Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/thiagohrcosta/ignite-desafio-01-todolist
Repositório dedicado ao Desafio 01 do Capítulo 01 da trilha ReactJS ministrado pela Rocketseat em seu curso IGNITE PRO.
https://github.com/thiagohrcosta/ignite-desafio-01-todolist
reactjs typescript
Last synced: about 1 month ago
JSON representation
Repositório dedicado ao Desafio 01 do Capítulo 01 da trilha ReactJS ministrado pela Rocketseat em seu curso IGNITE PRO.
- Host: GitHub
- URL: https://github.com/thiagohrcosta/ignite-desafio-01-todolist
- Owner: thiagohrcosta
- License: mit
- Created: 2021-11-02T19:29:47.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2021-11-04T03:20:00.000Z (about 3 years ago)
- Last Synced: 2024-10-03T18:41:56.723Z (about 2 months ago)
- Topics: reactjs, typescript
- Language: TypeScript
- Homepage:
- Size: 146 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

## CAPÍTULO 01 - DESAFIO 01
Este repositório é composto pelo **desafio 01** do **capítulo 01**, da especialização em **ReactJS** ministrado pela **[ROCKETSEAT](https://www.rocketseat.com.br/)** em seu curso **IGNITE PRO**.
**Tecnologias utilizadas:**
 
### Desafio:
Nesse desafio, você deverá criar uma aplicação para treinar o que aprendeu até agora no ReactJS
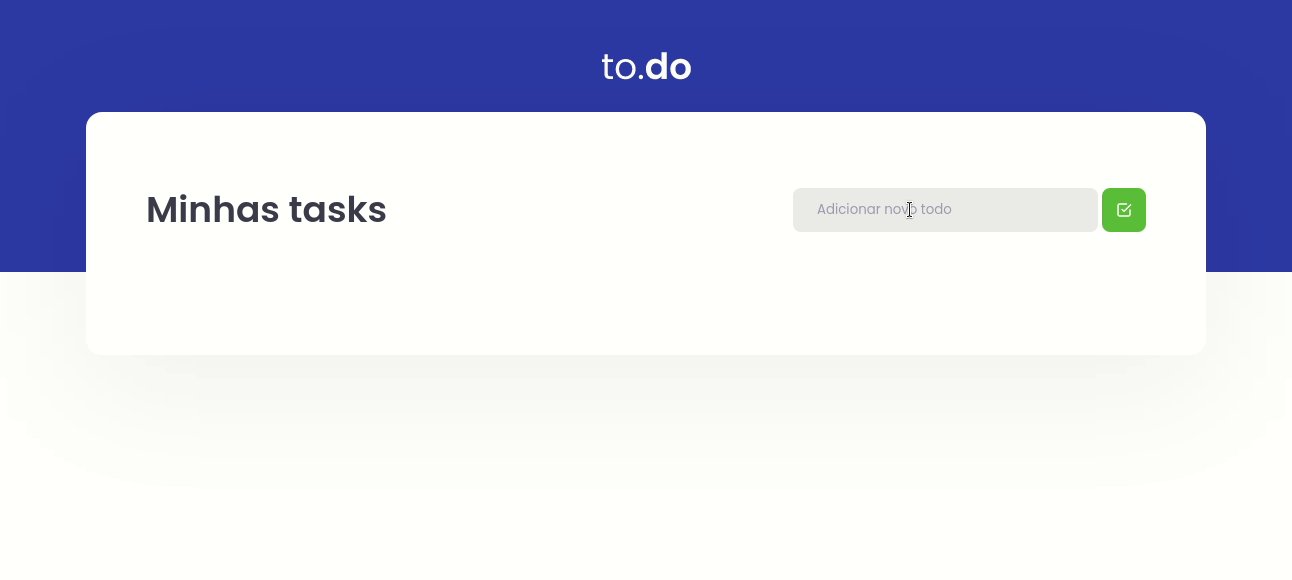
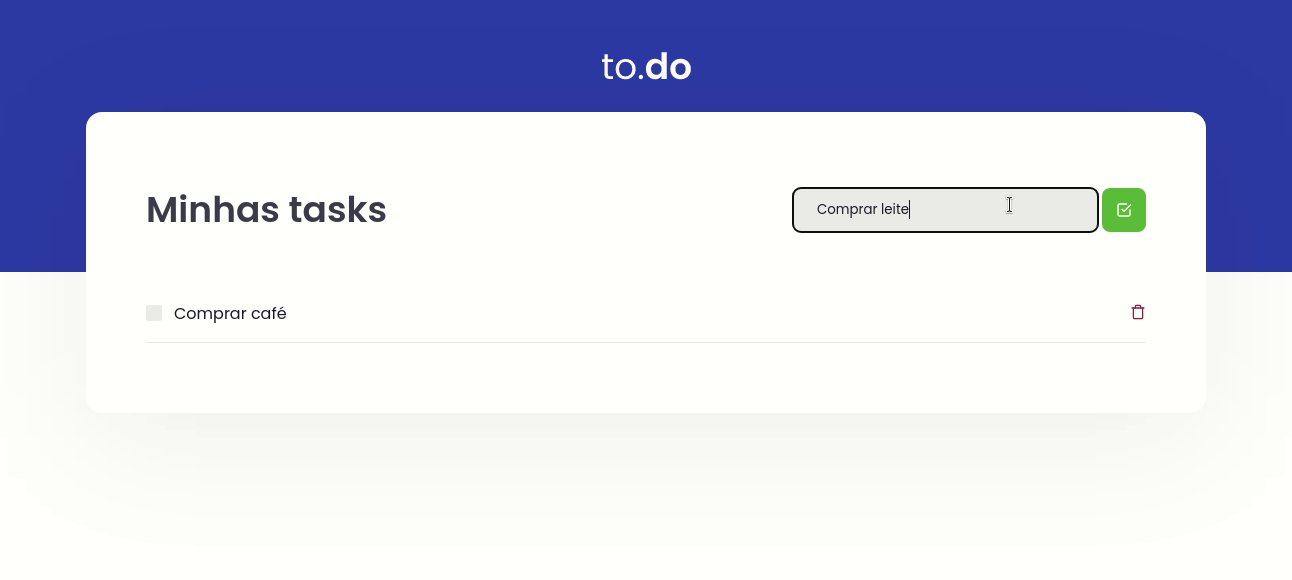
