Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/thiagohrcosta/tourist-app-api
Project using Ruby on Rails and React to create a API to display tickets from tourism companies.
https://github.com/thiagohrcosta/tourist-app-api
bootstrap css heroku html5 postgresql rails ruby sass
Last synced: about 1 month ago
JSON representation
Project using Ruby on Rails and React to create a API to display tickets from tourism companies.
- Host: GitHub
- URL: https://github.com/thiagohrcosta/tourist-app-api
- Owner: thiagohrcosta
- Created: 2021-07-17T00:25:40.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2021-07-18T13:56:00.000Z (over 3 years ago)
- Last Synced: 2024-10-22T18:10:19.433Z (3 months ago)
- Topics: bootstrap, css, heroku, html5, postgresql, rails, ruby, sass
- Language: Ruby
- Homepage:
- Size: 296 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# TOURIST APP

O objetivo do presente projeto é desenvolver uma aplicação de cashback onde os usuários receberão um determinado valor conforme o valor fixado por um ingresso.
**O que o visitante pode fazer?**
- O visitante pode acessar a página principal e visualizar os ingressos ali disponíveis.
**O que o usuário pode fazer?**
- O usuário poderá acessar os detalhes dos ingressos anunciados;
- O usuário poderá comprar um ingresso indicando a quantidade que deseja adquirir;
- O usuário poderá acessar o dashboard para conferir o valor total de seu pedido;
- O usuário poderá acessar o dashboard para conferir o total e cashback que receberá pela compra.
**O que o administrador pode fazer?**
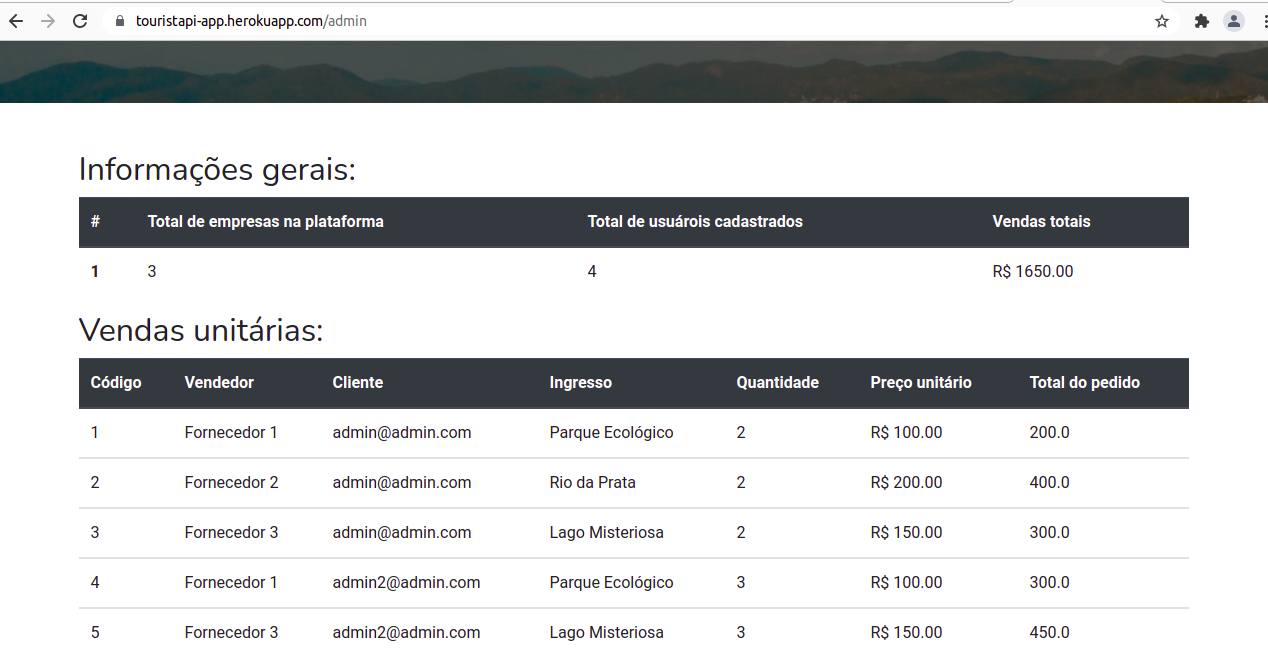
- O administrador poderá visualizar informações gerais de compras, quantidade de ingressos vendidos;
## Tecnologias utilizadas






**Gems utilizadas**
- [Devise](https://github.com/heartcombo/devise)
- [Pundit](https://github.com/varvet/pundit)
- [Simple Token Autentication](https://github.com/gonzalo-bulnes/simple_token_authentication)
- [Byebug](https://github.com/deivid-rodriguez/byebug)
- [Rspec](https://github.com/rspec/rspec-rails)
- [Shoulda Matchers](https://github.com/thoughtbot/shoulda-matchers)
**Versões**
- Ruby (2.6.6)
- Rails (6.1.4)
## Dados cadastrados
Foram inseridos via seed três empresas, três tickets e diversos pedidos com unidades diferentes de forma a suprir os dados expostos, para maiores detalhes [acesse aqui](https://github.com/thiagohrcosta/tourist-app-API/blob/master/db/seeds.rb).
