Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/tavareshenrique/ignite-reactjs-challenge-02-coffee-delivery
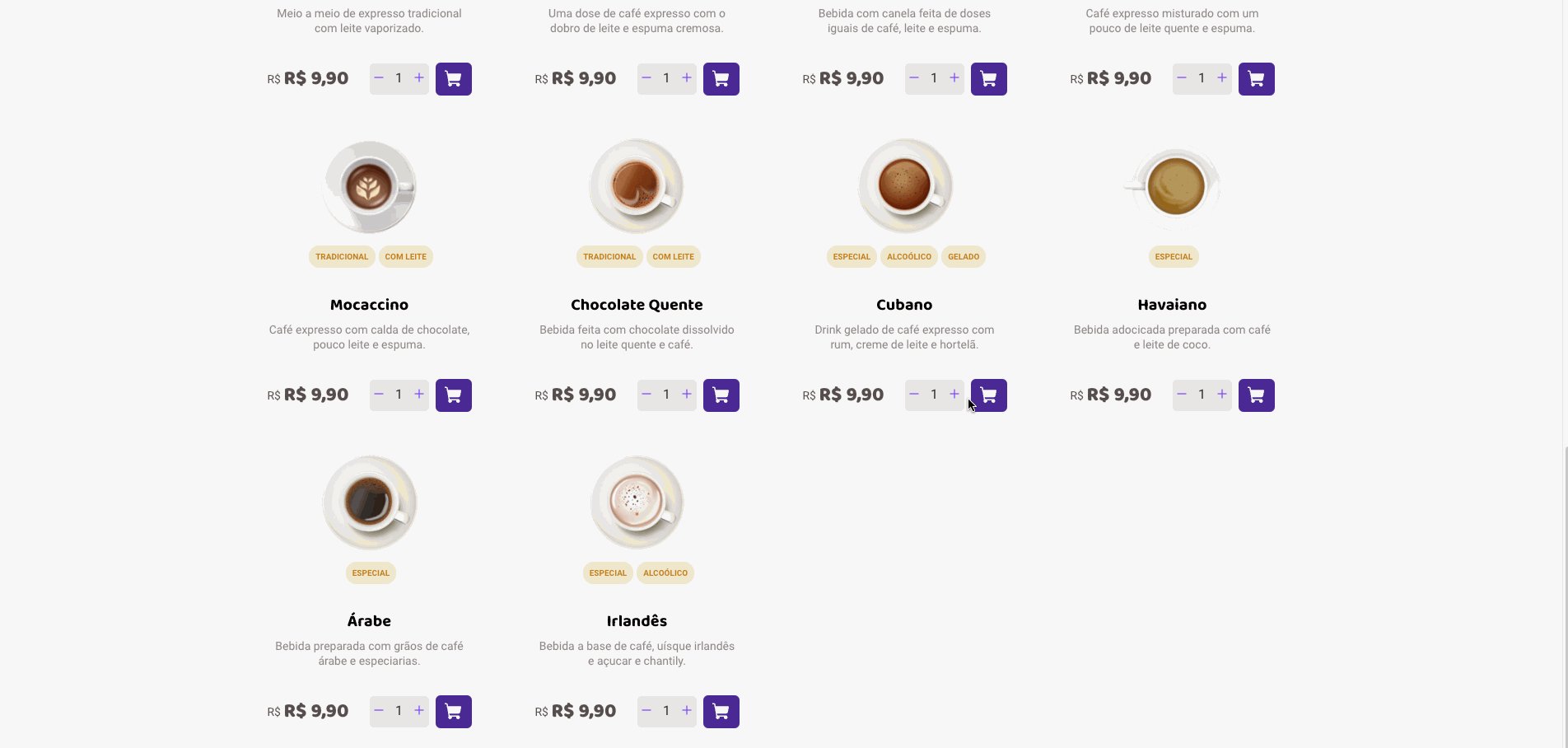
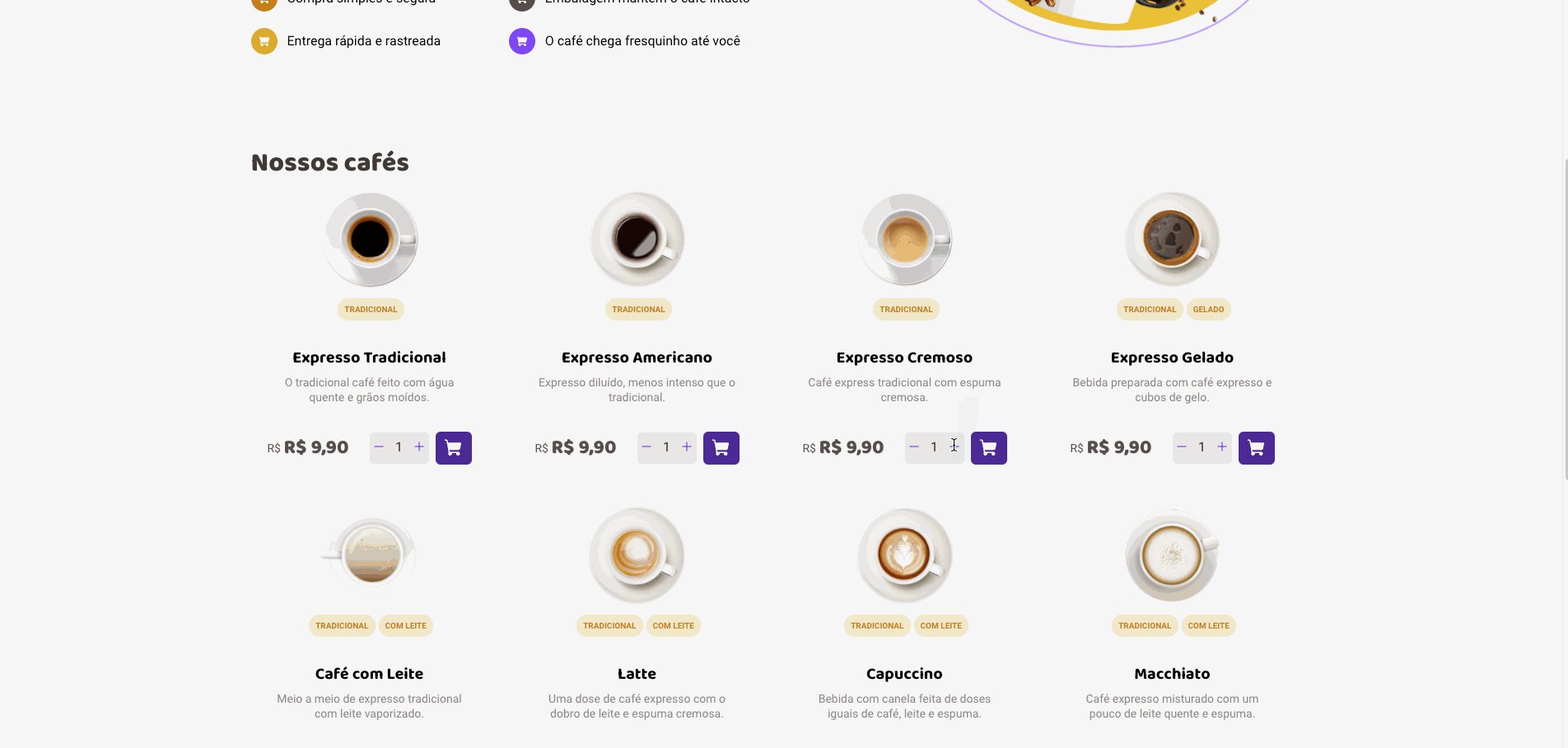
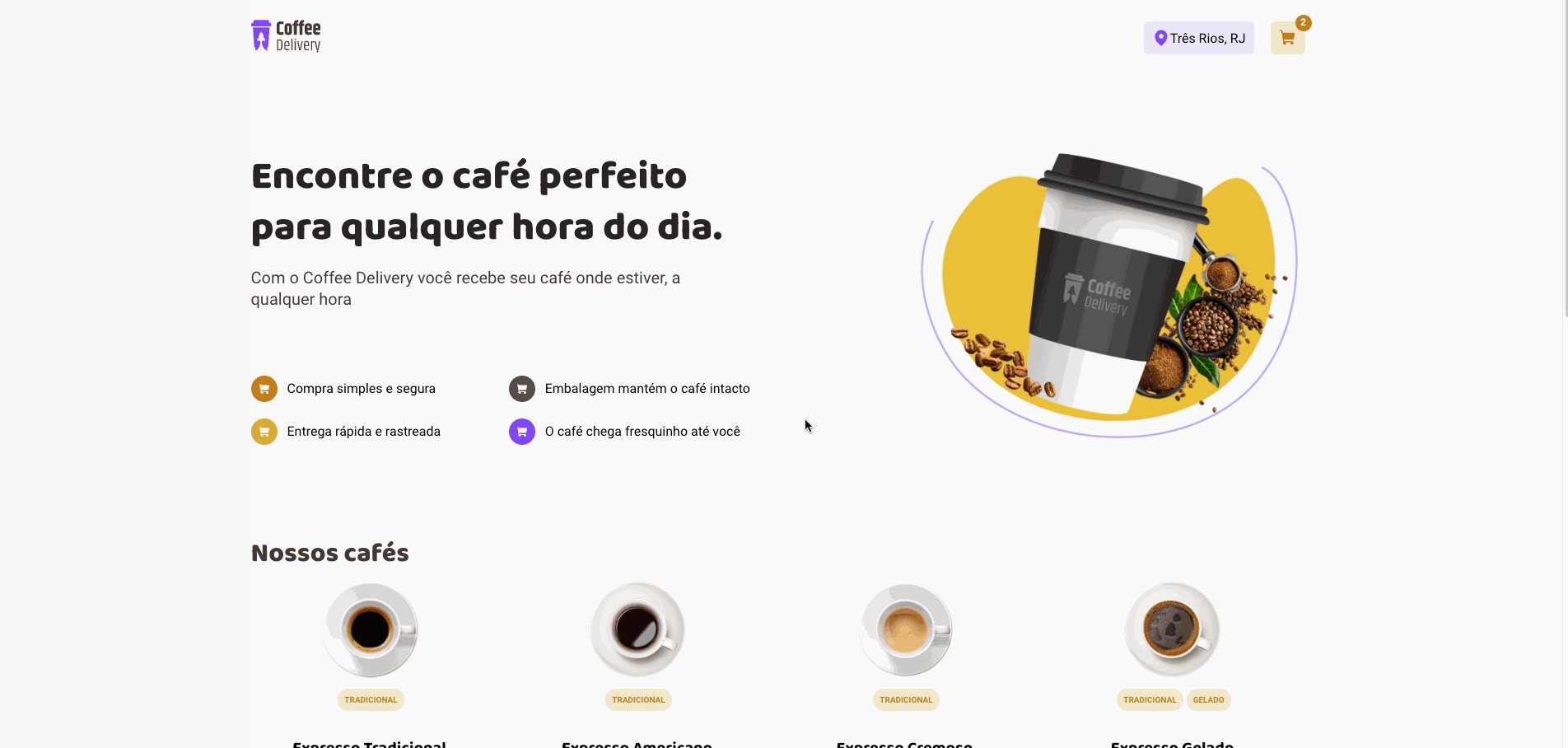
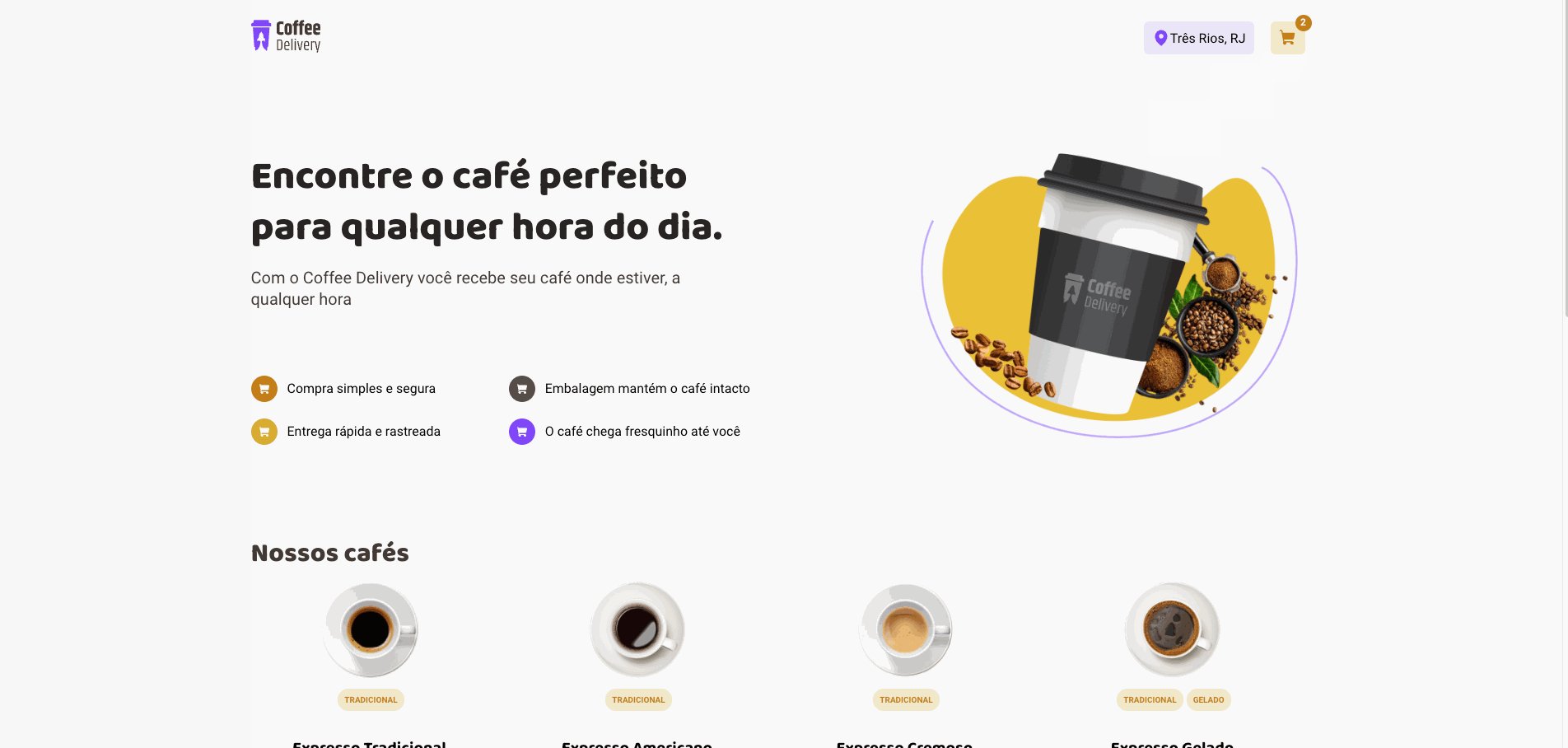
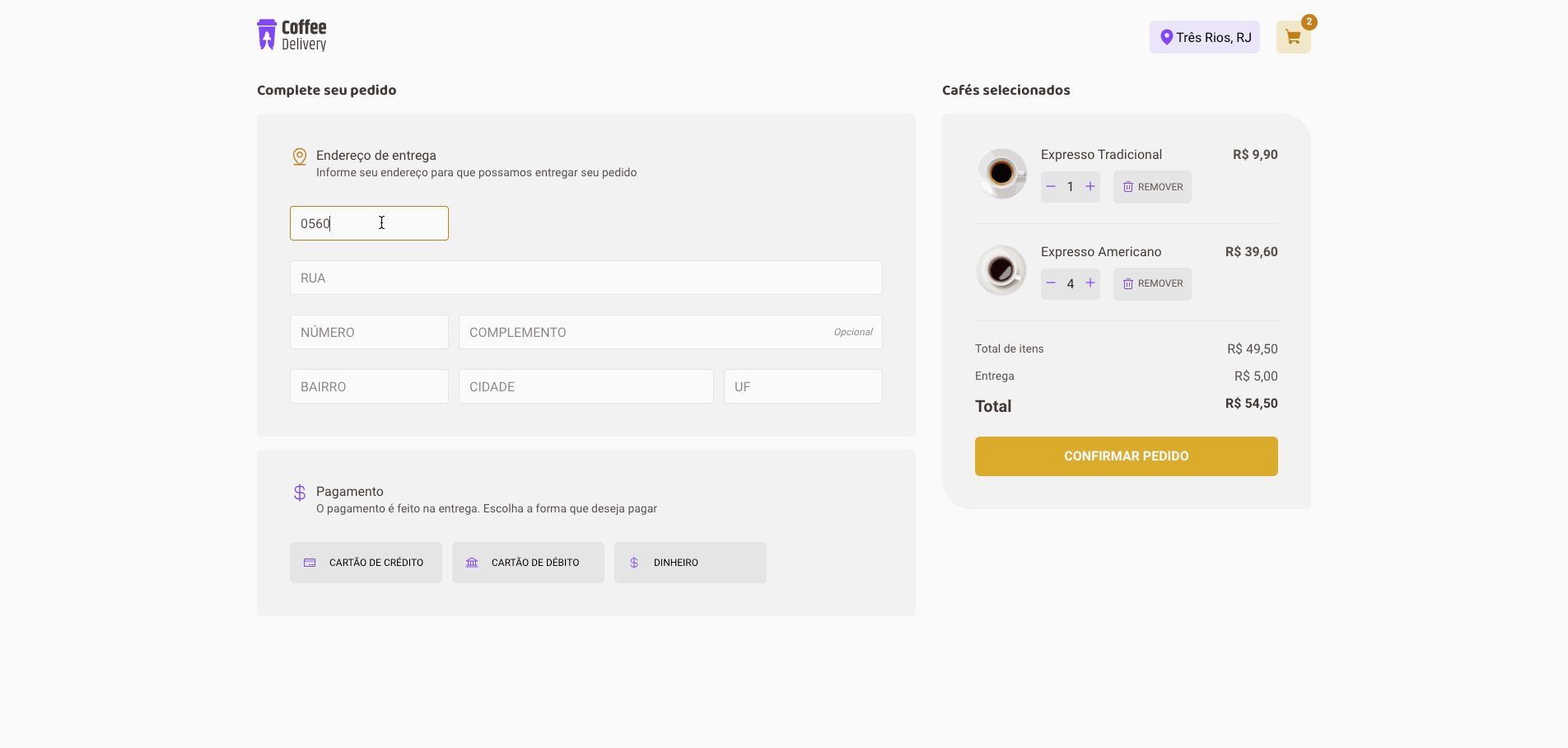
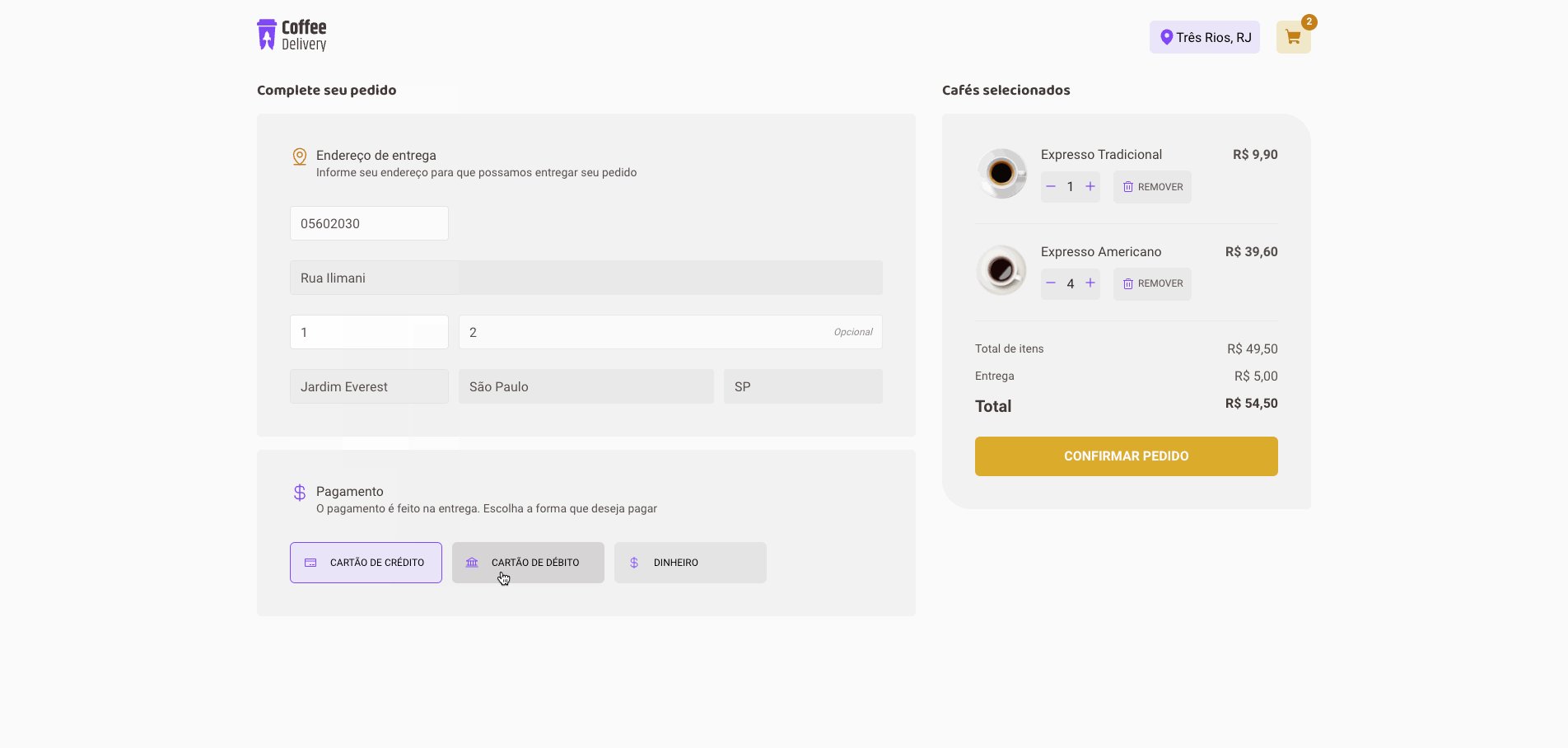
