Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/thiagohrcosta/stickeralbum-app
This is a small application developed with the aim of testing and applying the React Hook Form within a React application with Chakra UI
https://github.com/thiagohrcosta/stickeralbum-app
chakra-ui react-hook-form reactjs
Last synced: 18 days ago
JSON representation
This is a small application developed with the aim of testing and applying the React Hook Form within a React application with Chakra UI
- Host: GitHub
- URL: https://github.com/thiagohrcosta/stickeralbum-app
- Owner: thiagohrcosta
- Created: 2022-11-18T02:06:34.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2022-11-19T15:43:46.000Z (about 2 years ago)
- Last Synced: 2024-10-28T04:46:54.296Z (2 months ago)
- Topics: chakra-ui, react-hook-form, reactjs
- Language: JavaScript
- Homepage:
- Size: 418 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

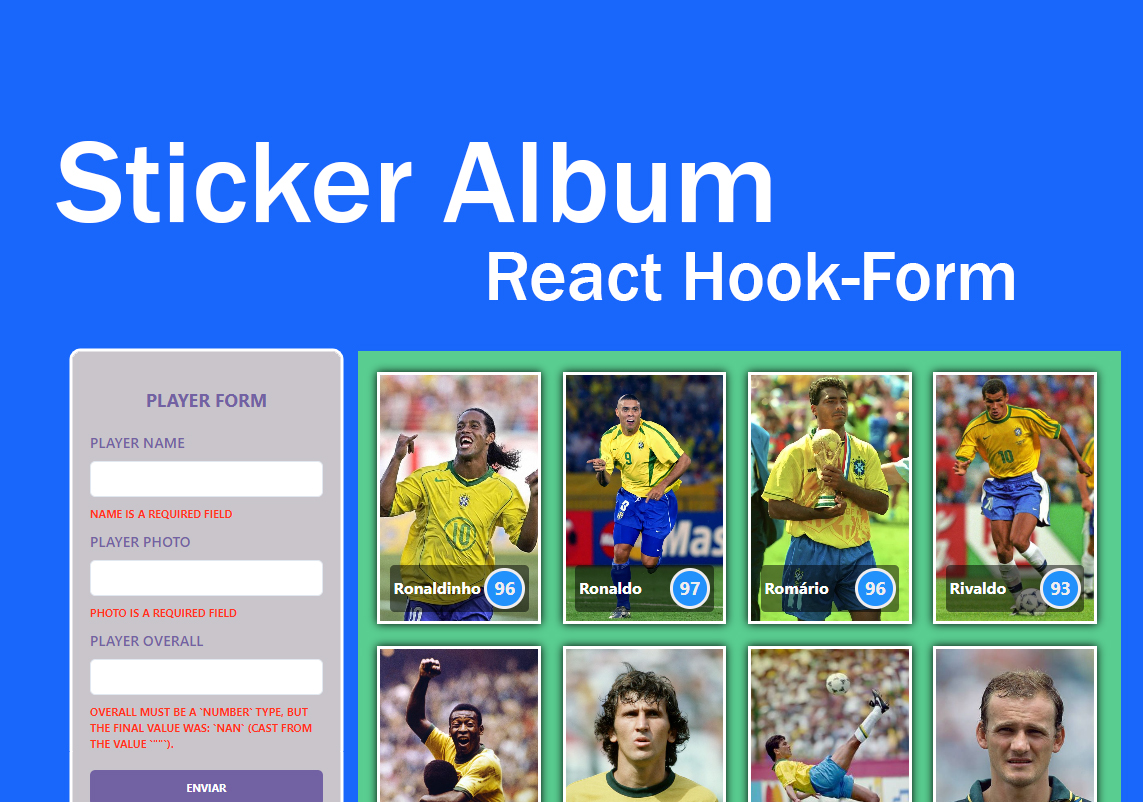
# Sticker Album
This is a small project using React and ChakraUI with the objective of testing the implementation of the React Hook-Form library for form validation.
For that, a project was developed where the user can add some of his favorite soccer players with name, photo and overall. When trying to add empty fields or with information that is incompatible with each input, an error message will be shown to the user immediately.
## Technologies
  
## What user can do?
- Add a new soccer player name, photo and overall;
- All the data are saved at local storage.
## How to run this project?
Just download or clone this repository and run `yarn install`. Then run `yarn start` and the project will open at port 3000.