https://github.com/techlab/jquery-smartwizard
The awesome jQuery step wizard plugin
https://github.com/techlab/jquery-smartwizard
ajax-support bootstrap bootstrap-support hacktoberfest javascript jquery jquery-plugin jquery-smart-wizard jquery-wizard-plugin jsdelivr step-wizard wizard
Last synced: about 2 months ago
JSON representation
The awesome jQuery step wizard plugin
- Host: GitHub
- URL: https://github.com/techlab/jquery-smartwizard
- Owner: techlab
- License: other
- Created: 2012-02-09T06:55:52.000Z (almost 14 years ago)
- Default Branch: master
- Last Pushed: 2025-04-25T11:05:04.000Z (9 months ago)
- Last Synced: 2025-05-09T06:26:23.622Z (9 months ago)
- Topics: ajax-support, bootstrap, bootstrap-support, hacktoberfest, javascript, jquery, jquery-plugin, jquery-smart-wizard, jquery-wizard-plugin, jsdelivr, step-wizard, wizard
- Language: JavaScript
- Homepage: http://techlaboratory.net/jquery-smartwizard
- Size: 1.9 MB
- Stars: 784
- Watchers: 42
- Forks: 244
- Open Issues: 23
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# jQuery Smart Wizard v6
### The awesome step wizard plugin for jQuery
[](https://travis-ci.org/techlab/jquery-smartwizard)
[](https://www.npmjs.com/package/smartwizard)
[](https://www.jsdelivr.com/package/npm/smartwizard)
[](https://www.npmjs.com/package/smartwizard)
[](https://raw.githubusercontent.com/techlab/jquery-smartwizard/master/LICENSE)
[](https://github.com/techlab/jquery-smartwizard)
