Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/terieyenike/profile
Phase 1.1 - Enye front-end
https://github.com/terieyenike/profile
Last synced: about 1 month ago
JSON representation
Phase 1.1 - Enye front-end
- Host: GitHub
- URL: https://github.com/terieyenike/profile
- Owner: Terieyenike
- Created: 2021-01-24T19:06:59.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2021-01-24T20:31:01.000Z (about 4 years ago)
- Last Synced: 2025-01-19T05:15:44.577Z (about 1 month ago)
- Language: JavaScript
- Size: 214 KB
- Stars: 0
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
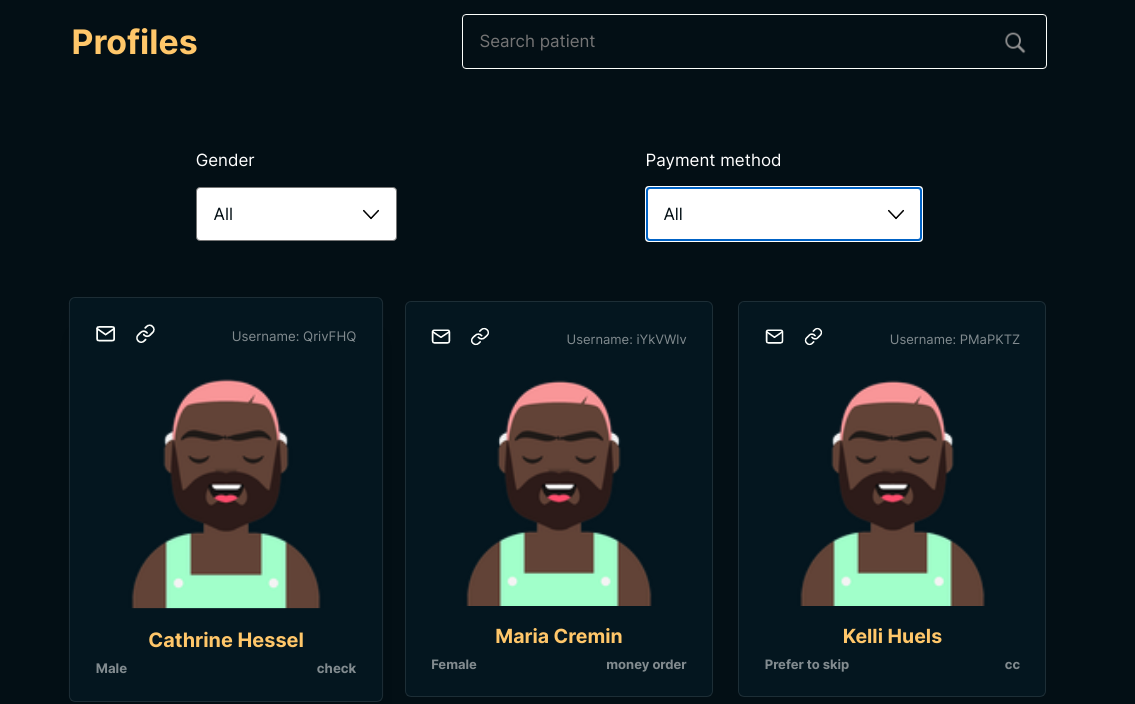
## E-commerce transaction details
Profile front-end application using an e-commerce transaction details from its [API](https://api.enye.tech/v1/challenge/records).
App hosted/deployed on [Netlify](https://enye-teri.netlify.app/)

[](https://app.netlify.com/sites/enye-teri/deploys)
## ⚒ Installation & Set Up
1. Install React
```
npx create-react-app profile
```
2. Install dependencies
```
yarn
```
3. Start the development server
```
npm start
```
## 🚀 Building and Running for Production
1. Generate a static production build
```
npm run build
```
2. Preview the site as it will appear once deployed
```
npm run serve
```
## Tech stack used for build
- React
## Packages
- Styled-components
- React icons
### License
Feel free to use parts of the code in your own projects with attribution.
### Author
Teri Eyenike