Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/thiagohrcosta/ignite-desafio-03-newsblog
Repositório dedicado ao Desafio 01 do módulo 03 da trilha ReactJS ministrado pela RocketSeat em seu curso IGNITE PRO.
https://github.com/thiagohrcosta/ignite-desafio-03-newsblog
html nextjs prismicio reactjs scss
Last synced: 25 days ago
JSON representation
Repositório dedicado ao Desafio 01 do módulo 03 da trilha ReactJS ministrado pela RocketSeat em seu curso IGNITE PRO.
- Host: GitHub
- URL: https://github.com/thiagohrcosta/ignite-desafio-03-newsblog
- Owner: thiagohrcosta
- Created: 2021-12-28T18:17:04.000Z (about 3 years ago)
- Default Branch: master
- Last Pushed: 2022-01-11T23:35:55.000Z (almost 3 years ago)
- Last Synced: 2024-10-28T07:17:08.352Z (2 months ago)
- Topics: html, nextjs, prismicio, reactjs, scss
- Language: TypeScript
- Homepage:
- Size: 30.3 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.MD
Awesome Lists containing this project
README

## CAPÍTULO 03 - DESAFIO 01
Este repositório é composto pelo **desafio 01** do **capítulo 03**, da especialização em **ReactJS** ministrado pela **[ROCKETSEAT](https://www.rocketseat.com.br/)** em seu curso **IGNITE PRO**.
**Tecnologias utilizadas:**
  
**Outras tecnologias utilizadas:**
- [Prismic](https://prismic.io/)
### Desafio:
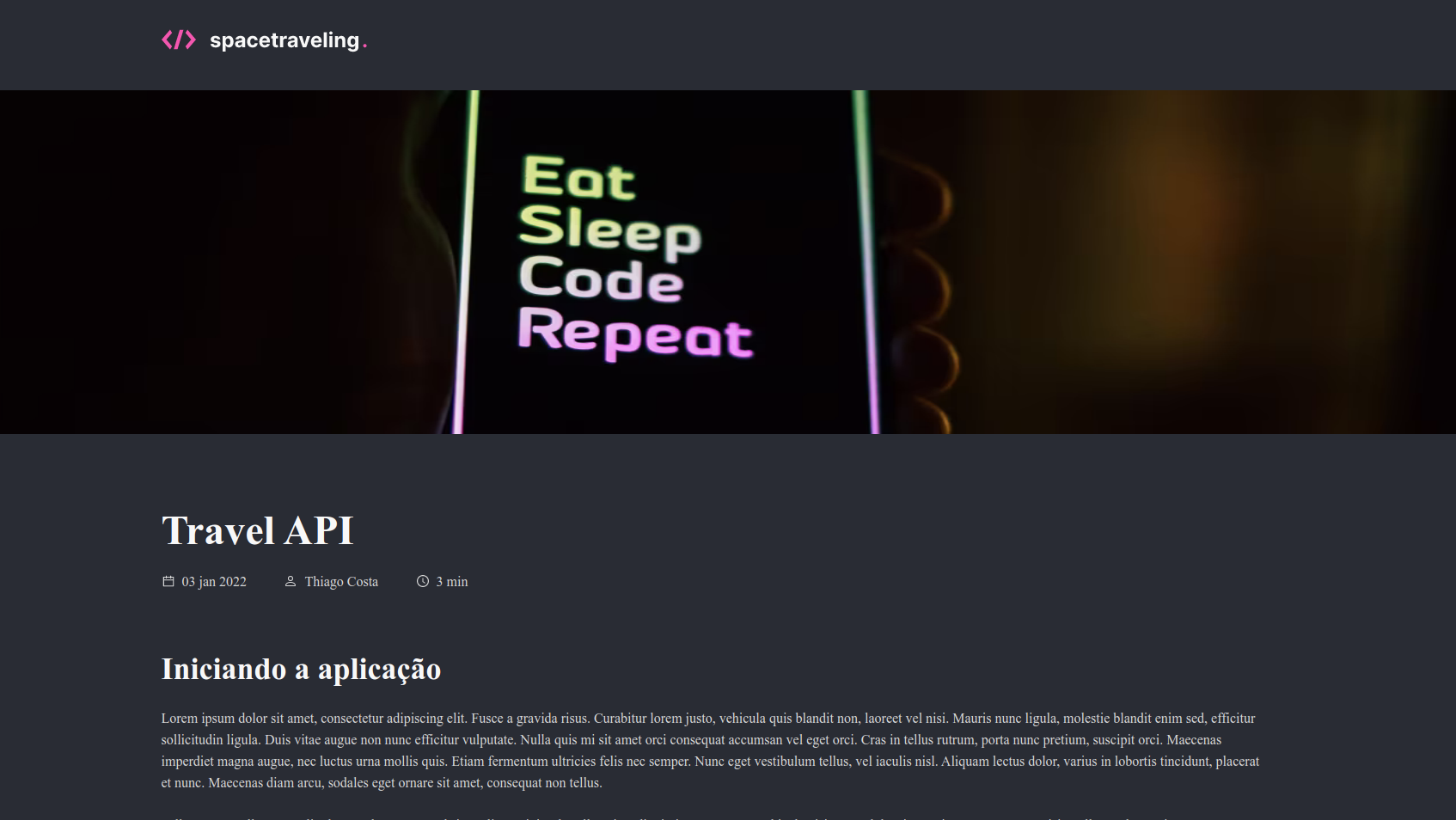
Neste desafio foi exigido o desenvolvimento de um blog totalmente do zero utilizando como base o modelo do Fimga. A ideia seria criar um CMS de forma que o frontend se conectasse com a API do Prismic e devolvesse o conteúdo adicionado no CMS. Assim foi desenvolvido:

- Index
- Lista de todas as publicações adicionadas no CMS;
- Cada publicação deve indicar o autor e a data em que foi publicado;
- Foi adicionada paginação de forma que caso existam mais itens do que o limite fixado aparecerá "Carregar mais".
- Show
- Cada publicação é acessada por sua página própria mediante o SLUG que funciona como um ID único;
- Cada publicação deve indicar a data em que foi publicada, nome do autor e calcular o tempo médio de leitura;
- É necessário ainda, retornar todo o conteúdo da publicação.

## Conexão com o Prismic
services > prismic.ts
import Prismic from '@prismicio/client';
import { DefaultClient } from '@prismicio/client/types/client';
export function getPrismicClient(req?: unknown): DefaultClient {
const prismic = Prismic.client(process.env.PRISMIC_API_ENDPOINT, { req, accessToken: process.env.PRISMIC_ACCESS_TOKEN,
});
return prismic;
}
## Nota final

## Como rodar a aplicação?
Para rodar a aplicação baixe ou clone este repositório. Em seguida instale a pasta node_modules com o comando `yarn install`. Ao final inicie a aplicação com `yarn dev` que será iniciada na porta `localhost:3000`. Será necessário também adicionar as variáveis locais e suas respectivas chaves de sua conta no Prismic para puxar os conteúdos que lá estiverem adicionados.