Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/terra-project/terra.js
JavaScript SDK for Terra, written in TypeScript
https://github.com/terra-project/terra.js
Last synced: 3 months ago
JSON representation
JavaScript SDK for Terra, written in TypeScript
- Host: GitHub
- URL: https://github.com/terra-project/terra.js
- Owner: terra-money
- License: mit
- Created: 2020-04-02T23:38:37.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2023-08-29T15:12:41.000Z (about 1 year ago)
- Last Synced: 2024-04-14T08:33:40.357Z (7 months ago)
- Language: TypeScript
- Size: 19.2 MB
- Stars: 265
- Watchers: 33
- Forks: 154
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

The JavaScript SDK for Terra



Explore the Docs »
Examples
·
API Reference
·
NPM Package
·
GitHub
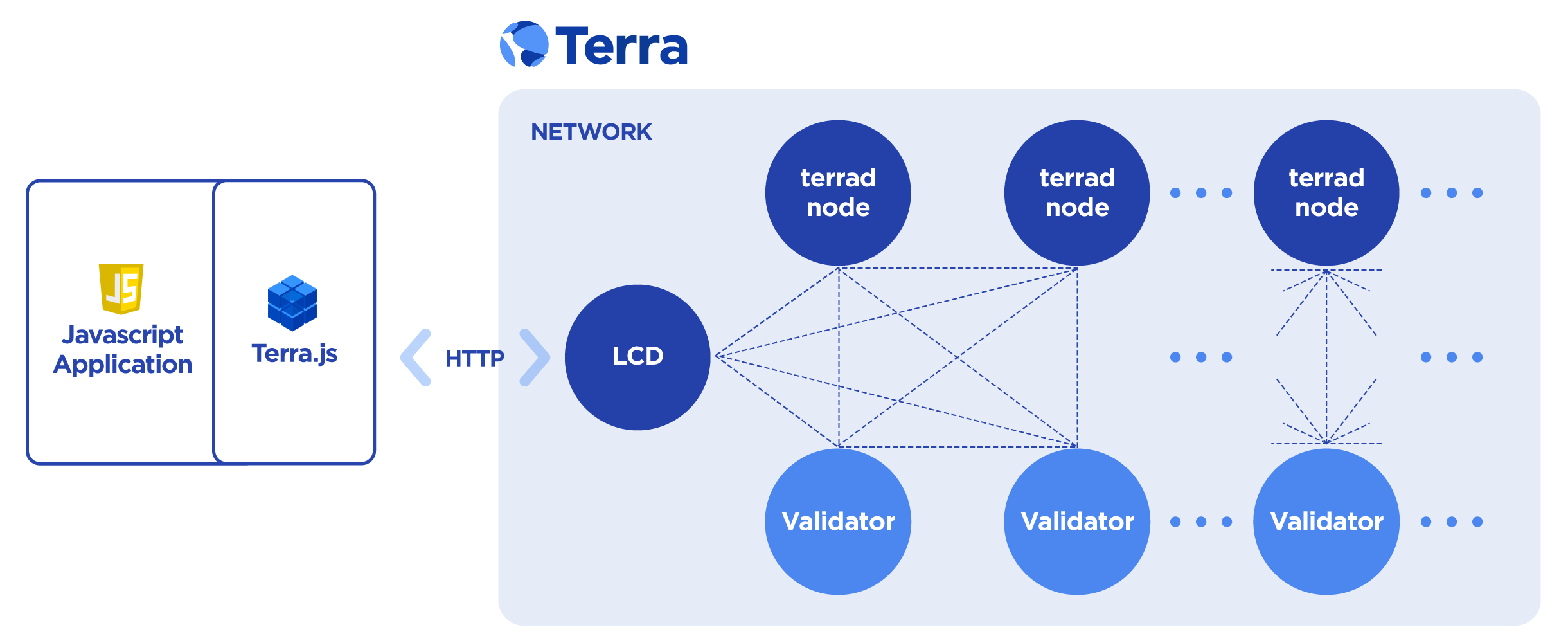
Terra.js is a JavaScript SDK for writing applications that interact with the Terra blockchain from either Node.js, browser, or React Native environments and provides simple abstractions over core data structures, serialization, key management, and API request generation.
