https://github.com/testeurmaniak/flutter_map_animations
Animation utilities for markers and controls of the flutter_map package.
https://github.com/testeurmaniak/flutter_map_animations
animation dart flutter
Last synced: 3 months ago
JSON representation
Animation utilities for markers and controls of the flutter_map package.
- Host: GitHub
- URL: https://github.com/testeurmaniak/flutter_map_animations
- Owner: TesteurManiak
- License: mit
- Created: 2022-09-23T17:23:31.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2025-02-05T09:21:02.000Z (5 months ago)
- Last Synced: 2025-03-30T06:09:04.448Z (4 months ago)
- Topics: animation, dart, flutter
- Language: Dart
- Homepage: https://testeurmaniak.github.io/flutter_map_animations/#/
- Size: 98 MB
- Stars: 55
- Watchers: 3
- Forks: 15
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Flutter Map Animations
[][pub-package]
Animation utility for the [flutter_map][pub-flutter-map] package.
[Try the example app][example]
# Table of Contents
- [Documentation](#documentation)
- [AnimatedMapController](#animatedmapcontroller)
- [Animated Movement](#animated-movement)
- [AnimatedMarkerLayer & AnimatedMarker](#animatedmarkerlayer--animatedmarker)
- [Migration Guide](#migration-guide)
- [v0.5.0](#v050)
- [v0.4.0](#v040)
- [Contributors](#contributors)
# Documentation
## AnimatedMapController
Just create an `AnimatedMapController` and you're good to go:
```dart
class _MyWidgetState extends State with TickerProviderStateMixin {
late final _animatedMapController = AnimatedMapController(vsync: this);
// ...
}
```
You can specify globally the animation's `duration`, `curve` and if previous animations should be stopped with `cancelPreviousAnimations`:
```dart
AnimatedMapController(
vsync: this,
duration: const Duration(milliseconds: 500),
curve: Curves.easeInOut,
cancelPreviousAnimations: true, // Default to false
);
```
And add it to your `FlutterMap` widget:
```dart
FlutterMap(
mapController: _animatedMapController.mapController,
// ...
)
```
### Animated Movement
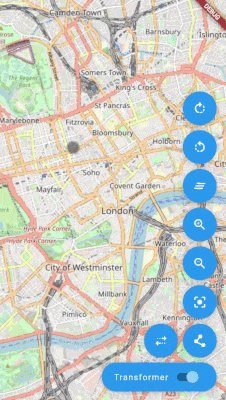
| Rotation | Zoom | Center on point |
| ----- | ----- | ----- |
|  |
|  |
|  |
|
Check the [`AnimatedMapController` API][animated-map-controller] for more!
## AnimatedMarkerLayer & AnimatedMarker
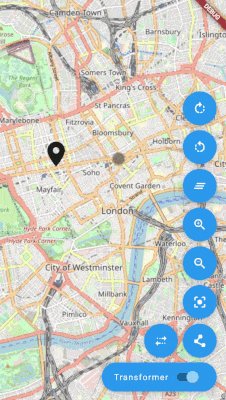
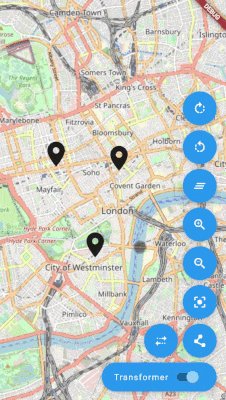
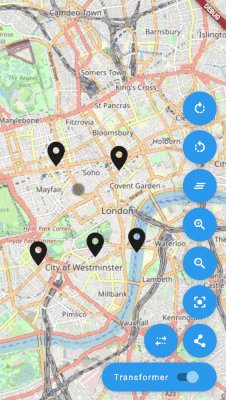
| AnimatedMarker |
| ----- |
|  |
|
```dart
FlutterMap(
mapController: _animatedMapController.mapController,
children: [
TileLayer(
urlTemplate: 'https://tile.openstreetmap.org/{z}/{x}/{y}.png',
userAgentPackageName: 'com.example.app',
),
AnimatedMarkerLayer(
markers: [
AnimatedMarker(
point: LatLng(51.509364, -0.128928),
builder: (_, animation) {
final size = 50.0 * animation.value;
return Icon(
Icons.location_on,
size: size,
);
},
),
],
),
],
)
```
# Migration Guide
## v0.5.0
With [flutter_map v6][flutter-map-v6] some parameters have been removed or renamed:
* `AnimatedMarker.rotateOrigin`, `AnimatedMarker.anchorPos` have been removed
* `AnimatedMarker.rotateAlignment` has been renamed to `AnimatedMarker.alignment`
* `AnimatedMarkerLayer.rotateOrigin`, `AnimatedMarkerLayer.anchorPos` have been removed
* `AnimatedMarkerLayer.rotateAlignment` has been renamed to `AnimatedMarkerLayer.alignment`
## v0.4.0
* With [flutter_map v5][flutter-map-v5] it's not possible anymore to extend `MapControllerImpl` which was used to use the `AnimatedMapController` directly as a `MapController` in the `FlutterMap` widget. Now an instance of `MapController` is created internally or can be passed as a parameter to the `AnimatedMapController` constructor. You can access it with the `mapController` getter:
```dart
late final _animatedMapController = AnimatedMapController(vsync: this);
@override
Widget build(BuildContext context) {
return FlutterMap(
mapController: _animatedMapController.mapController,
// ...
);
}
```
# Contributors

Guillaume Roux

Luka S

Rory Stephenson

Reinis Sprogis
[pub-package]: https://pub.dev/packages/flutter_map_animations
[pub-flutter-map]: https://pub.dev/packages/flutter_map
[example]: https://testeurmaniak.github.io/flutter_map_animations/#/
[animated-map-controller]: https://pub.dev/documentation/flutter_map_animations/latest/flutter_map_animations/AnimatedMapController-class.html
[flutter-map-v6]: https://pub.dev/packages/flutter_map/changelog#600---20231009
[flutter-map-v5]: https://pub.dev/packages/flutter_map/changelog#500---20230604