https://github.com/thomasloven/hass-favicon
🔹 Change the favicon of your Home Assistant instance
https://github.com/thomasloven/hass-favicon
Last synced: 1 day ago
JSON representation
🔹 Change the favicon of your Home Assistant instance
- Host: GitHub
- URL: https://github.com/thomasloven/hass-favicon
- Owner: thomasloven
- License: mit
- Created: 2019-08-13T20:42:33.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2024-01-02T15:26:39.000Z (over 1 year ago)
- Last Synced: 2025-04-05T08:05:18.725Z (25 days ago)
- Language: Python
- Homepage:
- Size: 646 KB
- Stars: 115
- Watchers: 4
- Forks: 22
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
README
favicon
=======
[](https://github.com/custom-components/hacs)
Change the gui page title, favicon and app icons of your Home Assistant instance

# Installation instructions
- Copy the contents of `custom_components/favicon/` to `/custom_components/favicon/`.
- Get some icons
There are some nice ones available [here](https://github.com/home-assistant/iOS/tree/master/icons/Alternates), and you can generate favicons from them using an online tool, such as [this one](https://realfavicongenerator.net/).
- Put your icons in e.g. `/www/favicons/`. Note that `/www/` translates to `/local/` for the Icon path.
Note: If you created `/www/` you need to restart Home Assistant once before any icons will be found.
### About the icons
`hass-favicon` will scan the specified directory and automatically apply icons when found based on their filename. There are three types of icons, and it's important that you get the filenames correct.
- `favicon.ico` - The icon which is displayed on the browser tab and in the bookmark menu
- `favicon-apple-.png` - The icon which is displayed if you save your interface to the home screen of your iDevice.
