https://github.com/techmely/tickup
Supper clone Clickup 3.0, Follow Clean Architecture + DDD with latest Nextjs
https://github.com/techmely/tickup
bdd biomejs clean-architechture clean-architecture ddd gsap hexagonal-architecture langchain millionjs nextjs onion-architecture openai planetscale radix-ui sentry solid-principles stripe tailwindcss tauri vercel
Last synced: 8 months ago
JSON representation
Supper clone Clickup 3.0, Follow Clean Architecture + DDD with latest Nextjs
- Host: GitHub
- URL: https://github.com/techmely/tickup
- Owner: techmely
- Created: 2023-11-10T05:02:00.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2023-12-23T06:17:39.000Z (about 2 years ago)
- Last Synced: 2025-04-02T04:54:06.297Z (10 months ago)
- Topics: bdd, biomejs, clean-architechture, clean-architecture, ddd, gsap, hexagonal-architecture, langchain, millionjs, nextjs, onion-architecture, openai, planetscale, radix-ui, sentry, solid-principles, stripe, tailwindcss, tauri, vercel
- Language: TypeScript
- Homepage:
- Size: 7.75 MB
- Stars: 106
- Watchers: 7
- Forks: 39
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
Awesome Lists containing this project
README
# TickUp: Clean Architecture, Domain-Driven Design, Behavior-driven Development, Next.js 14, Open AI, Sentry, Shadcn, GSap, PlanetScale, Stripe, Playwright

Repo này là kết quả của [Series Build Product Fast](https://www.youtube.com/watch?v=XQzO26ak38Y&list=PLwJIrGynFq9B9_yPQjLdFj6Ziv9jRmCd5), nếu bạn không có thời gian để xem videos, hãy Star repo và clone về để dùng cho riêng bạn
## Tính năng sẽ làm
- [x] Auth
- [x] Organization/Workspaces
- [x] Xây dựng các landing pages
- [ ] AI tự động generate ra các template công việc/hoạt động nhóm...
- [ ] Quản lý mục tiêu tổng, danh sách công việc
- [ ] Nhóm có thể chat realtime trên Ticket/Issue đang hoạt động
- [ ] Sử dụng AI để tạo tự động danh sách công việc hoặc tóm tắt cuộc hội thoại
- [ ] Thanh toán tiền + nâng cấp subscriptions
- [ ] Tracking user events với UTM
........ Sẽ cập nhật thêm khi có thời gian(hoặc mời bạn contribute)
## Công nghệ triển khai
### Architecture
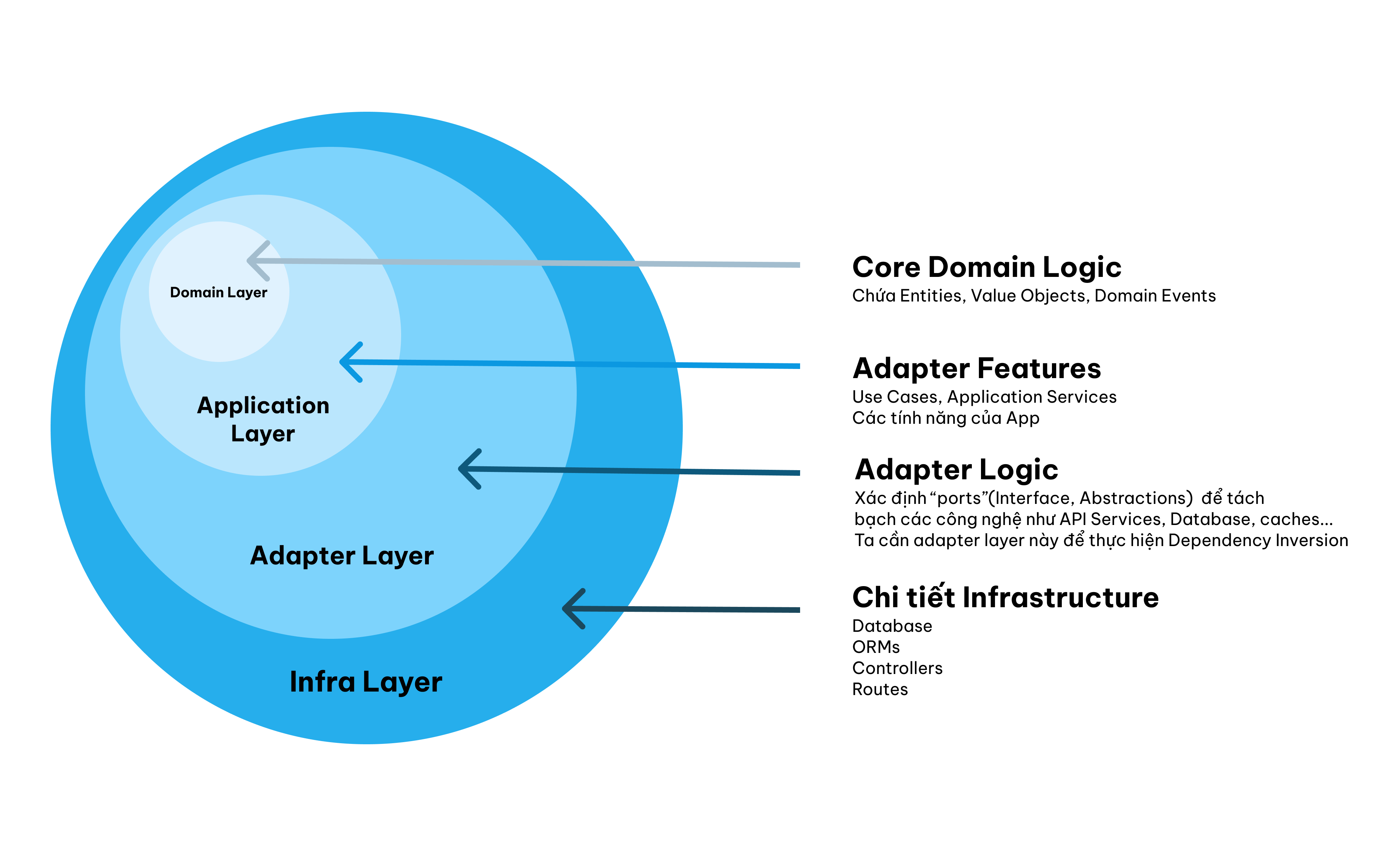
**Clean Architect** + **DDD(Domain-driven Design)**