[](https://github.com/sponsors/techlab)
[](https://www.paypal.me/dipuraj)
**jQuery Smart Wizard** is an accessible step wizard plugin for jQuery. Provides a neat, usable and stylish user interface for your forms, checkout screen, registration process, etc. Easy to implement, Bootstrap compatiblity, customizable toolbars, themes and colors, events and Ajax support are few of the features.
+ [Homepage](https://techlaboratory.net/jquery-smartwizard)
+ [Documentation](https://techlaboratory.net/jquery-smartwizard#documentation)
+ [Demos](https://techlaboratory.net/jquery-smartwizard#demo)
+ [StackOverflow Q&A](https://stackoverflow.com/questions/tagged/smart-wizard)
+ [GitHub Issues](https://github.com/techlab/jquery-smartwizard/issues)
Demos
-----
+ [Basic Example](https://techlaboratory.net/projects/demo/jquery-smart-wizard/v6)
+ [Form Validation Example](https://techlaboratory.net/projects/demo/jquery-smart-wizard/v6/validation)
+ [Ajax Content Example](https://techlaboratory.net/projects/demo/jquery-smart-wizard/v6/ajax)
+ [Multiple Wizard Example](https://techlaboratory.net/projects/demo/jquery-smart-wizard/v6/multiple)
+ [Bootstrap Modal Example](https://techlaboratory.net/projects/demo/jquery-smart-wizard/v6/bootstrap-modal)
+ [RTL (Right-to-left Language) Example](https://techlaboratory.net/projects/demo/jquery-smart-wizard/v6/rtl)
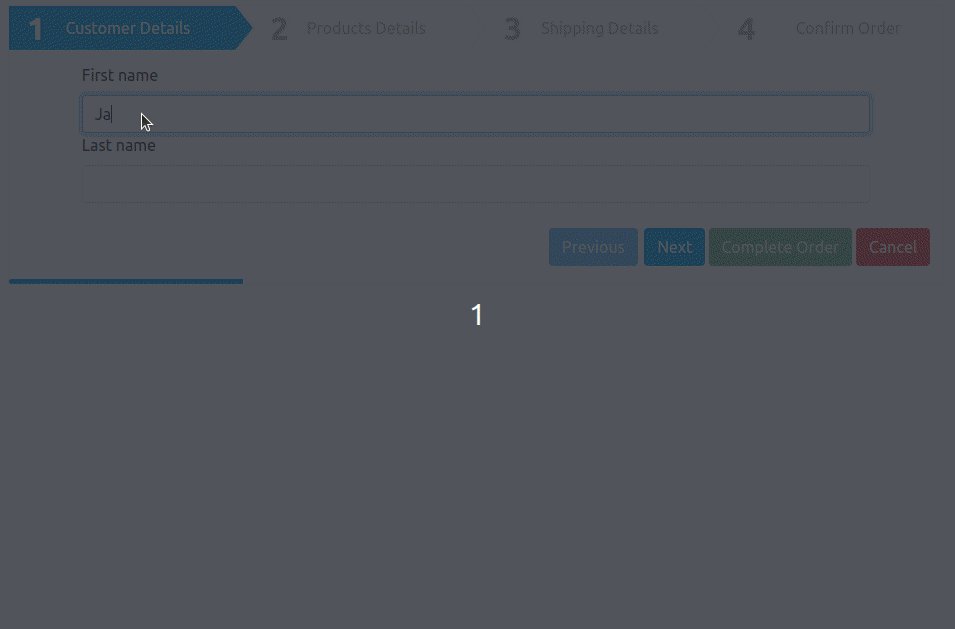
