https://github.com/teles/pure-css-parallel-park
:car: Pure css parallel park is step by step tutorial on how to perfect parallel park
https://github.com/teles/pure-css-parallel-park
Last synced: 4 months ago
JSON representation
:car: Pure css parallel park is step by step tutorial on how to perfect parallel park
- Host: GitHub
- URL: https://github.com/teles/pure-css-parallel-park
- Owner: teles
- License: gpl-2.0
- Created: 2015-03-27T02:01:14.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2015-04-03T03:22:56.000Z (over 10 years ago)
- Last Synced: 2025-03-17T10:12:21.756Z (4 months ago)
- Language: CSS
- Homepage: http://jotateles.com.br/pure-css-parallel-park/
- Size: 2.57 MB
- Stars: 31
- Watchers: 2
- Forks: 7
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
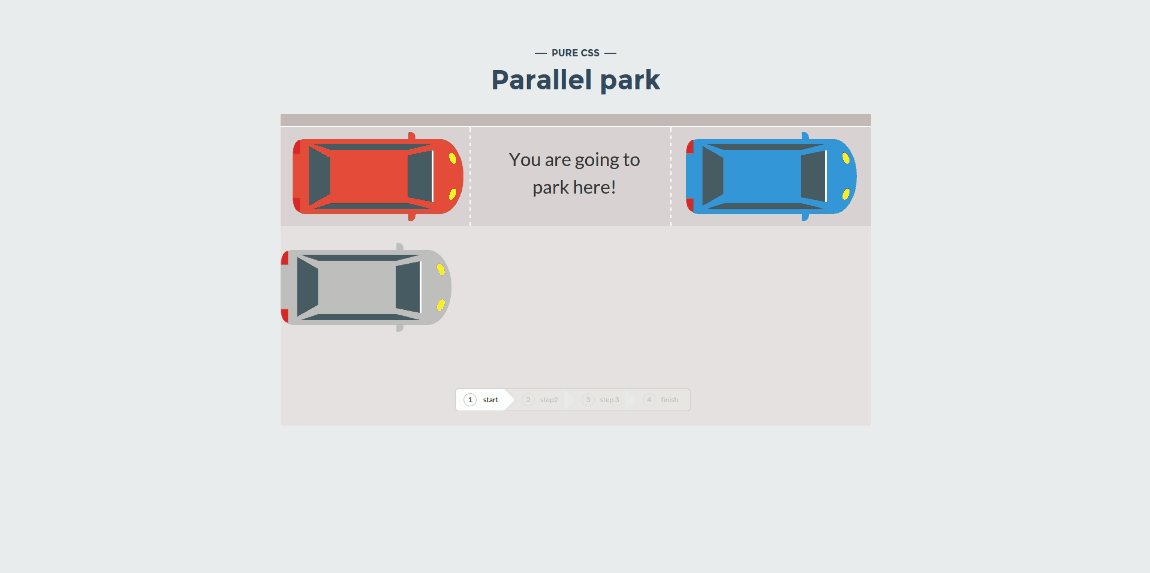
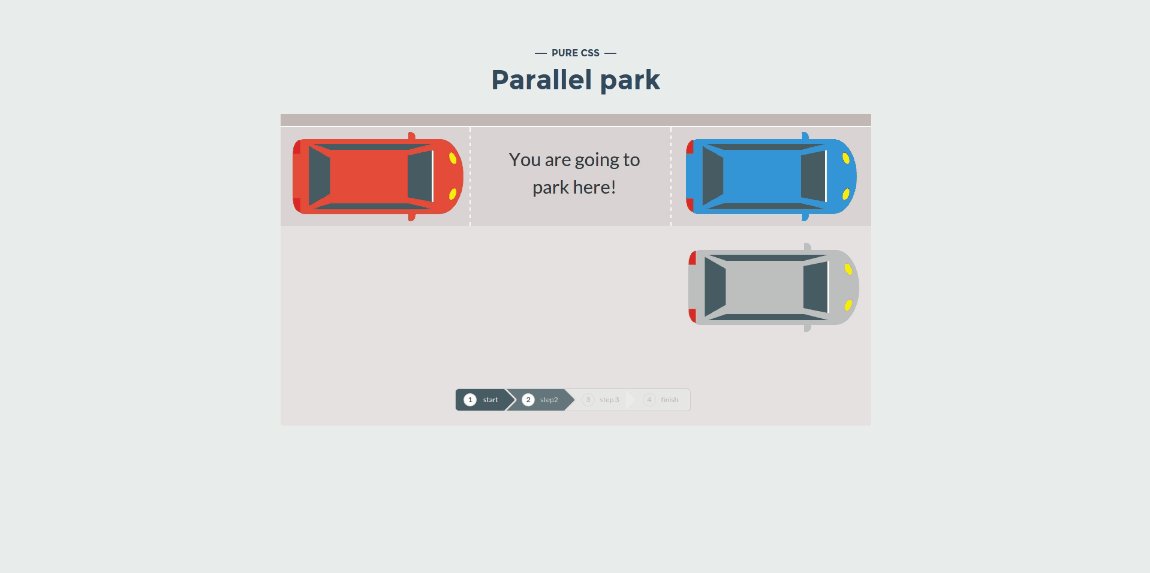
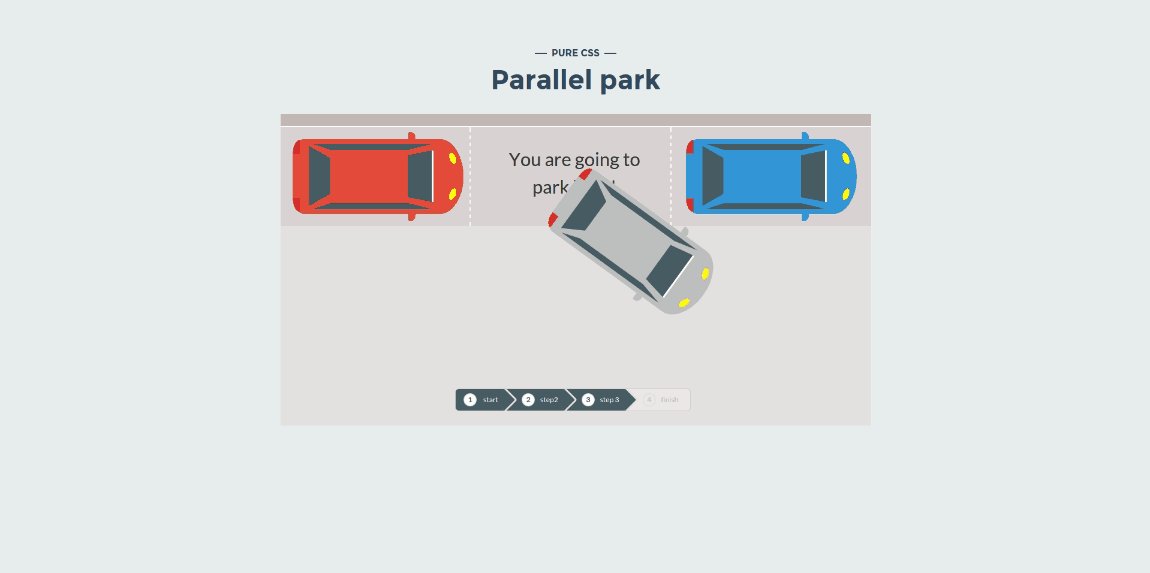
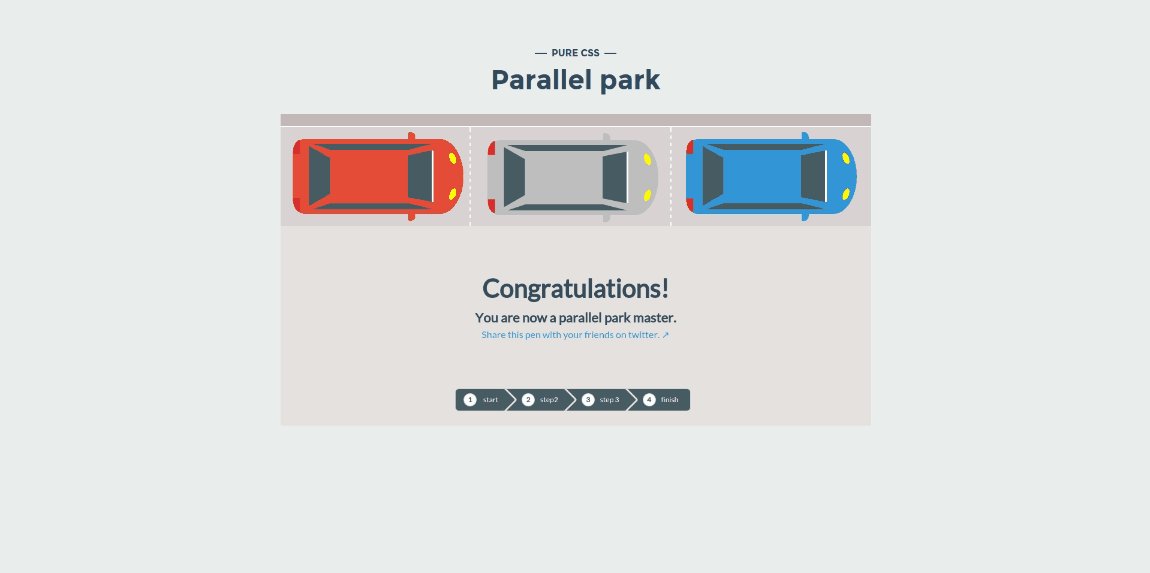
# Pure CSS - Parallel park
Pure CSS - Parallel park is step by step tutorial on how to perfect parallel park.

[Click here to see a live demo](http://teles.github.io/pure-css-parallel-park/) or love it on [codepen](http://codepen.io/teles/pen/gbKeLR).
## Dependences
To generate the css file from the sass code you will only need compass. If you don't have it, [install it](http://compass-style.org/install/)
## Running the project
To compile the sass project use `compass compile`.
To watch changes in the project use `compass watch`, everytime you change something in the sass code running `grunt watch` the css will be compiled again.
## Folders structure
The sass code is divided in folders, which folder has its own purpose.
In helpers folder there are stylesheets which don't generated css.
In core folder there are styles for html tags and typo.
In components folder you will find the components like car, park and breadcrumbs.
## "How do you animate the car without using javascript?"
The animations are all css3, they are made using keyframes, but the interactions are using a simple combination beetwen hidden inputs and labels.
Happens like this: when the user checks the start button he is checking a hidden input and the first animations starts after it, so it happens in the steps 2, 3 and finish. Quite simple :)