https://github.com/thatsinewave/new-tab
A beautifully customizable new tab replacement for modern browsers. Transform your browser's new tab page into a sleek, personalized dashboard with multiple themes and search engine options.
https://github.com/thatsinewave/new-tab
browser-newtab good-first-bug good-first-contribution good-first-example good-first-issue good-first-issues good-first-pr good-first-pr-first-contribution good-first-project good-first-prs good-first-repo html-css-javascript html-css-js new-tab new-tab-page tab thatsinewave web-application webapp website
Last synced: 7 months ago
JSON representation
A beautifully customizable new tab replacement for modern browsers. Transform your browser's new tab page into a sleek, personalized dashboard with multiple themes and search engine options.
- Host: GitHub
- URL: https://github.com/thatsinewave/new-tab
- Owner: ThatSINEWAVE
- License: mit
- Created: 2025-03-02T16:36:33.000Z (7 months ago)
- Default Branch: main
- Last Pushed: 2025-03-02T19:08:58.000Z (7 months ago)
- Last Synced: 2025-03-02T19:28:07.645Z (7 months ago)
- Topics: browser-newtab, good-first-bug, good-first-contribution, good-first-example, good-first-issue, good-first-issues, good-first-pr, good-first-pr-first-contribution, good-first-project, good-first-prs, good-first-repo, html-css-javascript, html-css-js, new-tab, new-tab-page, tab, thatsinewave, web-application, webapp, website
- Language: CSS
- Homepage: https://thatsinewave.github.io/New-Tab/
- Size: 190 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Security: SECURITY.md
Awesome Lists containing this project
README
# [New Tab](https://thatsinewave.github.io/New-Tab)
A beautifully customizable new tab replacement for modern browsers. Transform your browser's new tab page into a sleek, personalized dashboard with multiple themes, search engine options, and productivity features.

## Features
- **5 Distinct Visual Themes** - Choose from Cyberpunk, Retro, Minimal Dark/White, and Default
- **Smart Search Features** - Frequent search tracking and quick access
- **6 Customizable Favorites** - Quick-access websites with editable URLs and names
- **Multi-Search Engine Support** - Google, Bing, DuckDuckGo, and Brave
- **Real-time Digital Clock** - With theme-appropriate styling
- **Visibility Settings** - Toggle the visibility of the clock, frequent searches, and favorites
- **Personalization** - Edit favorites directly from the dashboard
- **Social Integration** - Quick links to Discord, GitHub, and Ko-Fi
- **Cross-browser Compatibility** - Works seamlessly on Chrome, Firefox, and Edge
## ☕ [Support my work on Ko-Fi](https://ko-fi.com/thatsinewave)
## Installation
1. Visit [https://thatsinewave.github.io/New-Tab](https://thatsinewave.github.io/New-Tab)
2. Set this URL as your browser's new tab page:
- **Chrome:** Use the [New Tab Redirect extension](https://chromewebstore.google.com/detail/new-tab-redirect/icpgjfneehieebagbmdbhnlpiopdcmna) to change your new tab page to a custom URL, and set it to [https://thatsinewave.github.io/New-Tab](https://thatsinewave.github.io/New-Tab).
- **Firefox:** Use the [New Tab Override](https://addons.mozilla.org/en-US/firefox/addon/new-tab-override/) to change your new tab page to a custom URL, and set it to [https://thatsinewave.github.io/New-Tab](https://thatsinewave.github.io/New-Tab).
