https://github.com/teamapps-org/teamapps
TeamApps is a Java web application framework
https://github.com/teamapps-org/teamapps
java web-application-framework
Last synced: 5 days ago
JSON representation
TeamApps is a Java web application framework
- Host: GitHub
- URL: https://github.com/teamapps-org/teamapps
- Owner: teamapps-org
- License: apache-2.0
- Created: 2019-03-22T20:52:35.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2025-04-04T16:42:27.000Z (10 days ago)
- Last Synced: 2025-04-10T00:42:56.509Z (5 days ago)
- Topics: java, web-application-framework
- Language: Java
- Homepage:
- Size: 19 MB
- Stars: 20
- Watchers: 4
- Forks: 12
- Open Issues: 43
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
- awesome-java - TeamApps
README
# TeamApps
TeamApps is a Java web application framework
## Getting started
### Setting up the dependencies
For the TeamApps framework use - please replace `x`, `y` and `z` with the latest version numbers: [](https://maven-badges.herokuapp.com/maven-central/org.teamapps/teamapps)
```xml
org.teamapps
teamapps-ux
x.z.y
```
To start a ready to run server with TeamApps included use:
```xml
org.teamapps
teamapps-server-jetty-embedded
x.z.y
```
## Quick start
### Hello World
This will start a server on port 8080, so you should see the result under http://localhost:8080
```java
import org.teamapps.icon.material.MaterialIcon;
import org.teamapps.server.jetty.embedded.TeamAppsJettyEmbeddedServer;
import org.teamapps.ux.component.field.Button;
import org.teamapps.ux.component.rootpanel.RootPanel;
public class HelloWorld {
public static void main(String[] args) throws Exception {
new TeamAppsJettyEmbeddedServer(sessionContext -> {
RootPanel rootPanel = sessionContext.addRootPanel();
Button> button = Button.create(MaterialIcon.INFO, "Click me!");
button.onClicked.addListener(() -> {
sessionContext.showNotification(MaterialIcon.CHAT, "Hello World!", "Congrats for your first TeamApps program!");
});
rootPanel.setContent(button);
}, 8080).start();
}
}
```
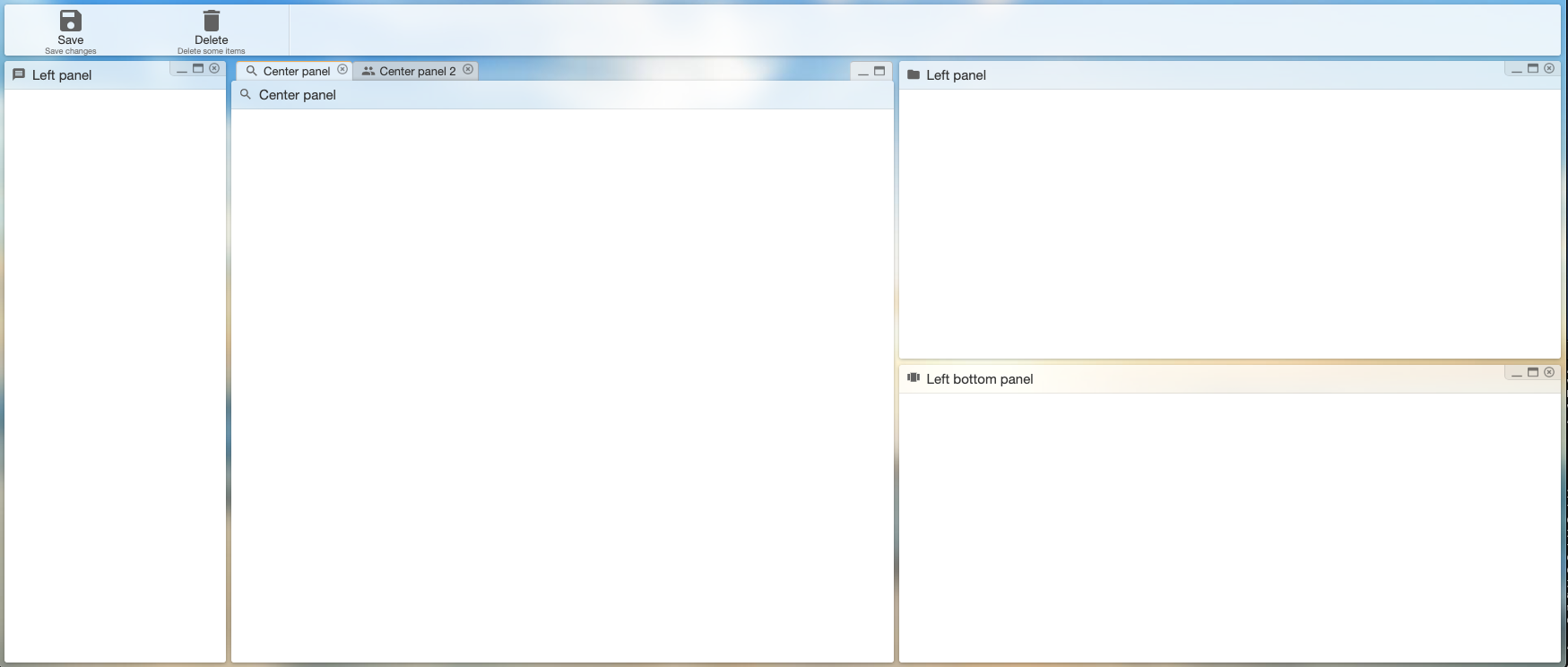
### Application Layout
In this example we create a responsive application with a single perspective, a few empty panels and a toolbar.
