Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/terminatorover/webgl-globe
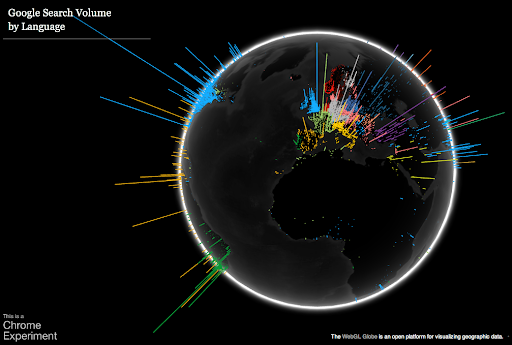
WebGL Globe is a platform for visualizing latitude longitude based information using WebGL.
https://github.com/terminatorover/webgl-globe
Last synced: 22 days ago
JSON representation
WebGL Globe is a platform for visualizing latitude longitude based information using WebGL.
- Host: GitHub
- URL: https://github.com/terminatorover/webgl-globe
- Owner: terminatorover
- License: other
- Created: 2013-11-03T14:52:45.000Z (about 11 years ago)
- Default Branch: master
- Last Pushed: 2013-12-19T05:18:01.000Z (about 11 years ago)
- Last Synced: 2023-08-03T15:20:59.232Z (over 1 year ago)
- Language: JavaScript
- Homepage: http://www.chromeexperiments.com/globe
- Size: 39.5 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
The **WebGL Globe** is an open platform for geographic data visualization created by the Google Data Arts Team. We encourage you to copy the code, add your own data, and create your own globes.
Check out the examples at http://www.chromeexperiments.com/globe, and if you create a globe, please [share it with us](http://www.chromeexperiments.com/globe-submit). We post our favorite globes publicly.

----
**The WebGL Globe** supports data in `JSON` format, a sample of which you can find [here](http://code.google.com/p/webgl-globe/source/browse/globe/population909500.json). `webgl-globe` makes heavy use of the [Three.js library](https://github.com/mrdoob/three.js/).
# Data Format
The following illustrates the `JSON` data format that the globe expects:
```javascript
var data = [
[
'seriesA', [ latitude, longitude, magnitude, latitude, longitude, magnitude, ... ]
],
[
'seriesB', [ latitude, longitude, magnitude, latitude, longitude, magnitude, ... ]
]
];
```
# Basic Usage
The following code polls a `JSON` file (formatted like the one above) for geo-data and adds it to an animated, interactive WebGL globe.
```javascript
// Where to put the globe?
var container = document.getElementById( 'container' );
// Make the globe
var globe = new DAT.Globe( container );
// We're going to ask a file for the JSON data.
var xhr = new XMLHttpRequest();
// Where do we get the data?
xhr.open( 'GET', 'myjson.json', true );
// What do we do when we have it?
xhr.onreadystatechange = function() {
// If we've received the data
if ( xhr.readyState === 4 && xhr.status === 200 ) {
// Parse the JSON
var data = JSON.parse( xhr.responseText );
// Tell the globe about your JSON data
for ( var i = 0; i < data.length; i ++ ) {
globe.addData( data[i][1], 'magnitude', data[i][0] );
}
// Create the geometry
globe.createPoints();
// Begin animation
globe.animate();
}
};
// Begin request
xhr.send( null );
```