https://github.com/tboox/ltui
🍖 A cross-platform terminal ui library based on Lua
https://github.com/tboox/ltui
curses lua terminal tui ui xmake
Last synced: 8 months ago
JSON representation
🍖 A cross-platform terminal ui library based on Lua
- Host: GitHub
- URL: https://github.com/tboox/ltui
- Owner: tboox
- License: apache-2.0
- Created: 2018-11-25T14:40:10.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2024-08-07T15:17:57.000Z (over 1 year ago)
- Last Synced: 2025-04-12T15:58:58.405Z (10 months ago)
- Topics: curses, lua, terminal, tui, ui, xmake
- Language: C
- Homepage: https://tboox.org
- Size: 464 KB
- Stars: 838
- Watchers: 18
- Forks: 50
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-xmake - ltui - platform terminal ui library based on Lua (Projects)
- my-awesome-lua - LTUI - A cross-platform terminal ui library based on Lua (Resources / [CLI](https://luarocks.org/labels/commandline))
README
## Introduction ([中文](/README_zh.md))
LTUI is a cross-platform terminal ui library based on Lua.
This framework originated from the requirements of graphical menu configuration in [xmake](https://github.com/xmake-io/xmake).
Similar to the linux kernel's menuconf to configure the compilation parameters, so using curses and lua to implement a cross-platform character terminal ui library.
Refer to kconfig-frontends for style rendering. Of course, users can customize different ui styles.

## Installation
```console
$ luarocks install ltui
```
## Build
We need install the cross-platform build utility [xmake](https://github.com/xmake-io/xmake) first.
```console
$ xmake
```
## Run tests
We need install [lua](https://www.lua.org/) or [luajit](http://luajit.org/) to run tests first.
```console
$ xmake run test dialog
$ xmake run test window
$ xmake run test desktop
$ xmake run test inputdialog
$ xmake run test mconfdialog
```
Or
```console
$ lua tests/dialog.lua
$ lua tests/window.lua
$ lua tests/desktop.lua
$ lua tests/inputdialog.lua
$ lua tests/mconfdialog.lua
```
Or
```console
$ luajit tests/dialog.lua
$ luajit tests/window.lua
$ luajit tests/desktop.lua
$ luajit tests/inputdialog.lua
$ luajit tests/mconfdialog.lua
```
## Examples
#### Application
```lua
local ltui = require("ltui")
local application = ltui.application
local event = ltui.event
local rect = ltui.rect
local window = ltui.window
local demo = application()
function demo:init()
application.init(self, "demo")
self:background_set("blue")
self:insert(window:new("window.main", rect {1, 1, self:width() - 1, self:height() - 1}, "main window", true))
end
demo:run()
```
#### Label
```lua
local lab = label:new("title", rect {0, 0, 12, 1}, "hello ltui!"):textattr_set("white")
```
#### Button
```lua
local btn = button:new("yes", rect {0, 1, 7, 2}, "< Yes >"):textattr_set("white")
```
#### Input dialog
```lua
function demo:init()
-- ...
local dialog_input = inputdialog:new("dialog.input", rect {0, 0, 50, 8})
dialog_input:text():text_set("please input text:")
dialog_input:button_add("no", "< No >", function (v) dialog_input:quit() end)
dialog_input:button_add("yes", "< Yes >", function (v) dialog_input:quit() end)
self:insert(dialog_input, {centerx = true, centery = true})
end
```
## Components
| views | dialogs | others |
| ------- | ------ | ------ |
| view | dialog | event |
| panel | boxdialog | action |
| label | textdialog | canvas |
| button | inputdialog | curses |
| border | mconfdialog | program |
| window | choicedialog | application |
| menubar | | point |
| menuconf | | rect |
| textedit | | object |
| textarea | | |
| statusbar | | |
| choicebox | | |
| desktop | | |
## Snapshot
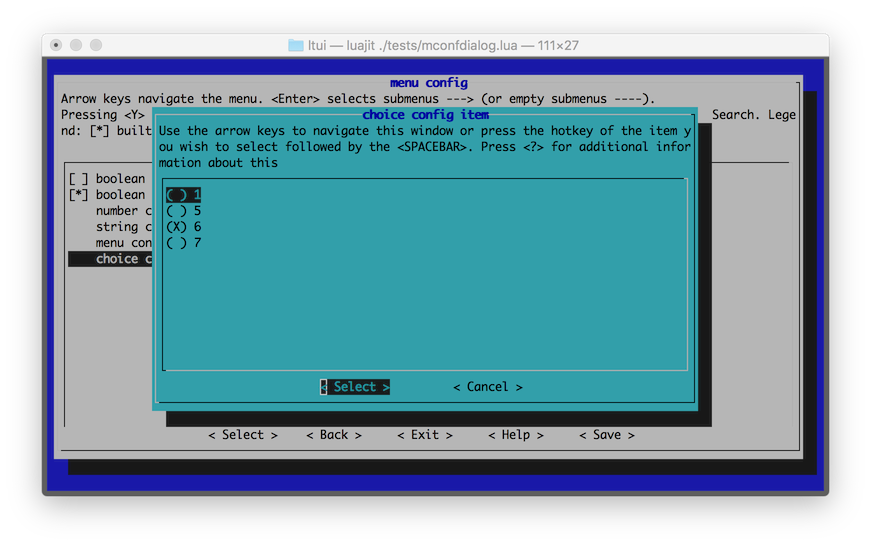
#### Menu configuration

