https://github.com/theanujdev/code-playground-backend
Code Playground Backend server built with typescript, express, socket.io and mongoose(mongoDB).
https://github.com/theanujdev/code-playground-backend
cookie-parser express expressjs mongodb mongoose nodejs socket-io theanujdev typescript
Last synced: 10 months ago
JSON representation
Code Playground Backend server built with typescript, express, socket.io and mongoose(mongoDB).
- Host: GitHub
- URL: https://github.com/theanujdev/code-playground-backend
- Owner: theanujdev
- License: mit
- Created: 2021-06-10T17:18:25.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2022-06-08T12:30:34.000Z (over 3 years ago)
- Last Synced: 2025-03-27T09:41:07.710Z (10 months ago)
- Topics: cookie-parser, express, expressjs, mongodb, mongoose, nodejs, socket-io, theanujdev, typescript
- Language: TypeScript
- Homepage:
- Size: 61.5 KB
- Stars: 7
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Code Playground (Backend)

## Overview
This project provides a real-time cloud-based code sync and editing and website developing platform where you can create any code file. It will provide linting in editor and a basic terminal. Edit HTML, CSS and JS and preview your website in built-in web-renderer.
## Tech Stack
**Client:** React, Typescript, Monoco-editor, Socket.io-client, Xtermjs, React reflex
**Server:** Node, Express, Typescript, Mongoose, Cookie-parser, Socketio
## Features
- Multiple resizable windows
- Featured code editor
- Create, update, delete files
- Realtime cloud sync of code
- Preview webpage
- Built-in terminal with syntax-highlighting
- Flexible and auto resizable components and clean user interface
## Run Locally
- Clone the project
```bash
git clone https://github.com/theanujdev/code-playground-backend
```
- Go to the project directory
```bash
cd code-playground-backend
```
- Install dependencies
```bash
npm install
```