Para efetuar login e acessar com os usuários e dados já cadastrados utilize os seguintes acessos:
**Login:** [email protected] (possui 3 pedidos)
**Password**: "123456"
**Login:** [email protected] (possui 2 pedidos)
**Password:** "123456"
**Login:** [email protected]" (não possui pedidos)
**Password:** "123456"

**Login:** "[email protected]" (usuário adicional com acesso ao painel de admin -> http\://localhost:3000/admin)
**Password:**"123456"
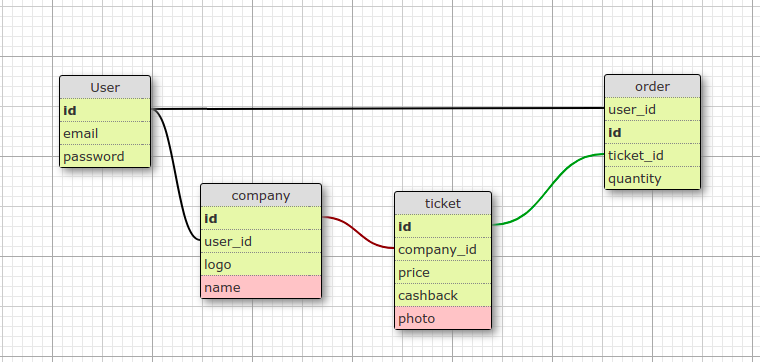
## Database

**Company model**
belongs_to :user
has_many :tickets
validates :name, :logo, :user_id, presence: true
**Ticket model**
belongs_to :company
has_many :orders
