https://github.com/themesberg/volt-react-dashboard
Free and open source React.js admin dashboard template and UI library based on Bootstrap 5
https://github.com/themesberg/volt-react-dashboard
bootstrap bootstrap-5 react react-admin-template react-bootstrap react-bootstrap-5 react-dashboard
Last synced: 9 months ago
JSON representation
Free and open source React.js admin dashboard template and UI library based on Bootstrap 5
- Host: GitHub
- URL: https://github.com/themesberg/volt-react-dashboard
- Owner: themesberg
- License: mit
- Created: 2021-01-20T16:17:34.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2024-01-27T11:17:42.000Z (almost 2 years ago)
- Last Synced: 2025-05-15T18:03:55.808Z (9 months ago)
- Topics: bootstrap, bootstrap-5, react, react-admin-template, react-bootstrap, react-bootstrap-5, react-dashboard
- Language: JavaScript
- Homepage: https://demo.themesberg.com/volt-react-dashboard
- Size: 4.35 MB
- Stars: 968
- Watchers: 10
- Forks: 401
- Open Issues: 22
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
- best-of-react - GitHub - 69% open · ⏱️ 08.07.2023): (Admin Dashboards)
- best-of-react - GitHub - 69% open · ⏱️ 08.07.2023): (Admin Dashboards)
README
# [Volt React Dashboard Bootstrap 5](https://demo.themesberg.com/volt-react-dashboard) [](https://twitter.com/intent/tweet?url=https%3A%2F%2Fgithub.com%2Fthemesberg%2Fvolt-react-dashboard&via=themesberg&text=Check%20out%20this%20open%20source%20React%20Dashboard)
[](https://www.npmjs.com/package/@themesberg/volt-react-dashboard)
[](LICENSE.md)
[](https://github.com/themesberg/volt-react-dashboard/issues?q=is%3Aopen+is%3Aissue)
[](https://github.com/themesberg/volt-react-dashboard/issues?q=is%3Aissue+is%3Aclosed)
[](https://demo.themesberg.com/volt-react-dashboard)
Volt React is a free and open source admin dashboard template built in React.js and based on the latest version of the Bootstrap 5 CSS framework. It features over 100 UI elements, plugins, and example based built with React components.
## Powered by React.js
Volt React is an extension of the popular [react-bootstrap](https://react-bootstrap.github.io/) library and it is based on the newest version of Bootstrap 5.
## Data-driven
This library has been built using a data driven methodology, meaning that a large part of data, such as tasks, messages, user notifications are passed to the components as an array of objects. This will make it easy to connect the UI interface with any back-end API.
## Bootstrap 5
This library is based on the latest version of the [Bootstrap 5 CSS framework](https://getbootstrap.com/) which brought many improvements, such as [dropping dependency on jQuery](https://themesberg.com/blog/tutorial/bootstrap-5-tutorial), introducing RTL support, the utility API and many other style and markup improvements.
## Over 100 React Components
Volt React included over 100 React UI elements such as buttons, form elements, alerts, modals, tabs, navigation bars, date pickers, and many more. They are all custom styled by professional designers as an extension of the base Bootstrap elements using Sass variables, mixins, and custom markup.
## 10 Example Dashboard Pages
Get started with 10 beautiful example pages for a dashboard which is based on the most popular dashboard template written in Bootstrap 5, called [Volt Dashboard](https://github.com/themesberg/volt-bootstrap-5-dashboard).
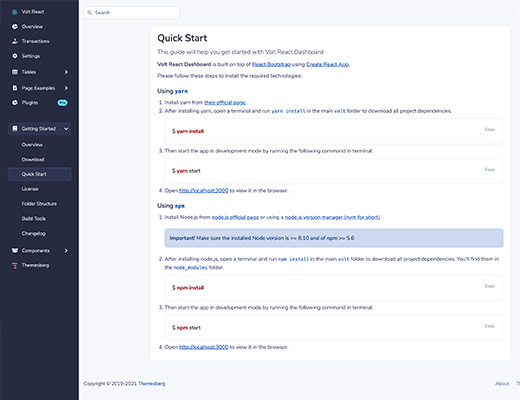
## Getting Started and live code editor
Every component, plugin and getting started is thoroughly documented on our [online documentation](https://demo.themesberg.com/volt-react-dashboard/#/documentation/quick-start).
