Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/therohantomar/allin1store-ecommerceapp
https://github.com/therohantomar/allin1store-ecommerceapp
javascript react-redux react-router-dom reactjs reconcillation reduxjs-toolkit rest-api state-management
Last synced: about 1 month ago
JSON representation
- Host: GitHub
- URL: https://github.com/therohantomar/allin1store-ecommerceapp
- Owner: therohantomar
- Created: 2023-09-19T06:22:31.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-09-23T11:26:16.000Z (over 1 year ago)
- Last Synced: 2023-09-23T15:31:35.068Z (over 1 year ago)
- Topics: javascript, react-redux, react-router-dom, reactjs, reconcillation, reduxjs-toolkit, rest-api, state-management
- Language: JavaScript
- Homepage: https://allin1store.vercel.app
- Size: 308 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
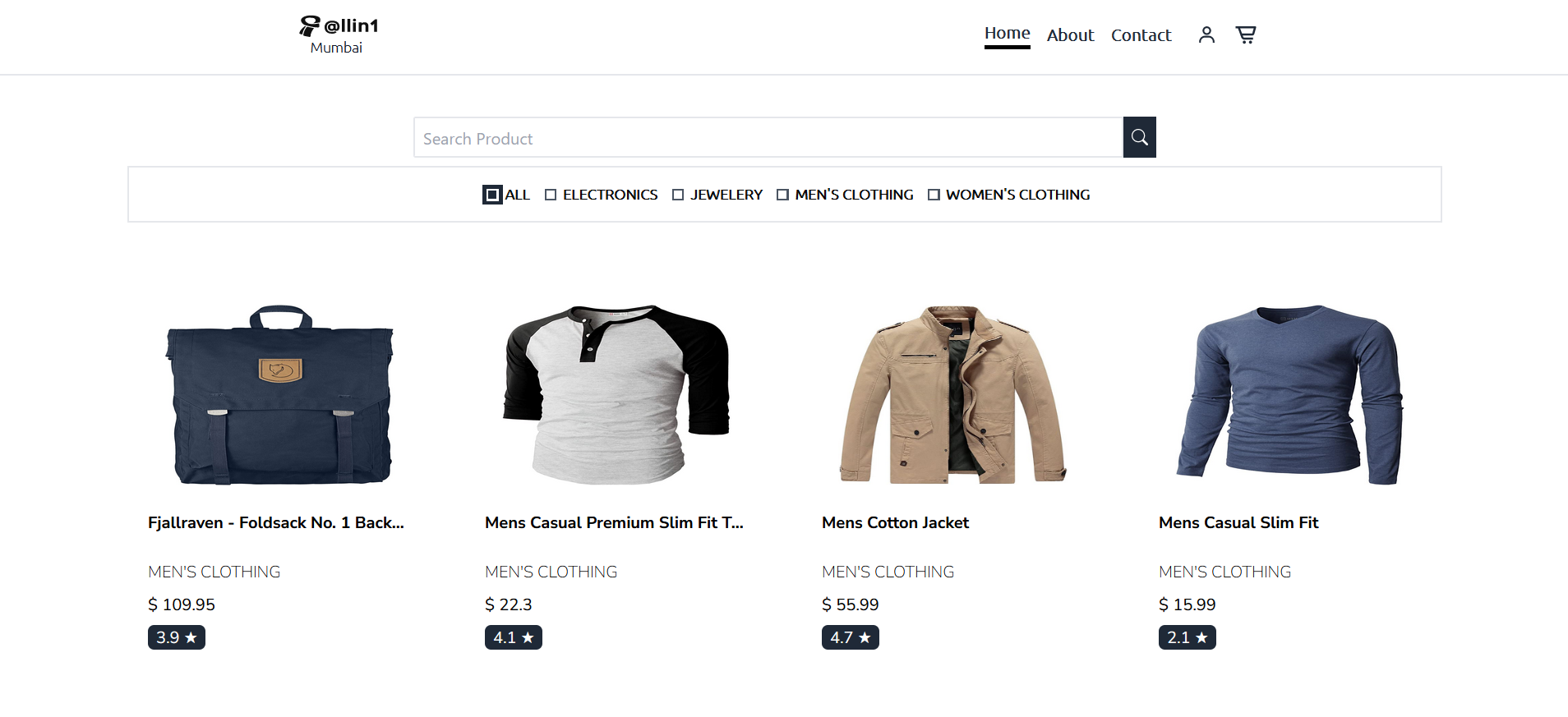
# 🛍️ Allin1 Ecommerce App

🚀 Welcome to Allin1, your ultimate ecommerce app!
## 📝 Introduction
Allin1 is a modern and sleek ecommerce app built using React and Vite. It leverages the power of Tailwind CSS for beautiful and responsive designs. The app utilizes Redux Toolkit for efficient state management, ensuring a seamless shopping experience for users.
## 🌟 Features
- Browse through a wide range of products from various categories.
- Add products to your cart and manage your shopping items effortlessly.
- Create an account and log in to access personalized features.
- Explore user profiles and view order history.
- Enjoy smooth navigation with React Router DOM for seamless routing.
## ⚛️ Technologies Used
- React: A popular JavaScript library for building user interfaces.
- Vite: A fast and lightweight build tool for modern web applications.
- Tailwind CSS: A utility-first CSS framework for designing responsive web interfaces.
- Redux Toolkit: A powerful state management solution for React applications.
- [Fake Store API](https://fakestoreapi.com/): A free REST API that provides pseudo-real data for ecommerce websites.
- React Router DOM: A declarative routing library for React applications.
- [React-outh](https://www.npmjs.com/package/@react-oauth/google): Google Authentication for React Applications
## 🚀 Getting Started
1. Clone the repository: `git clone `
2. Install dependencies: `npm install`
3. Start the development server: `npm run dev`
4. Open your browser and visit ` http://localhost:5173/` to access Allin1 Ecommerce App.
## 🤝 Contributing
Contributions are welcome! If you have any ideas, suggestions, or bug reports, please open an issue or submit a pull request.
## 📄 License
This project is licensed under the [MIT License](LICENSE).
## 🙏 Acknowledgements
Special thanks to MohammadReza Keikavousi for creating the [Fake Store API](https://fakestoreapi.com/) that powers our ecommerce app.