https://github.com/thinkjs/think-trace
Error trace for ThinkJS 3.x
https://github.com/thinkjs/think-trace
koa2 middleware think-middleware thinkjs3 trace
Last synced: 8 months ago
JSON representation
Error trace for ThinkJS 3.x
- Host: GitHub
- URL: https://github.com/thinkjs/think-trace
- Owner: thinkjs
- License: mit
- Created: 2017-03-01T13:01:45.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2021-07-01T00:02:06.000Z (over 4 years ago)
- Last Synced: 2025-04-10T22:04:56.767Z (9 months ago)
- Topics: koa2, middleware, think-middleware, thinkjs3, trace
- Language: HTML
- Homepage:
- Size: 191 KB
- Stars: 12
- Watchers: 8
- Forks: 5
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- think-awesome - think-trace - trace.svg) |  |  | Error trace | (Middlewares)
README
# think-trace
[]()
[]()
[]()
[]()
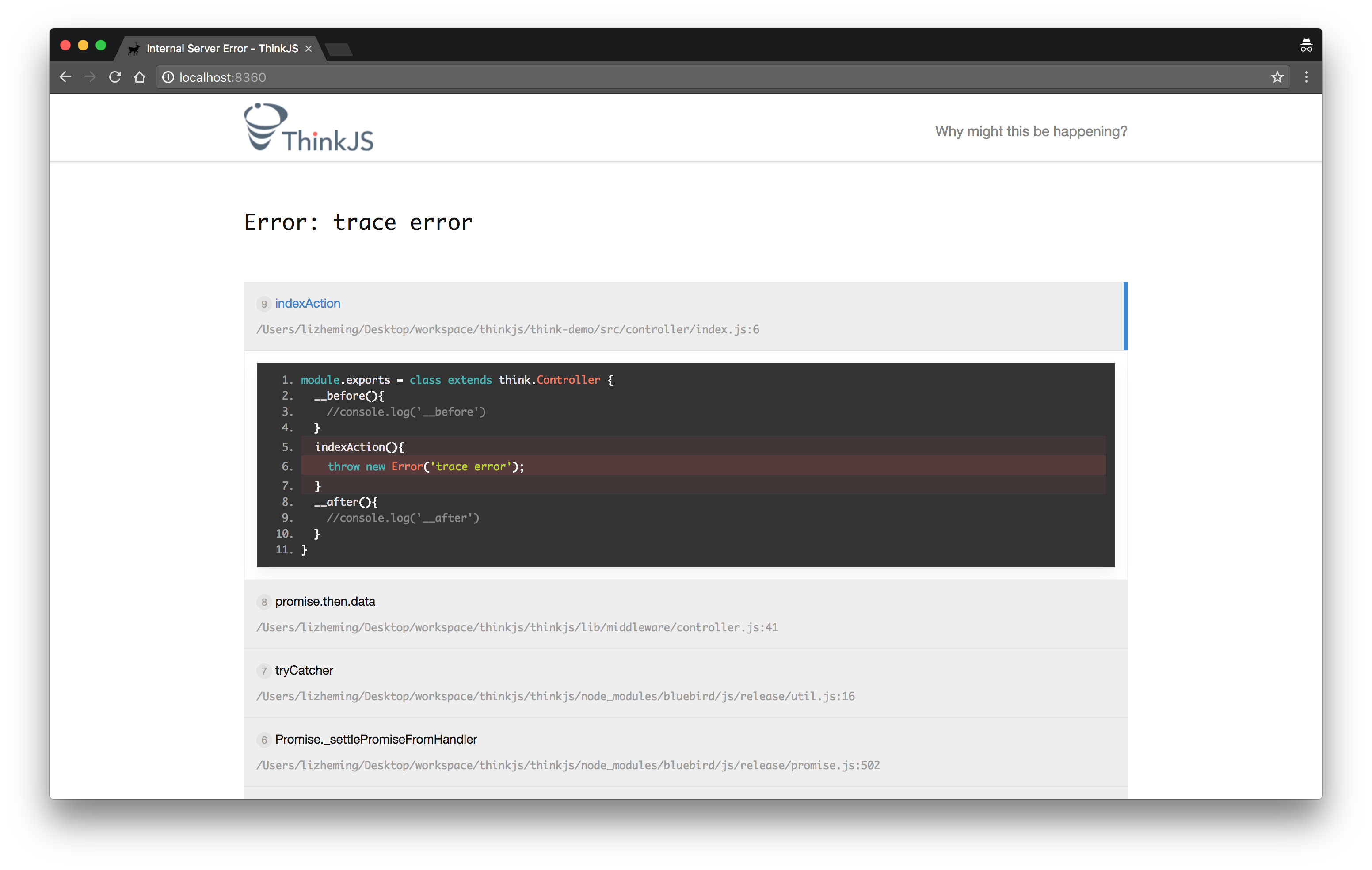
think-trace is an error handler for ThinkJS 3.x and koa2. It provides a pretty error web interface that helps you debug your web project.

## Installation
```
npm install think-trace
```
## How To Use
### Koa2
```js
const traceMiddleware = require('think-trace');
app.use(traceMiddleware({
sourceMap: false,
error: err => console.error(err)
}));
```
### ThinkJS3.x
Modify `src/config/middleware.js`:
```js
const trace = require('think-trace');
module.exports = [
{
handle: trace,
options: {
sourceMap: false,
error(err, ctx) {
return console.error(err);
}
}
}
];
```
## Options
- `sourceMap`: Whether your project has source map support, default is `true`.
- `debug`: Whether show error detail in web, default is `true`.
- `ctxLineNumbers`: How long you want show error line context, default is `10`.
- `contentType`: Due to think-trace can't get content-type while application throw error, you should set content type by yourself by this parameter. Default value is `ctx => 'html';`. You can set json content type like this:
```js
{
contentType(ctx) {
// All request url starts of /api or request header contains `X-Requested-With: XMLHttpRequest` will output json error
const APIRequest = /^\/api/.test(ctx.request.path);
const AJAXRequest = ctx.is('X-Requested-With', 'XMLHttpRequest');
return APIRequest || AJAXRequest ? 'json' : 'html';
}
}
```
- `error`: callback function when catch error, it receives Error object and ctx as parameter.
- `templates`: error status template path, if you want to specific. You can set `templates` as a path string, then module will read all status file named like `404.html`, `502.html` as your customed status page. Or you can set `templates` as an object, for example:
```js
{
options: {
//basic set as string, then put 404.html, 500.html into error folder
templates: path.join(__dirname, 'error'),
//customed set as object
templates: {
404: path.join(__dirname, 'error/404.html'),
500: path.join(__dirname, 'error/500.html'),
502: path.join(__dirname, 'error/502.html')
}
}
}
```
Also you can set templates as function, function should return error template file path or error template file path object.
## Contributing
Contributions welcome!
## License
[MIT](https://github.com/thinkjs/think-trace/blob/master/LICENSE)