- Create a new file `.env`. Copy all the content from `.env.example` and paste it into `.env`. Change the following environment variables in your `.env` file
`DB_URL`, `APP_PORT`, `COOKIE_SECRET`, `WEB_URL`
- Start the server
```bash
npm run dev
```
> **Note:** Make sure to run **MongoDB** server in the background.
You need to run [Code Playground Frontend](https://github.com/theanujdev/code-playground-frontend) to use it.
## Optimizations
Code is refactored and project structure is optimized for scalability. Routes, controllers, models, middlewares are all separated. Few utility classes and functions like _debounce_ have also been used.
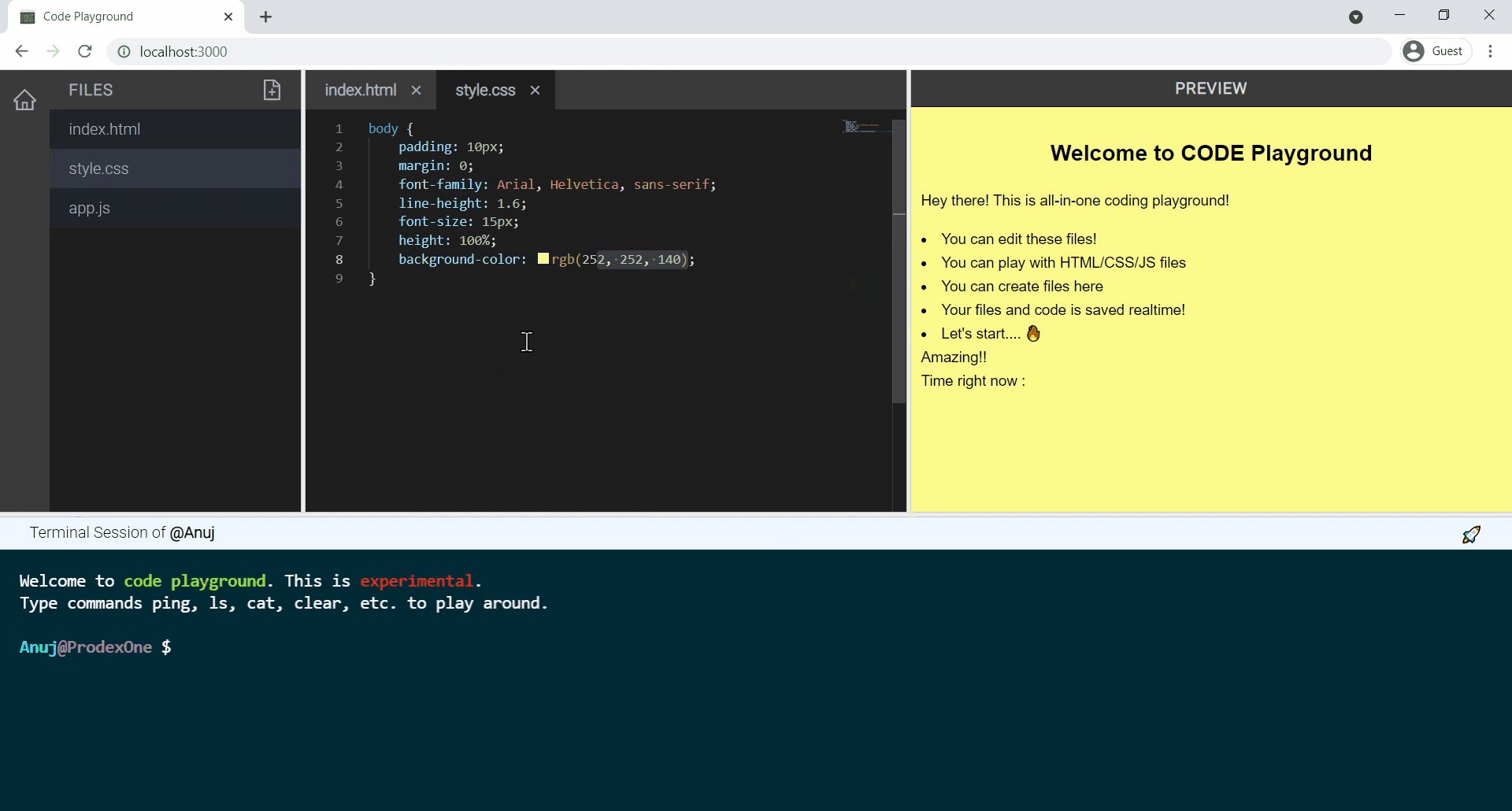
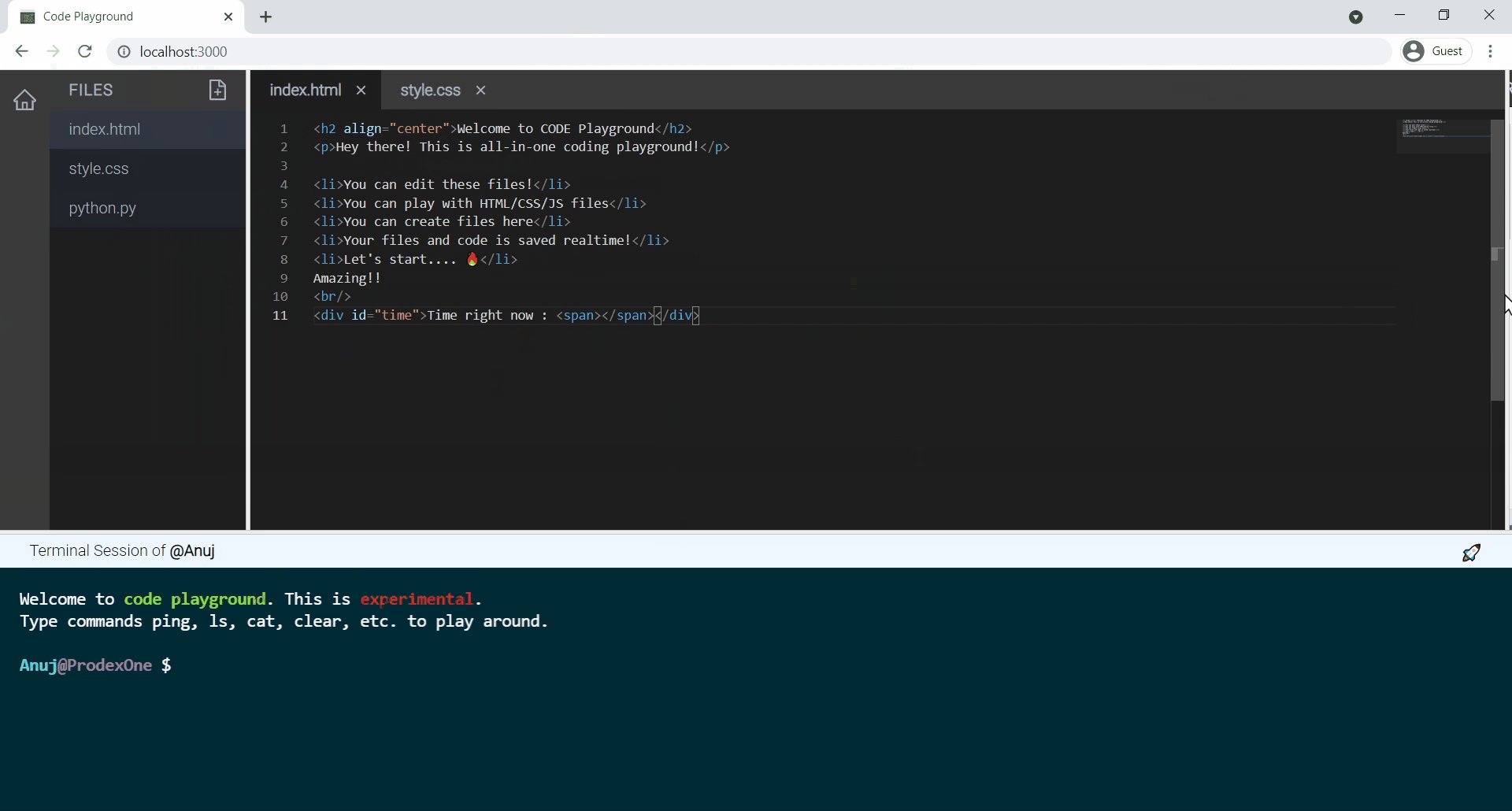
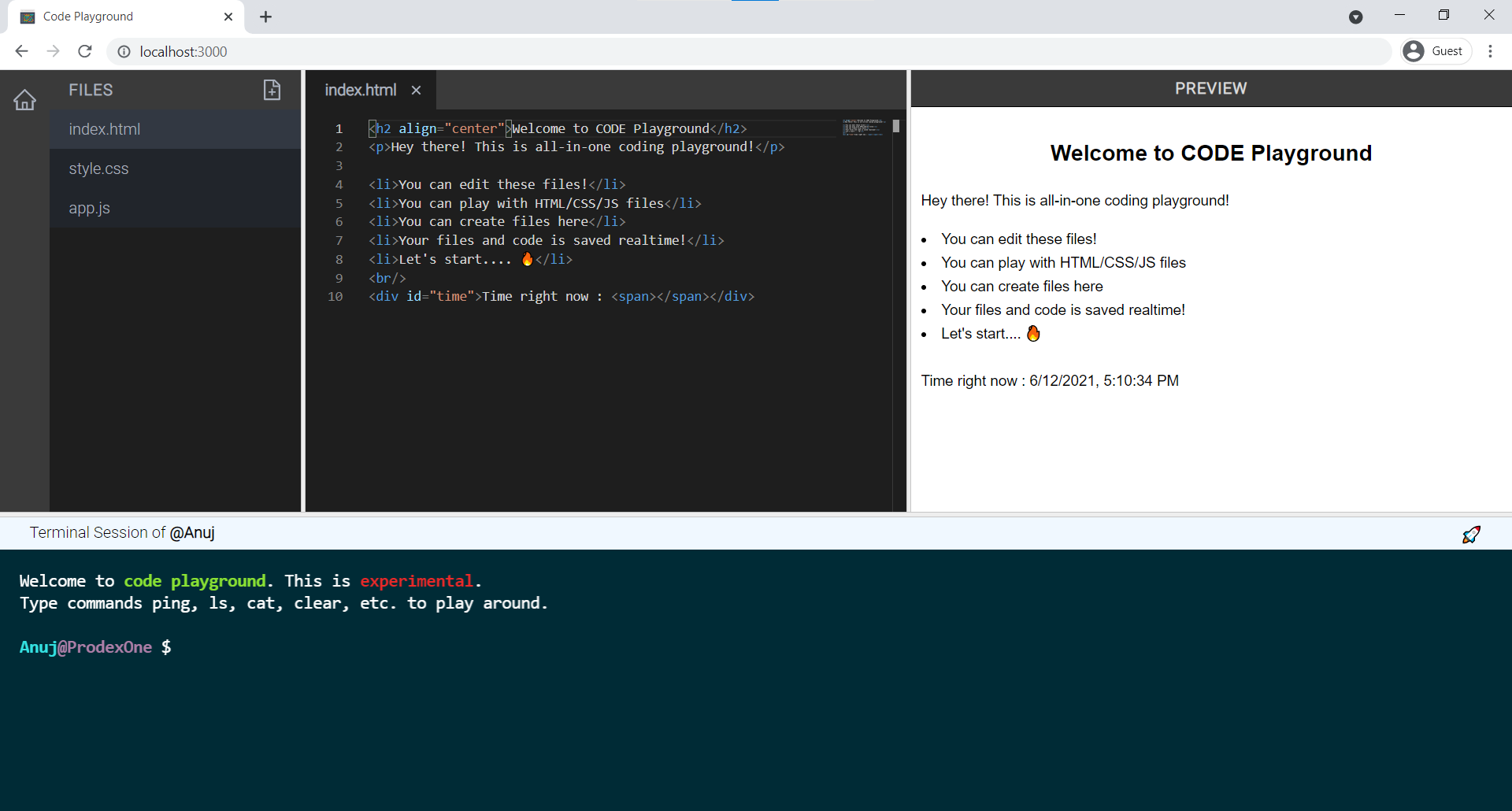
## Screenshots

## Feedback
If you have any feedback, please reach out at [@theanujdev](https://twitter.com/theanujdev)
## Authors
- [@theanujdev](https://www.github.com/theanujdev)
## License
[MIT](https://choosealicense.com/licenses/mit/)