validates :company_id, :name, :photo, :price, :cashback, presence: true
validates :price, :cashback, numericality: true
**Order model**
belongs_to :ticket
belongs_to :user
has_many :tickets
validates :user_id, :ticket_id, :quantity, presence: true
validates :quantity, numericality: true
## API

O backend da aplicação foi desenvolvido no formato de uma API de forma a suprir os dados do frontend com os seguintes endpoints:
**GET**
http://localhost:3000/api/v1/companies
http://localhost:3000/api/v1/tickets
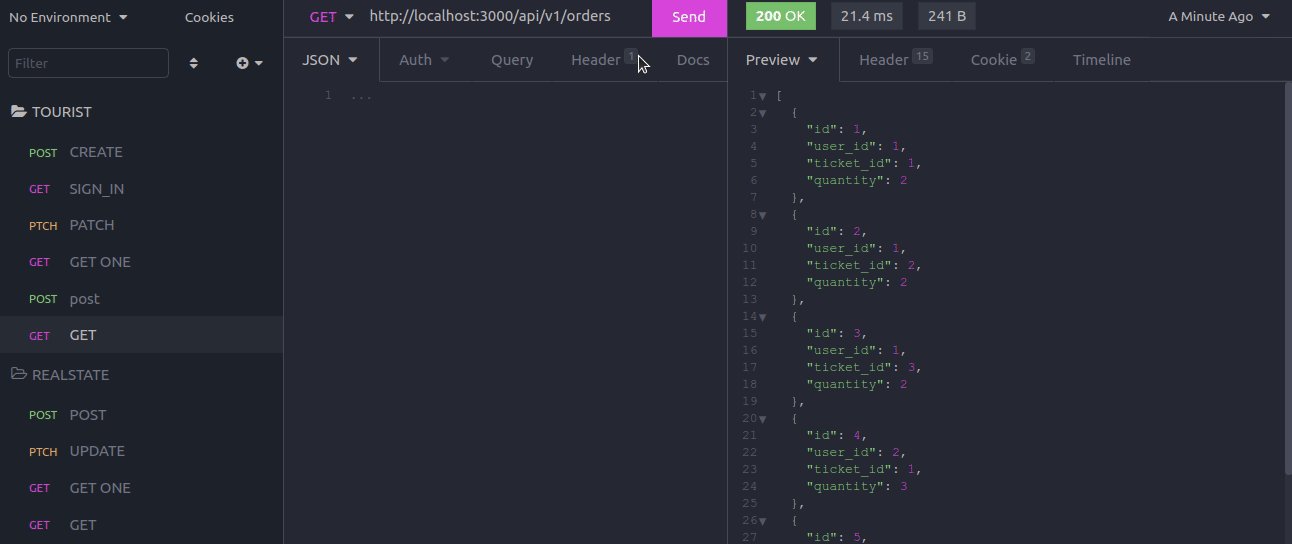
http://localhost:3000/api/v1/orders
GET: http://localhost:3000/api/v1/orders
RESPONSE: [{
"id": 1,
"user_id": 1,
"ticket_id": 1,
"quantity": 2