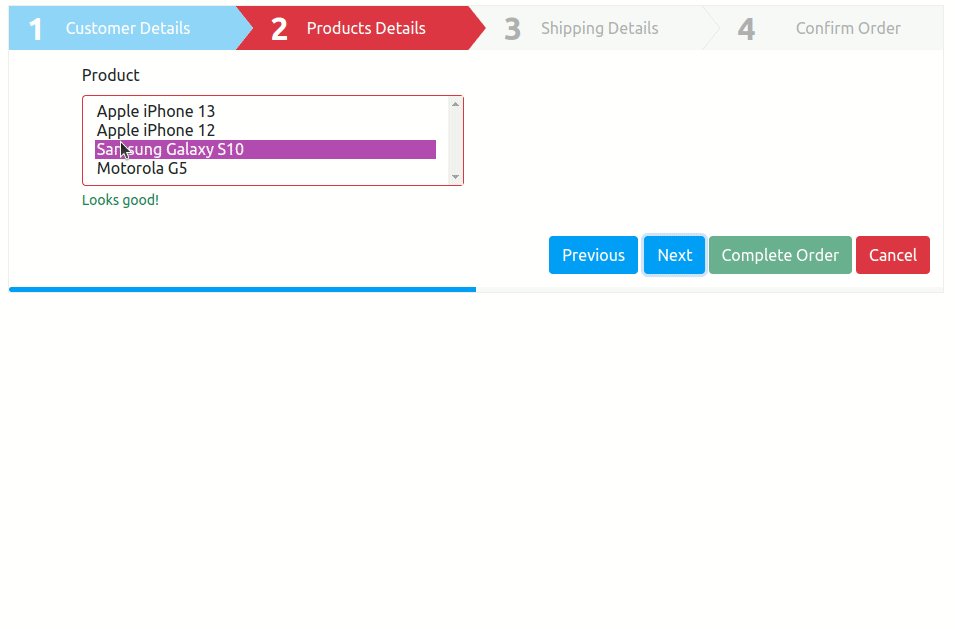
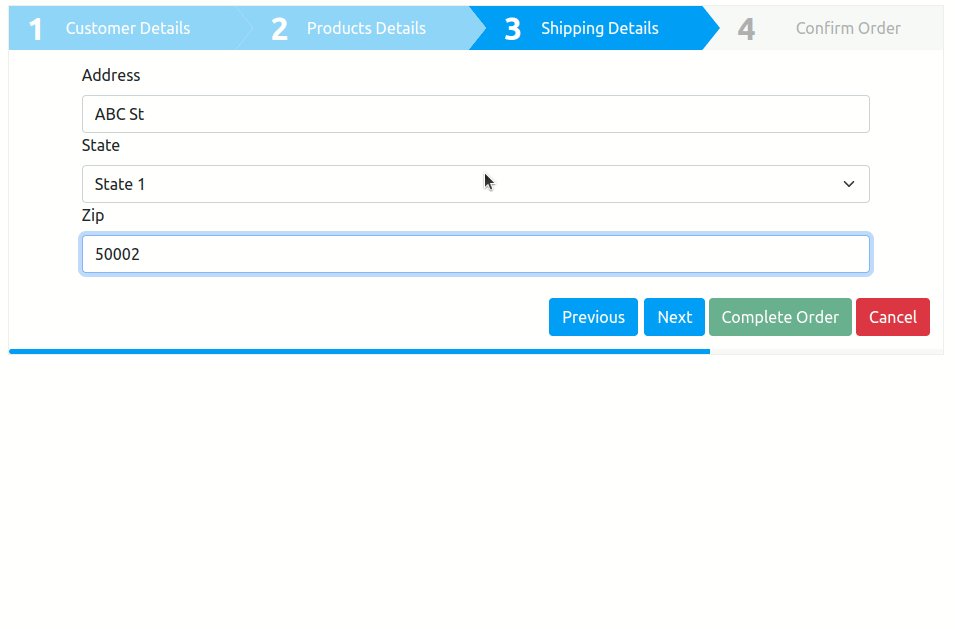
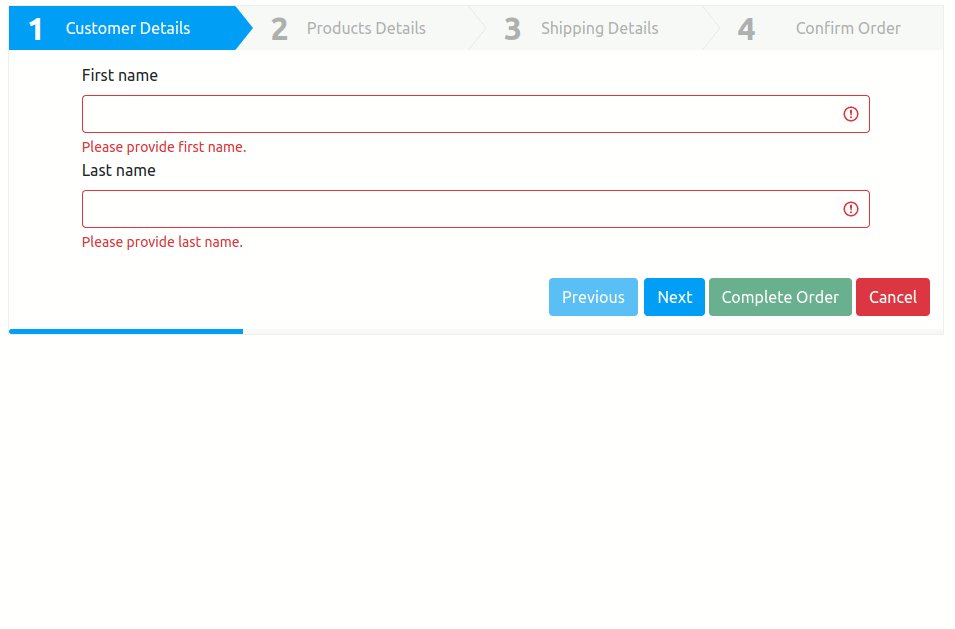
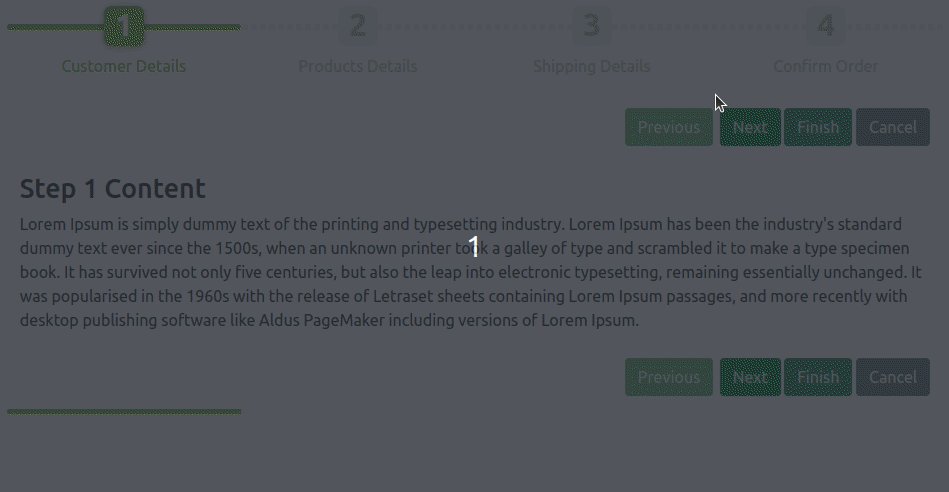
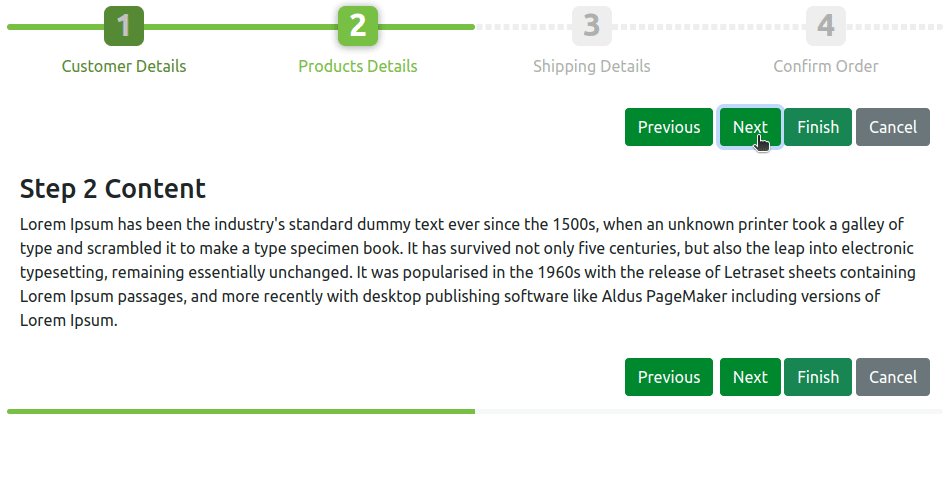
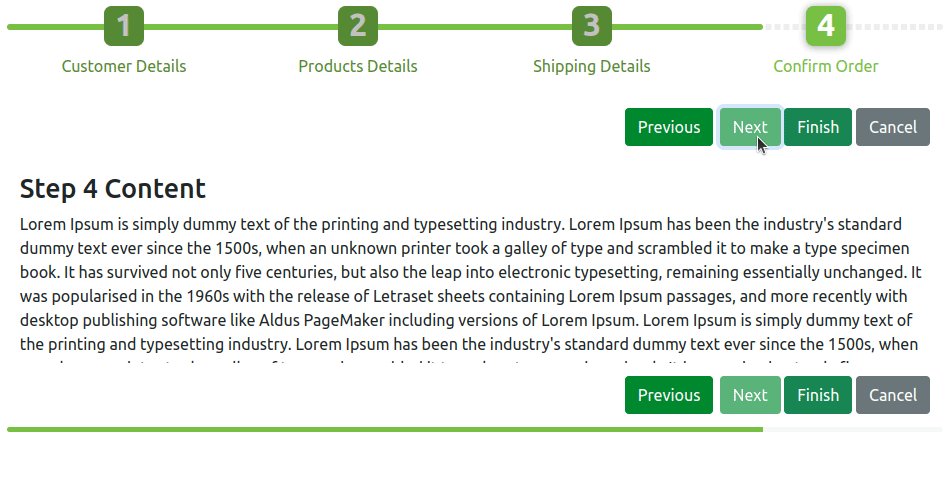
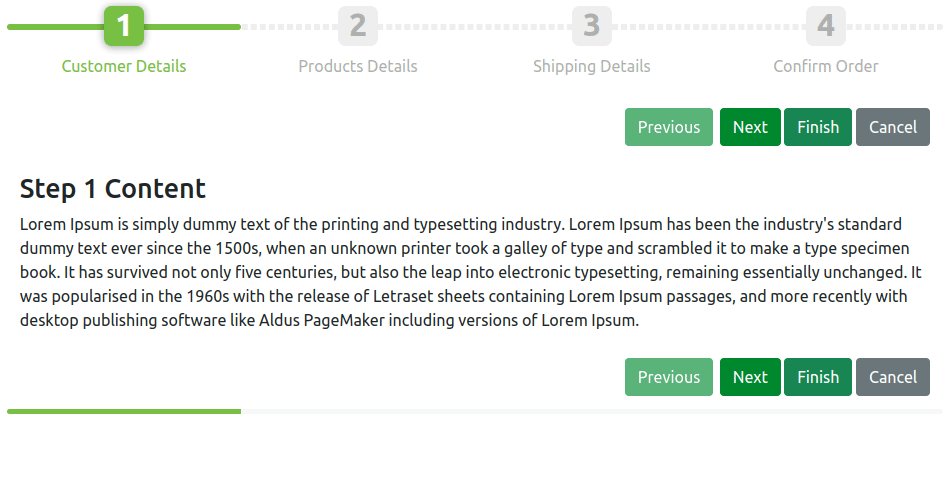
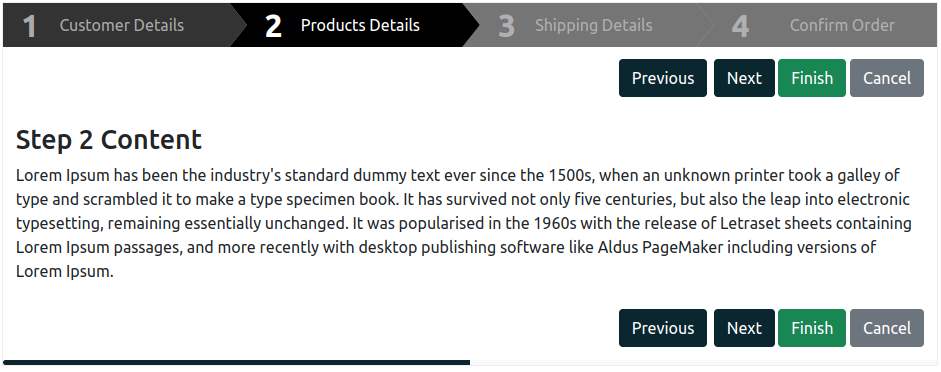
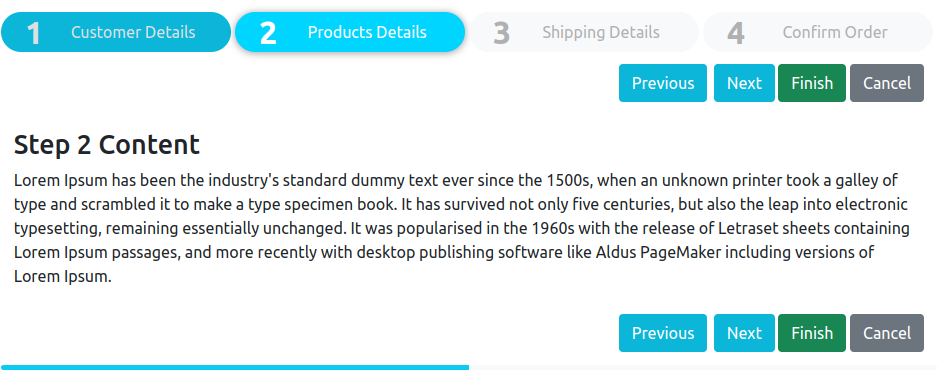
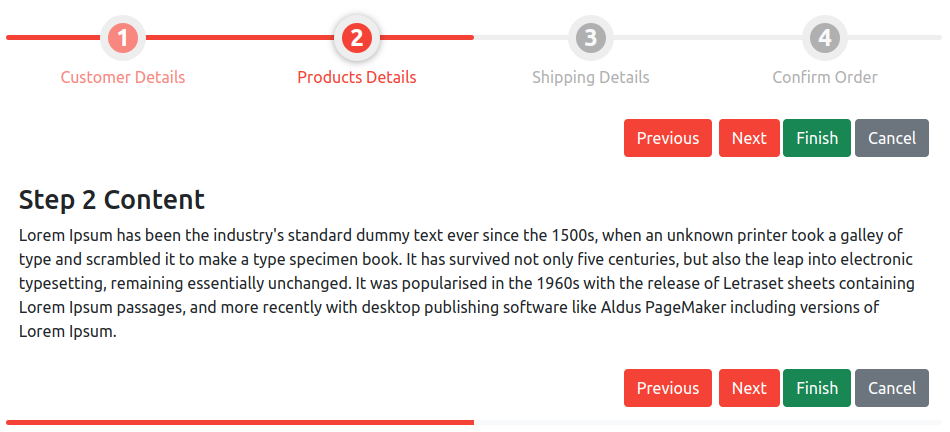
Screenshots
-----





Requirements
-----
+ [jQuery](https://jquery.com/)
Installation
-----
### [NPM](https://www.npmjs.com/package/smartwizard)
npm install smartwizard
### [Yarn](https://yarn.pm/smartwizard)
yarn add smartwizard
### [CDN - jsDelivr](https://www.jsdelivr.com/package/npm/smartwizard)
```html
```
### [CDN - UNPKG](https://unpkg.com/browse/smartwizard/)
```html
```
### Common JS/Webpack
```js
var $ = require( "jquery" );
require( "smartwizard/dist/css/smart_wizard_all.css");
const smartWizard = require("smartwizard");
$(function() {
$('#smartwizard').smartWizard();
});
```
### ES6/Babel
```js
import $ from "jquery";
import "smartwizard/dist/css/smart_wizard_all.css";
import smartWizard from 'smartwizard';
$(function() {
$('#smartwizard').smartWizard();
});
```
#### Note: you may have to install the required dependencies
```bash
npm i jquery
npm i smartwizard
// If you are using Webpack, install
npm i webpack webpack-cli style-loader css-loader --save-dev
```