Để mà nói học về Clean Architecture, chắc học không hết mất. Nhưng ở project này, ta sẽ bóc tách tất cả module phức tạp theo hướng "Separate of concerns" - chia để trị. Và nó sẽ càng thú vị hơn ta kết hợp với DDD Pattern!
Ta cũng cần phải hiểu rõ Subdomains là gì.
Team gợi ý bạn nên mua sách về đọc để hiểu sâu sắc và để nâng tầm mình lên cao hơn.



### Framework/Toolings
#### Application
- Web: [NextJs](https://nextjs.org) 14(App router + Server actions)
- Desktop: [Tauri](https://tauri.app/)
- Mobile: [Flutter](https://flutter.dev/)
- Serverless Database: [PlanetScale](https://planetscale.com) - MySql, [Kysely](https://github.com/kysely-org/kysely) cho query builder
#### User Interface and User Experiences
- AI: [OpenAI](https://openai.com) + [LLMs LangChain](https://js.langchain.com/docs/get_started/introduction) để generate các templates, gợi ý danh sách công việc, tóm tắt văn bản...
- UI: CSS dùng [TailwindCss](https://tailwindcss.com) và [Radix UI](https://www.radix-ui.com/primitives/docs/overview/introduction)
- Validation: Dùng [Valibot](https://valibot.dev/) để validate forms hoặc các đầu vào input nói chung
- Error Handler: [Sentry](https://sentry.io) capture lại các lỗi, và có ErrorBoundary tránh lỗi xảy ra ở Client
- Animation: [GSap](https://gsap.com) hoặc [AnimateJs](https://animejs.com)
- Payment/Subscriptions: [Stripe](https://stripe.com/)
#### CI/CD
- Testing:
- Unit Test với [Vitest](https://vitest.dev)
- e2e với [Playwright](https://playwright.dev) và [Cucumber Gherkin](https://cucumber.io)
- Deploy: [Vercel Edge](https://vercel.com/docs/edge-network/overview)
- Runner: [Github Actions](https://github.com/features/actions)
#### Performance
- Tools Web App:
- [MillionJs](https://million.dev) để làm React nhanh hơn ~80% so với nguyên bản
- [UnLighthouse](https://unlighthouse.dev) để auditing, đo performance metrics... ở các pages bạn muốn!
- [Speedscope](https://github.com/jlfwong/speedscope) để trace performances profiles projects khi cần tối ưu sâu
- Tools cho Backend
- [Artillery](https://www.artillery.io) để chạy load test hoặc seeding dummy data vào môi trường test
...
## User Experience Development
- Format/Linting: [Biomejs](https://biomejs.dev) với tốc độ xử lý gần như là nhanh nhất ở thời điểm hiện tại!
- [Auto Import](https://github.com/unplugin/unplugin-auto-import): React + Next Component + Folder shared sẽ auto import. Giảm thiểu phần code import
- Áp dụng [GitFlow](https://www.atlassian.com/git/tutorials/comparing-workflows/gitflow-workflow) + [Semantic Commit](https://www.conventionalcommits.org/en/v1.0.0)
- [Spell Checker VsCode](https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker) Extension để cảnh báo là gõ chữ sai
- [CodeRabbit AI](https://coderabbit.ai) để self `review code`
## Hướng dẫn sử dụng project
### Trước lúc chạm vào code
I. Đọc thật kỹ phần Architecture Design ở bên trên, tránh lú và khó hiểu.
Nếu đọc xong mà vẫn không hiểu, thì tạo issues hoặc discussion để hỏi nhé các bạn!
II. Tạo tài khoản để dùng và chạy được project
1. Tạo tài khoản CodeRabbit AI
2. Tạo tài khoản OpenAI
3. Tạo tài khoản Github
4. Tạo tài khoản Stripe
5. Tạo tài khoản Clerk
6. Tạo tài khoản Vercel
7. Tạo tài khoản PlanetScale
8. Tạo tài khoản Sentry
8. Tạo tài khoản IpStack
### Chạm vào code
1. Install deps với `yarn install`
2. Đổi `.env.example` thành `.env` và thêm các secret keys vào
```bash
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=
CLERK_SECRET_KEY=
IP_STACK_KEY=
```
3. Khởi động app và tận hưởng
```bash
yarn dev
```
## License
Tinh thần cho đi là chính nên là FREE to uses, đừng dùng nó để đi lừa đảo, hại người là mình thoải mái!. Nếu bạn muốn ủng hộ team - Hãy donate thông qua tài khoản bank này nhé.

MIT