NAME}.routes.d.ts';
@Component({
selector: 'user-details-link',
template: `User Details`
})
export class UserComponent {
routes: TypedRoutes = getRoutes();
usersId = 42;
}
```
_Tip: if you prefer [routerLink] directive you can use `asArray` (asString is available too) property_
**Before:**
```html
Navigate
```
**After:**
```html
Navigate
```
## Contributors ✨
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

Max Tarsis
🤔 💻 🚇 📖 📆

Denis Makarov
🤔 💻

Kirill Cherkashin
🤔 📖

Andrew Grekov
🤔

Lars Gyrup Brink Nielsen
📖

Joep Kockelkorn
🐛

Gatej Andrei
💻
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!