### Download
#### [Download from GitHub](https://github.com/techlab/jquery-smartwizard/archive/master.zip)
Features
-----
- Easy to implement and minimal HTML required
- Supports all modern browsers
- Responsive CSS design
- Bootstrap compatible
- Cool themes included and can be easly customize
- Easy color cusomization using CSS variables
- Built-in transition animations (none|fade|slideHorizontal|slideVertical|slideSwing|css)
- Transition animations can be added easly by extending
- CSS Animations support for transition animations (Supports [Animate.css](https://animate.style/))
- Form validation support
- RTL(Right-to-left language) support
- Accessible controls
- External controls support
- Easy ajax content integration
- Keyboard navigation
- Auto content height adjustment
- Customizable toolbar and option to provide extra HTML
- Buit-in progressbar
- Buit-in loader
- Buit-in events
- UMD (Universal Module Definition) support
- Compatible with all jQuery versions (jQuery 1.11.1+, jQuery 3.6+, and jQuery Slim)
Usage
-----
Include SmartWizard CSS
```html
```
Include HTML (*This is the basic HTML markup for the Smart Wizard. You can customize it by adding your on steps content*).
```html
Step content
Step content
Step content
Step content
```
Include jQuery (*ignore this if you have already included on the page*).
```html
```
Include SmartWizard plugin JavaScript
```html
```
Initialize the SmartWizard
```js
$(function() {
$('#smartwizard').smartWizard();