## Usage
- ⚙️ Click the gear icon to access settings
- 🔍 Type directly in the search box and press Enter
- ♻️ Frequent searches automatically appear below the search bar
- ✏️ Edit favorites by clicking the edit button (•••) on each item
- 🌓 Choose from multiple visual themes in settings
- 👀 **Toggle Visibility Settings**:
- Show/hide the **clock**
- Show/hide **frequent searches**
- Show/hide **favorites**
- ↗️ Hover over footer icons to reveal social links
## Themes Preview
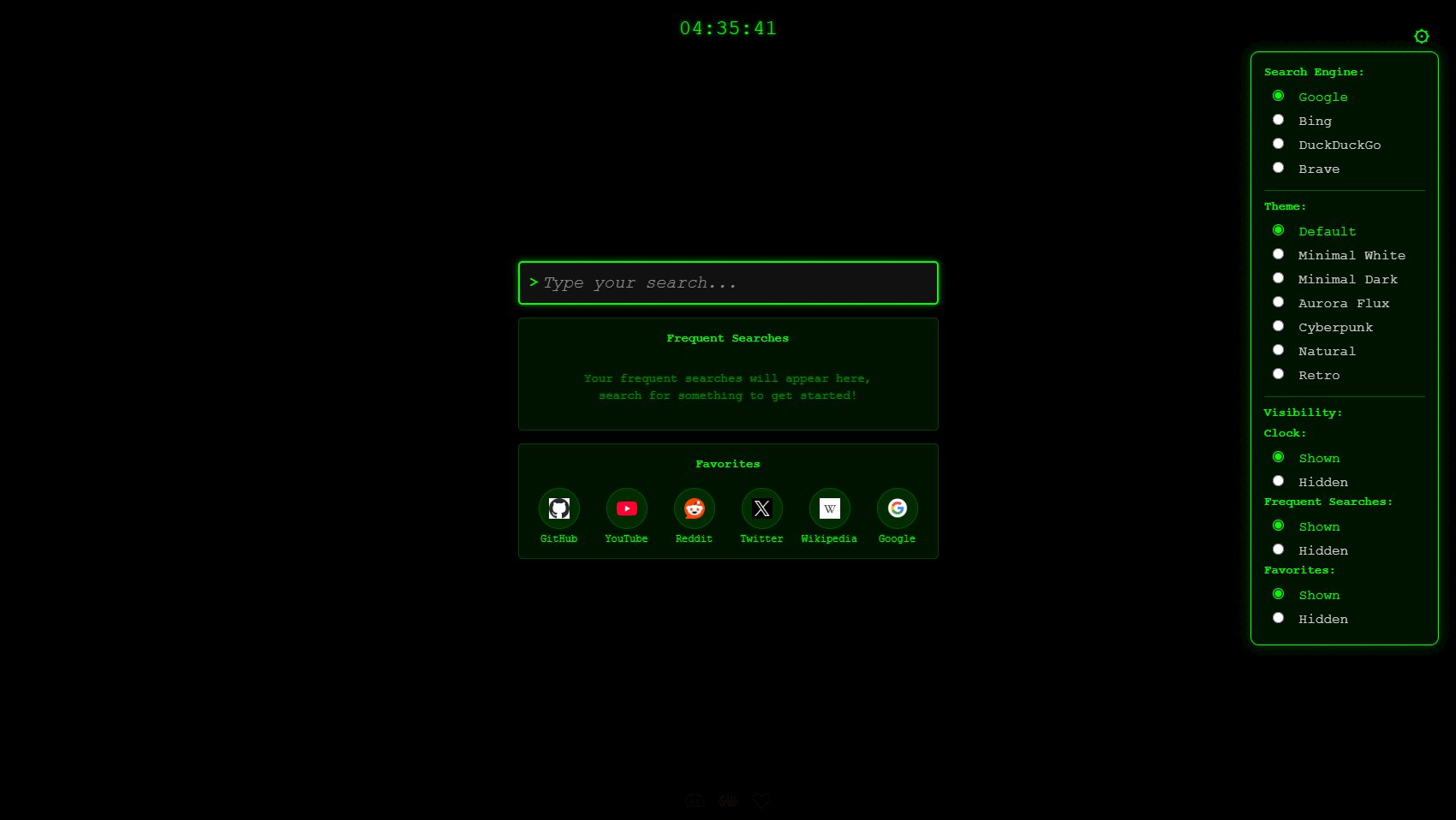
### Default Theme

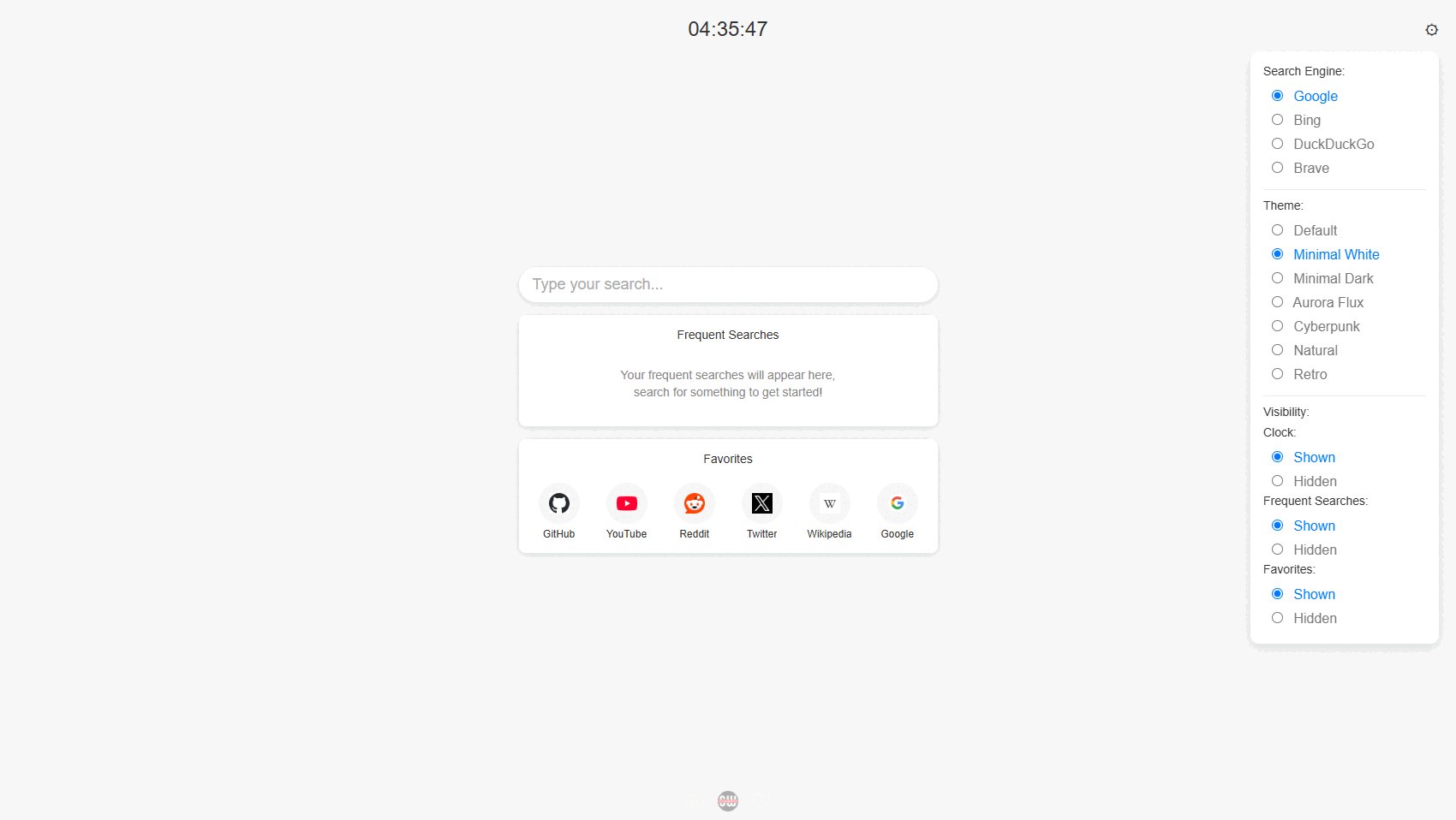
### Minimal White

### Minimal Dark

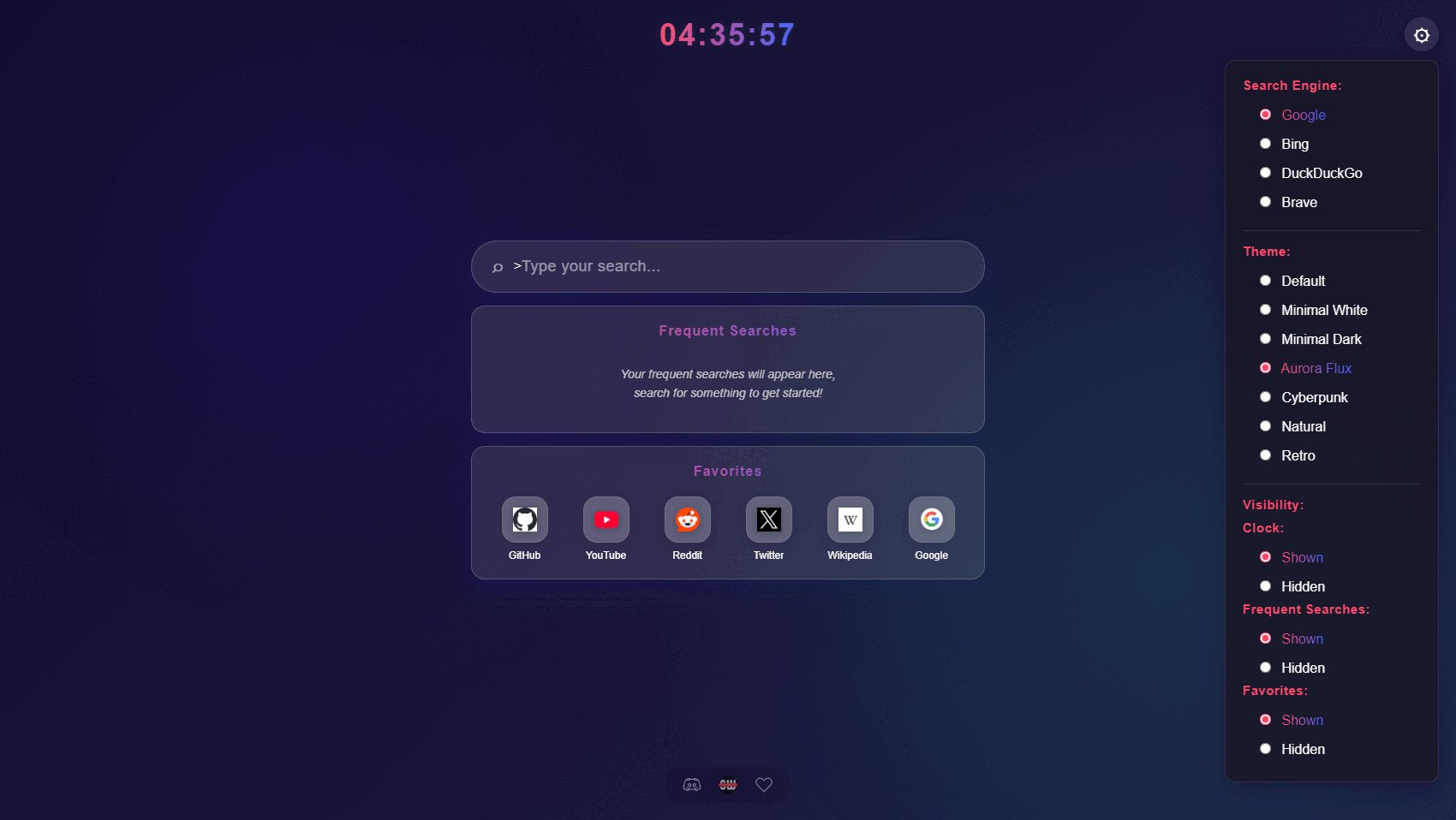
