Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/tenshkumar-kkt-2004/sparkwave
SparkWave is a real-time chat application featuring text, image, GIF, and voice messaging, along with video and voice call capabilities. Built with Next.js, Tailwind CSS, Node.js, Express, Prisma, PostgreSQL, and WebRTC, it offers seamless, real-time communication.
https://github.com/tenshkumar-kkt-2004/sparkwave
bi-directional chat-application duplex-communication express-js javascript nextjs nodejs peer-to-peer pooling postgresql prisma-orm react socket-io video-call voice-call webrtc
Last synced: 2 months ago
JSON representation
SparkWave is a real-time chat application featuring text, image, GIF, and voice messaging, along with video and voice call capabilities. Built with Next.js, Tailwind CSS, Node.js, Express, Prisma, PostgreSQL, and WebRTC, it offers seamless, real-time communication.
- Host: GitHub
- URL: https://github.com/tenshkumar-kkt-2004/sparkwave
- Owner: TENSHKUMAR-KKT-2004
- License: mit
- Created: 2024-07-17T08:23:02.000Z (7 months ago)
- Default Branch: main
- Last Pushed: 2024-08-12T17:15:41.000Z (6 months ago)
- Last Synced: 2024-10-25T11:47:44.238Z (4 months ago)
- Topics: bi-directional, chat-application, duplex-communication, express-js, javascript, nextjs, nodejs, peer-to-peer, pooling, postgresql, prisma-orm, react, socket-io, video-call, voice-call, webrtc
- Language: JavaScript
- Homepage: https://spark-wave.vercel.app
- Size: 10.7 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
README
# SparkWave

SparkWave is a real-time chat application that enables users to connect with friends through text, emojis, voice messages, and multimedia sharing, including images and GIFs. It also supports voice and video calls. Built with modern technologies such as Next.js, WebRTC, Socket.io, Node.js, and Firebase. SparkWave offers a seamless user experience with real-time synchronization
## Features
- **Google Authentication**: Create and manage your profile using your Google account
- **Real-Time Messaging**: Engage in real-time chats with friends, including send & receive text messages, images, GIFs, emojis
- **Voice Messages**: Record and send voice messages with your friends
- **Video & Voice Calls**: Make video and voice calls with friends directly from the app
- **Message Status**: View real-time updates on message delivery and read status
- **User List**: Easily find and start chats with users through a user-friendly interface
## Tech Stack
- **Frontend**:
- **Next.js**: A React framework for building server-side rendered and statically generated web applications
- **Tailwind CSS**: A utility-first CSS framework for styling and creating a modern design
- **Backend**:
- **Node.js**: JavaScript runtime for building scalable network applications
- **Express**: A minimal and flexible Node.js web application framework for handling API requests and routing
- **Prisma**: An ORM (Object-Relational Mapper) for interacting with PostgreSQL DB and simplifying data query process
- **Database**:
- **PostgreSQL**: A powerful, open-source relational database system for storing user data, messages
- **Authentication**:
- **Firebase**: Provides services for secure user authentication and profile management
- **Real-Time Communication**:
- **Socket.io**: Enables bi-directional communication between web clients and servers for real-time messaging and updates
- **Video and Voice Communication**:
- **WebRTC**: Provides peer-to-peer audio, video data sharing for stream video and voice calls
## How to Run the App Locally ?
### Prerequisites
- [Node.js](https://nodejs.org/) (version 18 or later)
- [PostgreSQL](https://www.postgresql.org/) (installed and running)
- [Firebase Account](https://firebase.google.com/) (create a new project and enable Google Authentication)
### Setup Instructions
1. **Clone the Repository**
```bash
git clone https://github.com/TENSHKUMAR-KKT-2004/SparkWave.git
```
2. **Navigate to the Project Directory**
```bash
cd SparkWave
```
3. **Install Dependencies**
***For the frontend:***
```bash
cd sparkwave-client
npm install
```
***For the backend:***
```bash
cd sparkwave-server
npm install
```
4. **Configure Environment Variables**
Create a `.env` file in the root directory and add the following variables. Replace the placeholders with your actual values
***In frontend side:***
```env
NEXT_PUBLIC_TENOR_API_KEY=your_google_cloud_tenor_api_key
NEXT_PUBLIC_API_KEY=your_firebase_api_key
NEXT_PUBLIC_AUTH_DOMAIN=your_firebase_auth_domain
NEXT_PUBLIC_PROJECT_ID=your_firebase_project_id
NEXT_PUBLIC_STORAGE_BUCKET=your_firebase_storage_bucket
NEXT_PUBLIC_MESSAGING_SENDER_ID=your_firebase_messaging_sender_id
NEXT_PUBLIC_APP_ID=your_firebase_app_id
NEXT_PUBLIC_MEASUREMENT_ID=your_firebase_measurement_id
```
***In backend side:***
```env
DATABASE_URL=your_postgresql_database_url
```
5. **Run Prisma Studio:**
***From backend directory:***
```bash
npx prisma generate
npx prisma db push
npx prisma studio
```
6. **Start the Development Server to Run the Application**
***For the frontend:***
```bash
npm run dev
```
***For the backend:***
```bash
node server.js
```
7. **Open the App in your Browser**
Navigate to `http://localhost:3000` to view the application
## Key Technologies
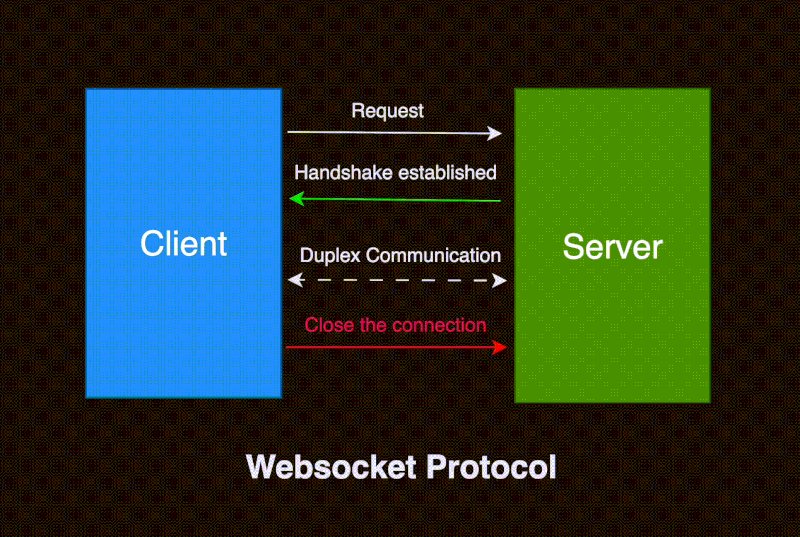
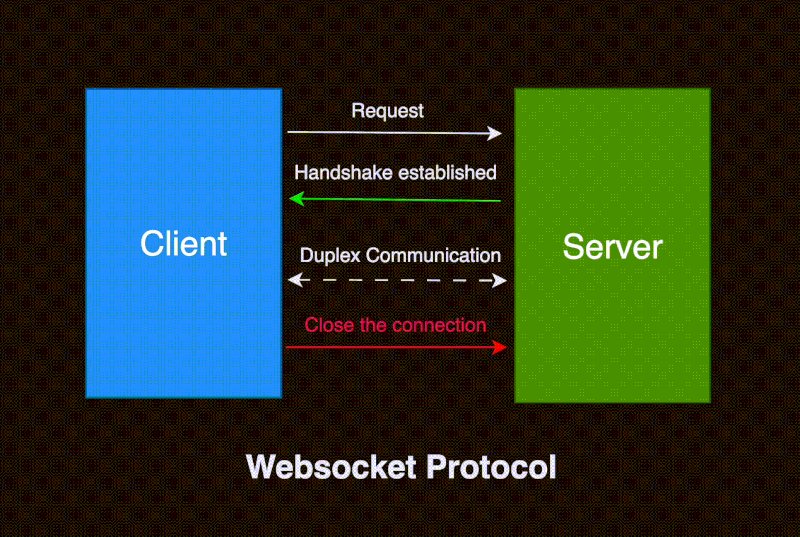
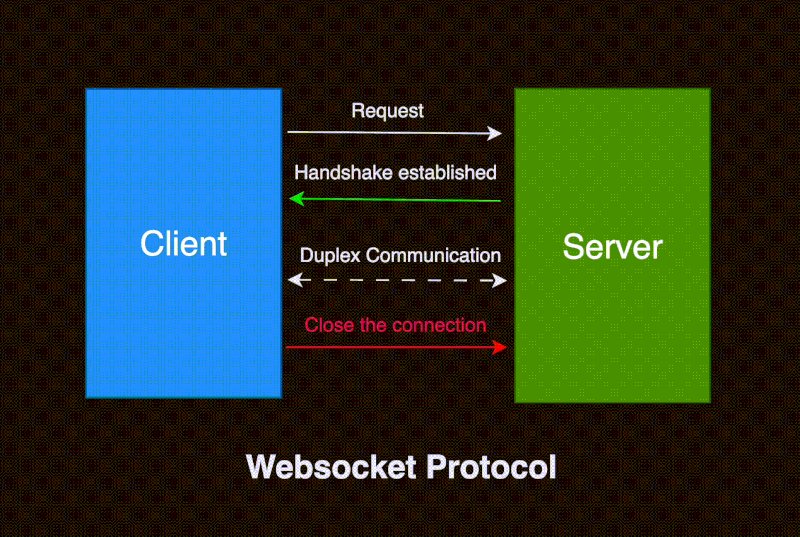
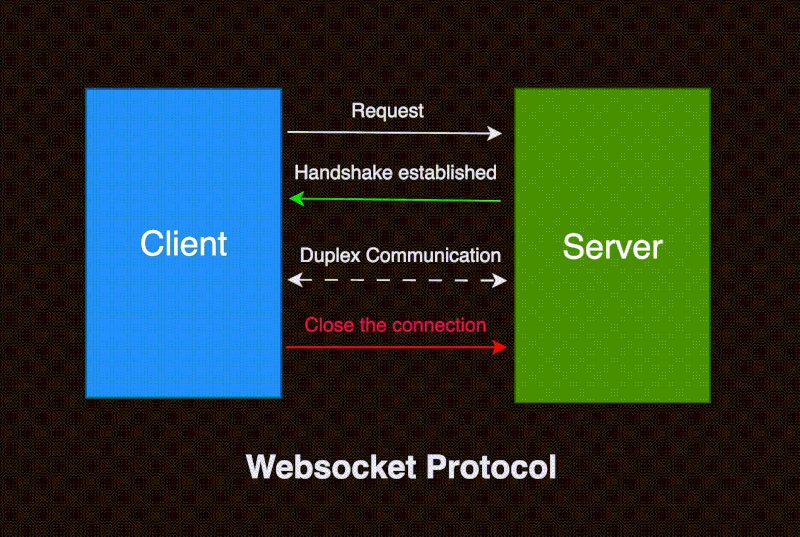
### WebRTC

WebRTC (Web Real-Time Communication) is a powerful technology that enables real-time audio, video, and data communication directly in the browser without needing plugins. In SparkWave, WebRTC is used to facilitate seamless video and voice calls, providing a high-quality and interactive communication experience between users. It leverages peer-to-peer connections and supports various media types, making it ideal for real-time communication applications
### Socket.io

Socket.io enables real-time, bidirectional communication between clients and servers. It is used in SparkWave to handle real-time messaging, ensuring that users receive messages and updates instantaneously
## Screenshots
### Home Page

### Login Page

### Onboarding Page

### Users List

### Chatting



### Video Calling



### Voice Calling



### Search Messages

## License
This project is licensed under the MIT License - see the [LICENSE](LICENSE) file for details.
## Acknowledgments
- [Next.js](https://nextjs.org/)
- [Tailwind CSS](https://tailwindcss.com/)
- [Socket.io](https://socket.io/)
- [WebRTC](https://webrtc.org/)
- [Firebase](https://firebase.google.com/)
- [Prisma](https://www.prisma.io/)
- [PostgreSQL](https://www.postgresql.org/)