});
```
That's it!
Please see the detailed [documentation](https://techlaboratory.net/jquery-smartwizard#documentation) for implementation and usage.
##### All options
```JavaScript
$('#smartwizard').smartWizard({
selected: 0, // Initial selected step, 0 = first step
theme: 'basic', // theme for the wizard, related css need to include for other than basic theme
justified: true, // Nav menu justification. true/false
autoAdjustHeight: true, // Automatically adjust content height
backButtonSupport: true, // Enable the back button support
enableUrlHash: true, // Enable selection of the step based on url hash
transition: {
animation: 'none', // Animation effect on navigation, none|fade|slideHorizontal|slideVertical|slideSwing|css(Animation CSS class also need to specify)
speed: '400', // Animation speed. Not used if animation is 'css'
easing: '', // Animation easing. Not supported without a jQuery easing plugin. Not used if animation is 'css'
prefixCss: '', // Only used if animation is 'css'. Animation CSS prefix
fwdShowCss: '', // Only used if animation is 'css'. Step show Animation CSS on forward direction
fwdHideCss: '', // Only used if animation is 'css'. Step hide Animation CSS on forward direction
bckShowCss: '', // Only used if animation is 'css'. Step show Animation CSS on backward direction
bckHideCss: '', // Only used if animation is 'css'. Step hide Animation CSS on backward direction
},
toolbar: {
