https://github.com/tatounee/ratatui-explorer
A simple library for creating file explorer for the ratatui crate.
https://github.com/tatounee/ratatui-explorer
Last synced: 10 days ago
JSON representation
A simple library for creating file explorer for the ratatui crate.
- Host: GitHub
- URL: https://github.com/tatounee/ratatui-explorer
- Owner: tatounee
- License: mit
- Created: 2024-02-17T19:18:48.000Z (about 1 year ago)
- Default Branch: master
- Last Pushed: 2025-02-19T12:50:06.000Z (about 2 months ago)
- Last Synced: 2025-03-15T16:48:00.740Z (about 1 month ago)
- Language: Rust
- Homepage:
- Size: 1.26 MB
- Stars: 34
- Watchers: 1
- Forks: 8
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-ratatui - ratatui-explorer - A simple library for creating file explorer for ratatui. (📦 Libraries / 🧩 Widgets)
README
# ratatui-explorer
[ratatui-explorer](https://crates.io/crates/ratatui-explorer) is a simple library for creating file explorers for [ratatui](https://github.com/ratatui-org/ratatui).
Features:
- File explorer functionality.
- Input handling (from [crossterm](https://docs.rs/crossterm/latest/crossterm/), [termion](https://docs.rs/termion/latest/termion/), [termwiz](https://docs.rs/termwiz/latest/termwiz/) and your own backend).
- Customizable widget theming.
# Examples
Run `cargo run --example` to try the different example available.
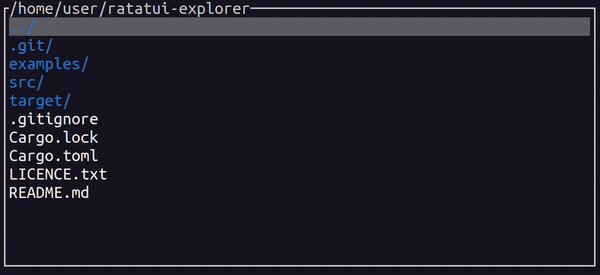
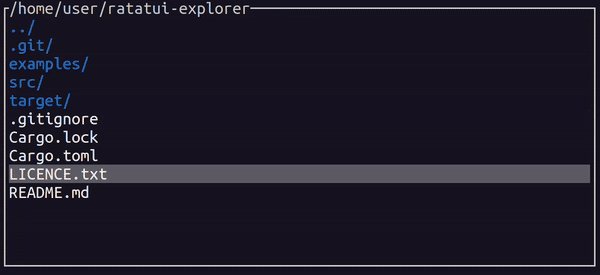
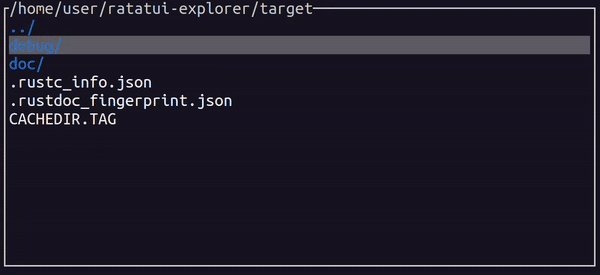
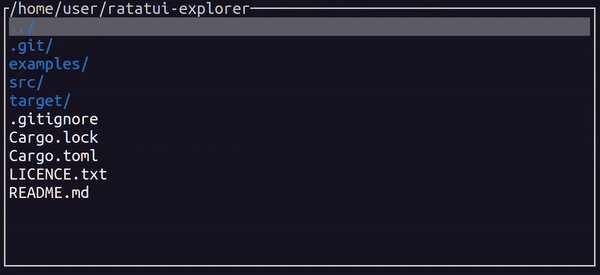
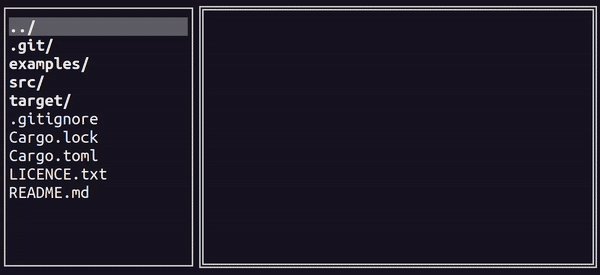
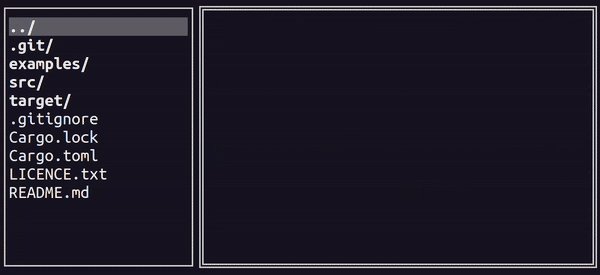
## [Basic usage](examples/basic.rs)
The simplest use of [ratatui-explorer](https://crates.io/crates/ratatui-explorer) with the [crossterm](https://docs.rs/crossterm/latest/crossterm/) backend.
```shell
cargo run --example basic
```