},
(...)]
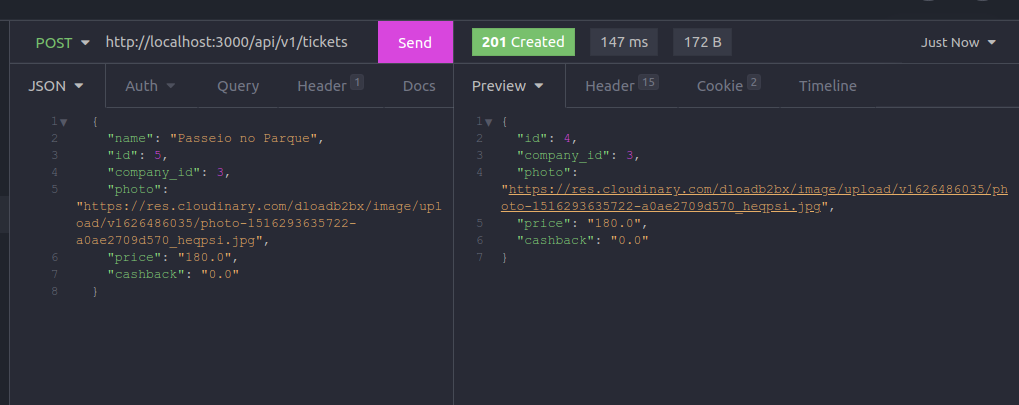
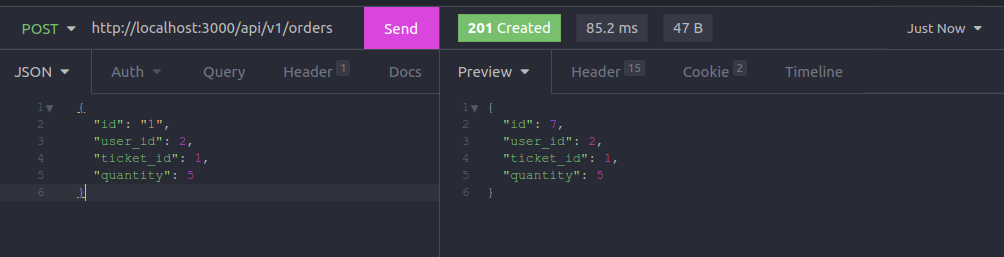
**CREATE**
http://localhost:3000/api/v1/companies
http://localhost:3000/api/v1/tickets
http://localhost:3000/api/v1/orders


**SHOW**
http://localhost:3000/api/v1/companies/:id
http://localhost:3000/api/v1/tickets/:id
http://localhost:3000/api/v1/orders/:id
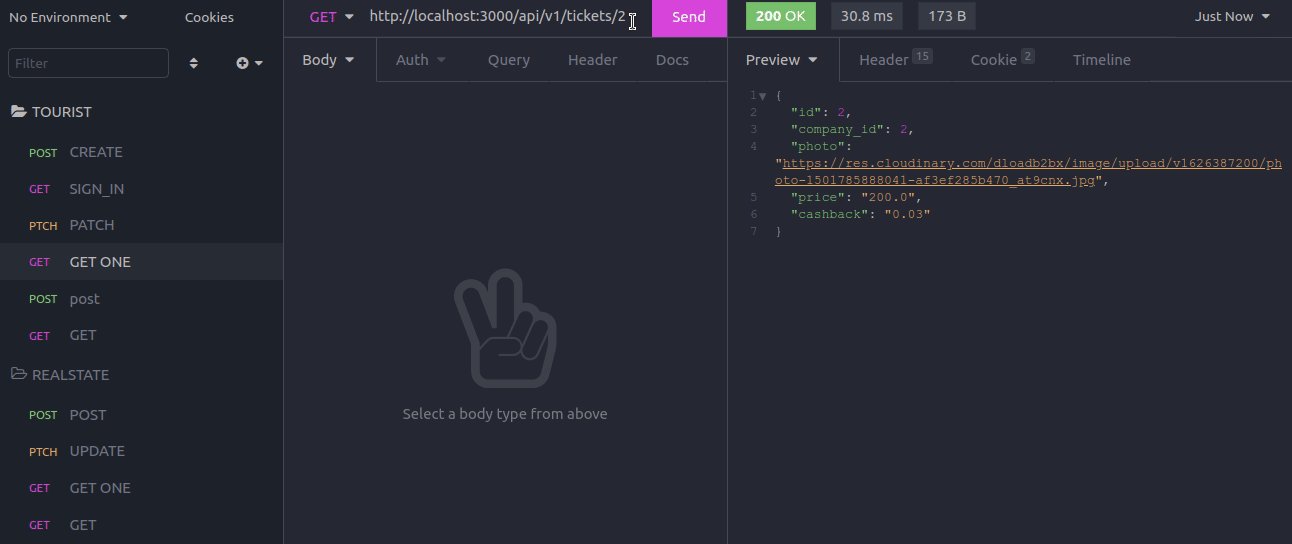
GET: http://localhost:3000/api/v1/tickets/1
RESPONSE:{
"id": 1,
"company_id": 1,
"photo": "https://res.cloudinary.com/dloadb2bx/image/upload/v1626370674/photo-1588852656640-48b816317c25_rofvdl.jpg",
"price": "100.0",
"cashback": "0.02"
}
**PATCH**
http://localhost:3000/api/v1/companies/:id
