https://github.com/thomasduft/microwf
A simple finite state machine (FSM) with workflow character where you define your workflows in code.
https://github.com/thomasduft/microwf
dotnet finite-state-machine fsm workflow workflow-engine workflows
Last synced: 6 months ago
JSON representation
A simple finite state machine (FSM) with workflow character where you define your workflows in code.
- Host: GitHub
- URL: https://github.com/thomasduft/microwf
- Owner: thomasduft
- License: mit
- Created: 2017-08-30T04:06:40.000Z (about 8 years ago)
- Default Branch: main
- Last Pushed: 2024-10-10T19:37:43.000Z (12 months ago)
- Last Synced: 2024-10-28T22:55:09.325Z (11 months ago)
- Topics: dotnet, finite-state-machine, fsm, workflow, workflow-engine, workflows
- Language: C#
- Homepage: http://www.tomware.ch/2018/04/30/building-a-simple-workflow-system-with-asp-net-core/
- Size: 6.04 MB
- Stars: 174
- Watchers: 20
- Forks: 47
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
README
[](https://github.com/thomasduft/microwf/actions) [](https://www.nuget.org/packages/tomware.Microwf.AspNetCoreEngine) [](https://builtwithdot.net/project/351/microwf-a-simple-finite-state-machine-fsm-with-workflow-character-where-you-define-your-workflows-in-code.)
# microwf
A simple finite state machine (FSM) with workflow character where you define your workflows in code.
### Holiday approval sample

In code it looks like:
```csharp
public class HolidayApprovalWorkflow : WorkflowDefinitionBase
{
public override string Type => nameof(HolidayApprovalWorkflow);
public override List Transitions
{
get
{
return new List
{
new Transition {
State = "New",
Trigger = "Apply",
TargetState ="Applied",
CanMakeTransition = MeApplyingForHolidays
},
new Transition {
State = "Applied",
Trigger = "Approve",
TargetState ="Approved",
CanMakeTransition = BossIsApproving,
AfterTransition = ThankBossForApproving
},
new Transition {
State = "Applied",
Trigger = "Reject",
TargetState ="Rejected"
}
};
}
}
private bool MeApplyingForHolidays(TransitionContext context)
{
var holiday = context.GetInstance();
return holiday.Me == "Me";
}
private bool BossIsApproving(TransitionContext context)
{
var holiday = context.GetInstance();
return holiday.Boss == "NiceBoss";
}
private void ThankBossForApproving(TransitionContext context)
{
// SendMail("Thank you!!!");
}
}
```
### Running the samples
Assuming you downloaded the sources and opened the directory with [VS Code](https://code.visualstudio.com/) you should be good to go! Ahh and of course you need [.NET Core](https://dotnet.microsoft.com/download) and [node.js](https://nodejs.org/en/) installed on your development environment.
#### Running the WebApi backend
1. Open the integrated terminal in VS Code and type
> dotnet build
That ensures you are able to build the dotnet related stuff!
2. Hit F5 or go to the VS Code Debug tab (Ctrl+Shift+D) and run the WebApi project.
3. Once the project has started head over to your browser of choice and type in https://localhost:5001.
You should see now the login screen.
> For developing purpose there exists a compound task named `dev:be-fe 🚀` that spins up the WebApi project with the `dotnet watch run` command as well as the [Angular](https://angular.io/) based WebClient project with the `npm run start` command.