- `favicon-x.png` - Used by android devices. `` indicates the icon size in pixels, e.g. `favicon-1024x1024.png`.
## Method 1/2 Integration
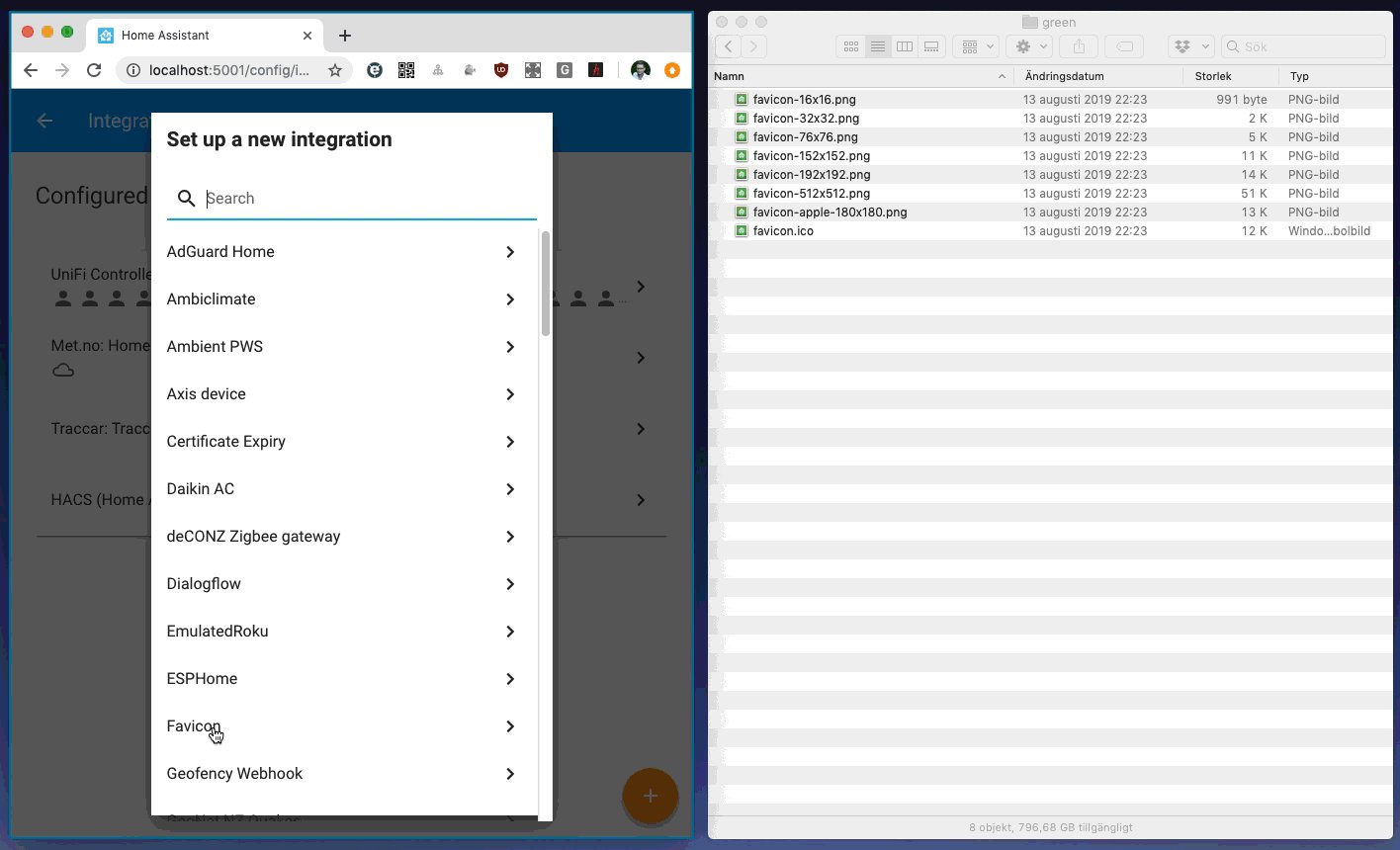
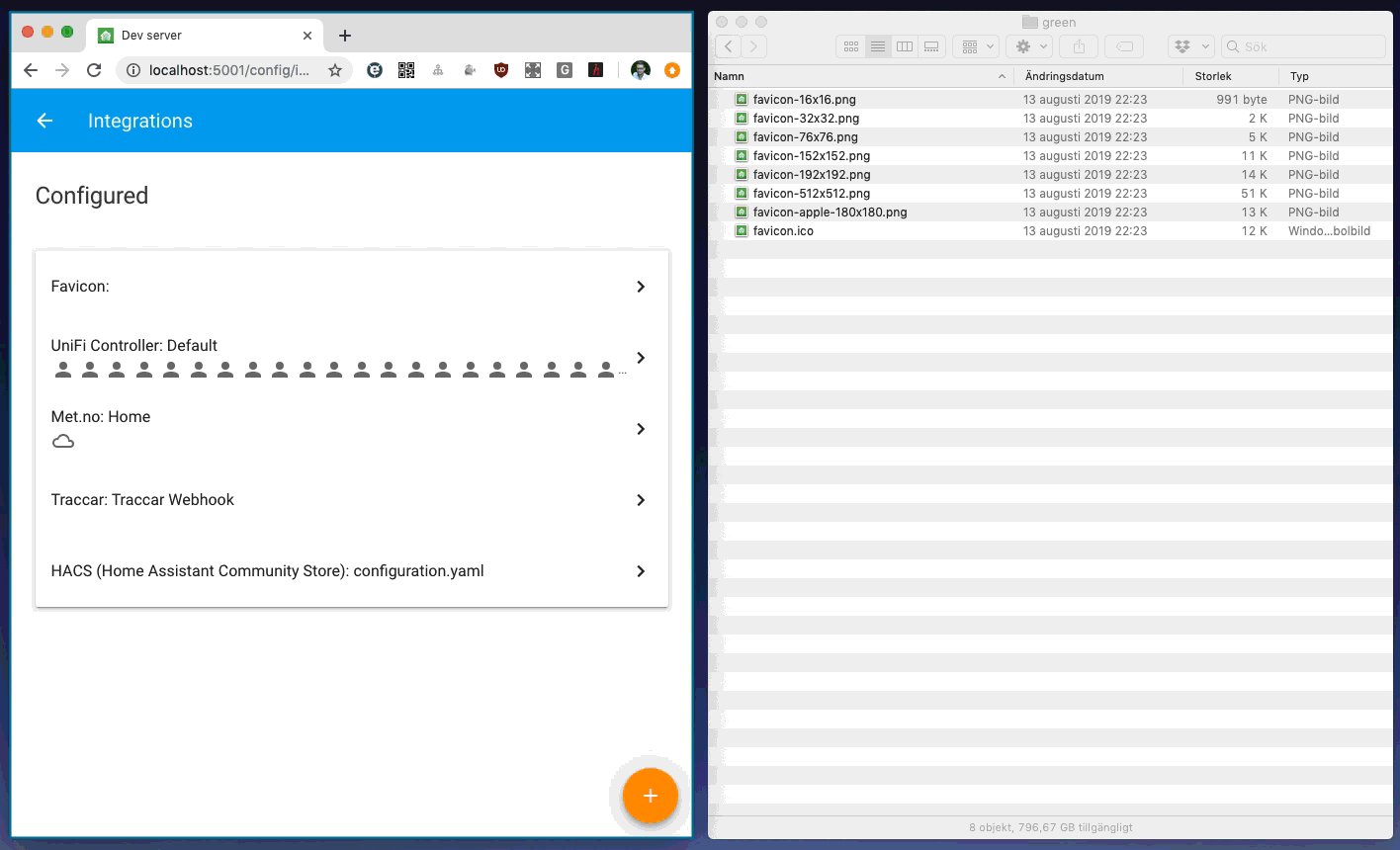
- Go to your Home Assistant configuration and to Integrations
- Add a "Favicon" integration
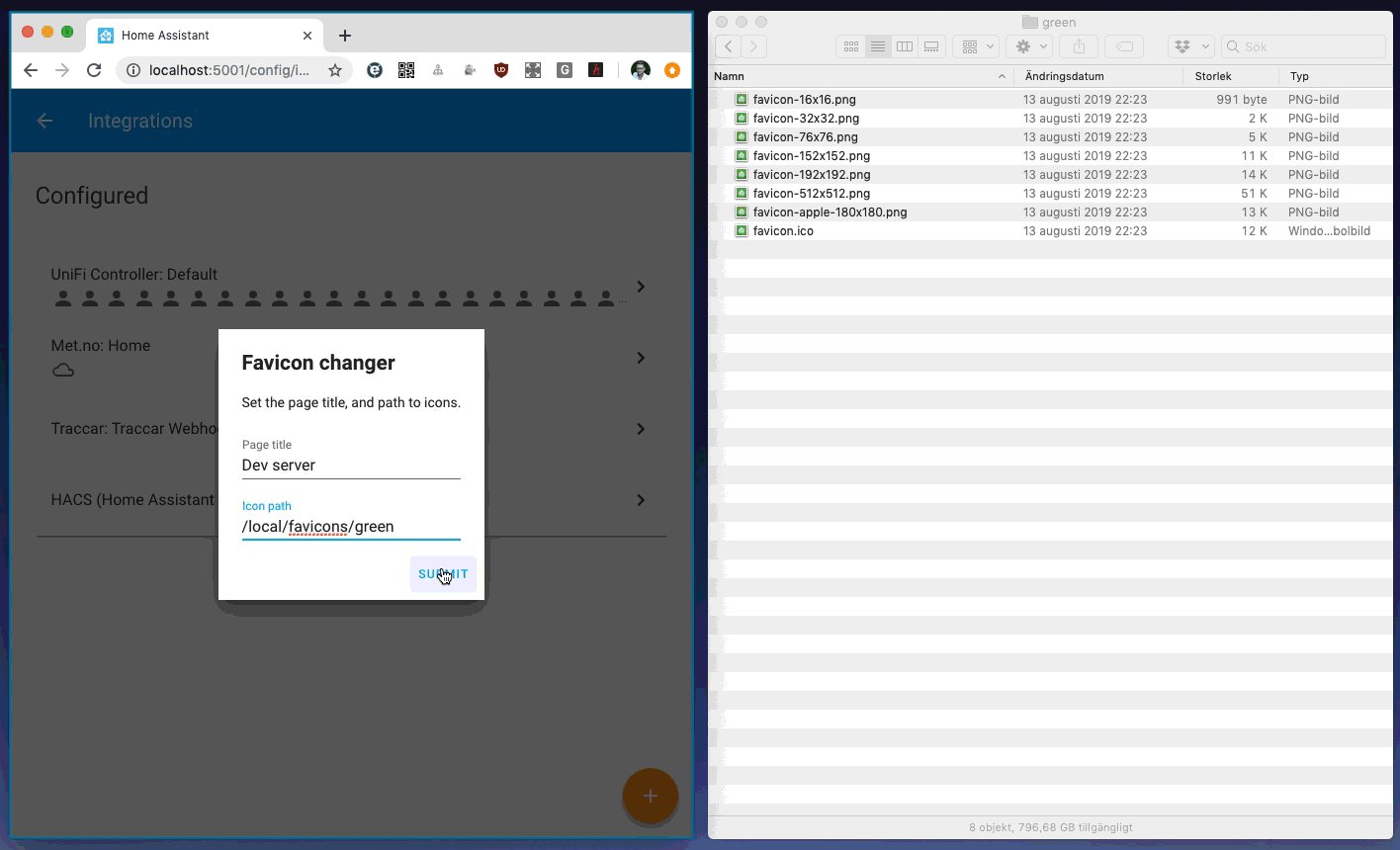
- Enter your wanted title and the path to your icons. E.g. `Icon path: /local/favicons/`
- Press submit
- Refresh the page. Make sure to clear the cache of your browser to get the new icons.

## Method 2/2 YAML configuration
- Add the following to your `configuration.yaml`:
```yaml
favicon:
title: My Home
icon_path: /local/favicons/
```
- Restart Home Assistant
- Make sure to clear the cache of your browser to get the new icons.
### Options
- `title` - The title to display at the top of the window or browser tab.
- `icon_path:` - The path (frontend path) of the directory containing your icons.