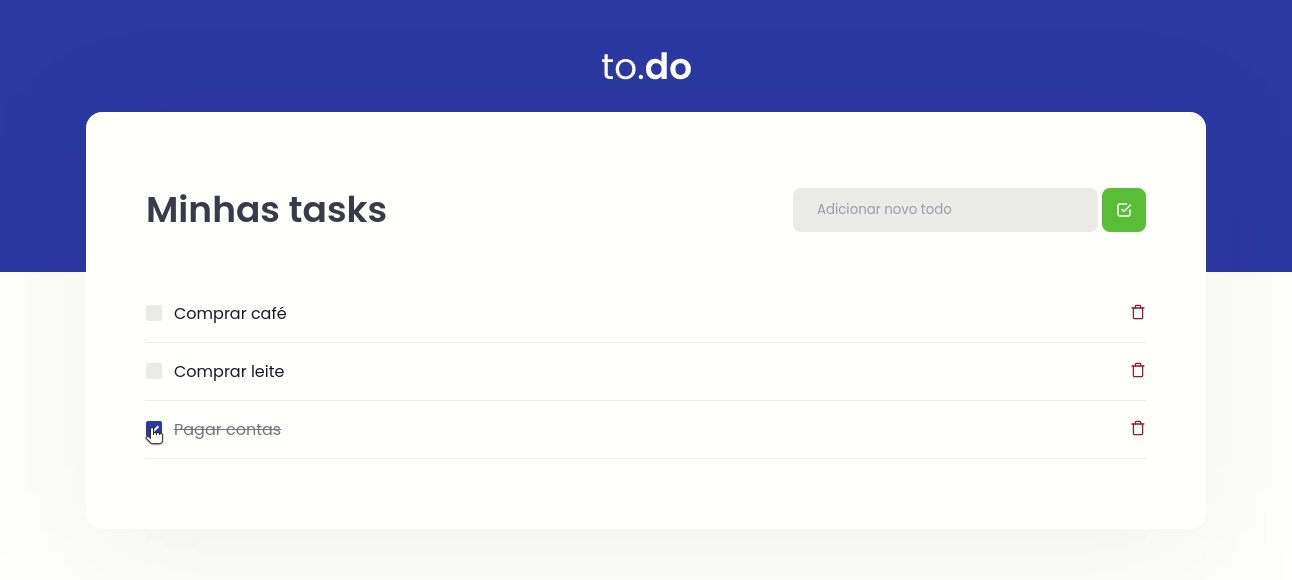
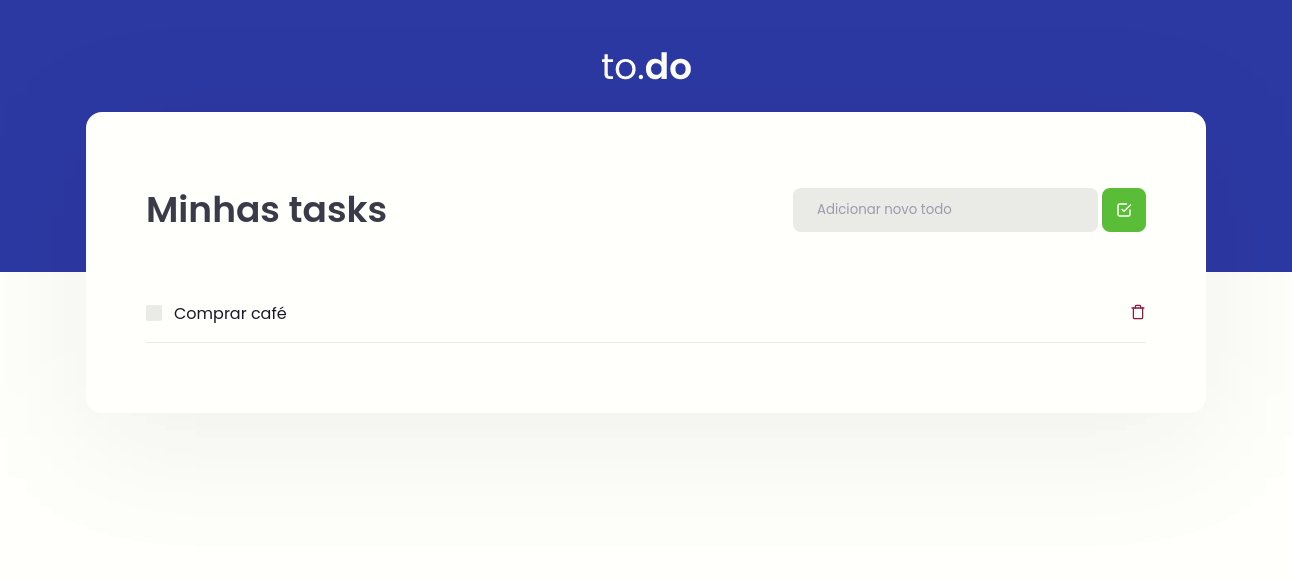
Essa será uma aplicação onde o seu principal objetivo é uma pequena aplicação de atividades a fazer, para treinar um pouco mais sobre manipulação do estado no React.
- Adicionar uma nova tarefa
- Remover uma tarefa
- Marcar e desmarcar uma tarefa como concluída

## Como rodar a aplicação?
Para rodar a aplicação baixe ou clone este repositório. Em seguida instale a pasta node_modules com o comando `yarn start`. Por fim rode o comando `yarn dev` para iniciar a aplicação em `localhost:8080`.
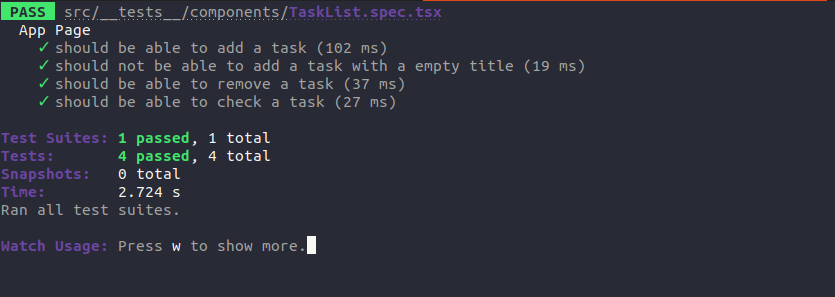
## Testes
Para rodar os testes rode o comando `yarn test`.