Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/terrysahaidak/react-native-easy-tabs
Easy and simple tabs for your react-native project.
https://github.com/terrysahaidak/react-native-easy-tabs
Last synced: 2 months ago
JSON representation
Easy and simple tabs for your react-native project.
- Host: GitHub
- URL: https://github.com/terrysahaidak/react-native-easy-tabs
- Owner: terrysahaidak
- License: mit
- Created: 2019-03-28T12:49:05.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2023-03-02T21:25:09.000Z (almost 2 years ago)
- Last Synced: 2024-11-01T20:15:37.113Z (2 months ago)
- Language: JavaScript
- Size: 6 MB
- Stars: 27
- Watchers: 2
- Forks: 6
- Open Issues: 21
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# react-native-easy-tabs
> Blazing fast and easy tabs
______________________________
:raising_hand: If you are looking for a rich tab view with gestures and build-in headers (tab-switchers), take a look at [react-native-tab-view](https://github.com/react-native-community/react-native-tab-view).
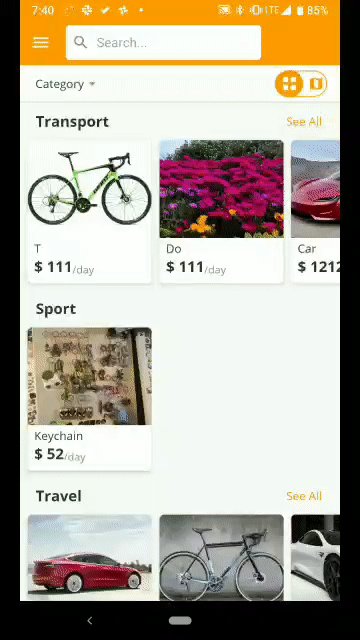
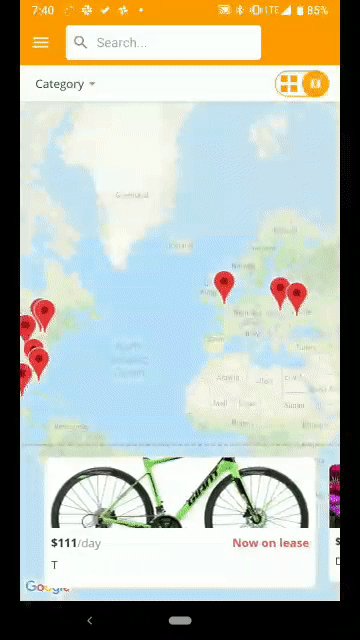
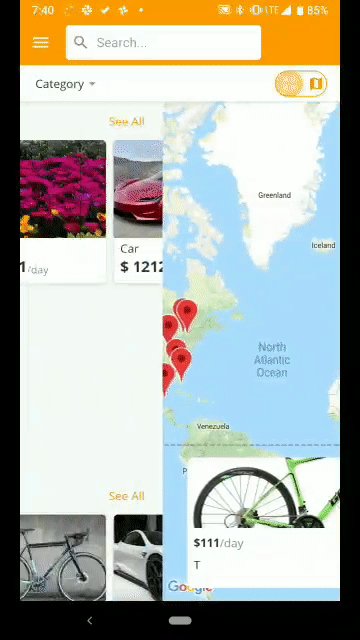
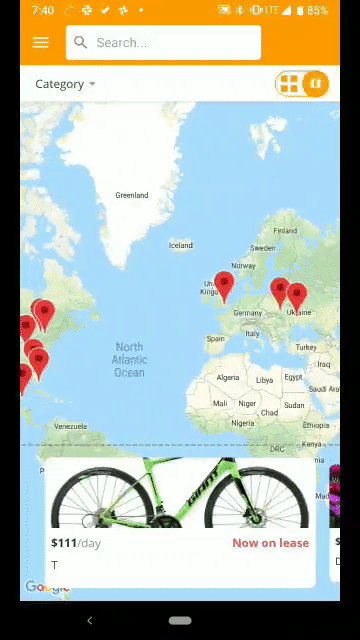
