https://github.com/tas33n/cyber-punk-facebook
Cyber Punk Edition for fb web
https://github.com/tas33n/cyber-punk-facebook
cyberpunk facebook stylus theme userstyles
Last synced: about 2 months ago
JSON representation
Cyber Punk Edition for fb web
- Host: GitHub
- URL: https://github.com/tas33n/cyber-punk-facebook
- Owner: tas33n
- Created: 2022-08-25T11:30:02.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2022-12-13T08:08:32.000Z (over 2 years ago)
- Last Synced: 2023-09-14T19:45:00.789Z (over 1 year ago)
- Topics: cyberpunk, facebook, stylus, theme, userstyles
- Language: Stylus
- Homepage: https://userstyles.world/style/6263/facebook-cyber-punk
- Size: 1.05 MB
- Stars: 1
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.org
Awesome Lists containing this project
README
#+STARTUP: nofold
#+HTML:
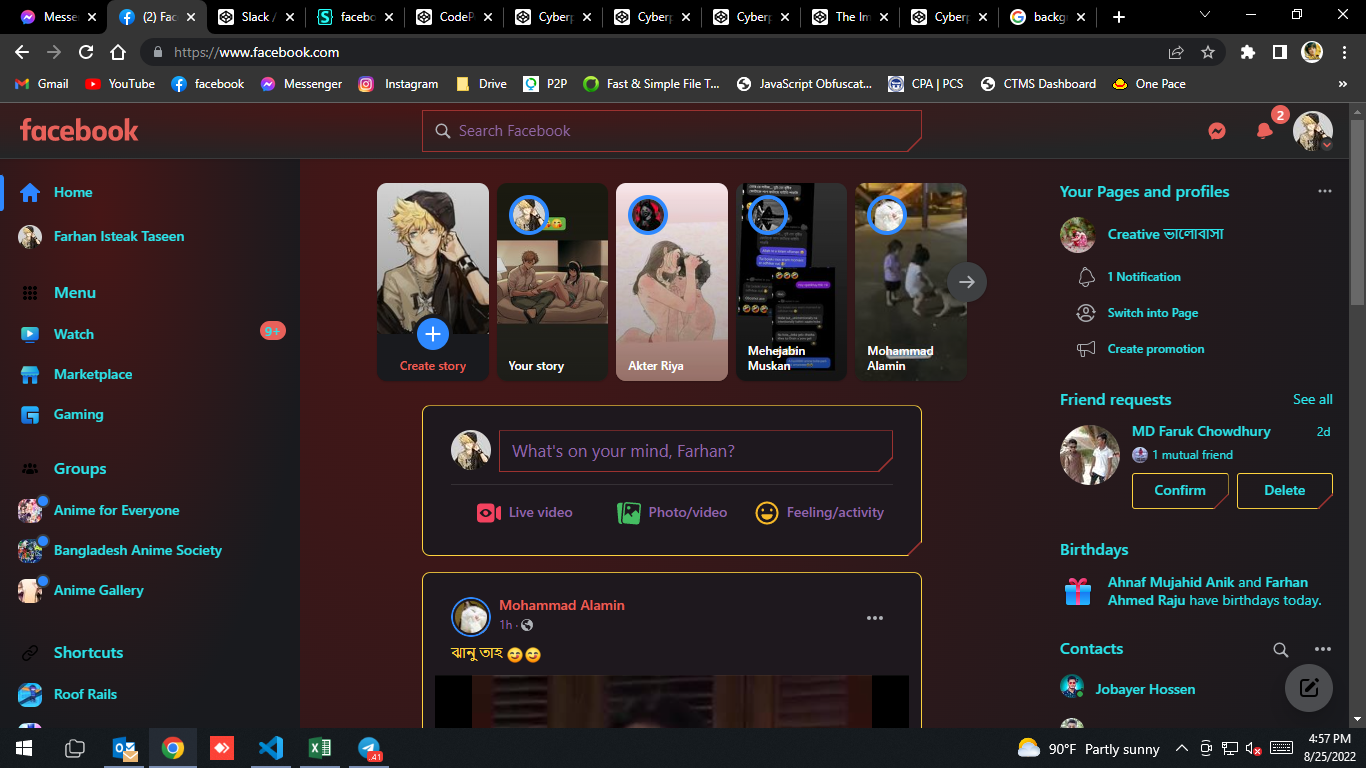
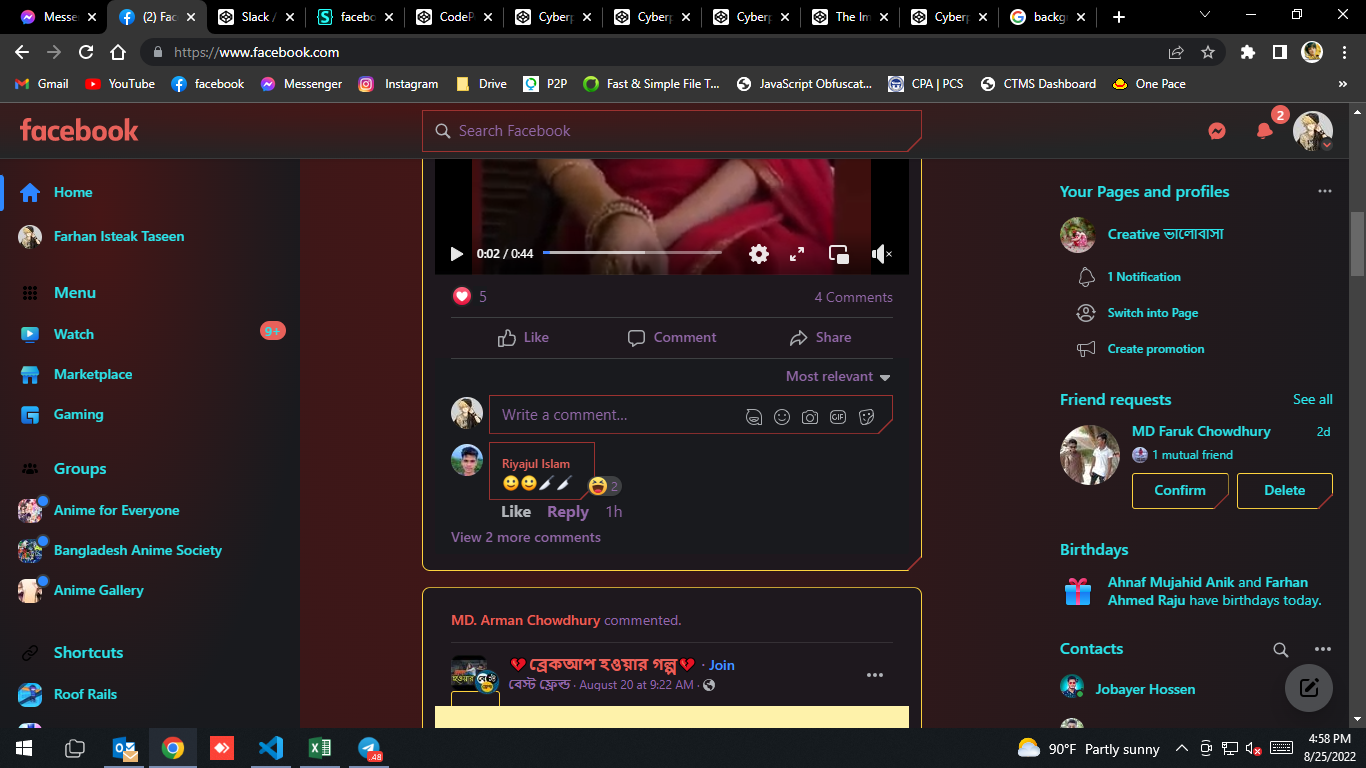
* Cyber-Punk-Facebook
A cyber Punk inspired theme for facebook web.
[[https://github.com/tas33n/Cyber-Punk-facebook/blob/master/changelog.org][https://img.shields.io/github/v/tag/tas33n/Cyber-Punk-facebook.svg?label=version&style=flat]]
[[https://github.com/tas33n/Cyber-Punk-facebook/stargazers][https://img.shields.io/github/stars/tas33n/Cyber-Punk-facebook.svg?style=flat]]
[[https://github.com/tas33n/Cyber-Punk-facebook/network][https://img.shields.io/github/forks/tas33n/Cyber-Punk-facebook.svg?color=007ec6&style=flat]]
