Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/telophase/bulma-horizontal-card
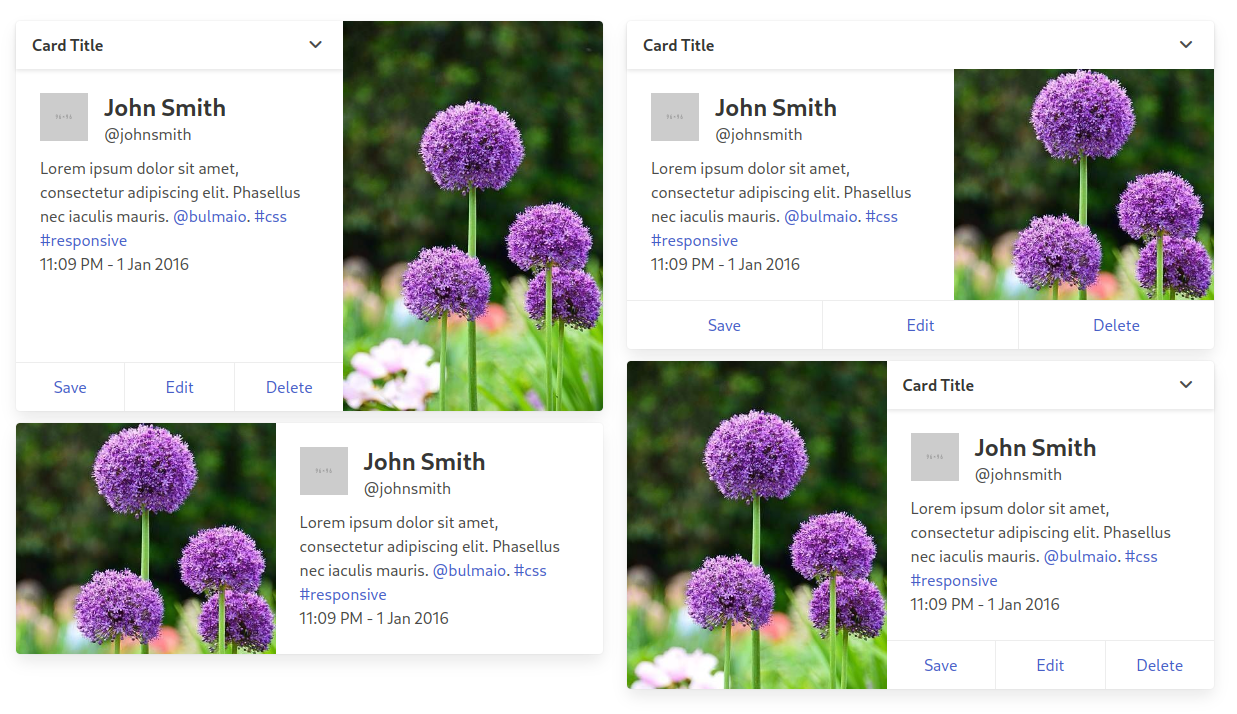
A Bulma CSS extension to support horizontal cards.
https://github.com/telophase/bulma-horizontal-card
bulma bulma-css bulma-extension css npm-package sass scss
Last synced: about 2 months ago
JSON representation
A Bulma CSS extension to support horizontal cards.
- Host: GitHub
- URL: https://github.com/telophase/bulma-horizontal-card
- Owner: telophase
- License: mit
- Created: 2023-04-23T01:57:49.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2024-05-07T01:13:48.000Z (9 months ago)
- Last Synced: 2024-12-14T17:40:20.891Z (2 months ago)
- Topics: bulma, bulma-css, bulma-extension, css, npm-package, sass, scss
- Language: HTML
- Homepage: https://telophase.github.io/bulma-horizontal-card/
- Size: 1.62 MB
- Stars: 1
- Watchers: 0
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
An extension for [Bulma CSS framework](https://github.com/jgthms/bulma) to support responsive horizontal cards, since [the project owner is not interested in maintaining the feature](https://github.com/jgthms/bulma/pull/1596#issuecomment-429735282). The syntax and classes of vanilla ("normal") cards are reused and preserved, so you can still use headers and footers! It is also highly customizable; horizontal cards can be styled independently of normal ones via distinct SASS variables.
**Documentation, installation instructions, and demonstrations can be found here: https://telophase.github.io/bulma-horizontal-card/**.
## bulma v1
As of Bulma version 1.0.0, this extension has not been superceeded by any new functionality and is still works as normal. I will add any new feature(s) to better integrate with any other Bulma updates going forward.
## important notice!
This extension makes use of the [CSS pseudo-class `:has()`](https://developer.mozilla.org/en-US/docs/Web/CSS/:has) in order to achieve automatic/contextual control of the `.card-image`'s `border-radius`. Specifically, it is used in a single case to control the removal of the bottom `border-radius` from the `.card-image` when a `footer.card-footer` element is present as a child of `.card`. This was the best way I could think to implement this.
`:has()` is supported in Chrome, Edge, Opera, and Safari by default, and major mobile browers, but [not in Firefox without enabling a special flag](https://caniuse.com/css-has) (as of writing). It is NOT supported in any version of Internet Explorer.
An additional utility class is included that can force the `.card-image` to be correct. See [the usage page](https://telophase.github.io/bulma-horizontal-card/usage/#fix-block-footers-on-firefox-with-is-radiusless-bottom) for more information.
## contributing
Contributions to this extension are always welcome, be they new code, small fixes, or edits to the documentation!
Fork this project on Github and file a pull request (or simply file an issue), and I'll merge it back into main.
## license
© [Alex H @telophase](https://github.com/telophase) 2023-present.
MIT License.
Initial code and CSS class syntax based on the work/input of contributors in [this Bulma pull request](https://github.com/jgthms/bulma/pull/1596). Thank you!