https://github.com/tevino/devonthink-markdown-css
:blue_book: Github markdown style adjusted for DEVONthink updated automatically.
https://github.com/tevino/devonthink-markdown-css
css devonthink github markdown stylesheet
Last synced: 9 months ago
JSON representation
:blue_book: Github markdown style adjusted for DEVONthink updated automatically.
- Host: GitHub
- URL: https://github.com/tevino/devonthink-markdown-css
- Owner: tevino
- Created: 2019-07-24T05:49:41.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2021-12-06T01:39:14.000Z (about 4 years ago)
- Last Synced: 2024-08-04T04:03:53.725Z (over 1 year ago)
- Topics: css, devonthink, github, markdown, stylesheet
- Language: CSS
- Homepage:
- Size: 519 KB
- Stars: 63
- Watchers: 6
- Forks: 6
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# :blue_book: DEVONthink Markdown CSS

Github markdown style adjusted for DEVONthink updated automatically.
Upstream: [sindresorhus/github-markdown-css][upstream]
## Usage
### Use Latest Version, Auto Updated (Recommended)
In DEVONthink:
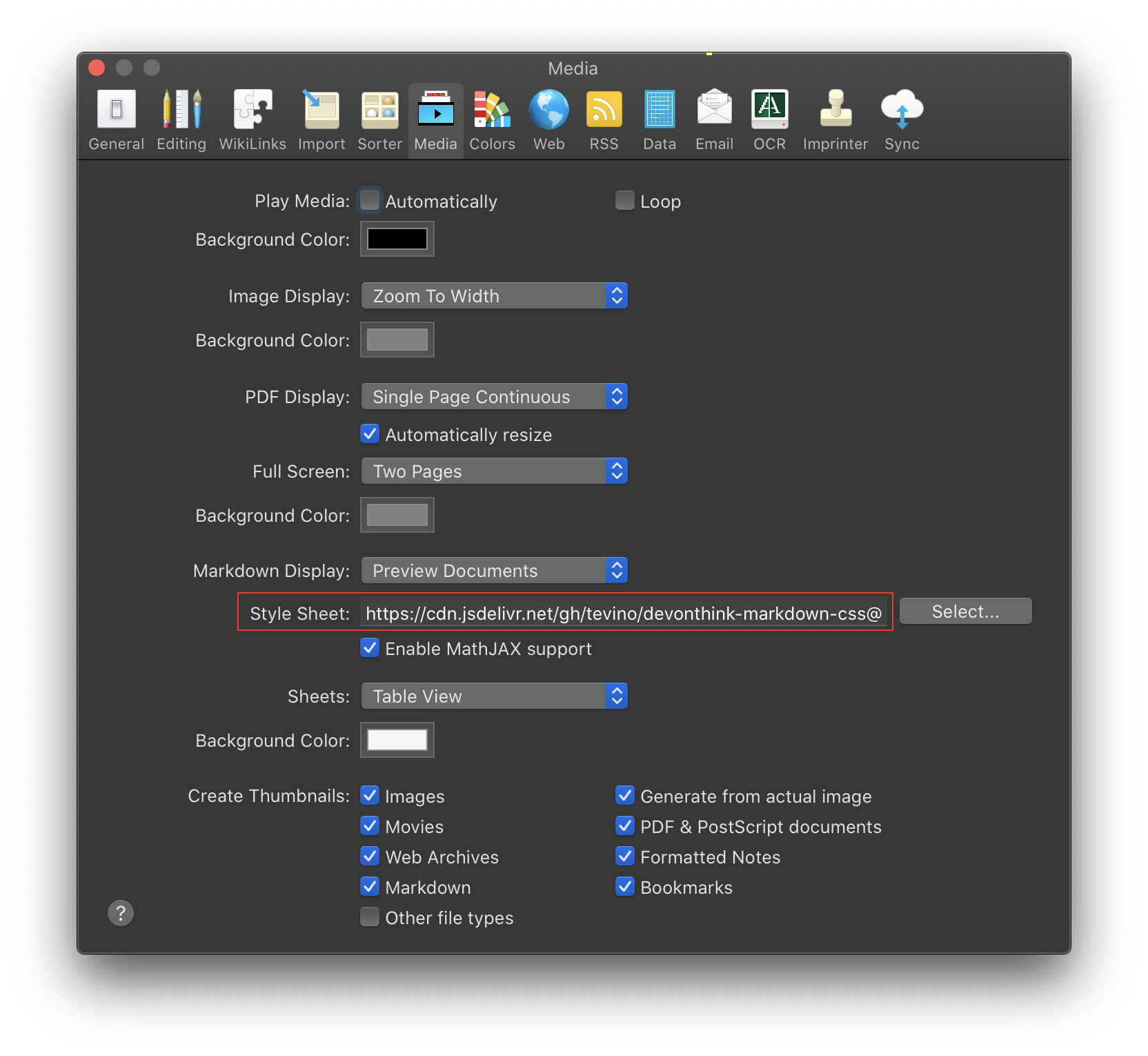
**Preference** -> **Media** -> **Style Sheet**(below **Markdown Display**) -> copy & paste the following URL (no need to click **Select**):
```HTML
https://cdn.jsdelivr.net/gh/tevino/devonthink-markdown-css@master/github-markdown.css
```
or this one with white background, if you use dark mode.
```HTML
https://cdn.jsdelivr.net/gh/tevino/devonthink-markdown-css@master/github-markdown-white.css
```

### Use Current Version, No Update
CAUTION: With this method, the style **only works** on your own computer, **including exported HTML**.
1. Download css file [here][css_file].
2. In DEVONthink: **Preference** -> **Media** -> **Style Sheet**(below **Markdown Display**) -> **Select** -> choose the downloaded file.
## TODO
- Generate CSS with [this][uncss], so that [upstream][upstream] is not required.
[css_file]: https://raw.githubusercontent.com/tevino/devonthink-markdown-css/master/github-markdown.css
[upstream]: https://github.com/sindresorhus/github-markdown-css
[uncss]: https://github.com/sindresorhus/generate-github-markdown-css