https://github.com/thecodrr/codeblock.css
263 bytes of CSS to make HTML code blocks pretty again. Much like Prism.js but without any highlighting.
https://github.com/thecodrr/codeblock.css
code code-style codeblock css highlightjs html presentation prismjs syntax-highlighting
Last synced: 2 months ago
JSON representation
263 bytes of CSS to make HTML code blocks pretty again. Much like Prism.js but without any highlighting.
- Host: GitHub
- URL: https://github.com/thecodrr/codeblock.css
- Owner: thecodrr
- License: mit
- Created: 2020-05-18T18:51:44.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2020-05-18T23:59:22.000Z (about 5 years ago)
- Last Synced: 2025-04-20T08:41:03.671Z (3 months ago)
- Topics: code, code-style, codeblock, css, highlightjs, html, presentation, prismjs, syntax-highlighting
- Language: CSS
- Homepage:
- Size: 108 KB
- Stars: 15
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

codeblock.css
Make your code blocks pretty again. Without all the bloat.
## Features:
**🕺 Extremely Lightweight:** `codeblock.css` is only 263 bytes big. Yep, only 263.
**🌐 Works Everywhere:** `codeblock.css` uses nothing except pure-CSS that works everywhere on every browser.
**📱 Responsive:** `codeblock.css` works even on mobiles and small screens.
**🎨 Themeable:** Theme it however you want. Change the font, the background, the foreground, the title...anything.
**😐 Simple:** `codeblock.css` does not make you learn anything new. All you have to do is assign ids to HTML elements. That's it.
**⚙️ So simple, even GitHub can handle it (if it supported inline styles :D).**
## Installation:
Simply add this in your ``:
```html
```
## Usage:
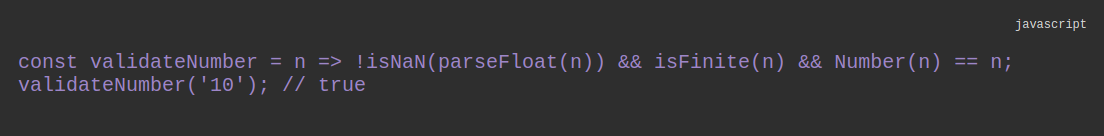
The most simplest way of using `codeblock.css` is:
```html
html
const validateNumber = n => !isNaN(parseFloat(n)) && isFinite(n) && Number(n) == n;
validateNumber('10'); // true
```
You will get something like this:

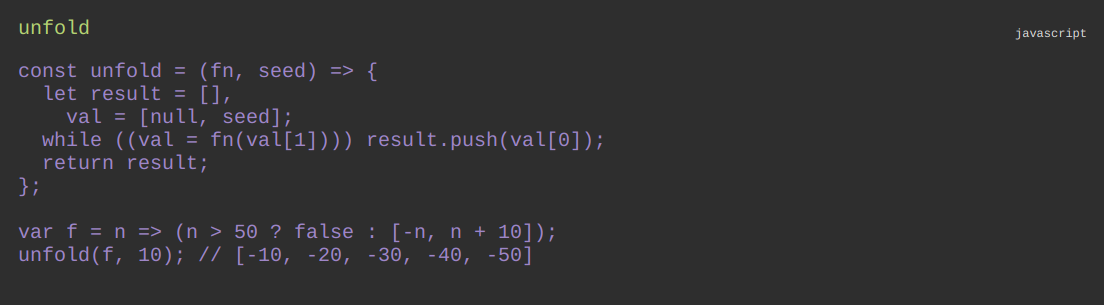
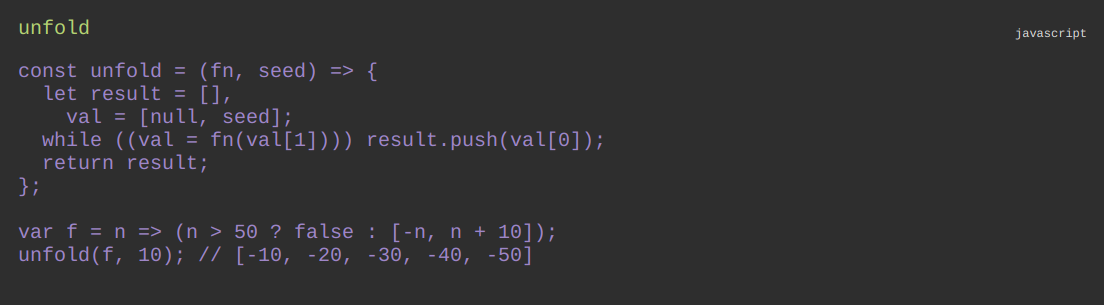
If you'd like to add a title to the code block, you'll have to do this:
```html
unfold
javascript
const unfold = (fn, seed) => {
let result = [],
val = [null, seed];
while ((val = fn(val[1]))) result.push(val[0]);
return result;
};
var f = n => (n > 50 ? false : [-n, n + 10]);
unfold(f, 10); // [-10, -20, -30, -40, -50]
```
Which will look like this:

## Theming:
By default, `codeblock.css` uses these variables for theming:
```css
--code-bg: #ededed;
--code-fg: #000;
--code-title-fg: #7b7b7b;
--code-lang-fg: #6b6b6b;
--code-font: monospace;
```
You can modify these to your heart's content to get the desired effect.
There are also some themes in the `/themes` directory which you can directly link to by adding this to your ``:
```html
```
## LICENSE
```
Copyright (c) 2020 Abdullah Atta under MIT.
```