#### Input dialog

#### Text area

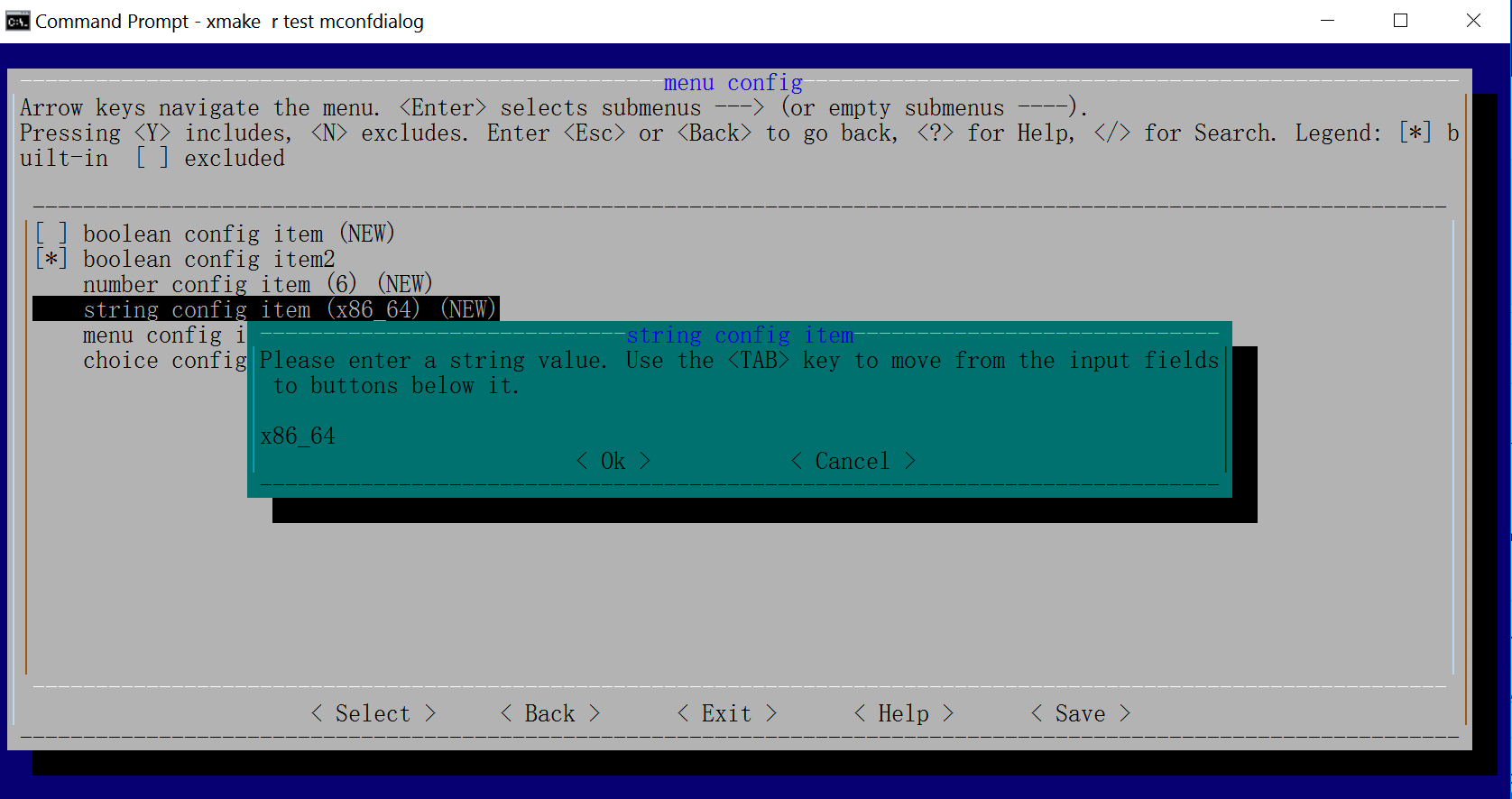
#### Windows

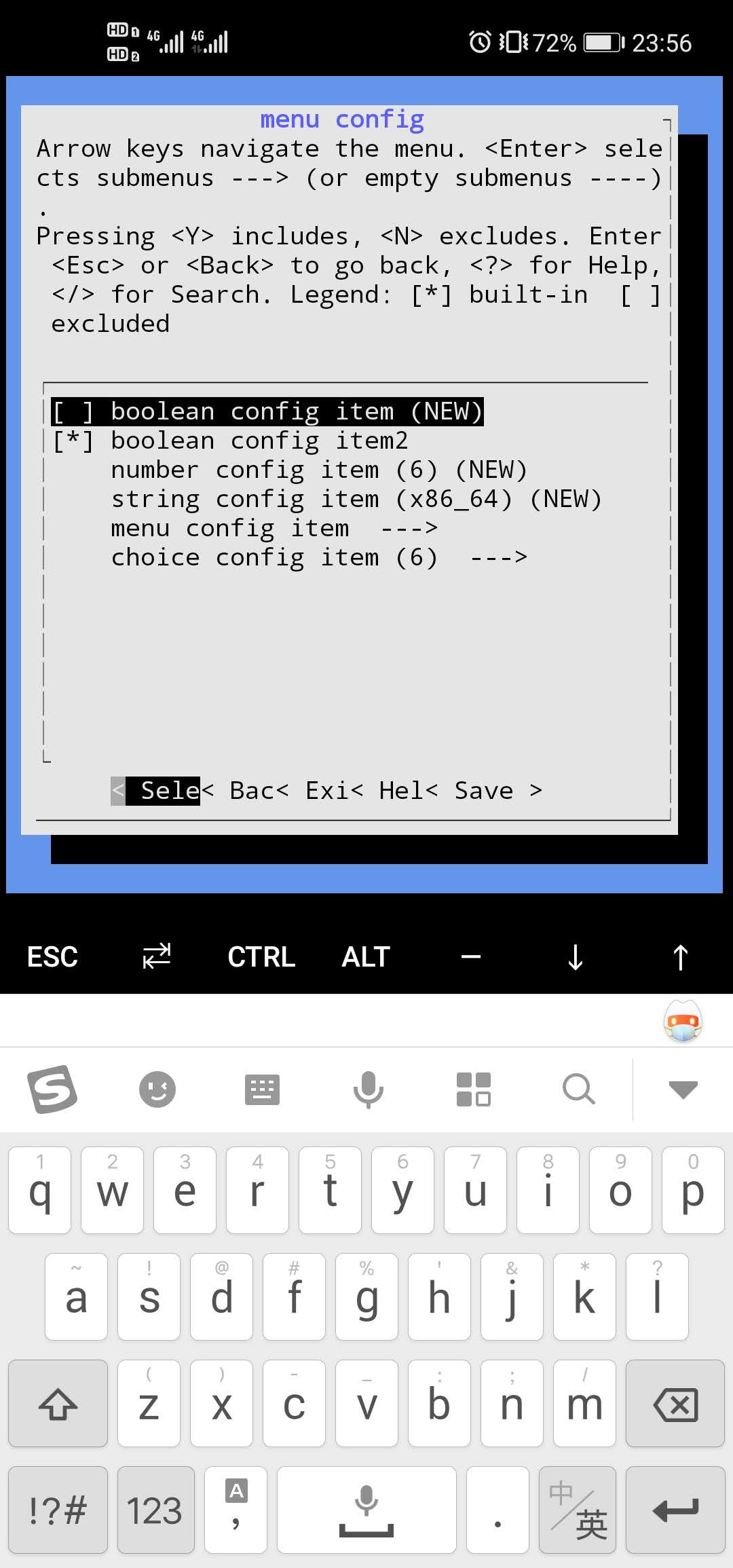
#### Termux

If you want to known more, please refer to:
* [HomePage](https://tboox.org)
* [Github](https://github.com/tboox/ltui)
* [Gitee](https://gitee.com/tboox/ltui)
## Contacts
* Email:[waruqi@gmail.com](mailto:waruqi@gmail.com)
* Homepage:[tboox.org](https://tboox.org)
* Community:[/r/tboox on reddit](https://www.reddit.com/r/tboox/)
* ChatRoom:[Char on telegram](https://t.me/tbooxorg), [Chat on gitter](https://gitter.im/tboox/tboox?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
* Source Code:[Github](https://github.com/tboox/ltui), [Gitee](https://gitee.com/tboox/ltui)








