https://github.com/tehnut/animouto
Let an imouto improve your AniList experience.
https://github.com/tehnut/animouto
anilist anilist-api anime browser-extension chrome-extension firefox-extension svelte
Last synced: 6 months ago
JSON representation
Let an imouto improve your AniList experience.
- Host: GitHub
- URL: https://github.com/tehnut/animouto
- Owner: TehNut
- License: mit
- Created: 2018-11-03T02:08:09.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2023-10-30T23:07:12.000Z (almost 2 years ago)
- Last Synced: 2025-04-22T19:09:11.395Z (6 months ago)
- Topics: anilist, anilist-api, anime, browser-extension, chrome-extension, firefox-extension, svelte
- Language: Svelte
- Homepage: https://animouto.moe
- Size: 3.33 MB
- Stars: 74
- Watchers: 2
- Forks: 5
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# AniMouto   [](https://chrome.google.com/webstore/detail/animouto/ilhjhegbgdghfkdgeahkpikkjgaaoklh) [](https://addons.mozilla.org/en-US/firefox/addon/animouto/)
### Let an imouto enhance your AniList experience.
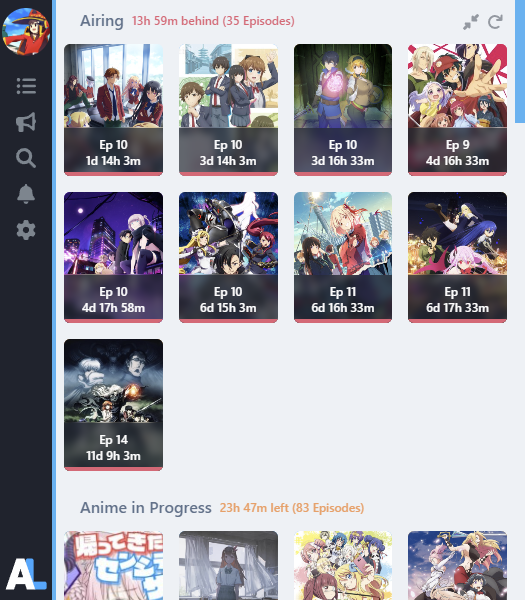
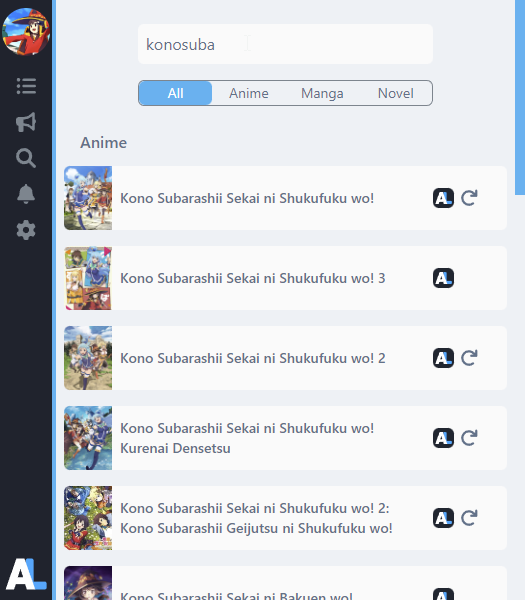
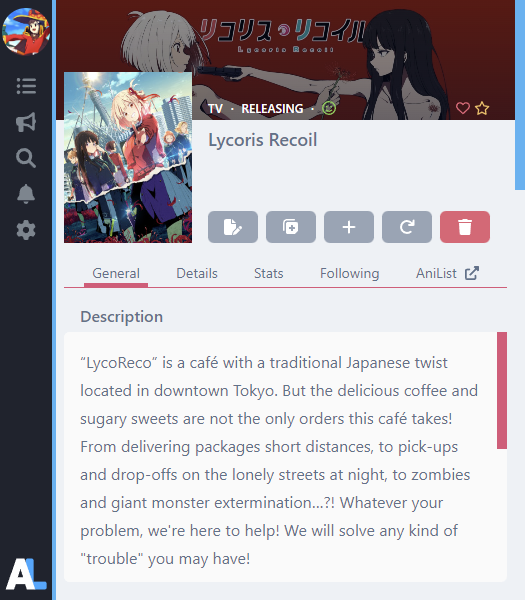
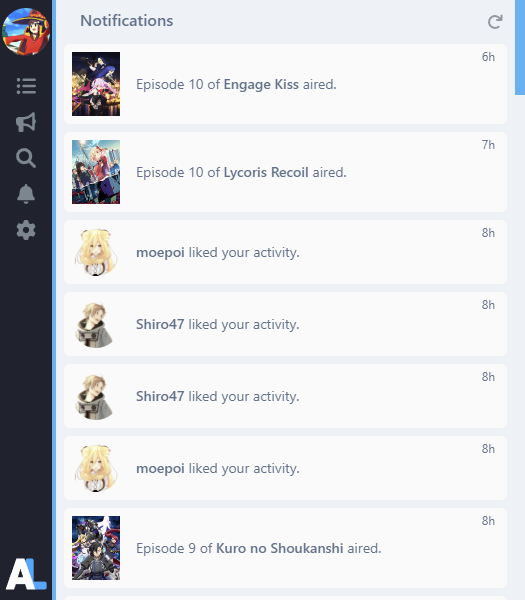
AniMouto is an unofficial AniList extension which allows quick access to many features of AniList including your current Airing, Anime, and Manga lists, notifications, and search.
AniMouto is designed to feel like a true extension to AniList by providing a very similar look and feel.
Get it for [Chrome](https://chrome.google.com/webstore/detail/animouto/ilhjhegbgdghfkdgeahkpikkjgaaoklh) or [Firefox](https://addons.mozilla.org/en-US/firefox/addon/animouto/).
## Images




## Contributing
Make sure you have [Node.js](https://nodejs.org/) installed.
Run these commands to get the project locally:
```sh
git clone https://github.com/TehNut/AniMouto.git # or clone your own fork
cd AniMouto
npm install
npm run codegen:graphql
```
The dependencies should now all be installed. Next, run the `watch:*` script. This will watch for file changes and rebuild the extension for each supported browser environment. You can either install the built directories as temporary extensions, or run the relevant `serve` command to launch temporary browser environments with the extension pre-installed.
### Packaging
#### `npm run build:*`
Builds the project for all supported browser environments and places them into `/dist/`.
#### `npm run package`
This is currently not yet implemented.
