Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/tavareshenrique/ignite-call
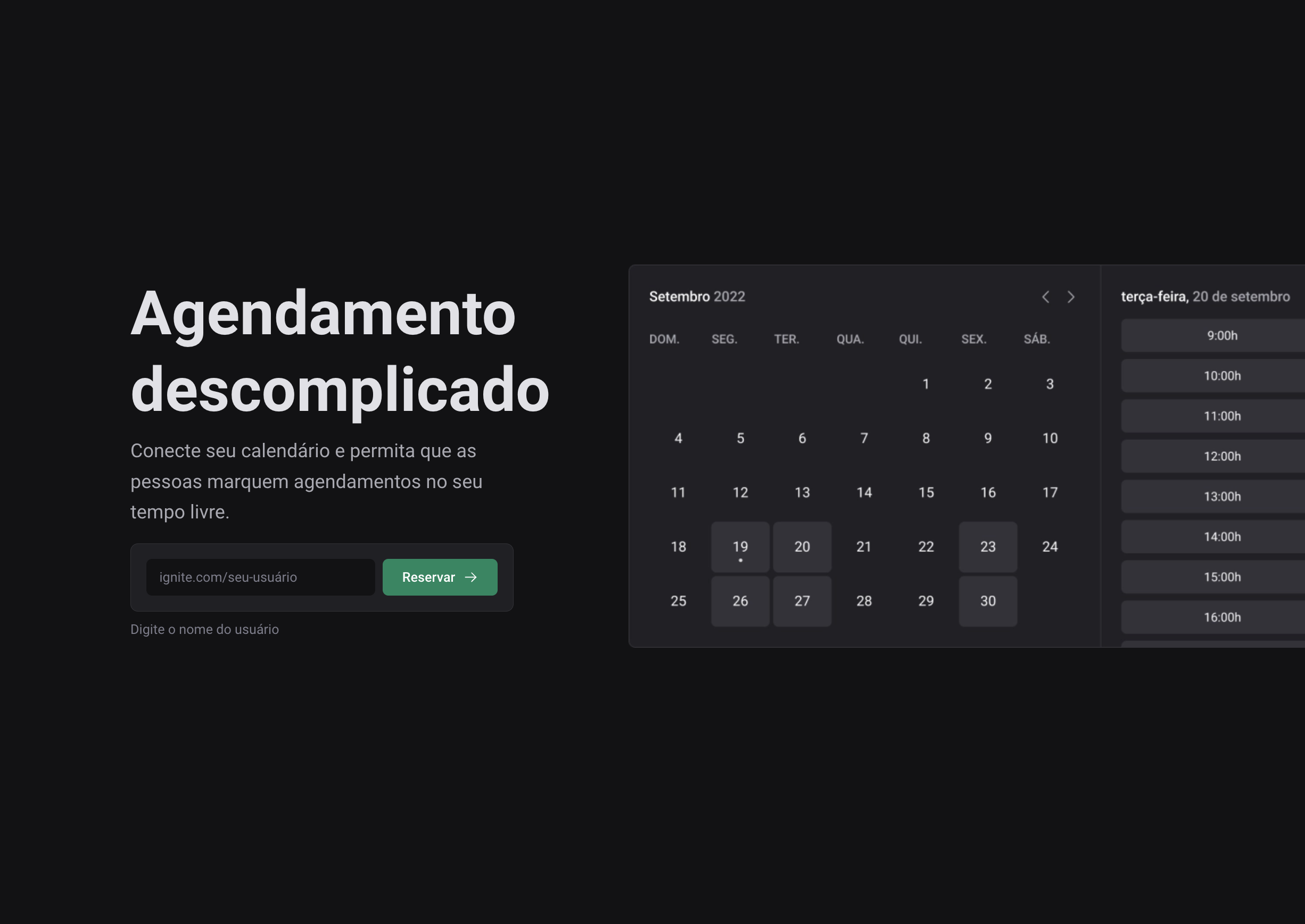
