Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/thiagohrcosta/nlw-feedback-widget
Project developed during the NLW produced by Rocketseat, with the objective of creating an application from scratch, using React, Typescript, NodeJS and React Native.
https://github.com/thiagohrcosta/nlw-feedback-widget
express nodejs-server postgresql react react-native tailwindcss typescript
Last synced: 18 days ago
JSON representation
Project developed during the NLW produced by Rocketseat, with the objective of creating an application from scratch, using React, Typescript, NodeJS and React Native.
- Host: GitHub
- URL: https://github.com/thiagohrcosta/nlw-feedback-widget
- Owner: thiagohrcosta
- Created: 2022-05-02T20:10:49.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2022-05-15T01:41:54.000Z (almost 3 years ago)
- Last Synced: 2024-12-09T05:42:55.606Z (2 months ago)
- Topics: express, nodejs-server, postgresql, react, react-native, tailwindcss, typescript
- Language: TypeScript
- Homepage: https://nlw-feedback-widget-six.vercel.app/
- Size: 99.6 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

# Next Level Week #8
   
  
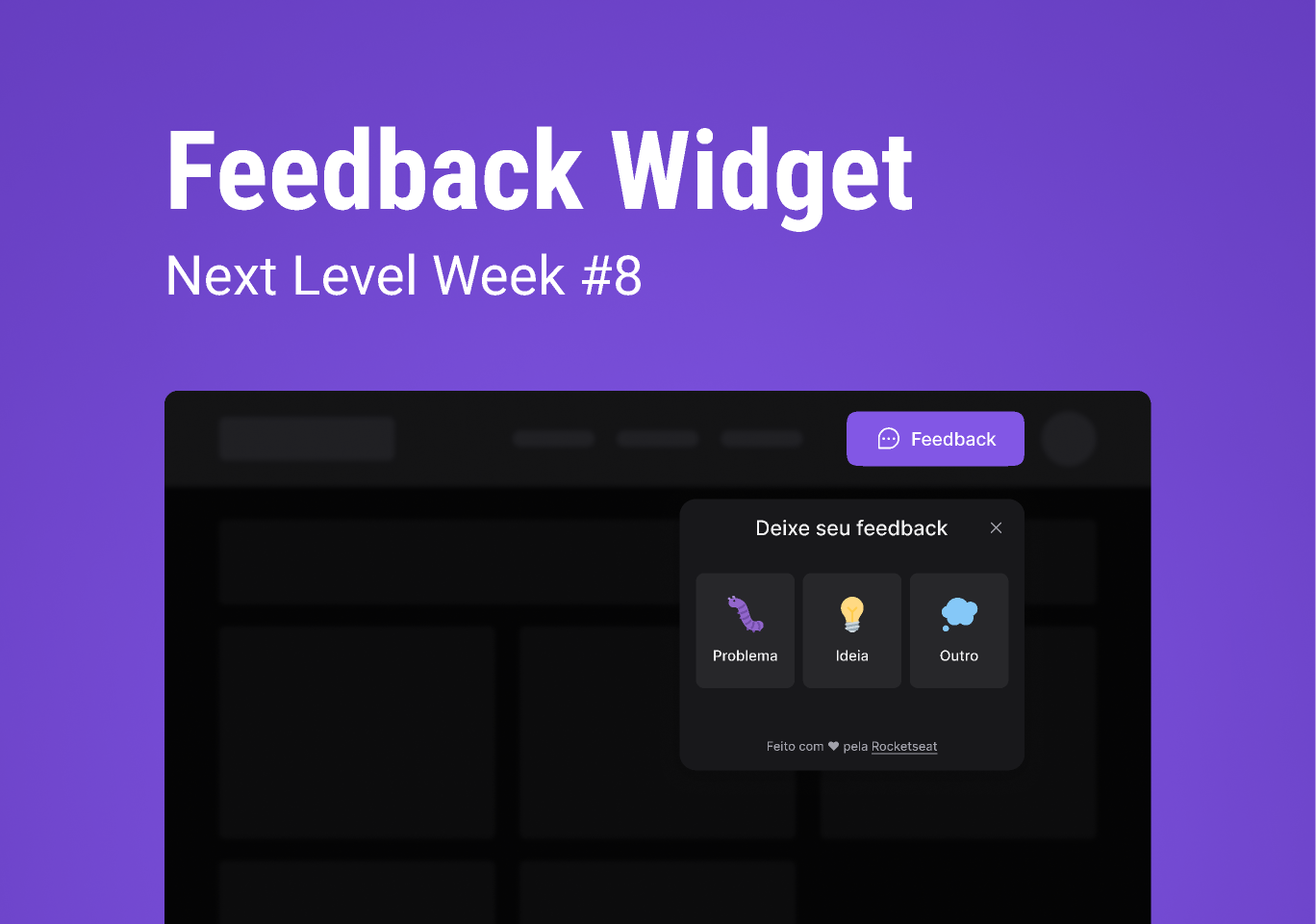
Project developed during Next Level Week #8 produced by Rocketseat. In this end-to-end project, three applications are provided. The first is the web version accessed by the computer and developed in React. The second is the server developed using NodeJS and finally, the last application was developed with React Native.
## Deploy
This project can be seen running at https://nlw-feedback-widget-six.vercel.app/
## Github Repositories
Web Repository: https://github.com/thiagohrcosta/NLW-Feedback-Widget
Server Repository: https://github.com/thiagohrcosta/NLW-Feedback-Widget-server
React Native Repository: https://github.com/thiagohrcosta/NLW-Feedback-Widget-mobile
Together, the application provide to the user a complete feedback plataform that can be integrated into any application on the market.
## Technologies used
**Frontend**
- Tailwind CSS
- Phospor React
- React
- Typescript
- Vite
**Backend**
- NodeJS
- Tests with Jest
- Cors
- Express
- Nodemailer
- Prisma
- Typescript
**Mobile**
- React Native
**Cloud**
- Railway
- Vercel
## What user can do?
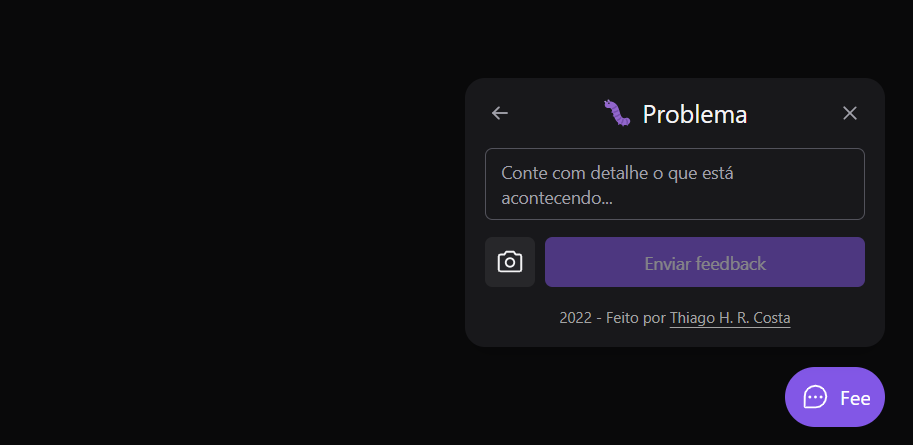
In the **Web** version the user can see a button where it's possible to report bugs.

