Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/teplostanski/fork-portfolio
https://github.com/teplostanski/fork-portfolio
Last synced: about 1 month ago
JSON representation
- Host: GitHub
- URL: https://github.com/teplostanski/fork-portfolio
- Owner: teplostanski
- License: gpl-3.0
- Created: 2023-10-01T09:39:03.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-10-01T09:49:41.000Z (about 1 year ago)
- Last Synced: 2024-10-15T02:25:53.771Z (3 months ago)
- Language: TypeScript
- Homepage: https://teplostanski.github.io/fork-portfolio/
- Size: 5.8 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# Пpоекты
[Проекты с длительной поддержкой находятся в категории "Пет-проекты"](#пет-проекты)
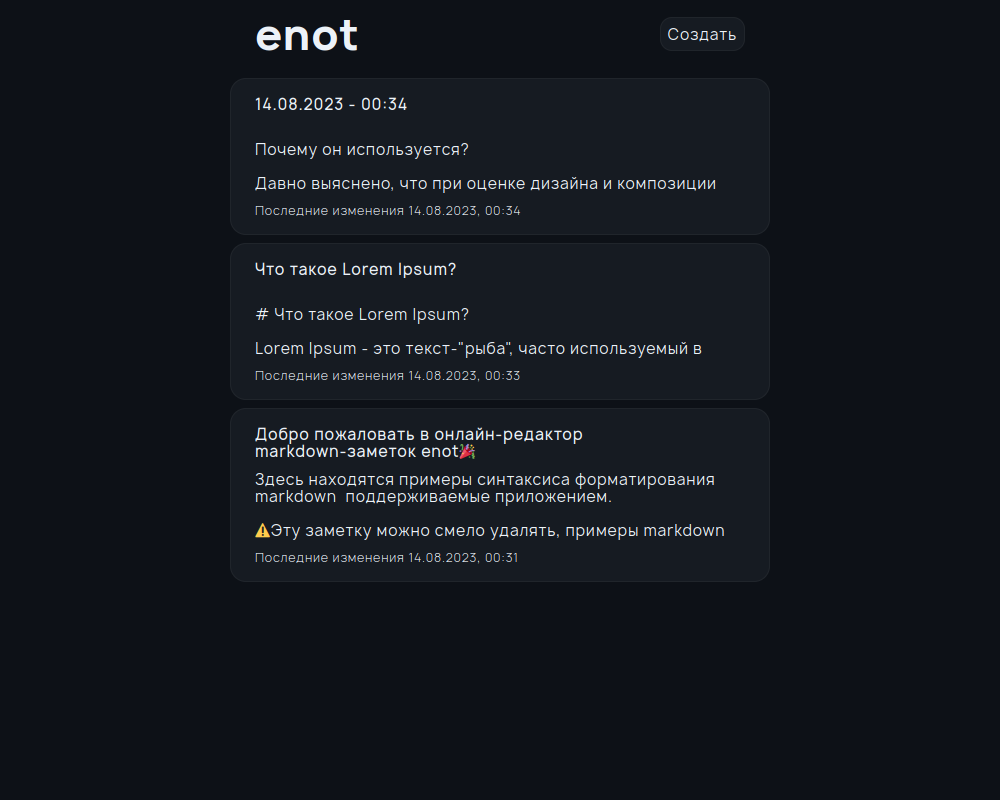
## enot
> Стэк: TypeScript React.js CSS
Пет-проект. Онлайн редактор markdown-заметок

\> [Ссылка на GitHub](https://github.com/teplostanski/enot)
\> [Ссылка на сайт](https://enot.teplostanski.dev/)
## Шифровальная машина
> Стэк: React MobX SCSS
Шифровальная машина - это онлайн сервис шифрования текстовых сообщений. Разработан выпускниками Яндекс.Практикума