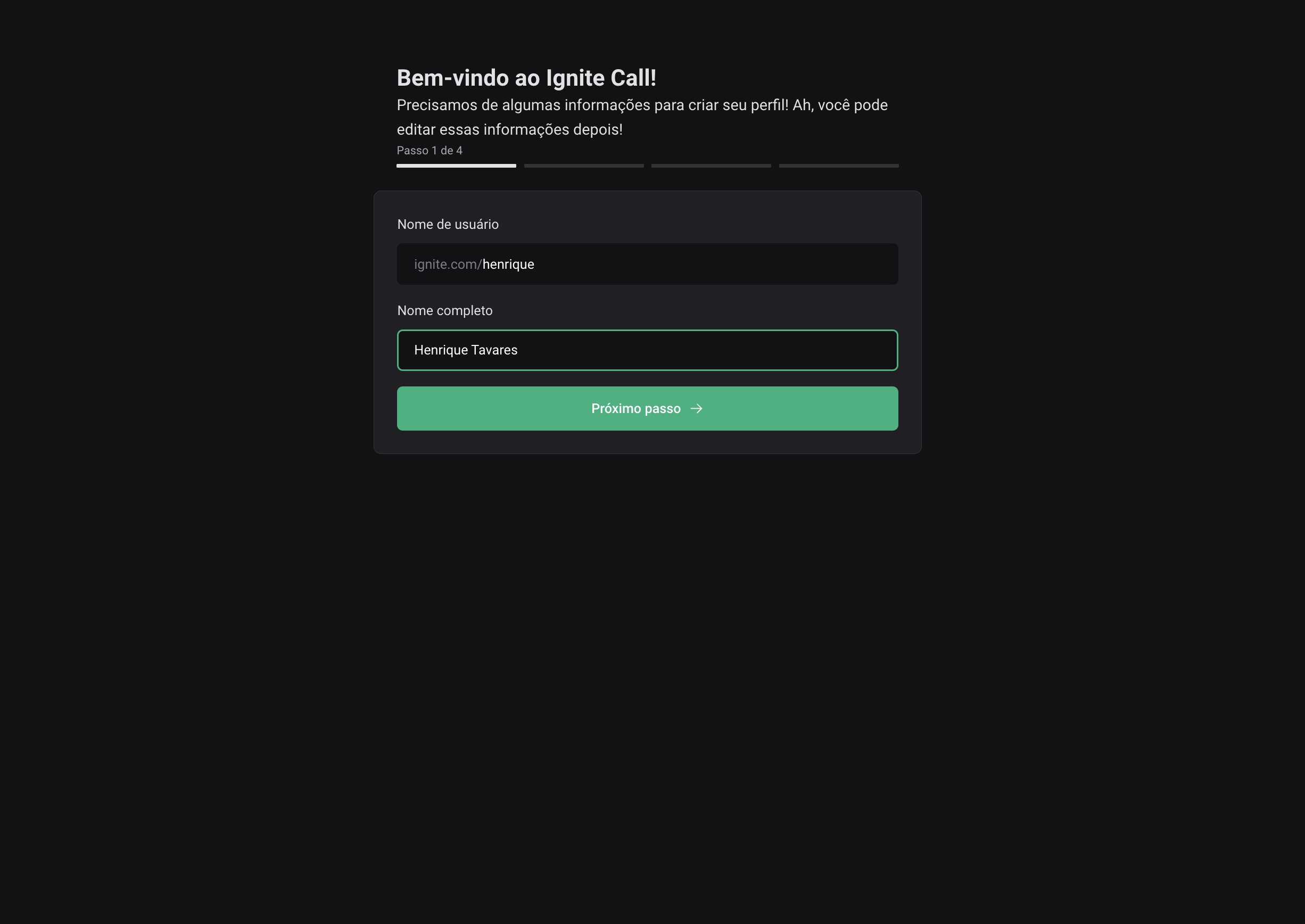
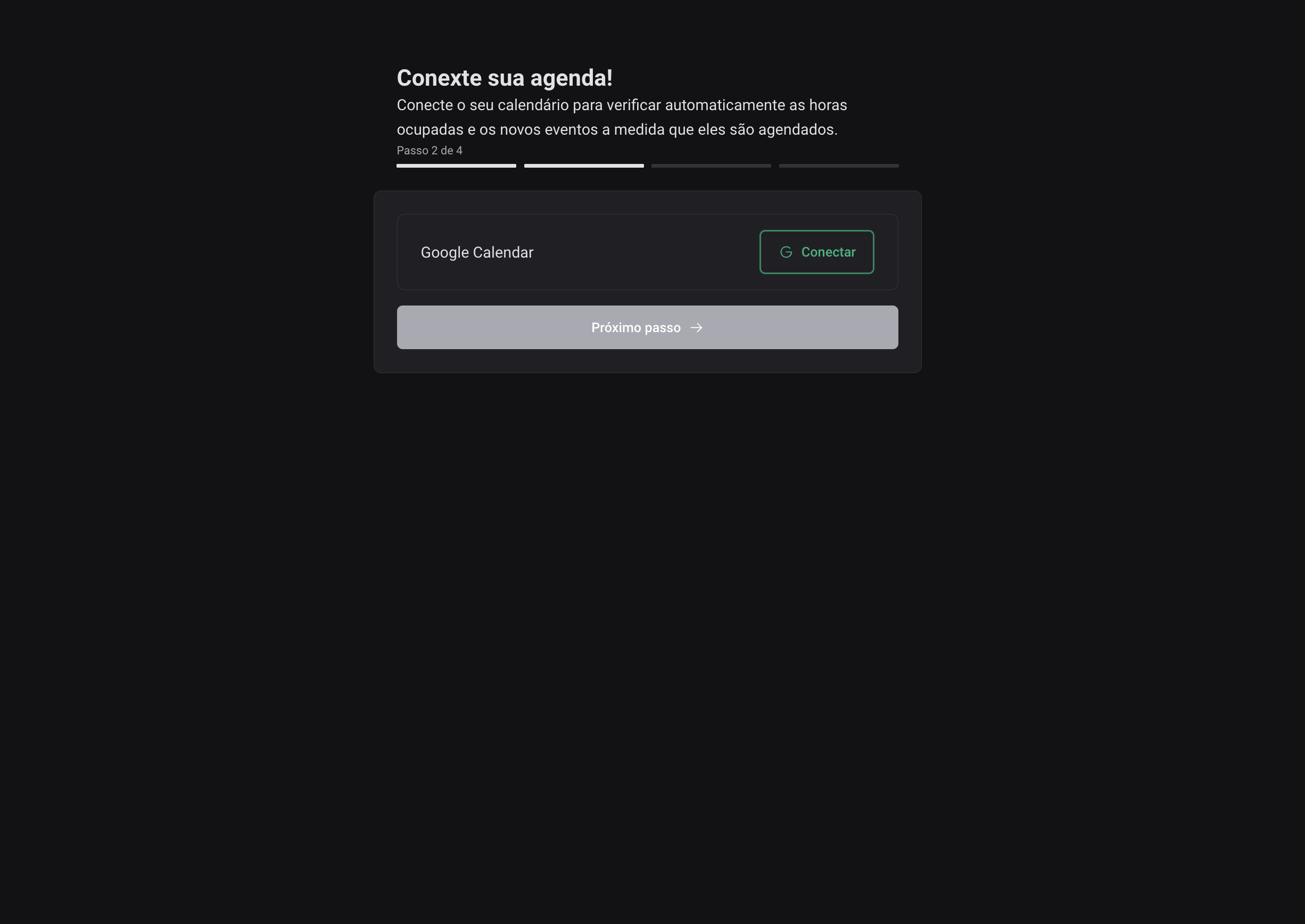
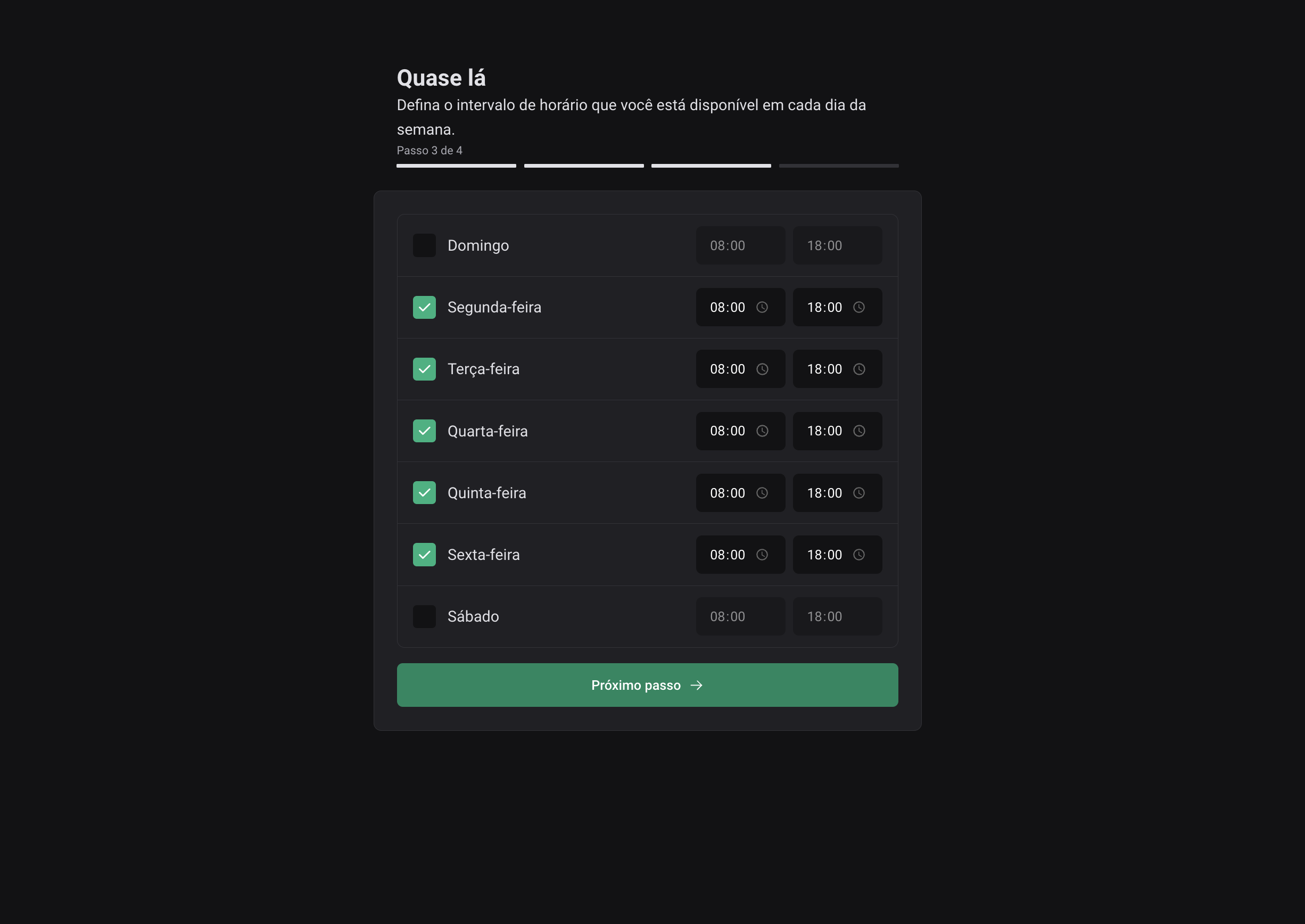
