Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/thiagohrcosta/rails-play-together
A simple rails project to help people to meet up to play together. A user can read, edit or delete a post.
https://github.com/thiagohrcosta/rails-play-together
bootstrap4 css3 html5 javascript rails ruby-on-rails sass sqlite
Last synced: 18 days ago
JSON representation
A simple rails project to help people to meet up to play together. A user can read, edit or delete a post.
- Host: GitHub
- URL: https://github.com/thiagohrcosta/rails-play-together
- Owner: thiagohrcosta
- Created: 2021-04-16T12:16:44.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2021-06-02T01:51:21.000Z (over 3 years ago)
- Last Synced: 2024-12-09T05:42:54.383Z (2 months ago)
- Topics: bootstrap4, css3, html5, javascript, rails, ruby-on-rails, sass, sqlite
- Language: Ruby
- Homepage:
- Size: 3.84 MB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
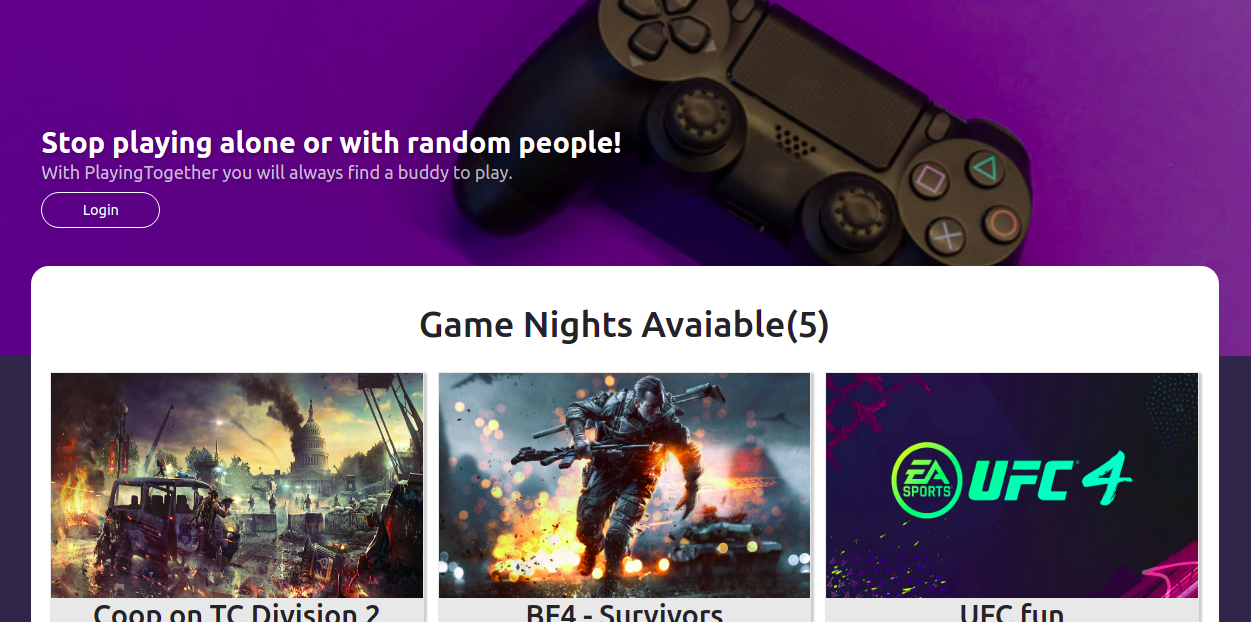
# PlayingTogether

# Voted the 6th best project of the week

This project was voted the sixth best project of the week by [CareerKarma](https://careerkarma.com/discussions/projects/play-together-558/).
# Voted the 8th best project of May 2021

This project wast voted the eighth best project of May 2021 by [CareerKarma](https://careerkarma.com/discussions/projects/play-together-558/).
## Technologies
This project was created with:
- [Ruby](https://www.ruby-lang.org/pt/)
- [Rails](https://rubygems.org/gems/rails)
- [ERB](https://ruby-doc.org/stdlib-2.7.1/libdoc/erb/rdoc/ERB.html) (for template system with Ruby)
- [Pry-byebug](https://rubygems.org/gems/pry-byebug/versions/3.4.0?locale=pt-BR) (for debugging)
- [Bootstrap](https://getbootstrap.com/)
- Simple_form
- Sqlite3
## Show


## User comment

## CSS Grid
To display flats on index page was used CSS grid:
.box-flex{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 16px;
margin: 10px;
}
.box-flat{
margin: 10px 0;
border: 1px solid #E8E8E8;
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
}

## How to run this project
Download or clone it. . Then run in the main folder the command `rails server`. If needed, run `bundle install` to check if all gems are correctly installed. Then open the project on `localhost:3000/posts`
## What user can do?
As user you can manipulate all **CRUD** operations like:
- Get more information about some Game Nights;
- Create new post;
- Edit a post;
- Delete a post;
## DB Model

## Development routine
**April 16**
- Project created;
- Post Controller created;
- Post Model created;
- Bootstrap and simple_form added;
- Show page created;
- Edit page created;
- Migration do add user avatar on post created;
- Using position relative and absolute on CSS to insert join btn;
- Adding Model Comment that references Post on database;
- Comments Controller created with his actions;
- Adding CSS to index page;
- Fix some CSS.
**April 17**
- Fix a bug on New Comment route;
**April 18**
- Adding user comment on game night room;
- Adding CSS to each comment;
- Update readme.