https://github.com/thomasloven/lovelace-slider-entity-row
🔹 Add sliders to entity cards
https://github.com/thomasloven/lovelace-slider-entity-row
Last synced: 7 months ago
JSON representation
🔹 Add sliders to entity cards
- Host: GitHub
- URL: https://github.com/thomasloven/lovelace-slider-entity-row
- Owner: thomasloven
- License: mit
- Created: 2018-08-15T20:22:30.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-04-08T12:51:33.000Z (over 1 year ago)
- Last Synced: 2025-04-12T08:18:15.277Z (8 months ago)
- Language: TypeScript
- Homepage:
- Size: 269 KB
- Stars: 857
- Watchers: 24
- Forks: 133
- Open Issues: 27
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
- Self-Hosting-Guide - Slider Entity Row - Add a slider to adjust, e.g., the brightness of lights in lovelace entity cards. (Install from Source / Smart Home Automation)
- awesome-home-assistant - Slider Entity Row - Add a slider to adjust, e.g., the brightness of lights in lovelace entity cards. (Dashboards / Custom Cards)
README
# slider-entity-row
Add a slider to rows in lovelace [entities](https://www.home-assistant.io/lovelace/entities/) cards.
## Installing
[](https://github.com/hacs/integration)
Install using HACS or [see this guide](https://github.com/thomasloven/hass-config/wiki/Lovelace-Plugins).
## Quick Start
Add this to an [entities](https://www.home-assistant.io/lovelace/entities/) card:
```yaml
type: entities
entities:
- light.bed_light
- type: custom:slider-entity-row
entity: light.kitchen_lights
```

## Usage
`entity` can be an entity in one of the following domains:
- `light` - set brightness
- `media_player` - set volume
- `climate` - set temperature
- `cover` - set position
- `fan` - set speed (assumes first setting is `off`)
- `input_number` - set value (only if `mode: slider`)
- `input_select` - select option
- `number` - set value
- `timer` - set number of seconds remaining
If you want to control more than one entity with the same slider, use [light group](https://www.home-assistant.io/integrations/light.group/), [cover group](https://www.home-assistant.io/integrations/cover.group/) or a custom made [template entity](https://www.home-assistant.io/integrations/#search/template).

Available options:
| Option | Values | Description | default |
| --------------- | -------------- | ----------------------------------------------------------------------------------------------------------------------------------------- | -------- |
| `min` | number | Minimum value of slider | |
| `max` | number | Maximum value of slider | |
| `step` | number | Step size of slider selection | |
| `toggle` | `true`/`false` | Show a toggle or mute button if possible | `false` |
| `hide_state` | `true`/`false` | `true`: Do not display the current state
`false`: Always display current state - even when the card is too narrow for it to be usable | none |
| `hide_when_off` | `true`/`false` | `true`: Hide slider when state is off
`false`: Always display slider | `false` |
| `grow` | `true`/`false` | Make the slider as wide as possible (which is really just a little bit wider) | `false` |
| `full_row` | `true`/`false` | Hide the icon and name and stretch slider to full width | `false` |
| `show_icon` | `true`/`false` | Show an icon when `full_row` is true. This icon is NOT clickable | `false` |
| `attribute` | (see below) | Which attribute the slider should control | |
| `colorize` | `true`/`false` | Colorize the bar (only for some attributes) | `false` |
| `dir` | `ltr`/`rtl` | Use this to override your languages Right-To-Left or Left-To-Right setting | language |
Most general Entities row options like `name`, `icon` and `tap_action` et.al. are also supported.

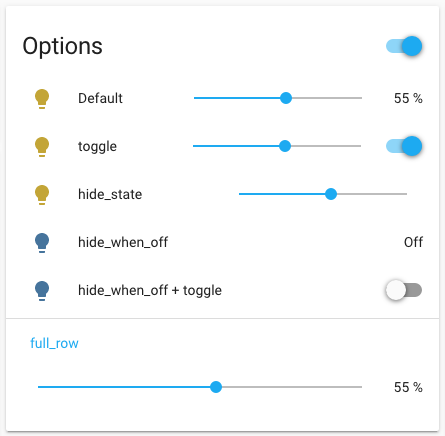
YAML code for screenshot above
```yaml
type: entities
title: Options
entities:
- type: custom:slider-entity-row
entity: light.bed_light
name: Default
- type: custom:slider-entity-row
entity: light.bed_light
name: toggle
toggle: true
- type: custom:slider-entity-row
entity: light.bed_light
name: hide_state
hide_state: true
- type: custom:slider-entity-row
entity: light.ceiling_lights
name: hide_when_off
hide_when_off: true
- type: custom:slider-entity-row
entity: light.ceiling_lights
name: hide_when_off + toggle
hide_when_off: true
toggle: true
- type: section
label: full_row
- type: custom:slider-entity-row
entity: light.bed_light
name: hide_state
full_row: true
```
### Attribute
Currently, the following attribute settings are supported.
**For `light` domain:**
- `brightness_pct` - default
- `brightness`
- `color_temp`
- `color_temp_mired`
- `hue`
- `saturation`
- `red`
- `green`
- `blue`
- `effect`
- `white` - for RGBW lights only
- `cold_white` - for RGBWW lights only
- `warm_white` - for RGBWW lights only
**For `cover` domain:**
- `position` - default
- `tilt`
---