http://localhost:3000/api/v1/tickets/:id
http://localhost:3000/api/v1/orders/:id
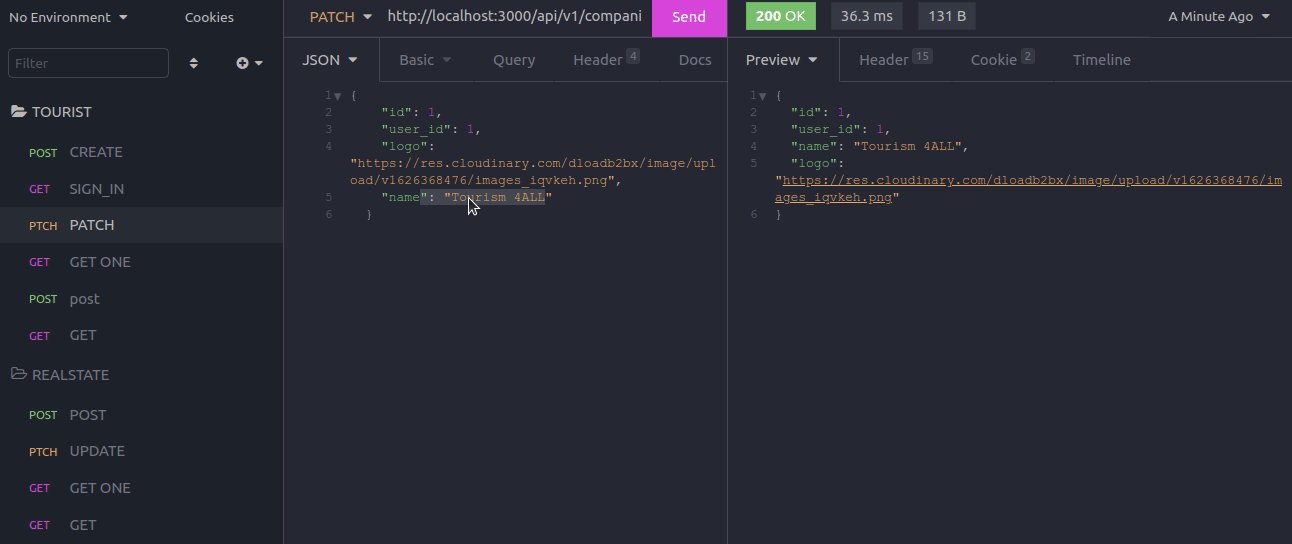
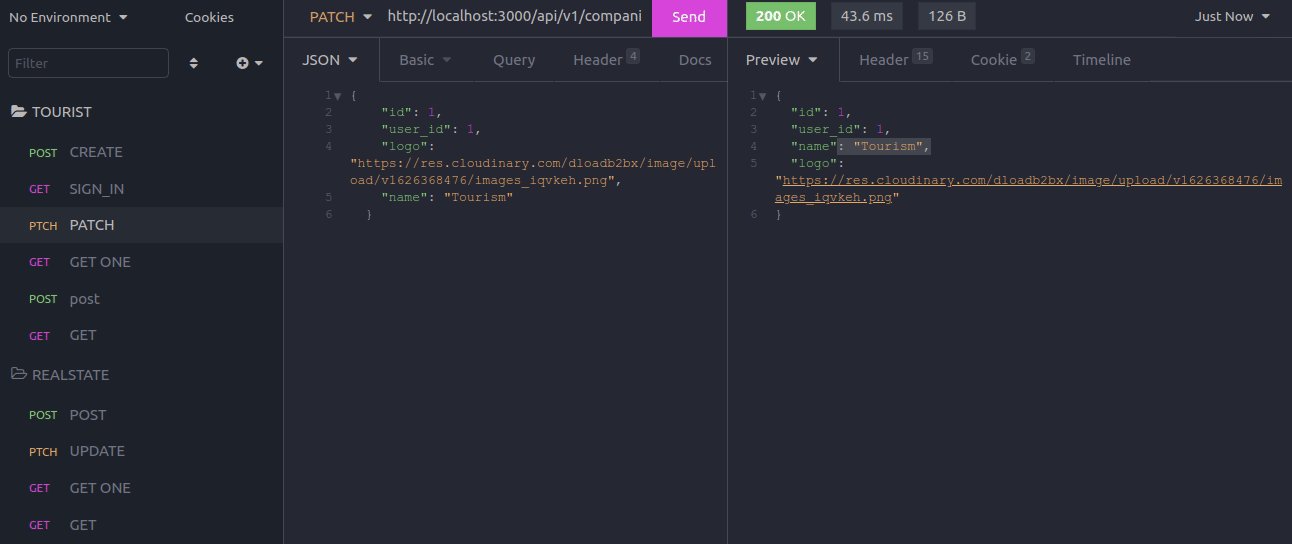
PATCH: http://localhost:3000/api/v1/companies/1
RESPONSE: {
"id": 1,
"user_id": 1,
"logo": "https://res.cloudinary.com/dloadb2bx/image/upload/v1626368476/images_iqvkeh.png",
"name": "Tourism 4All"
}
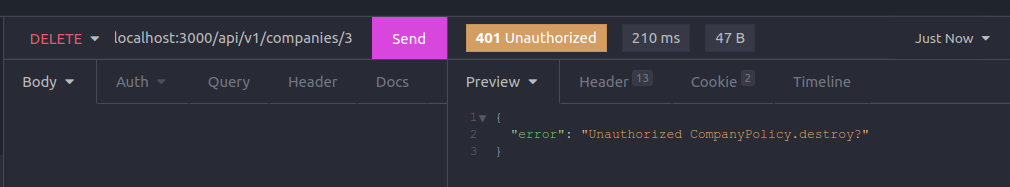
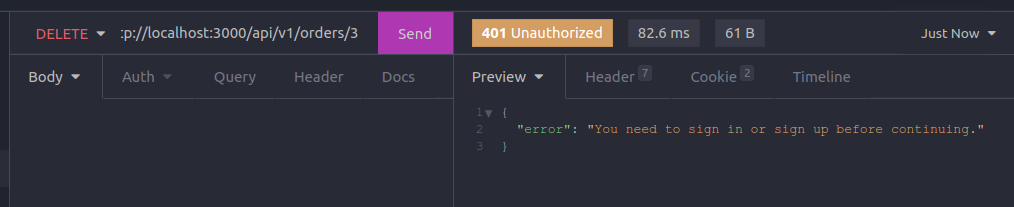
**DESTROY**


Com **PUNDIT**e **DEVISE** é possível bloquear acesso ou exigir login para determinadas ações, contudo por questões práticas após o teste que pode ser visto acima, essas opções deixaram de ser exigidas.