---
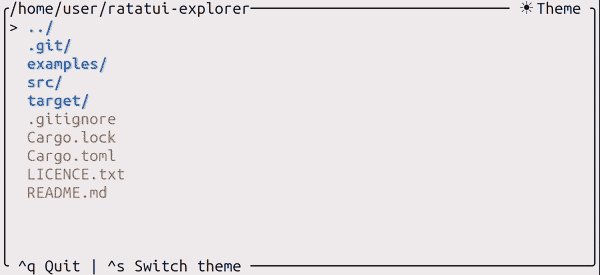
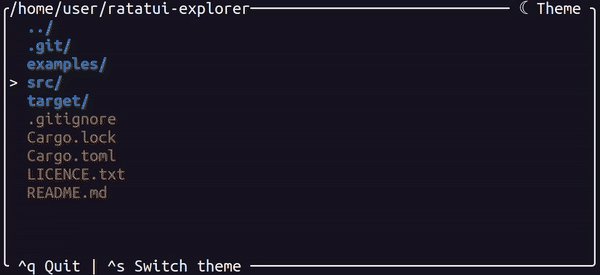
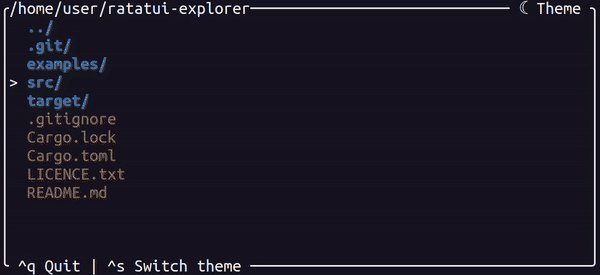
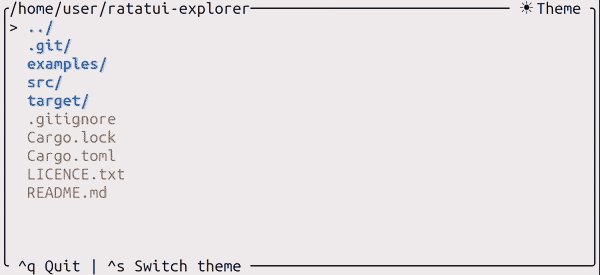
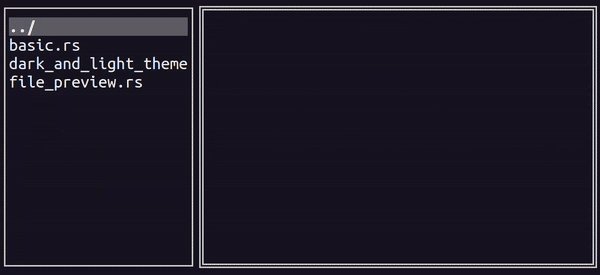
## [Light and dark theme](examples/light_and_dark_theme.rs)
Switching custom themes while running.
```shell
cargo run --example light_and_dark_theme
```

---
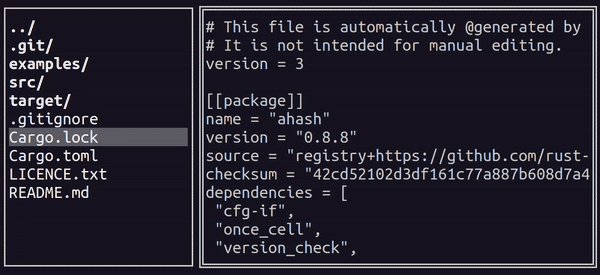
## [File preview](examples/file_preview.rs)
Adapt the interface depending on the selected file.
```shell
cargo run --example file_preview
```

# Basic usage
Install the libraries in your `Cargo.toml` file:
```plaintext
cargo add ratatui ratatui-explorer crossterm
```
Then inside your `main.rs` file:
```rust
use std::io::{self, stdout};
use crossterm::{
event::{read, Event, KeyCode},
terminal::{disable_raw_mode, enable_raw_mode, EnterAlternateScreen, LeaveAlternateScreen},
ExecutableCommand,
};
use ratatui::prelude::*;
use ratatui_explorer::{FileExplorer, Theme};
fn main() -> io::Result<()> {
enable_raw_mode()?;
stdout().execute(EnterAlternateScreen)?;
let mut terminal = Terminal::new(CrosstermBackend::new(stdout()))?;
// Create a new file explorer with the default theme and title.
let theme = Theme::default().add_default_title();
let mut file_explorer = FileExplorer::with_theme(theme)?;
loop {
// Render the file explorer widget.
terminal.draw(|f| {
f.render_widget(&file_explorer.widget(), f.size());
})?;
// Read the next event from the terminal.
let event = read()?;
if let Event::Key(key) = event {
if key.code == KeyCode::Char('q') {
break;
}
}
// Handle the event in the file explorer.
file_explorer.handle(&event)?;
}
disable_raw_mode()?;
stdout().execute(LeaveAlternateScreen)?;
Ok(())
}
```
## Customizing the theme
You can customize the theme of the file explorer widget by using the `Theme` struct.
```rust
use ratatui::{prelude::*, widgets::*};
use ratatui_explorer::Theme;
let theme = Theme::default()
.add_default_title()
.with_title_bottom(|fe| format!("[{} files]", fe.files().len()).into())
.with_block(Block::default().borders(Borders::ALL).border_type(BorderType::Rounded))
.with_highlight_item_style(Style::default().fg(Color::Yellow).add_modifier(Modifier::BOLD))
.with_highlight_dir_style(Style::default().fg(Color::Red).add_modifier(Modifier::BOLD))
.with_highlight_symbol("> ".into());
```
# Bindings
The following bindings are used by default for [crossterm](https://docs.rs/crossterm/latest/crossterm/),
[termion](https://docs.rs/termion/latest/termion/) and [termwiz](https://docs.rs/termwiz/latest/termwiz/).
| Binding | Action |
|-----------------------------------|----------------------------|
| `j`, `` | Move the selection down |
| `k`, `` | Move the selection up |
| `h`, ``, `` | Go to the parent directory |
| `l`, ``, `` | Go to the child directory* |
_*if the selected item is a directory_