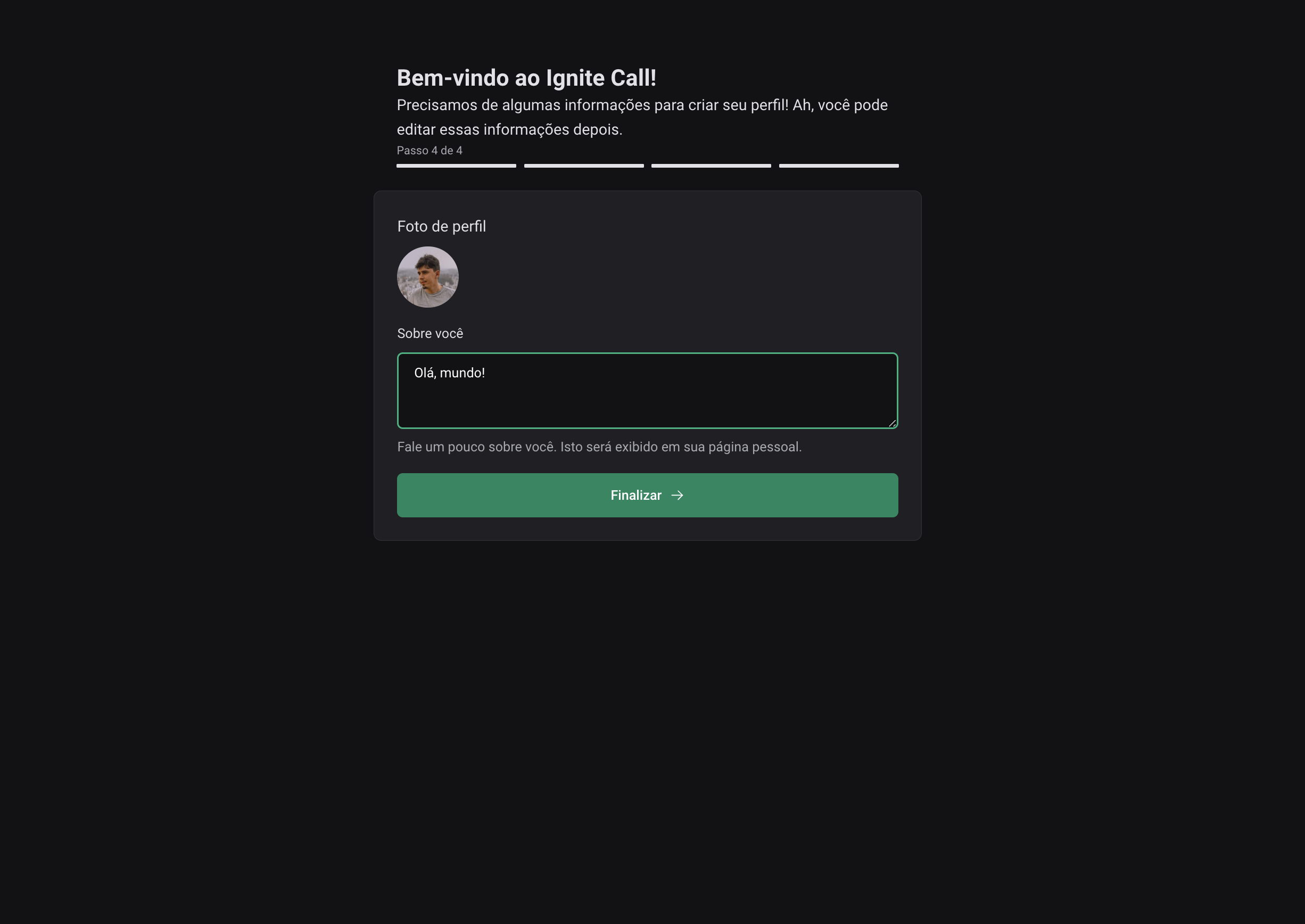
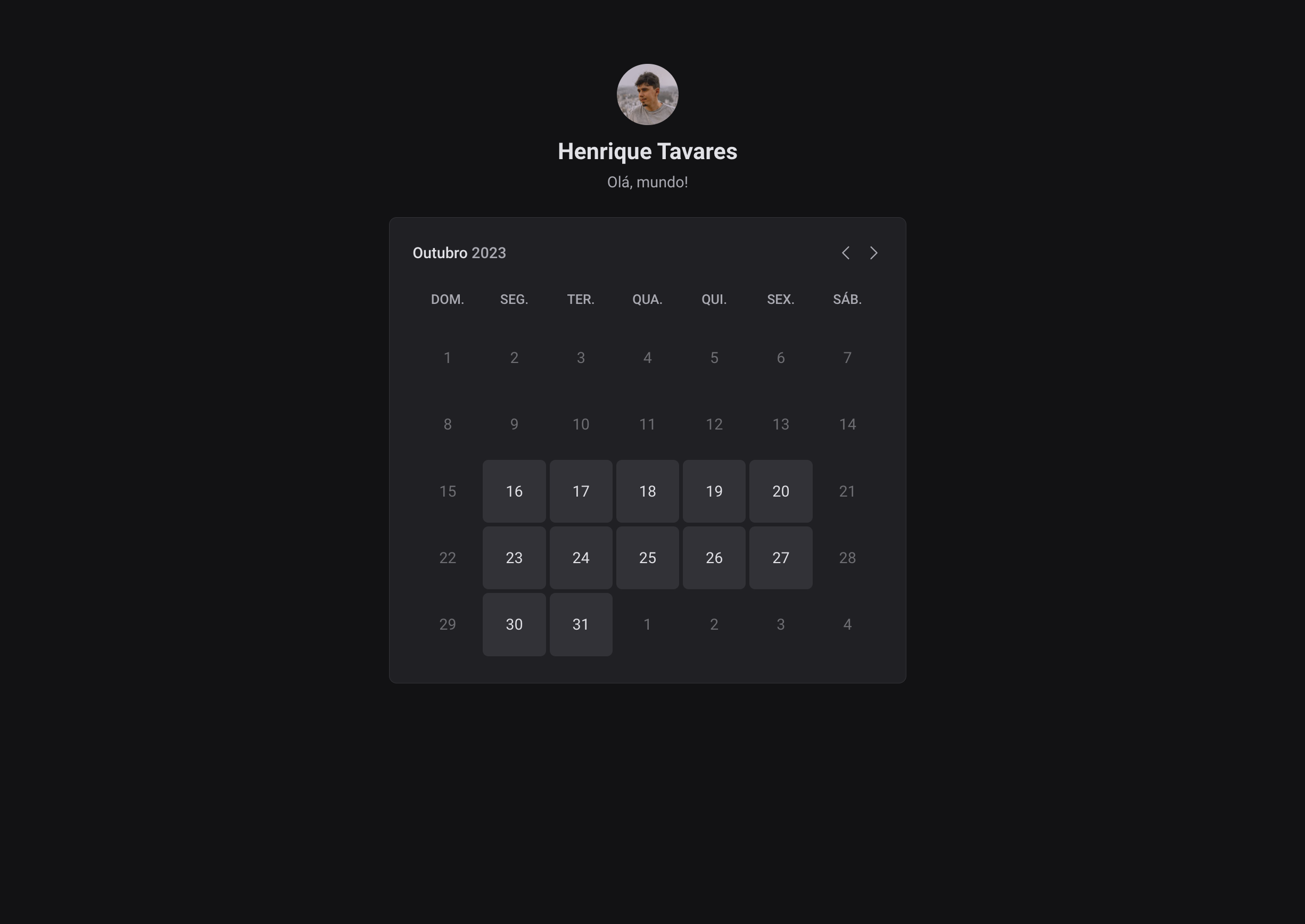
O Ignite Call é o projeto do quinto módulo do curso Ignite ReactJS da Rocketseat. Trata-se de uma aplicação focada na criação de eventos personalizados no calendário do usuário, onde você cadastra sua disponibilidade em dias e horas e compartilha com as pessoas.