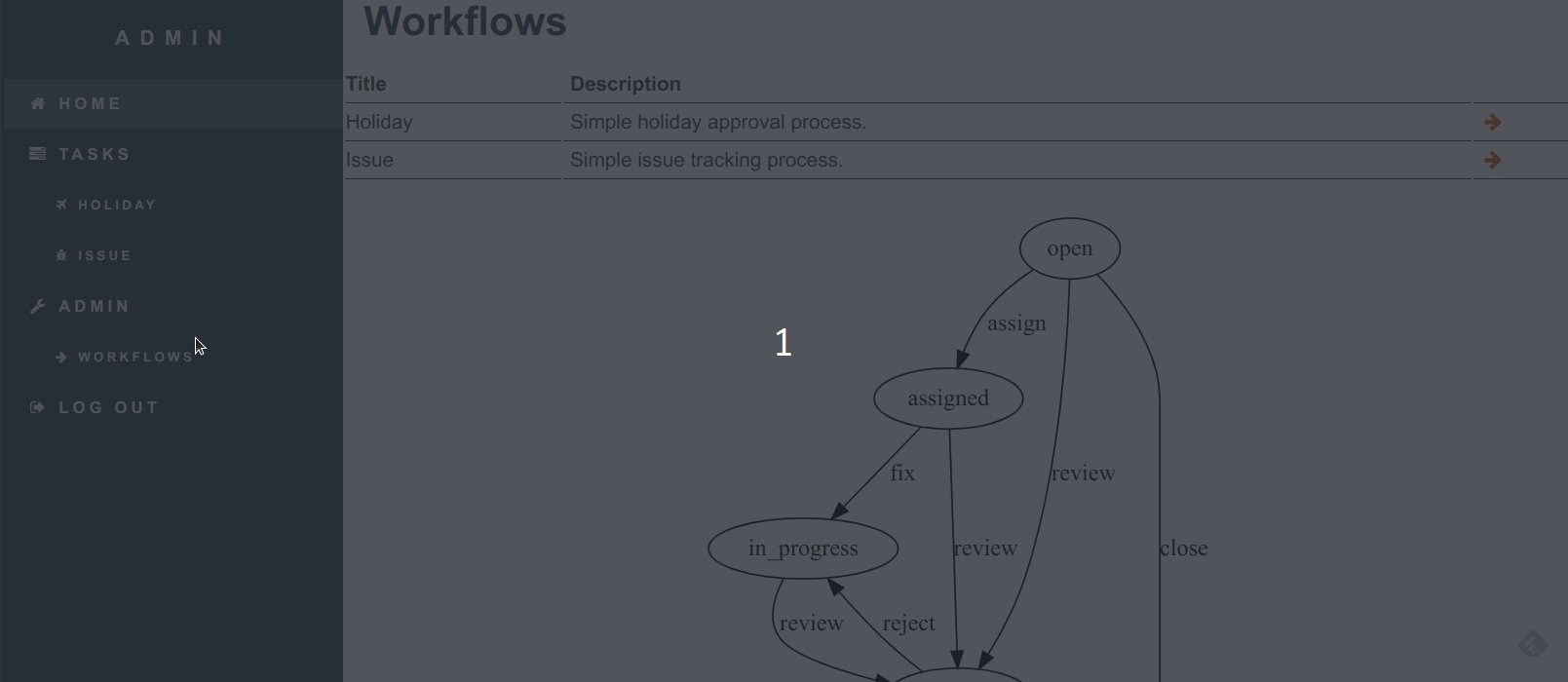
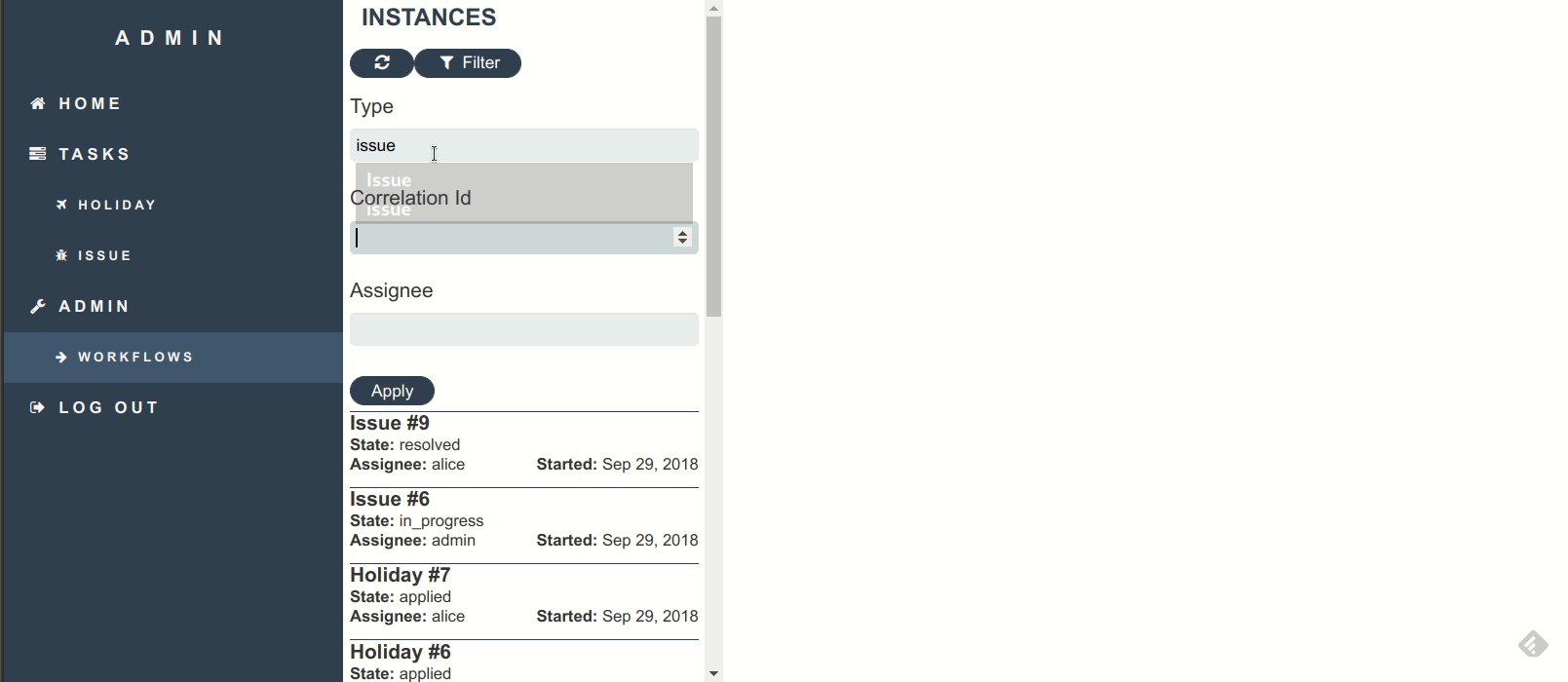
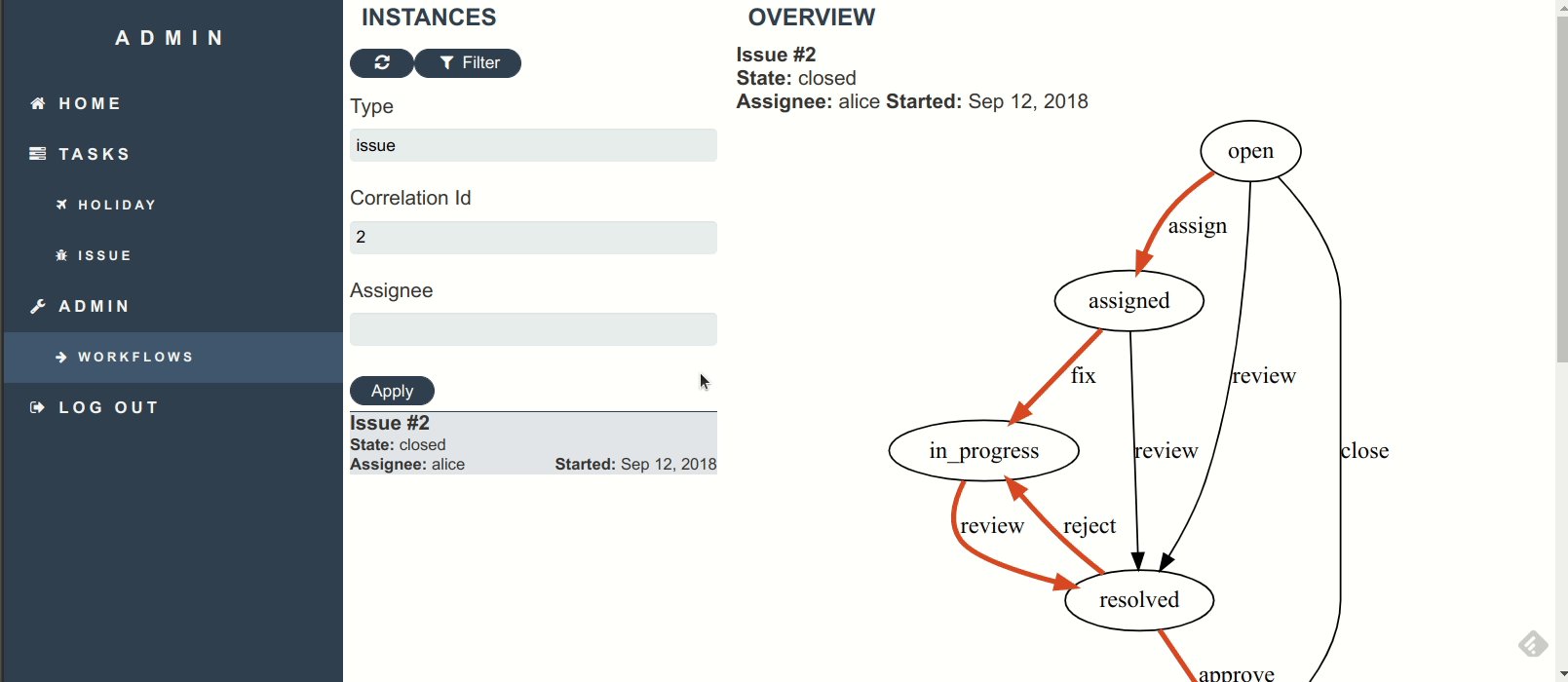