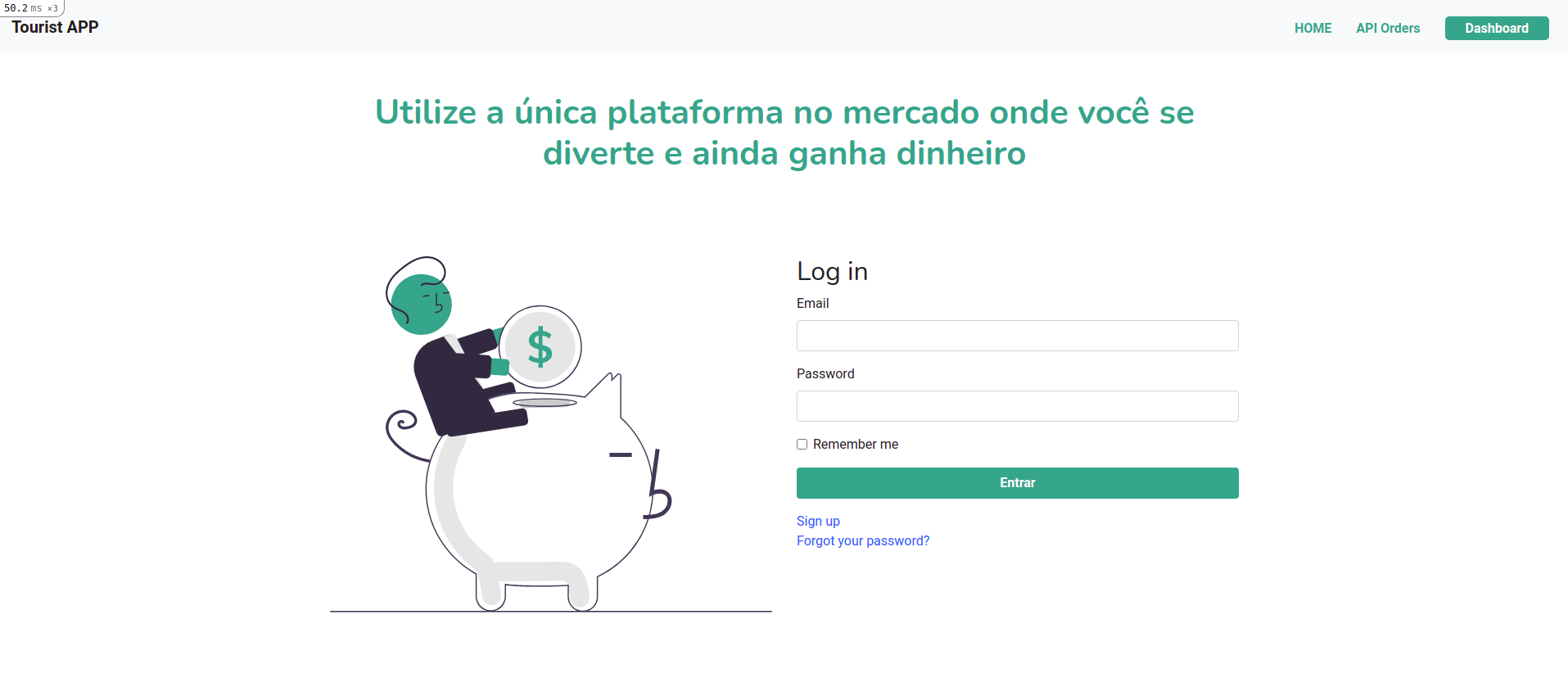
## Página de login e cadastro

O usuário não poderá prosseguir na plataforma vendo detalhes do ingresso salvo se devidamente logado na plataforma, para isso foi utilizada a gem **DEVISE**.
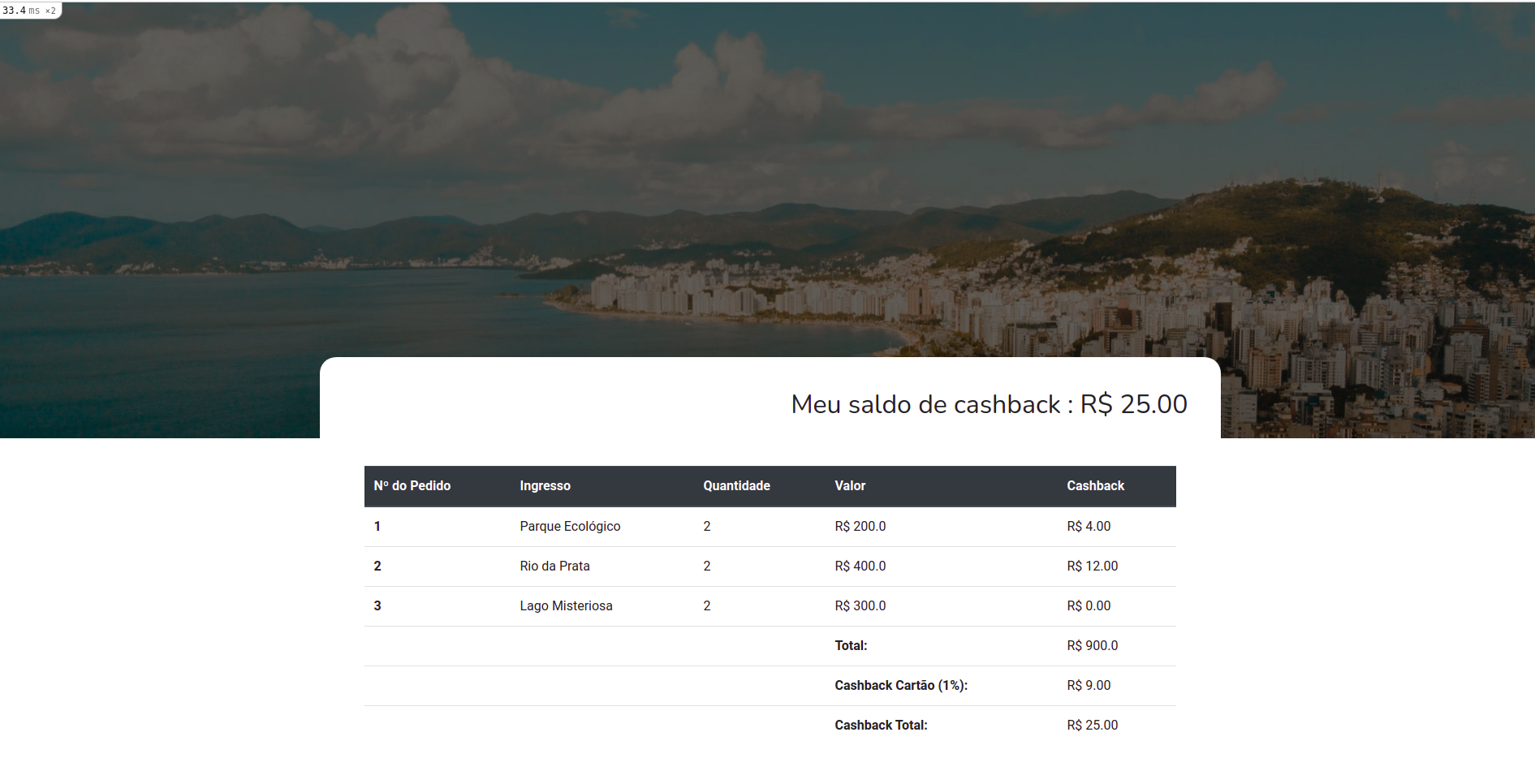
## Página de pedidos

Uma vez que o usuário esteja logado e tenha realizado compras no site, ele poderá ver as informações de seu ingresso bem como o total de pedido o Casback de 1% com pagamento pelo cartão e o cashback total fornecido pelas empresas anunciantes dos ingressos.
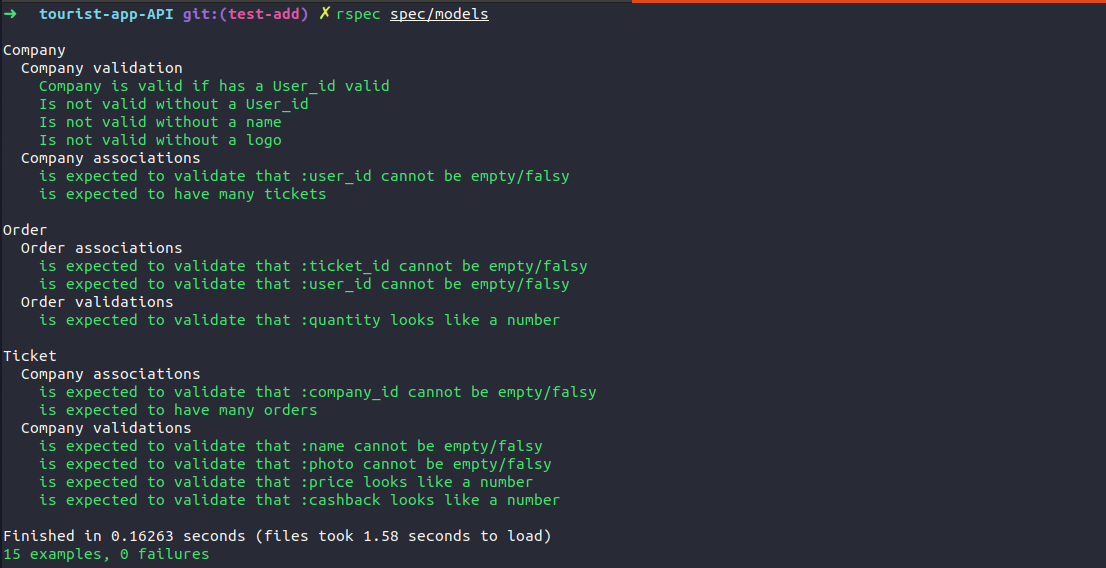
## Testes com RSPEC
Foram adicionados 15 testes unitários usando a gem **RSPEC**.

## Etapas de desenvolvimento
**16 de julho**
- Projeto criado em Rails;
- Devise instalado;
- Pundit instalado;
- Modelos Company, Ticket, Order adicionados;
- Setup inicial da API configurados;
- Pundt policy adicionada (liberada para melhor utilização do projeto);
- Controllers e Views(JSON) para a API criados;
**17 de julho**
- Seed adicionado;
- Ações adicionadas aos controllers;
- Show endpoint adicionado;;
- Simple token adicionado;
- Endpoints adicionados;
- Home page inicial implementada;
- Show page adicionada com informações básicas;
- Exibe as "Orders";
- Correção na rota Dashboard;
- Corrige rotas na navbar;
- Implementa lógica na *View(provisória)* e definitiva no controller para calcular o cashback;
- Adiciona página de login e cadastro;
- Substitui "carousel slide" por imagem estática e texto;
- Adiciona página com dashboard geral de vendas;
- Adicionado Endpoint para destroy (exigência de login deixaram de ser exigidas para melhor teste do projeto)
- Deploy no Heroku
**17 de julho**
- Correção de bug na rota POST da API;
- Pequenos ajustes no Frontend;
- Adição de campo "admin" na tabela usuário.
## Como rodar este projeto?
Para ver o projeto rodando no **HEROKU** [clique aqui](https://touristapi-app.herokuapp.com/).
Caso você já tenha instalado o Ruby on Rails nas versões apontadas no início, após efetuar o download do projeto é necessário rodar os seguintes comandos dentro da pasta do arquivo:
- yarn install;
- bundle install;
Em seguida para iniciar o banco de dados é necessário rodar os seguintes comandos:
- rails db:create (caso o banco de dados não esteja criado);
- rails db:migrante (para implementar as migrações no bando de dados);
Persistindo erros relacionados ao banco de dados rode no terminal o comando `rails db:reset`. Ao final rode o comando `rails s` para iniciar a aplicação em `localhost:3000`.