position: 'bottom', // none|top|bottom|both
showNextButton: true, // show/hide a Next button
showPreviousButton: true, // show/hide a Previous button
extraHtml: '' // Extra html to show on toolbar
},
anchor: {
enableNavigation: true, // Enable/Disable anchor navigation
enableNavigationAlways: false, // Activates all anchors clickable always
enableDoneState: true, // Add done state on visited steps
markPreviousStepsAsDone: true, // When a step selected by url hash, all previous steps are marked done
unDoneOnBackNavigation: false, // While navigate back, done state will be cleared
enableDoneStateNavigation: true // Enable/Disable the done state navigation
},
keyboard: {
keyNavigation: true, // Enable/Disable keyboard navigation(left and right keys are used if enabled)
keyLeft: [37], // Left key code
keyRight: [39] // Right key code
},
lang: { // Language variables for button
next: 'Next',
previous: 'Previous'
},
disabledSteps: [], // Array Steps disabled
errorSteps: [], // Array Steps error
warningSteps: [], // Array Steps warning
hiddenSteps: [], // Hidden steps
getContent: null // Callback function for content loading
});
```
License
----
[MIT License](https://github.com/techlab/jquery-smartwizard/blob/master/LICENSE)
Contribute
----
If you like the project please support with your contribution.
[GitHub Sponsor](https://github.com/sponsors/techlab)
[Donate on Paypal](https://www.paypal.me/dipuraj)
Happy Coding :heart: