https://github.com/themesberg/pixel-bootstrap-ui-kit
Pixel UI Kit - Free and open source Bootstrap 5 UI Kit without jQuery
https://github.com/themesberg/pixel-bootstrap-ui-kit
bootstrap bootstrap-4 bootstrap-4-ui-kit bootstrap-ui-kit gulp pixel-lite sass ui-kit
Last synced: 7 months ago
JSON representation
Pixel UI Kit - Free and open source Bootstrap 5 UI Kit without jQuery
- Host: GitHub
- URL: https://github.com/themesberg/pixel-bootstrap-ui-kit
- Owner: themesberg
- License: mit
- Created: 2019-07-07T11:15:54.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-08-16T16:24:01.000Z (over 2 years ago)
- Last Synced: 2025-04-04T05:43:23.447Z (8 months ago)
- Topics: bootstrap, bootstrap-4, bootstrap-4-ui-kit, bootstrap-ui-kit, gulp, pixel-lite, sass, ui-kit
- Language: HTML
- Homepage: https://themesberg.com/docs/bootstrap-5/pixel/getting-started/quick-start/
- Size: 12.6 MB
- Stars: 550
- Watchers: 16
- Forks: 64
- Open Issues: 13
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-bootstrap - Pixel UI Kit - Premium collection of Bootstrap components and 4 example pages. [](https://opensource.org/licenses/MIT) (UI Kits & libraries / Design Tools)
- awesome-starred-test - themesberg/pixel-bootstrap-ui-kit - Pixel UI Kit - Free and open source Bootstrap 5 UI Kit without jQuery (HTML)
README
# [Pixel Bootstrap 5 UI Kit](https://demo.themesberg.com/pixel-bootstrap-5-ui-kit/) [](https://twitter.com/intent/tweet?url=https%3A%2F%2Fgithub.com%2Fthemesberg%2Fpixel-bootstrap-ui-kit&via=themesberg&text=Kick-start%20development%20with%20Pixel%20Bootstrap%20UI%20Kit&hashtags=bootstrap%2C%20ui%20kit)
  [](https://github.com/themesberg/pixel-bootstrap-ui-kit/issues?q=is%3Aopen+is%3Aissue) [](https://github.com/themesberg/pixel-bootstrap-ui-kit/issues?q=is%3Aissue+is%3Aclosed)
Pixel is a free, fully responsive, modern Bootstrap UI Kit that will help you build creative and professional websites. Use our components and sections, switch some Sass variables to build and arrange pages to best suit your needs.
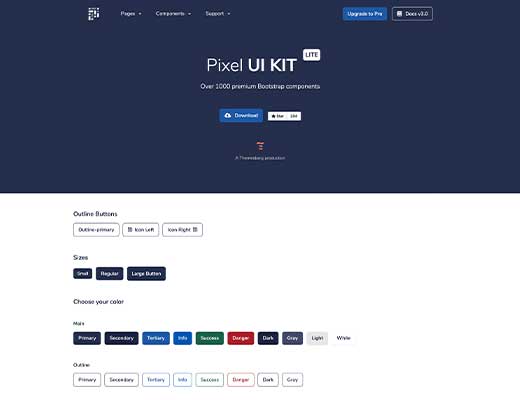
## Premium components
Pixel is a premium extension of the famous Bootstrap CSS Framework featuring pricing cards, profile cards, timelines and many more and additional plugins for datepickers and input sliders which Bootstrap does not have by default.
Check out [all components here](https://demo.themesberg.com/pixel-bootstrap-5-ui-kit#components).
## Example pages
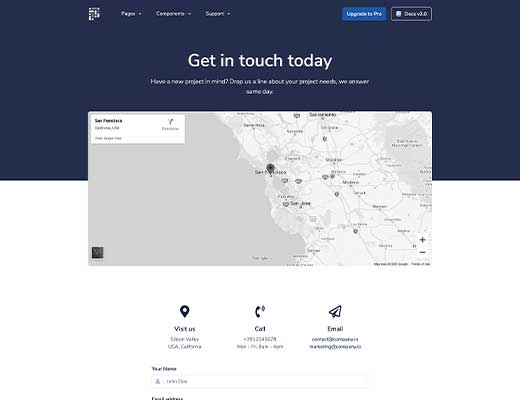
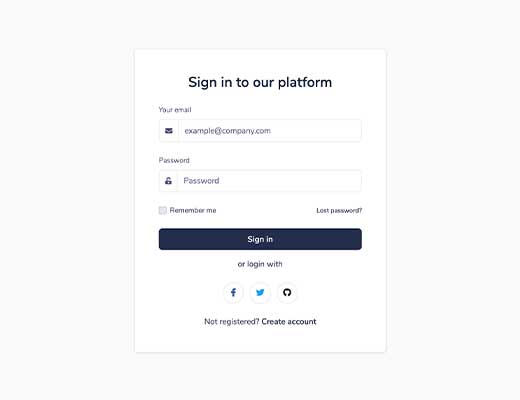
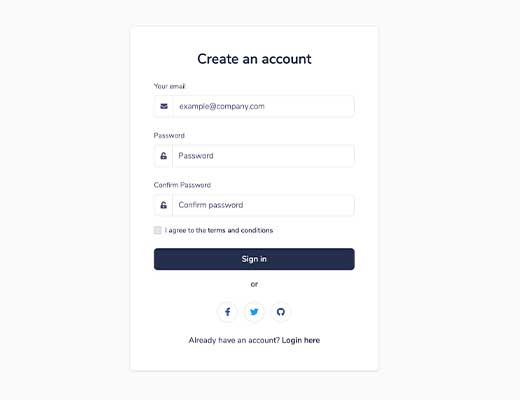
Pixel comes with 5 example pages that we created to show you the beautiful user interfaces that can be created including a pricing, contact, login and register page.
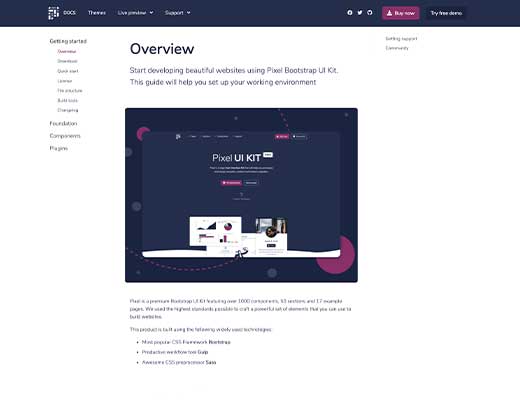
## Full documentation
Each component, plugin and the general workflow is well documented. Check out the [online documentation for Pixel](https://themesberg.com/docs/bootstrap-5/pixel/getting-started/quick-start/).
## Workflow
This product is built using the following widely used technologies:
- Most popular CSS Framework Bootstrap
- Productive workflow tool Gulp
- Awesome CSS preprocessor Sass
## Table of Contents
* [Demo](#demo)
* [Quick Start](#quick-start)
* [Documentation](#documentation)
* [File Structure](#file-structure)
* [Browser Support](#browser-support)
* [Resources](#resources)
* [Reporting Issues](#reporting-issues)
* [Technical Support or Questions](#technical-support-or-questions)
* [Licensing](#licensing)
* [Useful Links](#useful-links)
## Demo
| Components | About | Contact | Freelancer |
| --- | --- | --- | --- |
| [](https://demo.themesberg.com/pixel-bootstrap-5-ui-kit#components) | [](https://demo.themesberg.com/pixel-bootstrap-5-ui-kit/html/pages/about.html) | [](https://demo.themesberg.com/pixel-bootstrap-5-ui-kit/html/pages/contact.html) | [](https://demo.themesberg.com/pixel-bootstrap-5-ui-kit/html/pages/landing-freelancer.html)
| Contact | Login | Register | Documentation |
| --- | --- | --- | --- |
| [](https://demo.themesberg.com/pixel-bootstrap-5-ui-kit/html/pages/contact.html) | [](https://demo.themesberg.com/pixel-bootstrap-5-ui-kit/html/pages/sign-in.html) | [](https://demo.themesberg.com/pixel-bootstrap-5-ui-kit/html/pages/sign-up.html) | [](https://themesberg.com/docs/bootstrap-5/pixel/getting-started/quick-start/)
- [Live Preview](https://demo.themesberg.com/pixel-bootstrap-5-ui-kit/)
- [Details](https://themesberg.com/product/ui-kits/pixel-lite-free-bootstrap-4-ui-kit?ref=github-pixel-lite-bootstrap)
## Quick start
1. Download from [Themesberg](https://themesberg.com/product/ui-kits/pixel-lite-free-bootstrap-4-ui-kit?ref=github-pixel-lite-bootstrap)