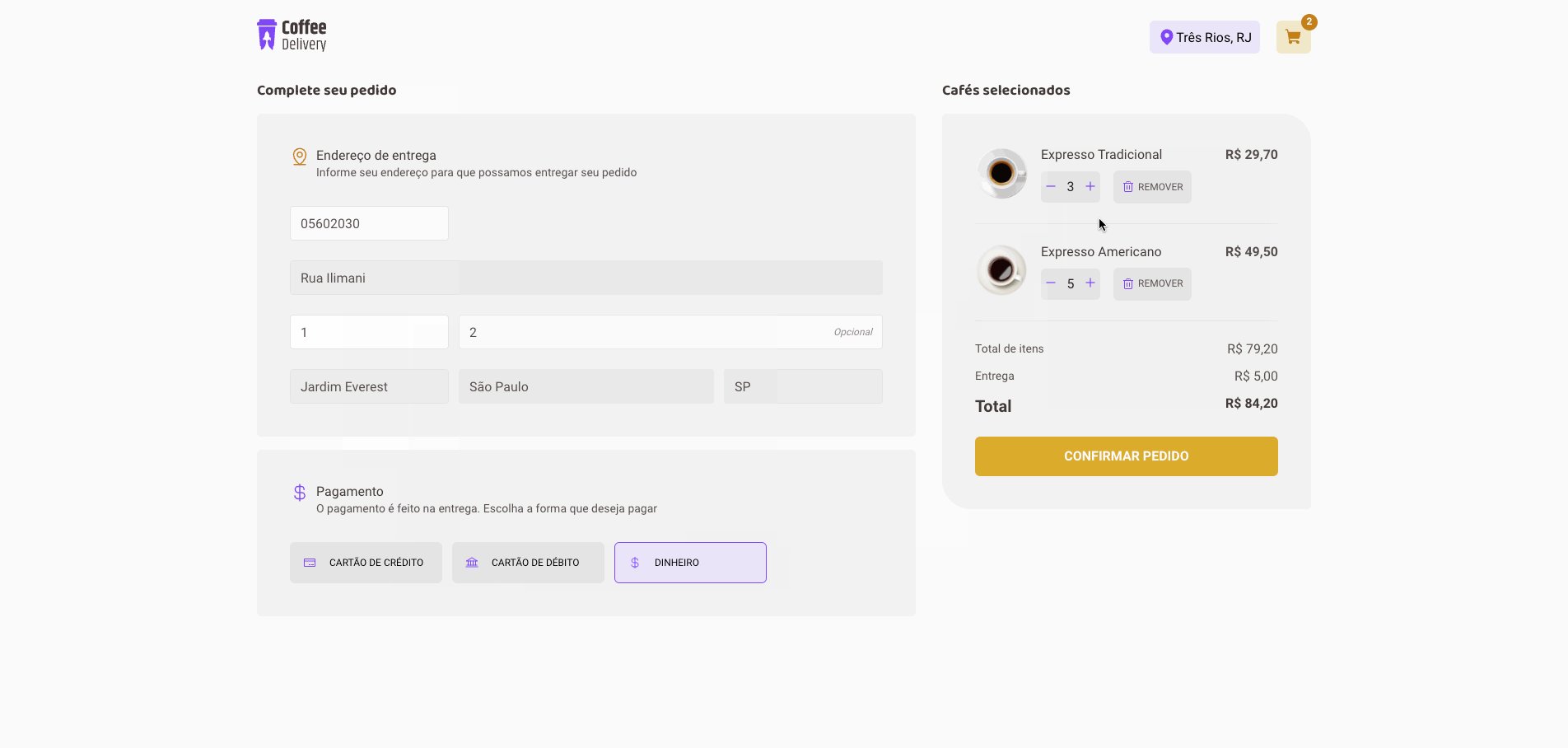
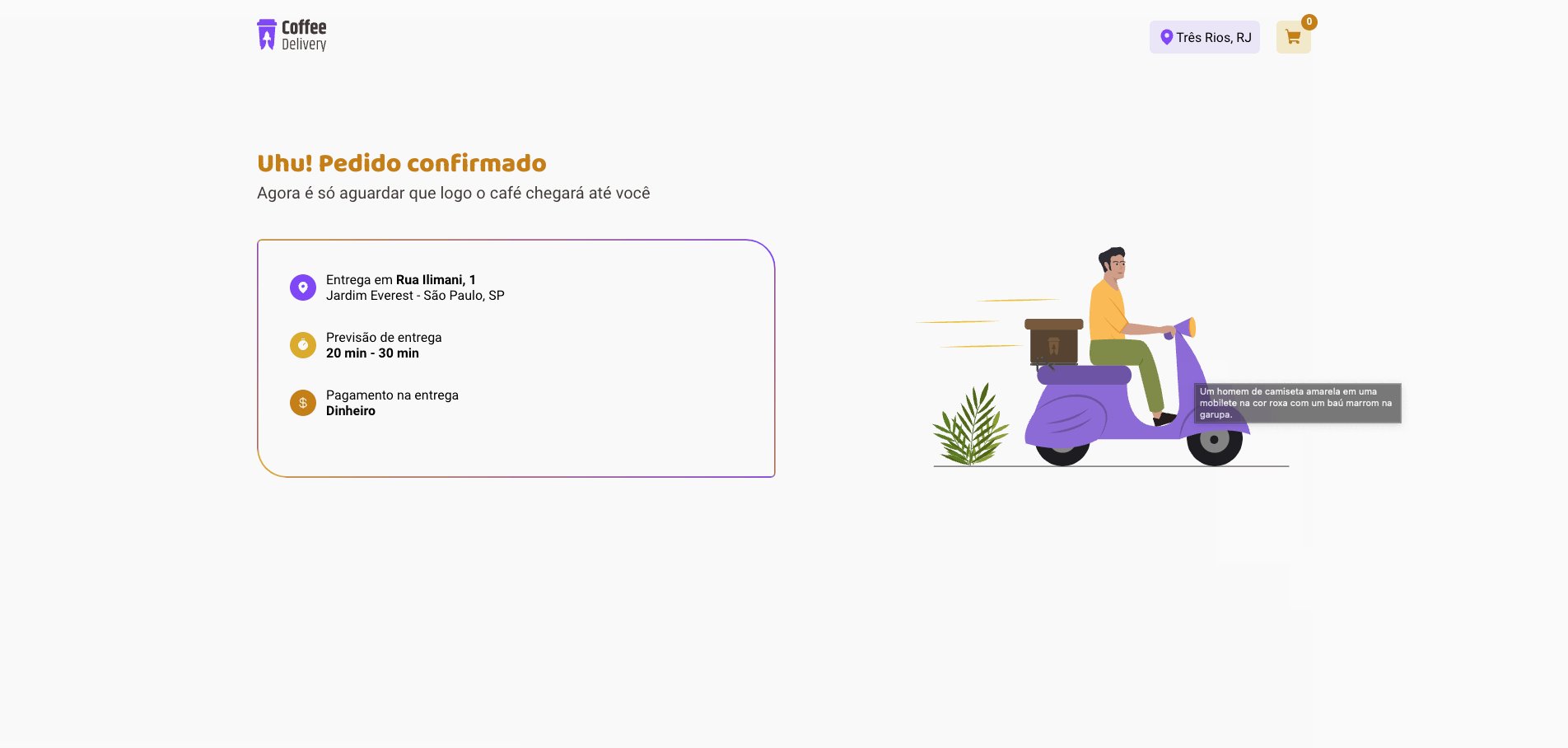
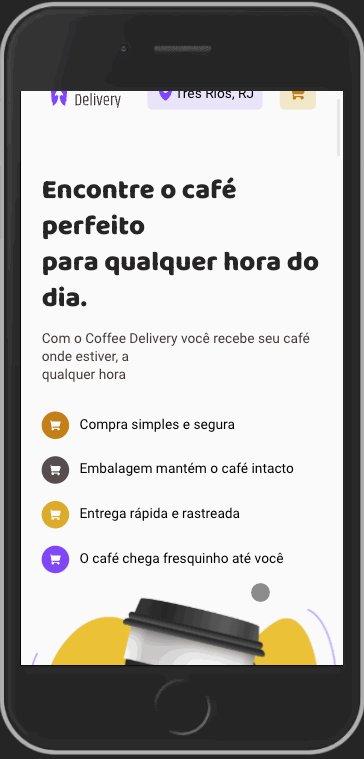
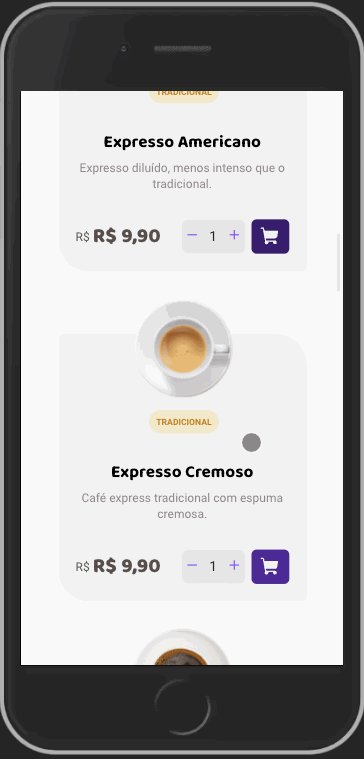
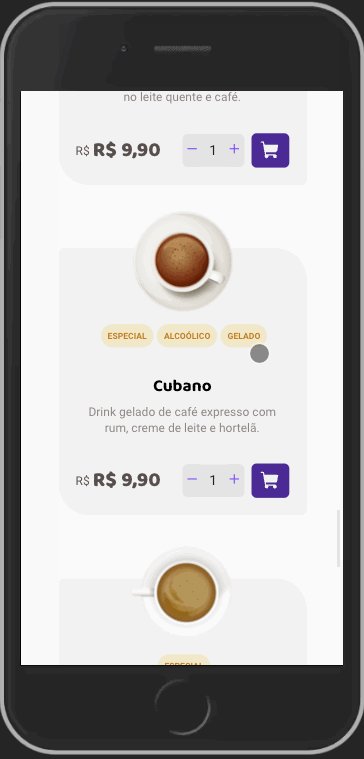
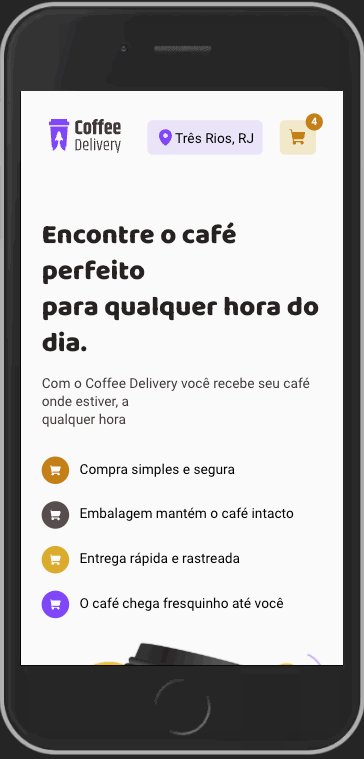
O Coffee Delivery é o desafio do segundo módulo do curso Ignite ReactJS v2 da Rocketseat. 💜🚀