Add the `teamapps-server-jetty-embedded` dependency to run this example.
```java
import org.teamapps.icon.material.MaterialIcon;
import org.teamapps.server.jetty.embedded.TeamAppsJettyEmbeddedServer;
import org.teamapps.ux.application.ResponsiveApplication;
import org.teamapps.ux.application.layout.StandardLayout;
import org.teamapps.ux.application.perspective.Perspective;
import org.teamapps.ux.application.view.View;
import org.teamapps.ux.component.rootpanel.RootPanel;
import org.teamapps.ux.component.toolbar.ToolbarButton;
import org.teamapps.ux.component.toolbar.ToolbarButtonGroup;
import org.teamapps.ux.session.CurrentSessionContext;
import org.teamapps.webcontroller.WebController;
public class TeamAppsDemo {
public static void main(String[] args) throws Exception {
WebController controller = sessionContext -> {
RootPanel rootPanel = new RootPanel();
sessionContext.addRootPanel(null, rootPanel);
//create a responsive application that will run on desktops as well as on smart phones
ResponsiveApplication application = ResponsiveApplication.createApplication();
//create perspective with default layout
Perspective perspective = Perspective.createPerspective();
application.addPerspective(perspective);
//create an empty left panel
perspective.addView(View.createView(StandardLayout.LEFT, MaterialIcon.MESSAGE, "Left panel", null));
//create a tabbed center panel
perspective.addView(View.createView(StandardLayout.CENTER, MaterialIcon.SEARCH, "Center panel", null));
perspective.addView(View.createView(StandardLayout.CENTER, MaterialIcon.PEOPLE, "Center panel 2", null));
//create a right panel
perspective.addView(View.createView(StandardLayout.RIGHT, MaterialIcon.FOLDER, "Left panel", null));
//create a right bottom panel
perspective.addView(View.createView(StandardLayout.RIGHT_BOTTOM, MaterialIcon.VIEW_CAROUSEL, "Left bottom panel", null));
//create toolbar buttons
ToolbarButtonGroup buttonGroup = new ToolbarButtonGroup();
buttonGroup.addButton(ToolbarButton.create(MaterialIcon.SAVE, "Save", "Save changes")).onClick.addListener(toolbarButtonClickEvent -> {
sessionContext.showNotification(MaterialIcon.MESSAGE, "Save was clicked!");
});
buttonGroup.addButton(ToolbarButton.create(MaterialIcon.DELETE, "Delete", "Delete some items"));
//display these buttons only when this perspective is visible
perspective.addWorkspaceButtonGroup(buttonGroup);
application.showPerspective(perspective);
rootPanel.setContent(application.getUi());
// set Background Image
String defaultBackground = "/resources/backgrounds/default-bl.jpg";
sessionContext.registerBackgroundImage("default", defaultBackground, defaultBackground);
sessionContext.setBackgroundImage("default", 0);
};
new TeamAppsJettyEmbeddedServer(controller, 8080).start();
}
}
```
The result should look something like this:

## License
The TeamApps Framework is released under version 2.0 of the [Apache License](https://www.apache.org/licenses/LICENSE-2.0).
## Supported By

