https://github.com/themesguide/react-bootstrap-4-inbox
React + Bootstrap 4 simple inbox app for messages
https://github.com/themesguide/react-bootstrap-4-inbox
bootstrap bootstrap-4 inbox react reactjs
Last synced: 6 months ago
JSON representation
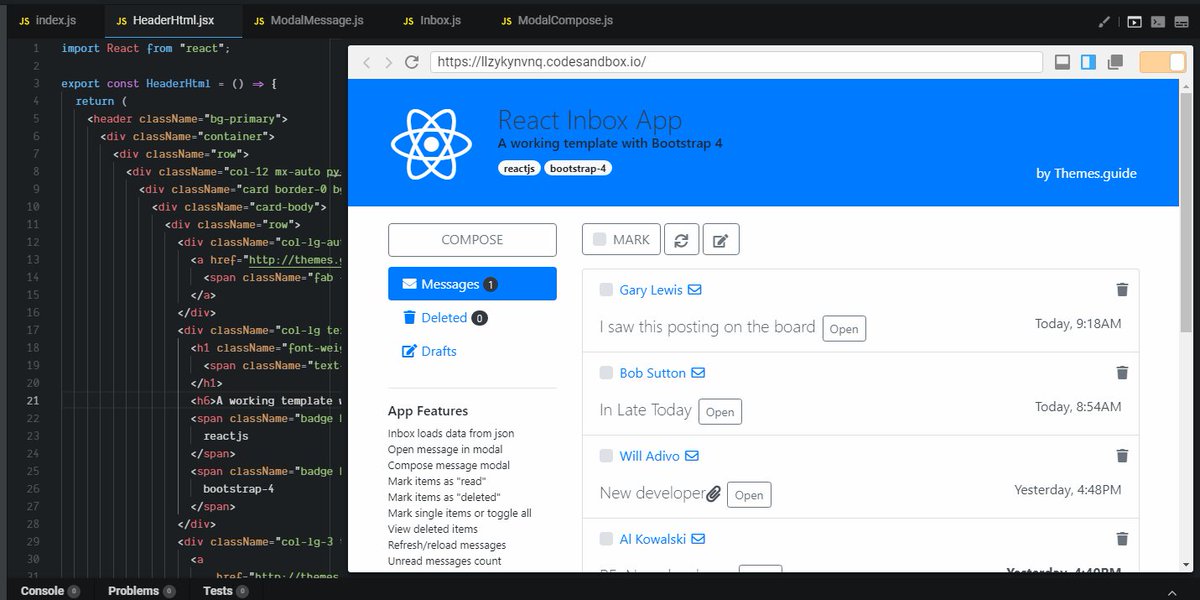
React + Bootstrap 4 simple inbox app for messages
- Host: GitHub
- URL: https://github.com/themesguide/react-bootstrap-4-inbox
- Owner: ThemesGuide
- License: mit
- Created: 2018-08-30T14:32:29.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2018-09-01T10:41:16.000Z (about 7 years ago)
- Last Synced: 2025-05-12T19:21:48.856Z (6 months ago)
- Topics: bootstrap, bootstrap-4, inbox, react, reactjs
- Language: JavaScript
- Homepage: https://codesandbox.io/s/github/ThemesGuide/react-bootstrap-4-inbox
- Size: 33.2 KB
- Stars: 17
- Watchers: 1
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
README
ReactJs + Bootstrap 4 Inbox
==
👋 Hello developer,
I created this ReactJs app using create-react-app and Bootstrap.
Demo:
Repo:
Features
--
Inbox loads data from json
Open message in modal
Compose message modal
Mark items as "read"
Mark items as "deleted"
Mark single items or toggle all
View deleted items
Demonstrated Concepts
--
- Use create-react-app to create a simple messaging app
- Read data from a .json file in ReactJs
- Separate Component and template HTML in ReactJs (Inbox.js & InboxHtml.jsx)
- Share data/state between child to parent Component
- Use and import Bootstrap CSS and Js in ReactJs
- Open a Bootstrap 4 Modal in ReactJs
- Update a single object property in React State array (Inbox.js)
- Delete multiple items in a React State array
--