[[https://github.com/tas33n/Cyber-Punk-facebook/wiki][https://img.shields.io/badge/docs-on%20GitHub-007ec6.svg?&style=flat]]
[[https://raw.githubusercontent.com/tas33n/Cyber-Punk/main/Cyber-Punk.user.styl][https://img.shields.io/badge/Install%20directly%20with-Stylus-116b59.svg?longCache=true&style=flat]]
#+HTML: 
#+HTML:
#+HTML: 
/Version 1.0.0 first build./
#+HTML:
** About
Experimental userstyle for Facebook.
*Update 25.08.2022*: This is my first build so it may have bugs in it but bare with me.
** Installation
You have to install [[https://add0n.com/stylus.html][Stylus]] and then click on the install link below.
[[https://raw.githubusercontent.com/Tas33n/Cyber-Punk-facebook/main/Cyber-Punk.user.styl][https://img.shields.io/badge/Install%20directly%20with-Stylus-116b59.svg?longCache=true&style=flat]]
** Bugs & Fixes
Found a bug when clicking menu button from left side, Menu Container gets hidden. It caused by Clip-path property which was used to cut div/box corner.
You can fix this very easily.. Just follow below steps..
Edit the css theme,
Goto class .oab4agdp in line 123. inside class chek this two property
130| -webkit-clip-path: var(--ui-notch-path);
131| clip-path: var(--ui-notch-path); */
Remove this lines..
Next
144| width: var(--ui-notch-hypotenuse);
remove this line too..
Now the clip path (corner cutout) for post box and few other box's will be disabled.. but it will fix the issue..
** Contributing
Contributing is welcome!