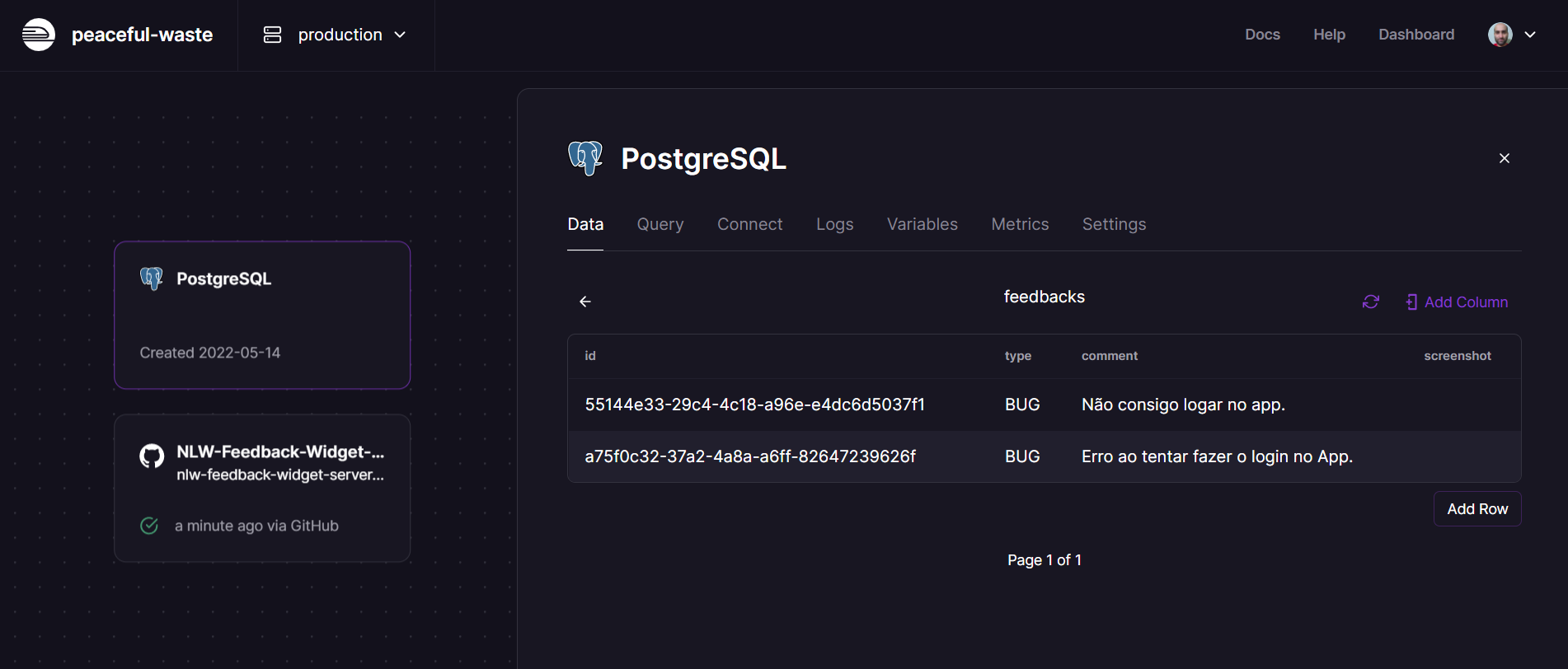
After a feedback is sent, the backend acts sending it to the database and storing the feedback. To store the data, **postgresql** was used in a cloud service (Railway). The **backend server** was also stored at Railway.