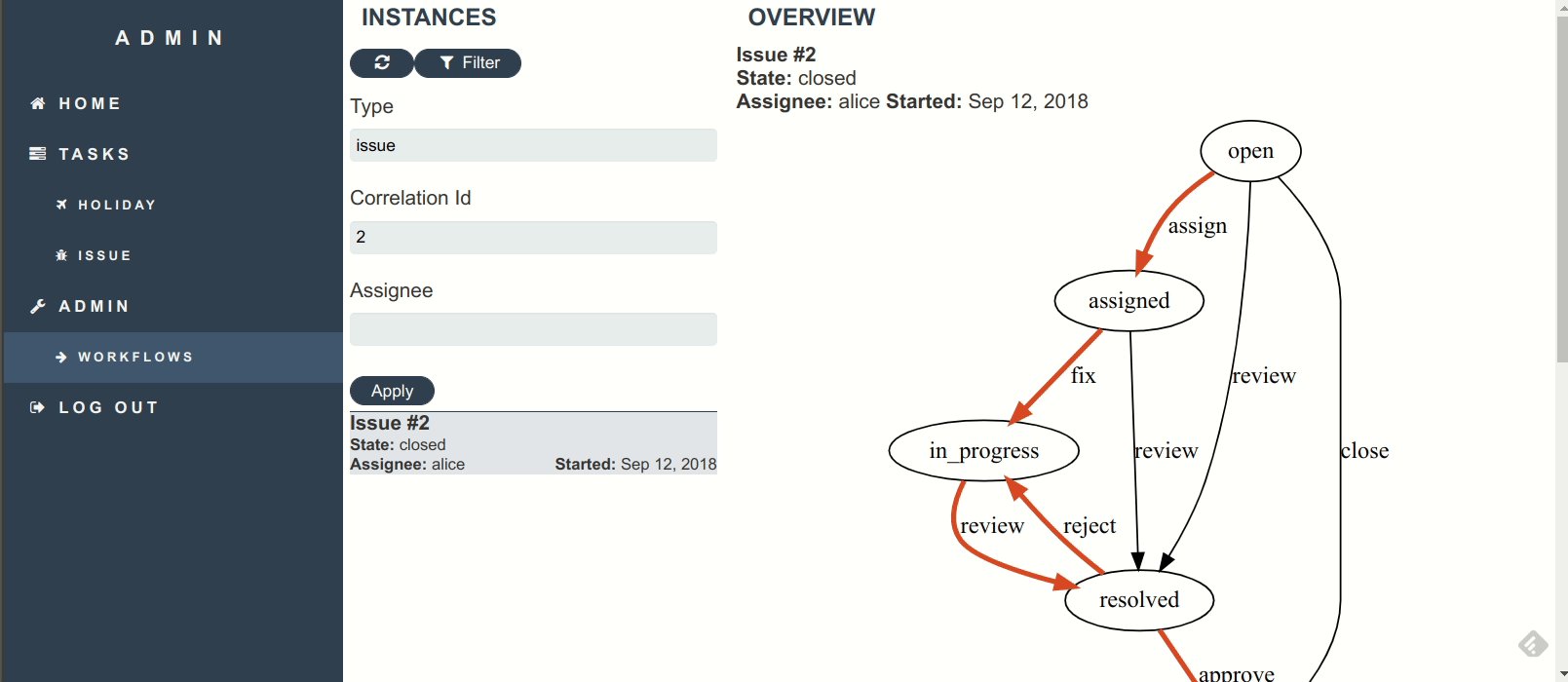
### Administrator Web UI
A web interface allows an administrator to search for workflow instances and have a look into the current state.

Happy poking!!