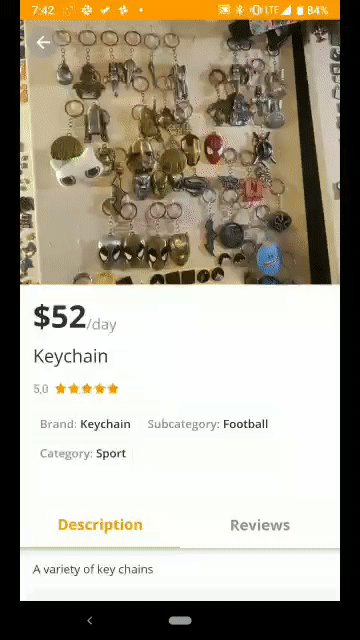
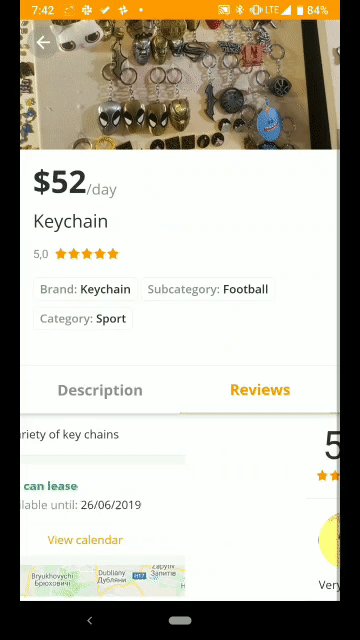
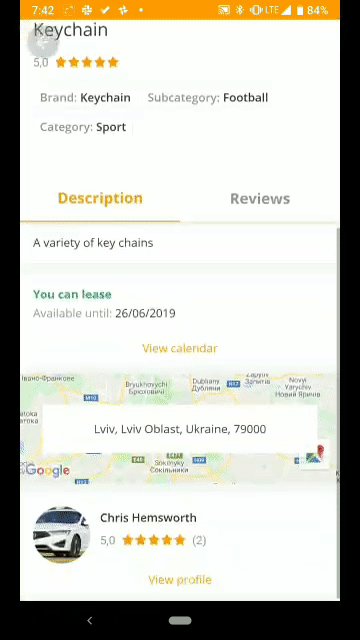
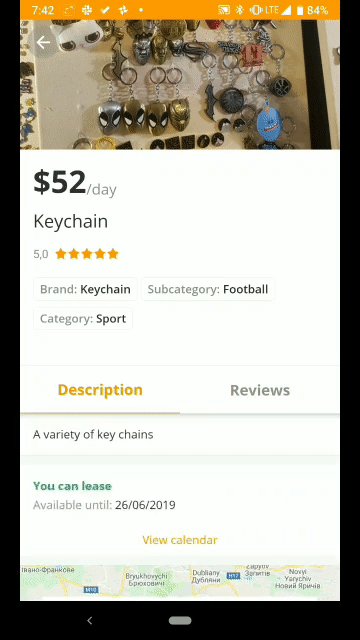
## Examples
## Installation
Use npm or yarn to install it. There is no need for linking, since it's just plain React Native Animated with `useNativeDriver`.
```bash
npm i --save react-native-easy-tabs
# or
yarn add react-native-easy-tabs
```
## Changelog
Here is our [changelog](CHANGELOG). We are using [Keep a Changelog](https://keepachangelog.com/en/1.0.0/) and [Semantic Versioning](https://semver.org/spec/v2.0.0.html) during development.
## Usage
`react-native-easy-tabs` exposes two components – `TabView` and `Tab`.
`TabView` is a container for your tabs. It manages tab position
Clone this repository and run example project.
Here is a quick overview:
```js
import React, { useState } from 'react';
import { Tab, TabView } from 'react-native-easy-tabs';
export default function MyScreen() {
const [currentTab, setCurrentTab] = useState(0);
return (
setCurrentTab(0)} />
setCurrentTab(1)} />
setCurrentTab(2)} />
This is tab 1
Second tab here, yo
THIRD TAB YAAAY
);
}
```
## License
[MIT](LICENSE) © Terry Sahaidak 2019