## Features
- **Written in TypeScript**, with type definitions
- Versatile support for [key management](https://docs.terra.money/docs/develop/sdks/terra-js/keys.html) solutions
- Works in Node.js, in the browser, and React Native
- Exposes the Terra API through [`LCDClient`](https://docs.terra.money/docs/develop/sdks/terra-js/query-data.html)
- Parses responses into native JavaScript types
We highly suggest using Terra.js with TypeScript, or JavaScript in a code editor that has support for type declarations, so you can take advantage of the helpful type hints that are included with the package.
## Installation
Grab the latest version off [NPM](https://www.npmjs.com/package/@terra-money/terra.js):
```sh
npm install @terra-money/terra.js
```
## Usage
Terra.js can be used in Node.js, as well as inside the browser. Please check the [docs](https://docs.terra.money/docs/develop/sdks/terra-js/README.html) for notes on how to get up and running.
### Getting blockchain data
:exclamation: terra.js can connect both terra-classic and terra network. If you want to communicate with classic chain, you have to set isClassic as `true`.
```ts
import { LCDClient, Coin } from '@terra-money/terra.js';
// connect to pisco testnet
const terra = new LCDClient({
URL: 'https://pisco-lcd.terra.dev',
chainID: 'pisco-1',
isClassic: false // if it is unset, LCDClient assumes the flag is false.
});
// connect to columbus-5 terra classic network
const terra = new LCDClient({
URL: 'https://columbus-lcd.terra.dev',
chainID: 'columbus-5',
isClassic: true // *set to true to connect terra-classic chain*
});
// To use LocalTerra
// const terra = new LCDClient({
// URL: 'http://localhost:1317',
// chainID: 'localterra'
// });
// get the current balance of `terra1x46rqay4d3cssq8gxxvqz8xt6nwlz4td20k38v`
const balance = terra.bank.balance('terra1x46rqay4d3cssq8gxxvqz8xt6nwlz4td20k38v');
console.log(balance);
```
### Broadcasting transactions
First, [get](https://faucet.terra.money/) some testnet tokens for `terra1x46rqay4d3cssq8gxxvqz8xt6nwlz4td20k38v`, or use [LocalTerra](https://www.github.com/terra-money/LocalTerra).
```ts
import { LCDClient, MsgSend, MnemonicKey } from '@terra-money/terra.js';
// create a key out of a mnemonic
const mk = new MnemonicKey({
mnemonic:
'notice oak worry limit wrap speak medal online prefer cluster roof addict wrist behave treat actual wasp year salad speed social layer crew genius',
});
// connect to bombay testnet
const terra = new LCDClient({
URL: 'https://pisco-lcd.terra.dev',
chainID: 'pisco-1',
});
// To use LocalTerra
// const terra = new LCDClient({
// URL: 'http://localhost:1317',
// chainID: 'localterra'
// });
// a wallet can be created out of any key
// wallets abstract transaction building
const wallet = terra.wallet(mk);
// create a simple message that moves coin balances
const send = new MsgSend(
'terra1x46rqay4d3cssq8gxxvqz8xt6nwlz4td20k38v',
'terra17lmam6zguazs5q5u6z5mmx76uj63gldnse2pdp',
{ uluna: 1200000}
);
wallet
.createAndSignTx({
msgs: [send],
memo: 'test from terra.js!',
})
.then(tx => terra.tx.broadcast(tx))
.then(result => {
console.log(`TX hash: ${result.txhash}`);
});
```
## Terra.js in the browser
You can access all the objects of the `@terra-money/terra.js` from the global `Terra` object if you load Terra.js with a `` tag.
Include the following in your browser:
```html
<script
crossorigin
src="https://unpkg.com/@terra-money/terra.js/dist/bundle.js"
>
```
You can find a small JSFiddle example that refreshes current Oracle votes [here](https://jsfiddle.net/tLm1b527/1/).
## Terra.js in React Native
In order to use Terra.js inside React Native, you need to add the [`node-libs-react-native`](https://github.com/parshap/node-libs-react-native) package and [`react-native-get-random-values`](https://github.com/LinusU/react-native-get-random-values) package to your React Native app's `package.json`.
```sh
yarn add node-libs-react-native react-native-get-random-values
```
You will need to register Node.js native modules in an entry point of your application, such as `index.tsx`:
```js
import 'node-libs-react-native/globals';
import 'react-native-get-random-values';
```
Also, add resolvers to your `metro.config.js`
```js
module.exports {
// ...
resolver: {
// ...
extraNodeModules: require('node-libs-react-native'),
},
// ...
}
```
## License
This software is licensed under the MIT license. See [LICENSE](./LICENSE) for full disclosure.
© 2020 Terraform Labs, PTE.
