https://github.com/tbela99/gzip
Optimize any Joomla website and/or turn it into a Progressive Web Application
https://github.com/tbela99/gzip
critical-css-parser hotlink-protection joomla joomla-extensions joomla-plugin pwa security-tools web-performance
Last synced: 2 months ago
JSON representation
Optimize any Joomla website and/or turn it into a Progressive Web Application
- Host: GitHub
- URL: https://github.com/tbela99/gzip
- Owner: tbela99
- License: other
- Created: 2018-04-01T20:56:34.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2024-09-27T02:16:49.000Z (9 months ago)
- Last Synced: 2024-11-10T06:32:48.665Z (8 months ago)
- Topics: critical-css-parser, hotlink-protection, joomla, joomla-extensions, joomla-plugin, pwa, security-tools, web-performance
- Language: PHP
- Homepage:
- Size: 5.43 MB
- Stars: 24
- Watchers: 7
- Forks: 5
- Open Issues: 13
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
- Security: docs/security.md
Awesome Lists containing this project
- awesome-joomla - tbela99/gzip - Optimize any Joomla website and/or turn it into a Progressive Web Application. (Development / Extension Development)
README
# Joomla Website Optimizer Plugin
 [](https://tbela99.github.io/gzip/) [](https://snyk.io/test/github/tbela99/gzip) [](https://extensions.joomla.org/extensions/extension/core-enhancements/performance/gzip/)

*_Make your website blazing fast_.*

- It includes a new Css parser
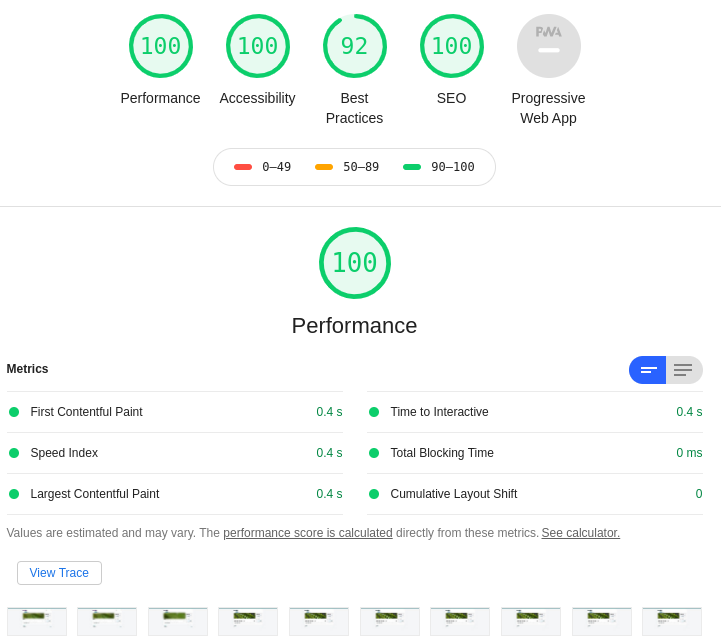
- Automatic critical path css generation which will bring you close to 100 in [lighthouse](https://developers.google.com/web/tools/lighthouse) test with no effort
Here are some features provided by this plugin
## HTML
- HTML minification
- preserve IE conditional comments
## Javascript
- merge files
- minify files
- remove files based on a pattern
- async loading
- move javascript to the bottom of the page
## CSS
- merge files
- minify files
- remove files based on a pattern
- async loading
- web fonts preloading
- automatic critical css generation
## Images
- automatically resize images
- convert to avif and webp
- generate responsive images
- generate preview images
- lazyloading images
- generate responsive css background images
## Performance
- automatic critical css path generation
- configurable HTTP caching headers
- optimizations are enforced when the client sends [Save-Data HTTP header](https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/save-data/)
- dns prefetch
- profile plugin performance using HTTP server timing headers
- precompressed cached files using brotli or gzip.
## Service Worker
- enable service worker
- offline first support
- background sync
- web share target level 2
- web push notifications using One Signal
- immediately update the service worker when the manifest settings change
## Content Security Policy (CSP)
Configure almost every csp level 3 settings to your liking:
- disable inline scripts and css
- block css, js, workers, frames, etc.
- allow css and js from specific origin only
- dynamic csp rules generation from the page content
## Security
- Sub Resource Integrity
- HSTS header configuration
- XSS-PROTECTION header configuration
- X-Frames-Options configuration
## Hotlink Protection
- configure file type that use hotlink protection
- configure link lifetime
The complete list of features is available in the [online documentation](https://tbela99.github.io/gzip/)
and the [change log](./CHANGELOG.md)