Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/thii/notie
In-app notification in Swift, with customizable buttons and input text field.
https://github.com/thii/notie
Last synced: 4 months ago
JSON representation
In-app notification in Swift, with customizable buttons and input text field.
- Host: GitHub
- URL: https://github.com/thii/notie
- Owner: thii
- License: mit
- Created: 2015-11-20T03:15:13.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2017-05-28T08:40:28.000Z (over 7 years ago)
- Last Synced: 2024-10-10T05:35:16.304Z (4 months ago)
- Language: Swift
- Homepage:
- Size: 615 KB
- Stars: 84
- Watchers: 6
- Forks: 11
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: license
Awesome Lists containing this project
README
Notie
=====
[](https://travis-ci.org/thii/Notie)
[](https://img.shields.io/cocoapods/v/Notie.svg)
[](http://cocoadocs.org/docsets/Notie)
[](https://github.com/Carthage/Carthage)
[](http://cocoadocs.org/docsets/Notie)
[](https://raw.githubusercontent.com/thii/Notie/master/LICENSE)
Undistracted in-app notification in Swift, with added buttons and input box.

## Installation
### CocoaPods
To integrate Notie into your Xcode project using CocoaPods, specify it in your `Podfile`:
```ruby
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '9.0'
use_frameworks!
pod 'Notie'
```
Then, run the following command:
```bash
$ pod install
```
And add `import Notie` to the top of the files using Notie.
### Carthage
[Carthage](https://github.com/Carthage/Carthage) is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with [Homebrew](http://brew.sh/) using the following command:
```bash
$ brew update
$ brew install carthage
```
To integrate Notie into your Xcode project using Carthage, specify it in your `Cartfile`:
```ogdl
github "thii/Notie"
```
Run `carthage` to build the framework and drag the built `Notie.framework` into your Xcode project.
## Usage
### Example
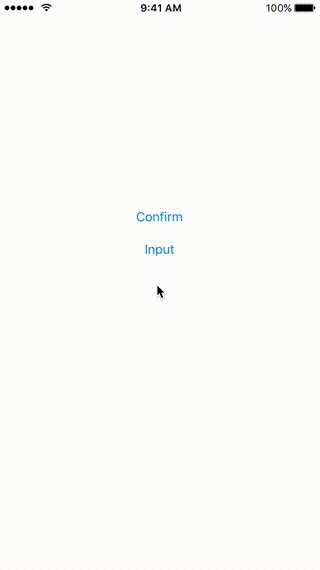
Show a notification with `Confirm` style
```swift
let notie = Notie(view: self.view, message: "Are you sure you want to do that?", style: .Confirm)
notie.leftButtonAction = {
// Add your left button action here
notie.dismiss()
}
notie.rightButtonAction = {
// Add your right button action here
notie.dismiss()
}
notie.show()
```
Or, if you want just a standard notification
```swift
let notie = Notie(view: self.view, message: "This is a notification!", style: .Confirm)
notie.buttonCount = Notie.buttons.standard
notie.leftButtonAction = {
notie.dismiss()
}
notie.show()
```
### Parameters
The following parameters can be modified to customize the appearance of the notification.
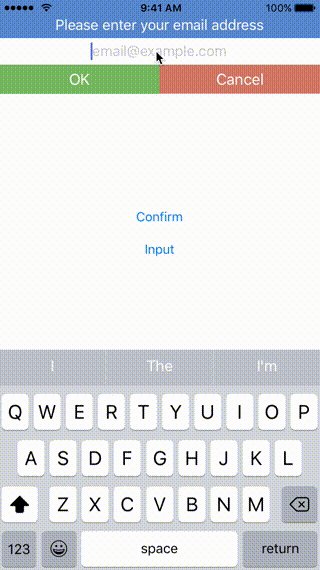
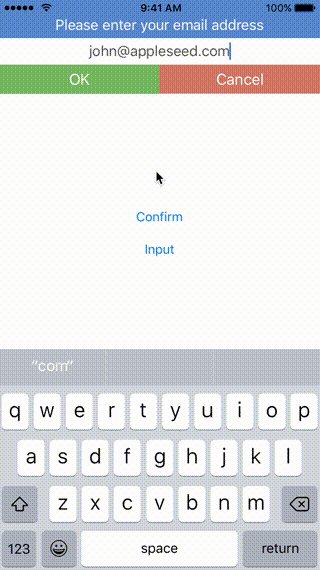
- `style`: The style of the notification. `.Confirm` style includes message view and two confirm buttons. `.Input` style adds an extra input text field. Default to `.Confirm`.
- `leftButtonAction`: A block to call when the user taps on the left button.
- `rightButtonAction`: A block to call when the user taps on the right button.
- `leftButtonTitle`: The title of the left button. Default to `OK`.
- `rightButtonTitle`: The title of the left button. Default to `Cancel`.
- `placeholder`: The placeholder of the input text field. Default to `nil`.
- `animationDuration`: How long the slide down animation should last.
- `messageBackgroundColor`: The background color of the message view.
- `messageTextColor`: The text color of the message view. Default to white color.
- `inputFieldBackgroundColor`: The background color of the input text field. Default to white color.
- `inputFieldTextColor`: The text color of the input text field. Default to dark gray.
- `leftButtonBackgroundColor`: The background color of the left button.
- `leftButtonTextColor`: The text color of the left button. Default to white color.
- `rightButtonBackgroundColor`: The background color of the right button.
- `rightButtonTextColor`: The text color of the right button. Default to white color.
- `buttonCount`: The button configuration, defaults to `Notie.buttonCount.standard` (two buttons). When the value is set to `Notie.buttonCount.single`, the action defaults to the left button.
- `keyboardType`: The UIKeyboardType to use
## Functions
- `getText()` returns a String value of the text when using a `.Input` style
## Requirements
iOS 9 or greater.
## License
Notie is released under the MIT license. See LICENSE for details.