## Tutorial
We also [wrote a tutorial](https://themesberg.com/blog/tutorial/react-dashboard) on how you can install the project, explore the UI elements, create a new page, customize the Sass variables and upload the production code to the server.
## Workflow
This product is built using the following widely used technologies:
- React.js front-end library
- Bootstrap 5 CSS Framework
- Sass preprocessing language
- NPM & Yarn
## Table of Contents
* [Version](#versions)
* [Demo](#demo)
* [Quick Start](#quick-start)
* [Documentation](#documentation)
* [File Structure](#file-structure)
* [Browser Support](#browser-support)
* [Resources](#resources)
* [Upgrade to PRO](#upgrade-to-pro)
* [Reporting Issues](#reporting-issues)
* [Technical Support or Questions](#technical-support-or-questions)
* [Licensing](#licensing)
* [Useful Links](#useful-links)
## Versions
[ ](https://themesberg.com/product/admin-dashboard/volt-bootstrap-5-dashboard)[
](https://themesberg.com/product/admin-dashboard/volt-bootstrap-5-dashboard)[ ](https://themesberg.com/product/dashboard/volt-react)[
](https://themesberg.com/product/dashboard/volt-react)[ ](https://themesberg.com/product/laravel/volt-admin-dashboard-template).
](https://themesberg.com/product/laravel/volt-admin-dashboard-template).
| HTML | React |
| --- | --- |
| [](https://github.com/themesberg/volt-bootstrap-5-dashboard) | [](https://demo.themesberg.com/volt-react-dashboard/)
## Demo
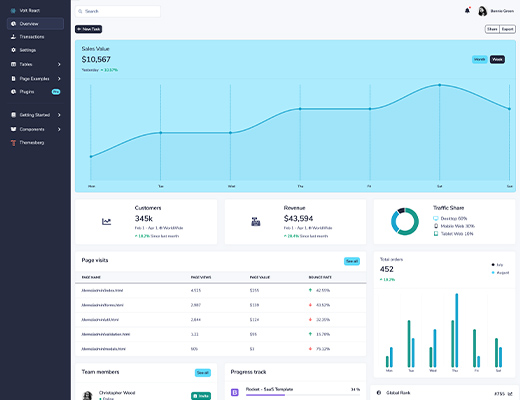
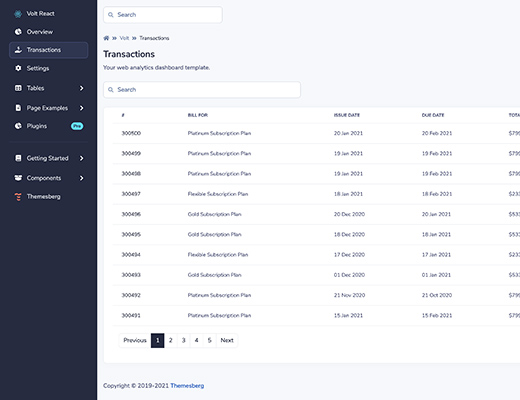
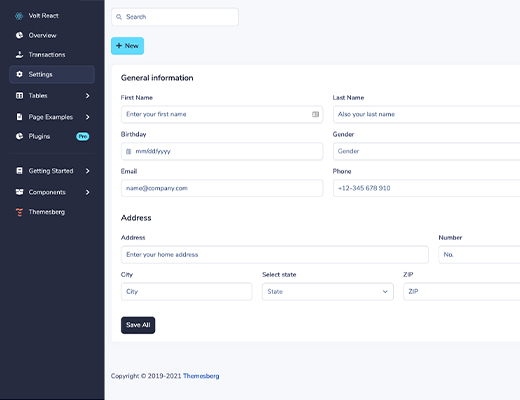
| Dashboard | Transactions | Settings | Forms |
| --- | --- | --- | --- |
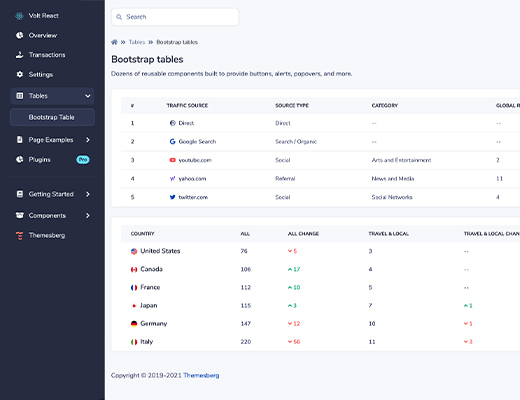