2. Download the project's zip
3. Make sure you have Node locally installed.
4. Download Gulp Command Line Interface to be able to use gulp in your Terminal.
```
npm install gulp-cli -g
```
5. After installing Gulp, run npm install in the main `pixel/` folder to download all the project dependencies. You'll find them in the `node_modules/` folder.
```
npm install
```
6. Run gulp in the `pixel/` folder to serve the project files using BrowserSync. Running gulp will compile the theme and open `/index.html` in your main browser.
```
gulp
```
While the gulp command is running, files in the `assets/scss/`, `assets/js/` and `components/` folders will be monitored for changes. Files from the `assets/scss/` folder will generate injected CSS.
Hit `CTRL+C` to terminate the gulp command. This will stop the local server from running.
## Theme without Sass, Gulp or Npm
If you'd like to get a version of our theme without Sass, Gulp or Npm, we've got you covered. Run the following command:
```
gulp build:dev
```
This will generate a folder `html&css` which will have unminified CSS, Html and Javascript.
## Minified version
If you'd like to compile the code and get a minified version of the HTML and CSS just run the following Gulp command:
```
gulp build:dist
```
This will generate a folder `dist` which will have minified CSS, Html and Javascript.
## Documentation
The documentation for Pixel Bootstrap UI Kit is hosted on our [website](https://themesberg.com/docs/pixel-bootstrap/getting-started/overview).
## File Structure
Within the download you'll find the following directories and files:
```
Pixel Bootstrap UI Kit
.
├── LICENSE
├── README.md
├── dist
│ ├── assets
│ ├── css
│ ├── html
│ ├── index.html
│ └── vendor
├── gulpfile.js
├── html&css
│ ├── assets
│ ├── css
│ ├── html
│ ├── index.html
│ └── vendor
├── package-lock.json
├── package.json
└── src
├── assets
├── html
├── index.html
├── partials
└── scss
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:





## Resources
- Demo:
- Download Page:
- Documentation:
- License Agreement:
- Support:
- Issues: [Github Issues Page](https://github.com/themesberg/pixel-bootstrap-ui-kit/issues)
## Reporting Issues
We use GitHub Issues as the official bug tracker for Pixel Pro Bootstrap UI Kit. Here are some advices for our users that want to report an issue:
1. Make sure that you are using the latest version of Pixel Pro Bootstrap UI Kit. Check the CHANGELOG from your dashboard on our [website](https://themesberg.com?ref=github-pixel-lite-bootstrap).
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
## Technical Support or Questions
If you have questions or need help integrating the product please [contact us](https://themesberg.com/contact?ref=github-pixel-lite-bootstrap) instead of opening an issue.
## Licensing
- Copyright 2020 Themesberg (Crafty Dwarf LLC) (https://themesberg.com)
- Themesberg [license](https://themesberg.com/licensing#mit) (MIT License)
## Useful Links
- [More themes](https://themesberg.com/themes) from Themesberg
- [Free themes](https://themesberg.com/templates/free) from Themesberg
- [Bootstrap Themes, Templates & UI Kits](https://themesberg.com/templates/bootstrap) from Themesberg
- [Affiliate Program](https://themesberg.com/affiliate?ref=github-pixel-lite-bootstrap)
##### Social Media
Twitter:
Facebook:
Dribbble:
Instagram: