Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/thauska/mind-ar-js-vue
Example of using MindAR in Vue
https://github.com/thauska/mind-ar-js-vue
aframe mindarjs vue vuejs webar webxr
Last synced: 17 days ago
JSON representation
Example of using MindAR in Vue
- Host: GitHub
- URL: https://github.com/thauska/mind-ar-js-vue
- Owner: thauska
- Created: 2022-02-16T11:45:33.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2022-12-28T06:07:27.000Z (almost 2 years ago)
- Last Synced: 2024-10-12T10:19:15.810Z (about 1 month ago)
- Topics: aframe, mindarjs, vue, vuejs, webar, webxr
- Language: Vue
- Homepage: https://thauska.github.io/mind-ar-js-vue/
- Size: 3.02 MB
- Stars: 20
- Watchers: 2
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Vue 3 example with MindAR
This is an example project of using [MindAR](https://github.com/hiukim/mind-ar-js) in Vue 3
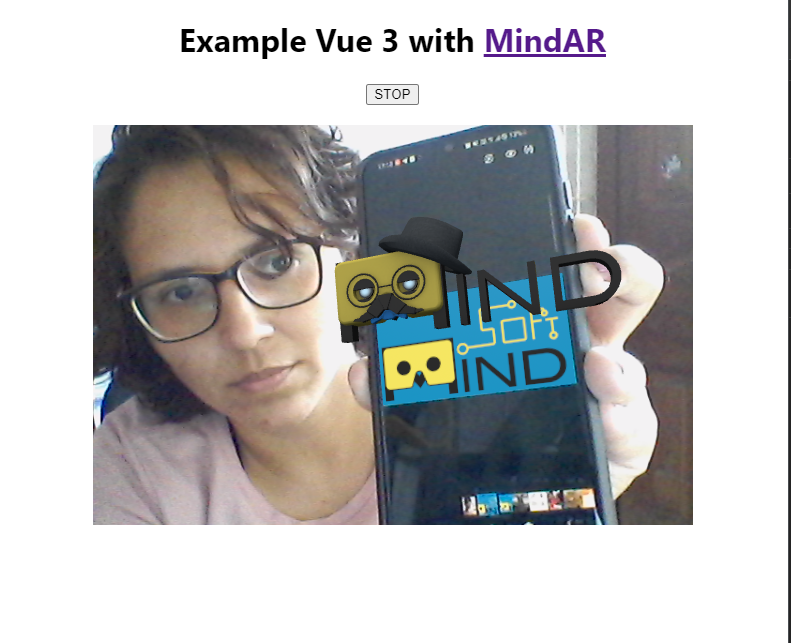
# Screenshot

# It demonstrates:
1. how to import MindAR as a npm package
2. how to create a component for MindAR in Vue 3
# To run
```
yarn install
```
```
yarn serve
```
### Customize configuration
See [Configuration Reference](https://cli.vuejs.org/config/).