| [](https://demo.themesberg.com/volt-react-dashboard/#/dashboard/overview) | [](https://demo.themesberg.com/volt-react-dashboard/#/transactions) | [](https://demo.themesberg.com/volt-react-dashboard/#/settings) | [](https://demo.themesberg.com/volt-react-dashboard/#/tables/bootstrap-tables)
| Sign in | Sign up | Forgot password | Reset password |
| --- | --- | --- | --- |
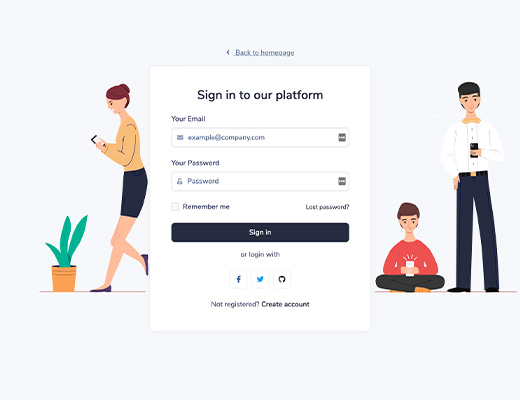
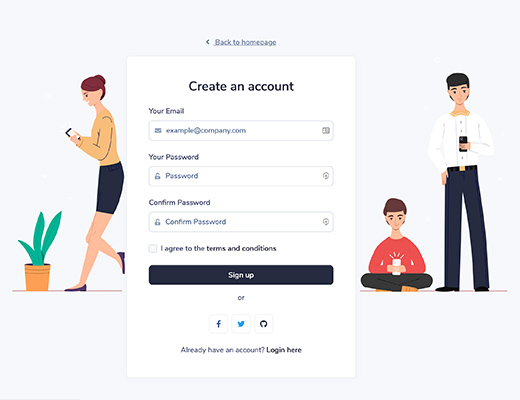
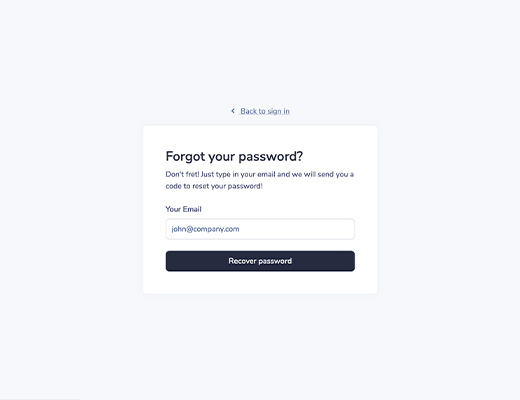
| [](https://demo.themesberg.com/volt-react-dashboard/#/examples/sign-in) | [](https://demo.themesberg.com/volt-react-dashboard/#/examples/sign-up) | [](https://demo.themesberg.com/volt-react-dashboard/#/examples/forgot-password) | [](https://demo.themesberg.com/volt-react-dashboard/#/examples/reset-password)
| Lock Profile | 404 Not Found | 500 Server Error | Documentation |
| --- | --- | --- | --- |
| [](https://demo.themesberg.com/volt-react-dashboard/#/examples/lock) | [](https://demo.themesberg.com/volt-react-dashboard/#/examples/404) | [](https://demo.themesberg.com/volt-react-dashboard/#/examples/500) | [](https://demo.themesberg.com/volt-react-dashboard/#/documentation/quick-start)
- [Live Demo](https://demo.themesberg.com/volt-react-dashboard)
- [Download](https://themesberg.com/product/dashboard/volt-react)
## Quick start
1. Register and Download from [Themesberg](https://themesberg.com/product/dashboard/volt-react) or clone this repository
2. Download the project's zip
### Using Yarn
3. Make sure you have [Yarn](https://yarnpkg.com/) installed.
4. After installing `yarn`, open a terminal and run `yarn install` in the main volt folder to download all project dependencies.
```
yarn install
```
5. Then start the app in development mode by running the following command in terminal:
```
yarn start
```
6. Open http://localhost:3000 to view it in the browser. Any changes you make to the code will be automatically reflected in the browser.
7. If you want to generate the production files, change the `homepage` value from the `package.json` to the domain name that the app will be hosted on, and then run the following command in the terminal:
```
yarn build
```
### Using NPM
3. Make sure you have [Node.js](https://nodejs.org/en/) installed. Make sure the installed Node version is >= 8.10 and of npm >= 5.6
4. After installing Node.js, open a terminal and run `npm install` in the main `volt-react-dashboard/` folder to download all project dependencies. You'll find them in the `node_modules/` folder.
```
npm install
```
5. Then start the app in development mode by running the following command in terminal:
```
npm run start
```
6. Open http://localhost:3000 to view it in the browser. Any changes you make to the code will be automatically reflected in the browser.
7. If you want to generate the production files, change the `homepage` value from the `package.json` to the domain name that the app will be hosted on, and then run the following command in the terminal:
```
npm run build
```
## Documentation
Every component, plugin and getting started is thoroughly documented on our [online documentation](https://demo.themesberg.com/volt-react-dashboard/#/documentation/quick-start).
## File Structure
Within the download you'll find the following directories and files:
```
Volt React Dashboard
.
├── LICENSE.md
├── README.md
├── package-lock.json
├── package.json
├── public
│ ├── android-chrome-192x192.png
│ ├── android-chrome-512x512.png
│ ├── apple-touch-icon.png
│ ├── browserconfig.xml
│ ├── favicon-16x16.png
│ ├── favicon-32x32.png
│ ├── favicon.ico
│ ├── index.html
│ ├── manifest.json
│ ├── mstile-150x150.png
│ ├── robots.txt
│ ├── safari-pinned-tab.svg
│ └── site.webmanifest
├── src
│ ├── assets
│ │ ├── img
│ │ └── syntax-themes
│ ├── components
│ │ ├── AccordionComponent.js
│ │ ├── Charts.js
│ │ ├── Code.js
│ │ ├── CodeEditor.js
│ │ ├── Documentation.js
│ │ ├── Footer.js
│ │ ├── Forms.js
│ │ ├── Navbar.js
│ │ ├── Preloader.js
│ │ ├── Progress.js
│ │ ├── ScrollToTop.js
│ │ ├── Sidebar.js
│ │ ├── Tables.js
│ │ └── Widgets.js
│ ├── data
│ │ ├── charts.js
│ │ ├── commands.js
│ │ ├── features.js
│ │ ├── notifications.js
│ │ ├── pages.js
│ │ ├── tables.js
│ │ ├── teamMembers.js
│ │ └── transactions.js
│ ├── index.js
│ ├── pages
│ │ ├── HomePage.js
│ │ ├── Presentation.js
│ │ ├── Settings.js
│ │ ├── Transactions.js
│ │ ├── components
│ │ ├── dashboard
│ │ ├── documentation
│ │ ├── examples
│ │ └── tables
│ ├── routes.js
│ └── scss
│ ├── volt
│ └── volt.scss
└── yarn.lock
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:





## Resources
- Demo:
- Download Page:
- Documentation:
- License Agreement:
- Support:
- Issues: [Github Issues Page](https://github.com/themesberg/volt-react-dashboard/issues)
## Upgrade to Pro
If you'd like to support this open source software, we invite you to check out the premium version of this React dashboard called [Volt Pro React Dashboard](https://themesberg.com/product/dashboard/volt-pro-react). It features over 800 React components, customized pugins, and 20 example pages.
## Reporting Issues
We use GitHub Issues as the official bug tracker for Volt React Dashboard. Here are some advices for our users that want to report an issue:
1. Make sure that you are using the latest version of Volt React Dashboard. Check the CHANGELOG from your dashboard on our [website](https://themesberg.com/product/dashboard/volt-react#changelog).
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
## Technical Support or Questions
If you have questions or need help integrating the product please [contact us](https://themesberg.com/contact) instead of opening an issue.
## Licensing
- Copyright 2021 Themesberg (Crafty Dwarf LLC) (https://themesberg.com)
- Themesberg [license](https://themesberg.com/licensing#mit) (MIT License)
## Useful Links
- [React themes](https://themesberg.com/templates/react) from Themesberg
- [Affiliate Program](https://themesberg.com/affiliate)
##### Social Media
Twitter:
Facebook:
Dribbble:
Instagram: