Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/thesmartmonkey/chessopening
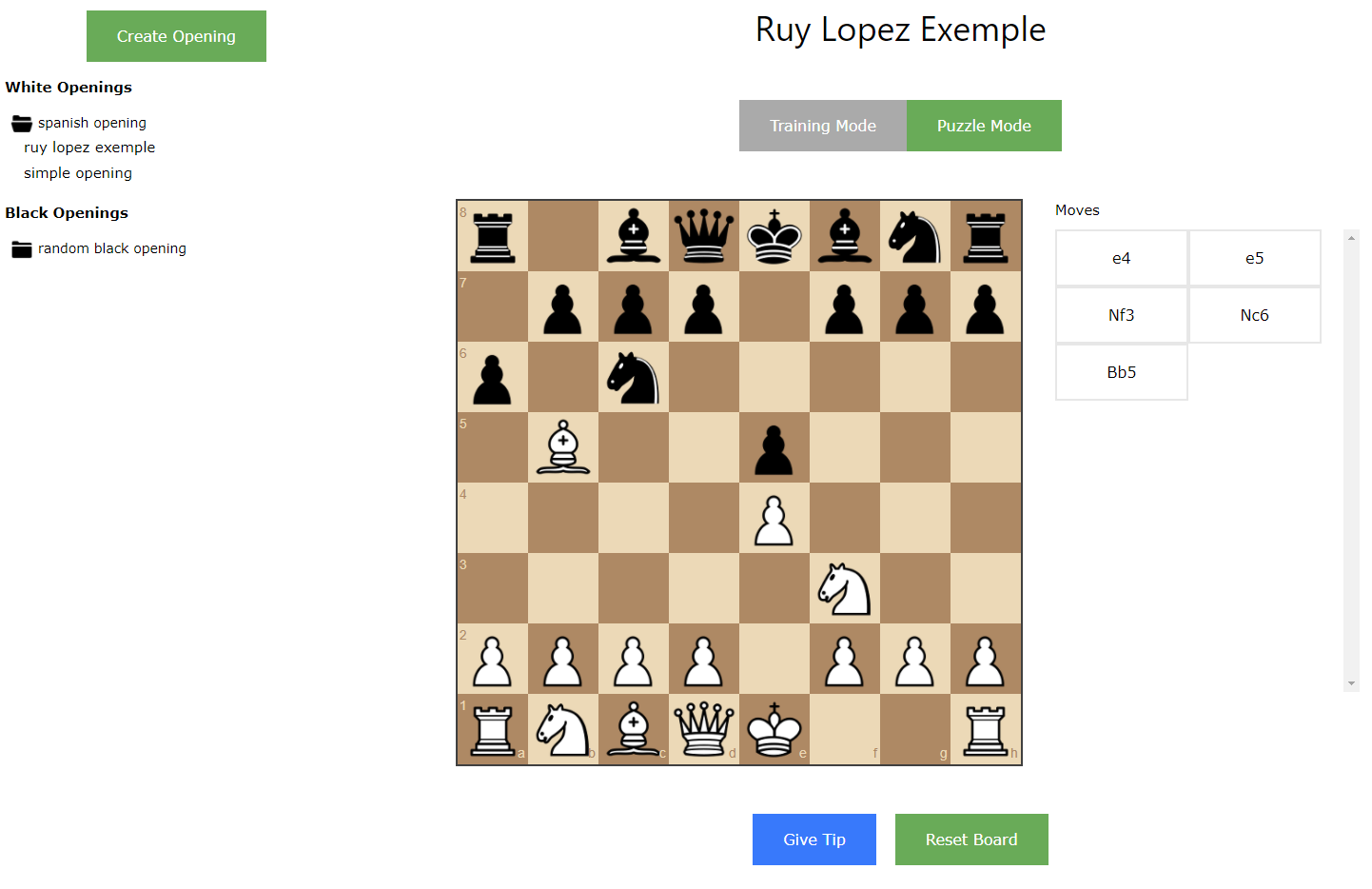
Desktop app that help you learn chess openings and openings variations
https://github.com/thesmartmonkey/chessopening
chess chess-openings electron-app
Last synced: about 2 months ago
JSON representation
Desktop app that help you learn chess openings and openings variations
- Host: GitHub
- URL: https://github.com/thesmartmonkey/chessopening
- Owner: TheSmartMonkey
- License: mit
- Created: 2021-01-09T16:02:21.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2022-02-05T23:55:29.000Z (almost 3 years ago)
- Last Synced: 2024-05-30T02:21:29.835Z (7 months ago)
- Topics: chess, chess-openings, electron-app
- Language: JavaScript
- Homepage:
- Size: 2.71 MB
- Stars: 6
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Chess Opening
Desktop app that help you learn chess openings and openings variations
If you like my app and want to support me, I'd appreciate a coffee :)
[](https://www.buymeacoffee.com/laurentvandelle)

follow me on lichess : [LICHESS](https://lichess.org/@/TheSmartMonkey)
## Getting started
1. Go to [DOWNLOAD](https://github.com/TheSmartMonkey/chessopening/releases/tag/1.0.0)
1. Download the zip
1. unzip
1. Double click on the Setup.exe
## Why this app ?
while trying to learn new chess openings I found it inconvenient to learn by writing down on a notebook the different variants of an opening that's why I decided to make a more playful application to learn them more easily
## How to use it ?
1. Go to https://lichess.org/analysis or https://www.chess.com/analysis and play some moves you want to learn
1. Copy the PGN at the buttom of the page
1. Create new opening in the chess opening app
1. By clicking on the links in the folders you can load your openings
1. You can then train you favorite openings trying to do the good moves
You can learn with training and puzzles
## For Developers
Go to the app folder everthing is documented there
## How it works ?
* The chessopening app is made with [electron-quick-start](https://github.com/electron/electron-quick-start) this framework allow you to create desktop apps with web based languages
* The chess board is made with the [chessboardjs](https://github.com/oakmac/chessboardjs) open source project
* Chess moves are handled with the [chess.js](https://github.com/jhlywa/chess.js) open source project that as been integrated with chessboard.js