\> [Ссылка на GitHub](https://github.com/encryption-machine/Front)
\> [Ссылка на сайт](http://shifmachine.acceleratorpracticum.ru)
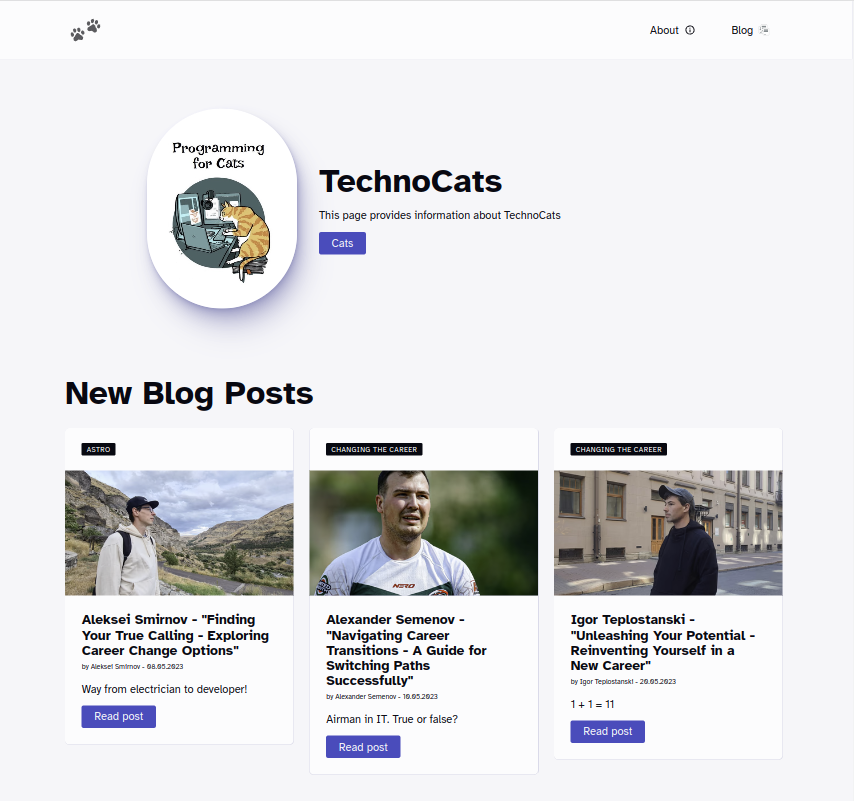
## TechnoCats Team blog
> Стэк: React Astro.js(SSR) CSS HTML FireBase
Командная работа из 6 человек над созданием сайта блога написанного на Astro

\> [Ссылка на GitHub](https://github.com/teplostanski/technocats-team-blog)
\> [Ссылка на сайт](https://technocats-team.teplostanski.dev/), [Зеркало](https://technocats-team.netlify.app/)
## Movies Explorer
> Стэк: HTML CSS React.js
Данное вeб-приложение является сайтом-портфолио и мини-кинопоиском, открывающимся после регистрации.

\> [Ссылка на GitHub](https://github.com/teplostanski/movies-explorer-frontend)
## Место
> Стэк: HTML CSS React.js
"Mesto" — это сайт, где люди обмениваются фотографиями. "Местом" может быть что угодно: город, область или какое-то заведение.

\> [Ссылка на GitHub](https://github.com/teplostanski/react-mesto-auth)
\> [Ссылка на сайт](https://teplostanski.github.io/react-mesto-auth/)
## Путешествие по России
> Стэк: HTML CSS BEM
Адаптивная веб-страница "Путешествия по России", описывающая необыкновенные места России.

\> [Ссылка на GitHub](https://github.com/teplostanski/travel)
\> [Ссылка на сайт](https://teplostanski.github.io/travel/)
## Научиться учиться
> Стэк: HTML CSS BEM
Это одноcтраничный сайт о современных и эффективных подходов к обучению.

\> [Ссылка на GitHub](https://github.com/teplostanski/how-to-learn)
\> [Ссылка на сайт](https://teplostanski.github.io/how-to-learn/)
# Пет-проекты
## enot
> Стэк: TypeScript React.js CSS
Пет-проект. Онлайн редактор markdown-заметок

\> [Ссылка на GitHub](https://github.com/teplostanski/enot)
\> [Ссылка на сайт](https://enot.teplostanski.dev/)
## Портфолио
> Стэк: HTML CSS React.js
Данное вeб-приложение является сайтом-портфолио и мини-кинопоиском, открывающимся после регистрации.

\> [Ссылка на GitHub](https://github.com/teplostanski/portfolio)
\> [Ссылка на сайт](https://teplostanski.dev/)