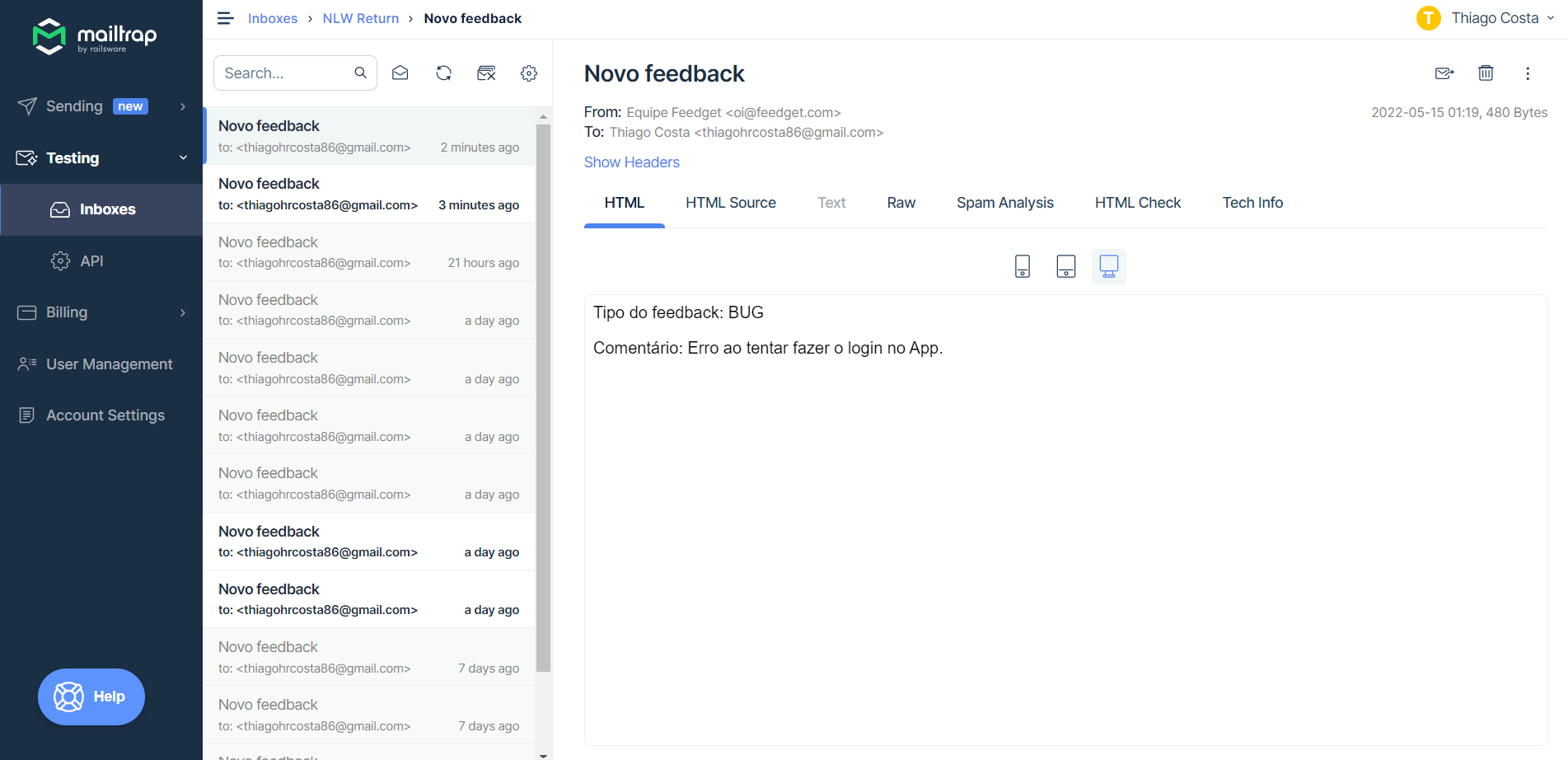
For the mailing service (development mode) was used Mailtrap.

## How to run?
You can see this project running on https://nlw-feedback-widget-six.vercel.app/. But if you