https://github.com/tavareshenrique/ignite-reactjs-challenge-02-coffee-delivery
coffee-delivery ignite ignite-reactjs ignite-rocketseat rocketseat
Last synced: 26 days ago
JSON representation
O Coffee Delivery é o desafio do segundo módulo do curso Ignite ReactJS v2 da Rocketseat. 💜🚀
- Host: GitHub
- URL: https://github.com/tavareshenrique/ignite-reactjs-challenge-02-coffee-delivery
- Owner: tavareshenrique
- License: mit
- Created: 2022-08-30T00:52:04.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-01-12T00:20:50.000Z (about 2 years ago)
- Last Synced: 2024-11-12T01:35:02.719Z (3 months ago)
- Topics: coffee-delivery, ignite, ignite-reactjs, ignite-rocketseat, rocketseat
- Language: TypeScript
- Homepage: https://ignite-reactjs-coffee-delivery.vercel.app/
- Size: 5.73 MB
- Stars: 3
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README






ℹ️ Como Executar? |
🚀 Tecnologias |
💻 Autores |
📝 Licença
O Coffee Delivery é o desafio do segundo módulo do Ignite ReactJS v2 da Rocketseat. Para acessar o código do curso do Ignite ReactJS v.2, clique aqui .




---
> 🧪 Essa aplicação não possuirá **Testes