https://github.com/tavareshenrique/ignite-call
google-calendar ignite ignite-call ignite-reactjs ignite-rocketseat javascript react rocketseat schedule scheduling typescript
Last synced: about 1 month ago
JSON representation
O Ignite Call é o projeto do quinto módulo do curso Ignite ReactJS da Rocketseat. Trata-se de uma aplicação focada na criação de eventos personalizados no calendário do usuário, onde você cadastra sua disponibilidade em dias e horas e compartilha com as pessoas.
- Host: GitHub
- URL: https://github.com/tavareshenrique/ignite-call
- Owner: tavareshenrique
- License: mit
- Created: 2023-10-11T13:29:59.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-10-16T10:25:39.000Z (over 1 year ago)
- Last Synced: 2024-11-12T01:34:56.502Z (3 months ago)
- Topics: google-calendar, ignite, ignite-call, ignite-reactjs, ignite-rocketseat, javascript, react, rocketseat, schedule, scheduling, typescript
- Language: TypeScript
- Homepage: https://ignite-call-v2.vercel.app
- Size: 160 KB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README






ℹ️ Como Executar? |
🚀 Tecnologias |
💻 Autores |
📝 Licença
O Ignite Call é o projeto do quinto módulo do curso Ignite ReactJS da Rocketseat. Trata-se de uma aplicação focada na criação de eventos personalizados no calendário do usuário, onde você cadastra sua disponibilidade em dias e horas e compartilha com as pessoas.
---






---
> 🧪 Essa aplicação não possuirá **Testes Unitários**, **Integração** e **E2E** por não ser o foco do estudo, mas está pronta para ser executada.
# :information_source: Como Executar?
> **1.0.** Clone o Repositório:
```bash
https://github.com/tavareshenrique/ignite-call.git
```
> **1.1.** Informe as variáveis de ambiente
```bash
cp .env.example .env.local
```
> **1.2.** Instale as dependências:
```bash
npm install
```
> **1.3.** Inicie o Projeto:
```bash
npm run dev
```
> ➡️ Acesse [http://localhost:3000](http://localhost:3000) para acessar a aplicação web.
# :rocket: Tecnologias
- [React](https://pt-br.reactjs.org/)
- [NextJS](https://vitejs.dev/)
- [TypeScript](https://www.typescriptlang.org/)
- [Phosphor Icons](https://phosphoricons.com/)
- [ihenris UI](https://github.com/tavareshenrique/ihenrits-ui)
- [Axios](https://www.npmjs.com/package/axios)
- [DayJS](https://day.js.org/)
- [Google APIS](https://github.com/googleapis/google-api-nodejs-client)
- [Next Auth](https://next-auth.js.org/)
- [Next SEO](https://github.com/garmeeh/next-seo)
- [Nookies](https://www.npmjs.com/package/nookies)
- [Zod](https://zod.dev/)
- [Prisma](https://www.prisma.io/)
# :computer: Autores

Henrique Tavares
@tavareshenrique
💻

Rocketseat
@rocketseat
🚀
# :memo: Licença
Este projeto está licenciado sob a licença MIT - veja o arquivo de [licença](./LICENSE) para mais detalhes.