### Aurora Flux

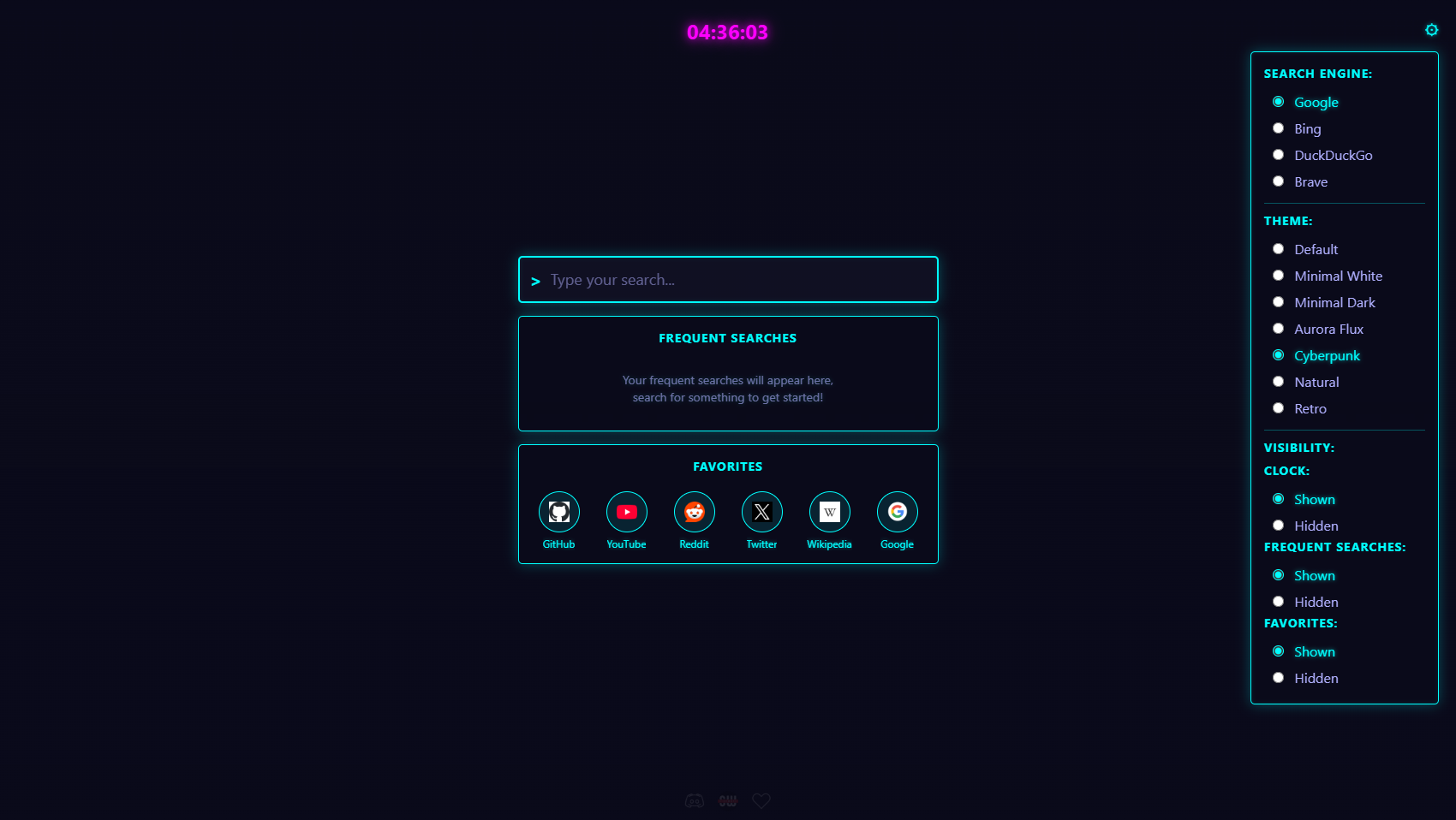
### Cyberpunk

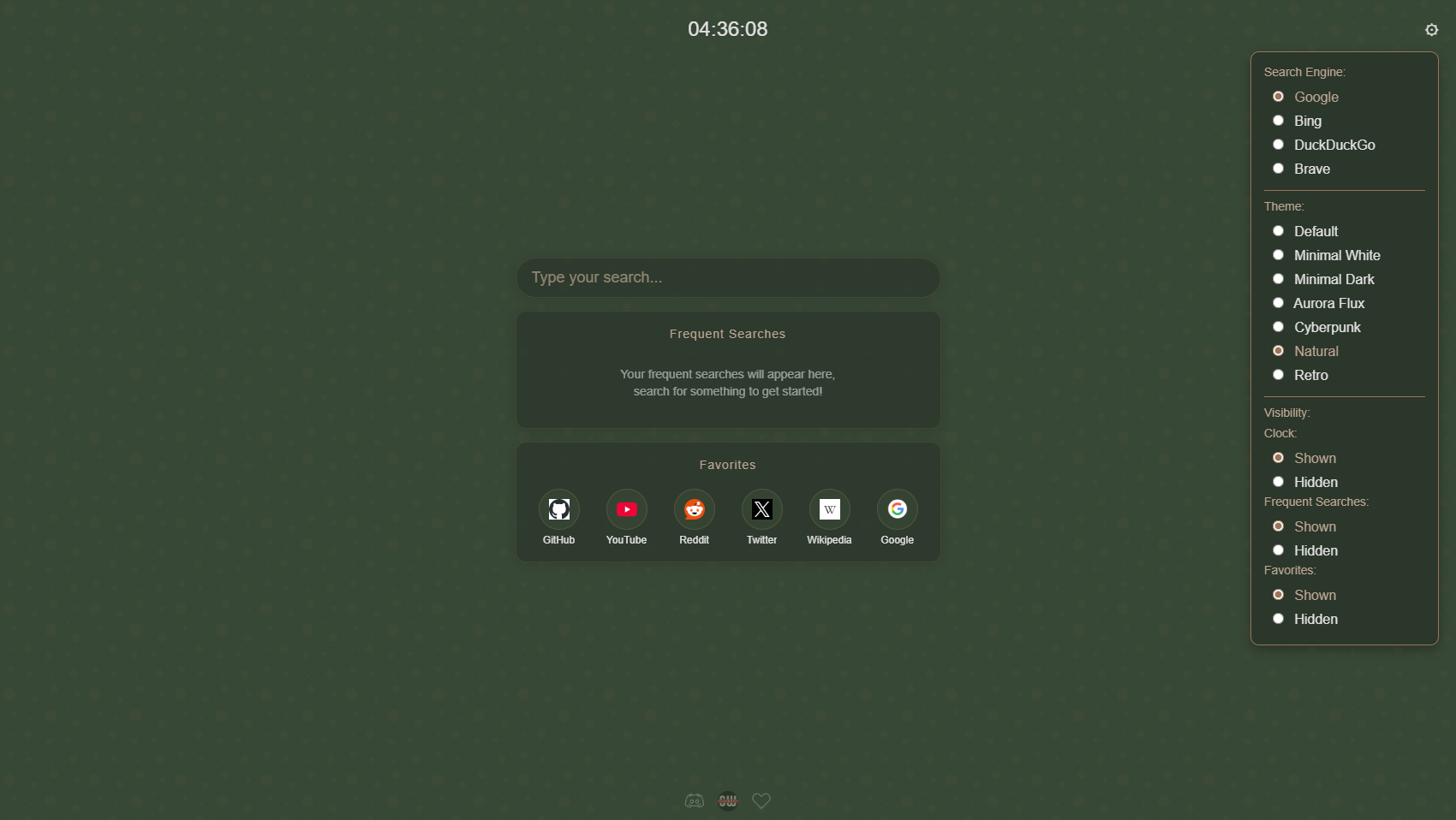
### Natural

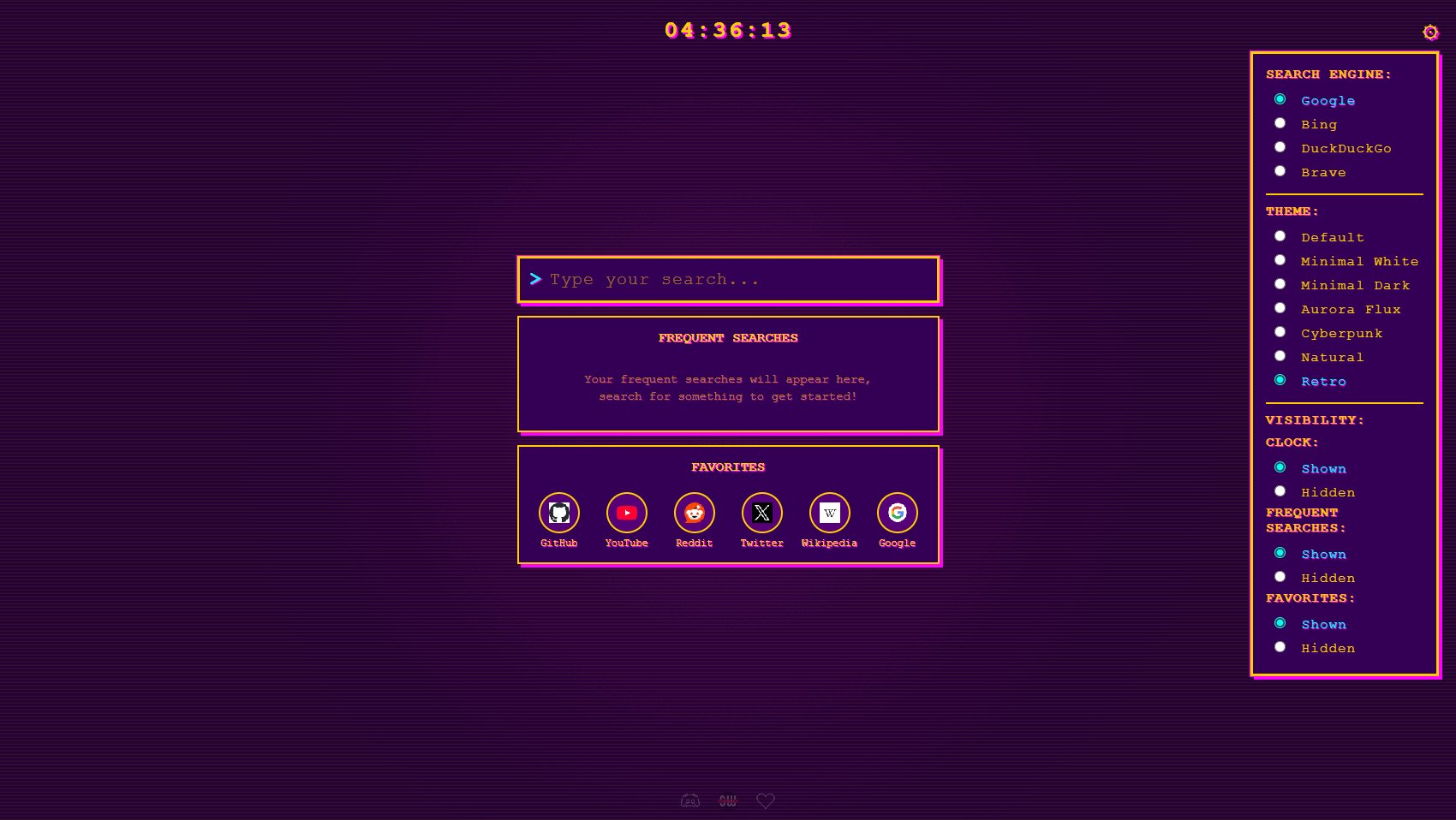
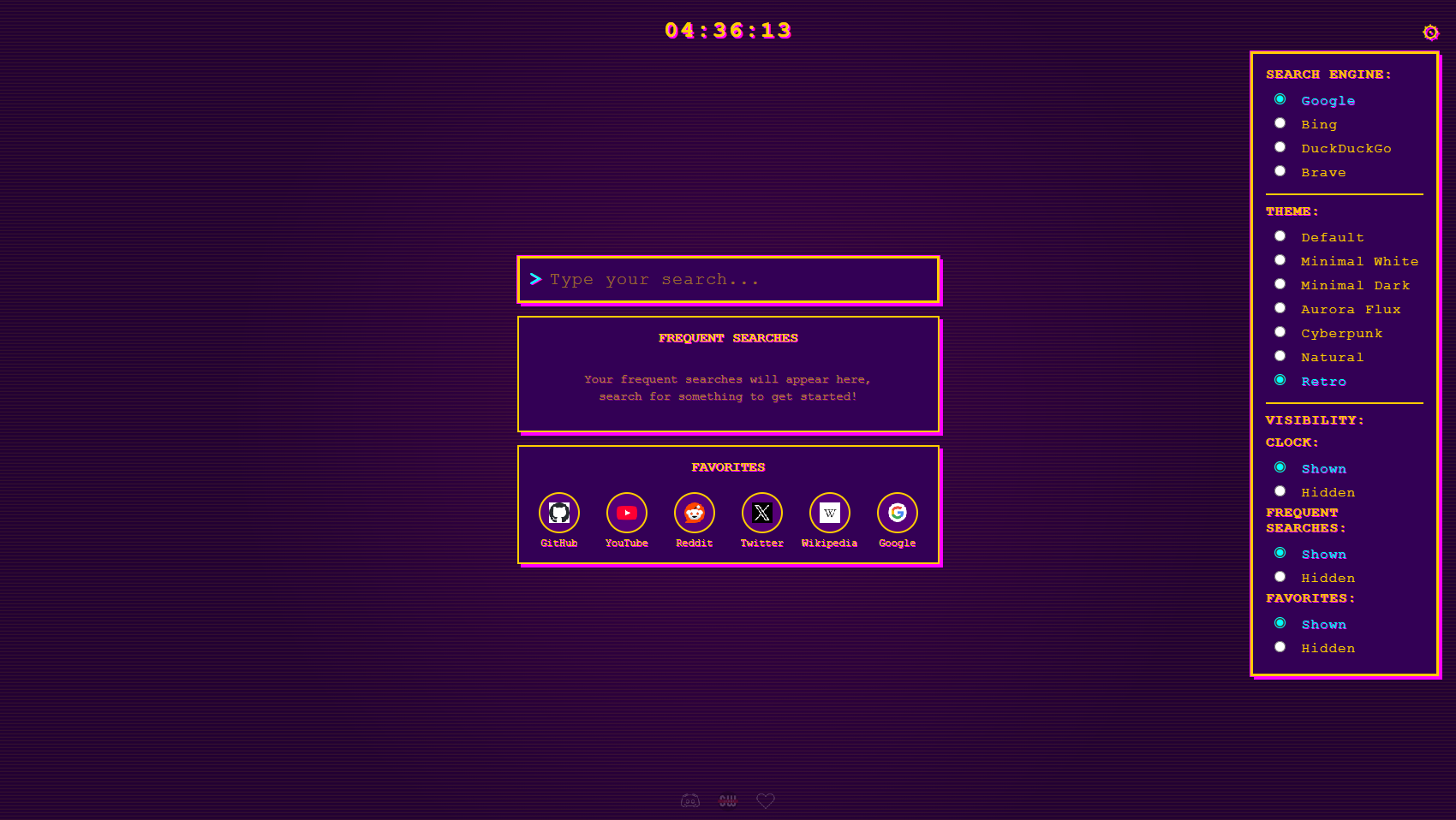
### Retro

## Customization
**Personalization Options**:
- 6 fully customizable favorite slots
- Frequent search tracking system
- Multiple search engine choices
- Theme-specific animations and effects
- Custom color schemes for each theme
**Visibility Settings**:
- **Clock**: Toggle the real-time clock display
- **Frequent Searches**: Show or hide recent searches
- **Favorites**: Show or hide the quick-access favorite links
**Theme Features**:
- **Cyberpunk**: Neon glow effects and retro-futuristic styling
- **Retro**: CRT filter and pixel-perfect details
- **Natural**: Nature inspired with good vibes
- **Aurora Flux**: Aurora inspired with smooth animations
- **Minimal Dark/White**: Clean, distraction-free interfaces
- **Default**: Classic terminal-inspired design
## [Join my discord server](https://discord.gg/2nHHHBWNDw)
## Contributing
If you'd like to contribute to this project, please fork the repository and create a pull request.
All contributions are welcome, feel free to:
- Add new custom themes
- Improve existing features
- Suggest UX improvements
- Report issues or bugs
## License
This project is licensed under the [MIT License](LICENSE).
## Acknowledgments
- Inspired by modern browser customization trends
- Built with vanilla HTML/CSS/JS
- Utilizes browser localStorage for preferences
- GitHub Pages for hosting
- Google Favicon Service for dynamic icons