https://github.com/telamonian/tree-finder
Versatile tree-viewer/filebrowser widget, built on top of regular-table
https://github.com/telamonian/tree-finder
custom-elements file-browser filebrowser filesystem javascript regular-table typescript
Last synced: 9 months ago
JSON representation
Versatile tree-viewer/filebrowser widget, built on top of regular-table
- Host: GitHub
- URL: https://github.com/telamonian/tree-finder
- Owner: telamonian
- License: bsd-3-clause
- Created: 2020-06-15T06:32:10.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-11-12T18:31:37.000Z (about 2 years ago)
- Last Synced: 2025-03-04T18:03:05.890Z (10 months ago)
- Topics: custom-elements, file-browser, filebrowser, filesystem, javascript, regular-table, typescript
- Language: TypeScript
- Homepage:
- Size: 2.27 MB
- Stars: 15
- Watchers: 4
- Forks: 6
- Open Issues: 28
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

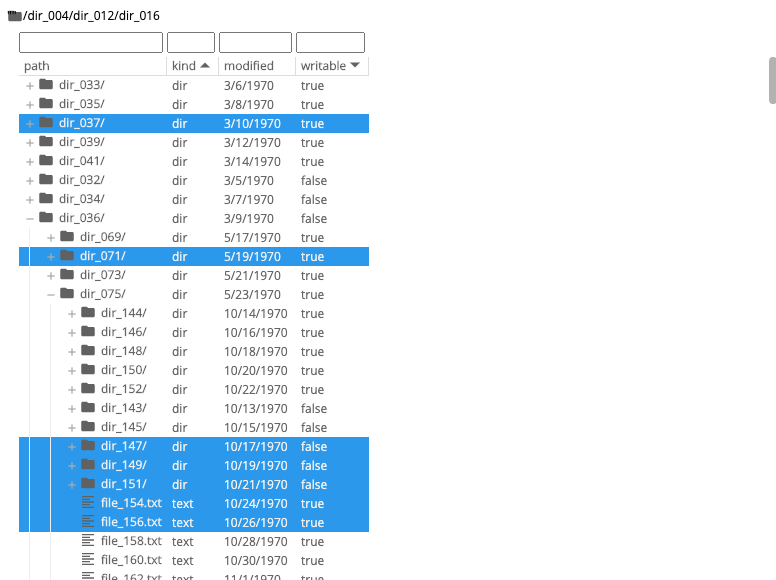
tree-finder
A Javascript library for the browser, [`tree-finder`](https://github.com/telamonian/tree-finder) exports
a [custom element](https://developer.mozilla.org/en-US/docs/Web/Web_Components/Using_custom_elements)
named ``,
which can be used to easily render filebrowers or other hierarchical trees. Only visible cells are rendered.
## Features
- [x] lazy data model and virtualized rendering -> can support billions of rows
- [x] tree-like columns
- [x] multi-sort
- [x] multi-selection
- [x] multi-filter
- [x] built in breadcrumbs
- [x] full clipboard model, with support for copy/cut/paste between multiple `` instances
- [ ] command hooks to support 3rd party integrations
- [ ] basic actions
- [x] open
- [x] delete
- [ ] rename
- [x] copy
- [x] cut
- [x] paste
- [x] integration of command hooks with selection model
- [ ] icon support
- [ ] icons-as-svg-elements
- [ ] icons-as-css-classes
- [ ] drag-n-drop
## Examples - try `` out live
||
|:--|
|basic|
|[](https://bl.ocks.org/telamonian/330781ee64e02c514081851d272cd0a6)|
## Installation
Include via a CDN like [JSDelivr](https://cdn.jsdelivr.net/npm/tree-finder):
```html
```
Or, add to your project via `yarn`:
```bash
yarn add tree-finder
```
... then import into your asset bundle.
```javascript
import "tree-finder";
import "tree-finder/style/theme/material.css";
```
## Development
- First, ensure that you have `nodejs >= 12.0.0` and `yarn >= v1.2.0` installed
- Clone this repo
- Build and run the "simple" example
```bash
cd examples/simple
yarn
yarn start
```
`yarn start` will launch a dev server. Open the url it supplies in any browser in order to view the example. While the dev server is running, any changes you make to the source code (ie any `.ts` or `.less` files) will trigger a rebuild, and the example will automatically reload in your browser.