Unitários**, **Integração** e **E2E** por não ser o foco do estudo, mas está pronta para ser executada. 🧪
# :information_source: Como Executar?
> Clone o Repositório:
```bash
git clone https://github.com/tavareshenrique/ignite-reactjs-challenge-02-coffee-delivery.git
```
> Instale as dependências:
```bash
yarn
```
> Inicie o Serviço:
```bash
yarn dev
```
> ➡️ Acesse [http://localhost:3000](http://localhost:3000) para acessar a aplicação web.
# :rocket: Tecnologias
- [React](https://reactjs.org/)
- [Typescript](https://www.typescriptlang.org/)
- [Vite](https://vitejs.dev/)
- [lottie-react](https://lottiereact.com/)
- [phosphor-react](https://phosphoricons.com/)
- [react-geolocated](https://no23reason.github.io/react-geolocated/)
- [react-hook-form](https://react-hook-form.com/)
- [styled-components](https://styled-components.com/)
- [ESLint](https://eslint.org/)
- [Prettier](https://prettier.io/)
# :computer: Autores

Henrique Tavares
@tavareshenrique
💻

Rocketseat
@rocketseat
🚀
# :memo: Licença
Este projeto está licenciado sob a licença MIT - veja o arquivo de [licença](./LICENSE) para mais detalhes.